モデリング入門 - (2015/05/27 (水) 20:02:56) の編集履歴(バックアップ)
ゲーム用アセット制作に役に立つ基本情報をここでまとめたいと思います。
ゲームのモデリング
三次元のモデルを作ることをモデリングといいます。
モデルはポリゴン(三角形・四角形・多角形の面)で構成されていて、分解すると頂点、辺、面、ベクトルの向き(法線=ノーマル)です。
三角ポリゴンであれば、頂点の位置さえ決まっていれば高速かつ正確に面が決まります。あとはベクトルの向きで面が表と裏どちら向いてるか決めるだけです。
そのためリアルタイムで動くゲームではすべて三角ポリゴンで構成されています。四角ポリゴンだと場合によって面がよじれてしまいその修正のコストも余計にかかってしまいます。
ですが、四角ポリを三角ポリに分割する(triangulation)のは簡単で、ゲーム用に出力をしたとき(スカイリムはnif exporter通した時)に自動ですべて三角ポリに分割します。
なので基本は四角ポリで作ります。三角ポリゴンが向いてるところもあるので部分的に使います。
モデルはポリゴン(三角形・四角形・多角形の面)で構成されていて、分解すると頂点、辺、面、ベクトルの向き(法線=ノーマル)です。
三角ポリゴンであれば、頂点の位置さえ決まっていれば高速かつ正確に面が決まります。あとはベクトルの向きで面が表と裏どちら向いてるか決めるだけです。
そのためリアルタイムで動くゲームではすべて三角ポリゴンで構成されています。四角ポリゴンだと場合によって面がよじれてしまいその修正のコストも余計にかかってしまいます。
ですが、四角ポリを三角ポリに分割する(triangulation)のは簡単で、ゲーム用に出力をしたとき(スカイリムはnif exporter通した時)に自動ですべて三角ポリに分割します。
なので基本は四角ポリで作ります。三角ポリゴンが向いてるところもあるので部分的に使います。
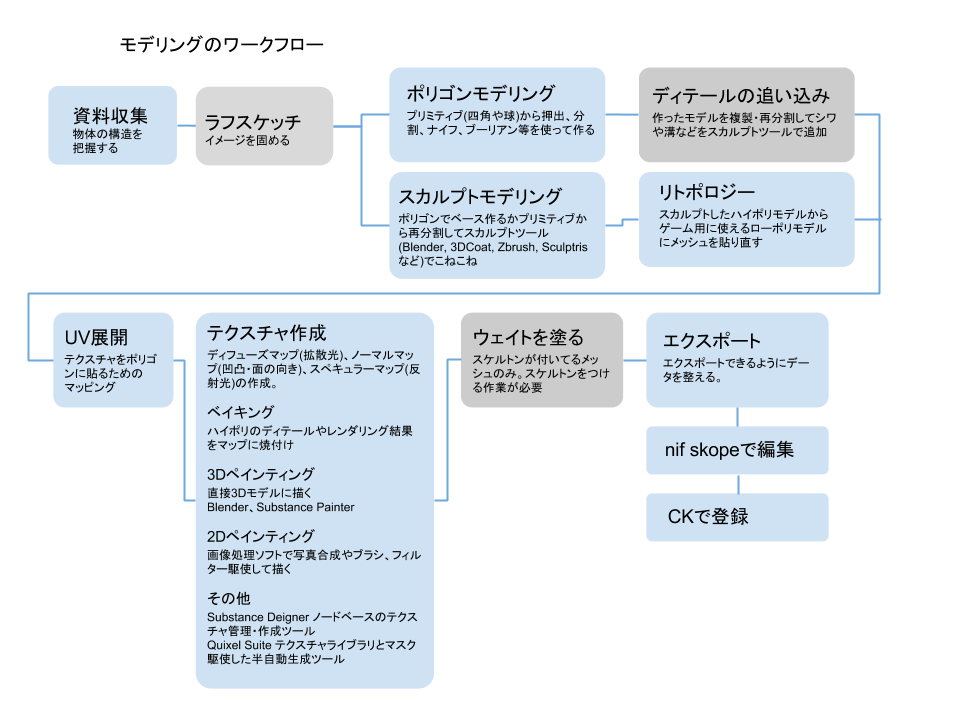
モデリングのワークフロー
まず、どういう工程で作っているのかという流れを把握します。
正解ではなく、人によって工程が前後したり、何かしら違いはあると思います。
※厳密にはテクスチャ・マテリアル作成やウェイト設定等はモデリングの工程には含まれないです。
ただしゲームに物体出すには必要な作業なのでここではまとめてます。
正解ではなく、人によって工程が前後したり、何かしら違いはあると思います。
※厳密にはテクスチャ・マテリアル作成やウェイト設定等はモデリングの工程には含まれないです。
ただしゲームに物体出すには必要な作業なのでここではまとめてます。

グレーのは必ずしも必要ではない工程。
資料収集
資料収集ですが、構造の理解してないと全然進まないのでできればこの工程は時間をかけます。
Google画像検索、Pinterestなどでリファレンスに使う画像は集めれられます。
現物が見れるならできれば現物を見てそして写真もとっておくとなおさらいいです。
そのものについて知識もできれば調べておきましょう(鎧を作るならばその種類や歴史を知っておく)。
検索だけだと色々と混同しがちで、ファンタジーとはいえ地に足の付かないものは説得力がありません。
Google画像検索、Pinterestなどでリファレンスに使う画像は集めれられます。
現物が見れるならできれば現物を見てそして写真もとっておくとなおさらいいです。
そのものについて知識もできれば調べておきましょう(鎧を作るならばその種類や歴史を知っておく)。
検索だけだと色々と混同しがちで、ファンタジーとはいえ地に足の付かないものは説得力がありません。
ラフスケッチ
必ずしも必要ではないですが、何を作るのかイメージを固めないとこの後が進みません。
人に見せるものではないので絵が下手くそでも、線が狂っていても全く構いません。
ポリゴンモデリングの場合はトポロジーをある程度意識しながら作ることになるので、ざっくりポリゴンの流れも描いておくとやりやすいです。
人に見せるものではないので絵が下手くそでも、線が狂っていても全く構いません。
ポリゴンモデリングの場合はトポロジーをある程度意識しながら作ることになるので、ざっくりポリゴンの流れも描いておくとやりやすいです。
- トポロジー
- 3DCGでいうトポロジーというのはポリゴン面の構成です。どういう分割の仕方をすれば綺麗な流れになるのだろうかというの考えていきます。
- トポロジーが綺麗とはポリゴンの流れが綺麗とも言い換えられます。
トポロジーがきれいな利点
- ループ選択がしやすい
- UV展開がしやすい
- ウェイト作業がしやすい(アニメーションで破綻が少ない)
- 少ないポリゴン数で済む(負荷が軽く編集しやすい)
- 実際に画面で表示するときに歪みなく良好な結果を得やすい
特に人体と人体に身につける布など柔らかいものはポリゴンの流れが筋肉に沿っていないとアニメーションで破綻しやすいので重要です。
きれいなトポロジーの例
きれいなトポロジーの例
モデリング
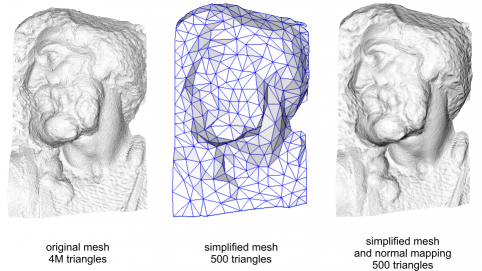
すべてのディテールをポリゴンのみで表現するのは現状のゲームではまずできません。
なので少ないポリゴン+ノーマルマップというテクスチャにディテールを焼き付けて(ベイク)擬似的に再現します。
なので少ないポリゴン+ノーマルマップというテクスチャにディテールを焼き付けて(ベイク)擬似的に再現します。

(c)wikipedia
このノーマルマップは手で描くには非常に難しいので、ハイポリのモデルを作ってベイクもしくは画像からノーマルマップを作成のどちらかです(あるいは両方)。
初めからハイポリで作って、あとからリトポ(ポリゴンの面を貼り直してローポリへ)するスカルプトモデリング
ローポリで作って必要に応じて画像からノーマルマップ作成か、ハイポリのモデル作ってベイクするポリゴンモデリング
2種類の手法のどちらかで作ります。(実際には他にいくつか手法はあります。)
人によって向き不向きもありますし、作る題材によっての向き不向きもあります。
初めからハイポリで作って、あとからリトポ(ポリゴンの面を貼り直してローポリへ)するスカルプトモデリング
ローポリで作って必要に応じて画像からノーマルマップ作成か、ハイポリのモデル作ってベイクするポリゴンモデリング
2種類の手法のどちらかで作ります。(実際には他にいくつか手法はあります。)
人によって向き不向きもありますし、作る題材によっての向き不向きもあります。
※ここで言うローポリはゲームで使えるレベルのポリゴン数、ハイポリはそのまま使うには重すぎるポリゴン数ぐらいの意味で、特に数が決まってるわけではないです。
ポリゴンモデリング
ポリゴンモデリングは基本のモデリング方法でこれでほとんどのものが作れます。
ただしトポロジーを常に意識しないといけないので複雑な形状やディテールになるほど難しいです。
応用が効きやすいので他の手法を混ぜたり、ディテールの部分をスカルプトやテクスチャで補助することもできます。
ただしトポロジーを常に意識しないといけないので複雑な形状やディテールになるほど難しいです。
応用が効きやすいので他の手法を混ぜたり、ディテールの部分をスカルプトやテクスチャで補助することもできます。
例えば電池など単純な形状のものをわざわざハイポリのモデルを用意する必要はありません。円柱を少しいじればすぐできます。
マグカップなどのディテールが少ないのもテクスチャからノーマルマップを作れますので同様にわざわざハイポリモデル作る必要ありません。
こういった事例はポリゴンモデリングが向いてます。
マグカップなどのディテールが少ないのもテクスチャからノーマルマップを作れますので同様にわざわざハイポリモデル作る必要ありません。
こういった事例はポリゴンモデリングが向いてます。
スカルプトモデリング
スカルプトモデリング(スカルプティング)は近年急速に普及してきた手法で、彫刻や粘土細工のような感覚で作ることができます。
トポロジーをあまり意識しなくていいので、複雑な形状やディテールを得意としますが、代わりに正確な形状を作るのが難しいです。
トポロジーをあまり意識しなくていいので、複雑な形状やディテールを得意としますが、代わりに正確な形状を作るのが難しいです。
人やクリーチャー、オーガニックモデル(自然物)の制作に向いてます。
ハードサーフェイスモデル(Hard-Edged Modelとも。人工物。表面の硬そうなもの)には向いていないとされてきましたが、
ノウハウの蓄積やソフトの進化で十分対応できるようになってきました。※ただし、エッジがきれいに立つZbrush向きの話
ハードサーフェイスモデル(Hard-Edged Modelとも。人工物。表面の硬そうなもの)には向いていないとされてきましたが、
ノウハウの蓄積やソフトの進化で十分対応できるようになってきました。※ただし、エッジがきれいに立つZbrush向きの話
サブディビジョンサーフェスモデリング
サブディビジョンサーフェス(以下サブディビ)は日本語で細分割曲面と呼ばれ、その名の通り細かくポリゴンを分割して曲面に仕上げます。
ポリゴンモデリングは曲線多くなると制御が難しくなりますが、サブディビの場合は少ないポリゴンで複雑な曲面を制御できます。
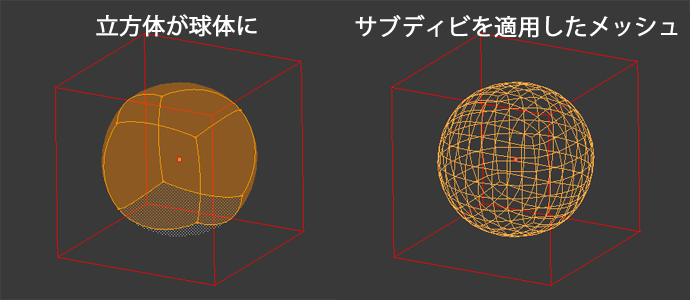
どれだけ分割するのかの度合い(サブディビジョンレベル)を設定できます。
立方体でサブディビをかけて分割数を増やすと、球体になります。
ポリゴンモデリングは曲線多くなると制御が難しくなりますが、サブディビの場合は少ないポリゴンで複雑な曲面を制御できます。
どれだけ分割するのかの度合い(サブディビジョンレベル)を設定できます。
立方体でサブディビをかけて分割数を増やすと、球体になります。

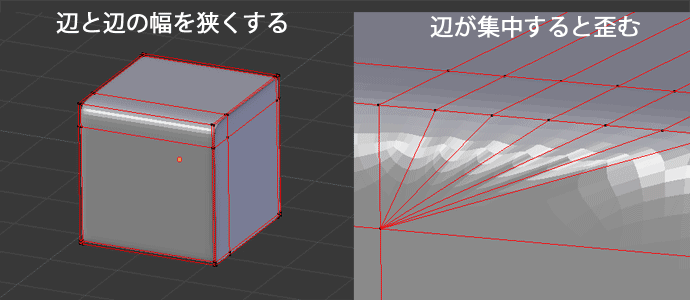
その性質を説明するのは難しいですが、どれだけ曲面になるかは隣接する辺によって決まります。
辺と辺の幅が狭いほど元の形状が維持されるので、四角形を維持したい場合は辺と辺の幅を狭いエッジループを作ります。
基本的に四角形で構成します。三角形や多角形は歪みが発生します。辺の集中する箇所は歪みが発生します。
辺と辺の幅が狭いほど元の形状が維持されるので、四角形を維持したい場合は辺と辺の幅を狭いエッジループを作ります。
基本的に四角形で構成します。三角形や多角形は歪みが発生します。辺の集中する箇所は歪みが発生します。

結局どれで進めたほうがいい?
作る物によるんですが、Blender単体だとポリゴンモデリングの方をまずはオススメします。
というのもハイポリモデルの方作って、いざリトポとなると、トポロジーが理解できてないとそこで詰まる可能性があります。
というのもハイポリモデルの方作って、いざリトポとなると、トポロジーが理解できてないとそこで詰まる可能性があります。
ディテールの追い込み
模様・装飾・シワ等の細かい部分をポリゴンモデリングでやるには難しく手間がかかるのでノーマルマップを作成するためにスカルプトする場合があります。
マルチレゾリューション(Multi Resolution=多重解像度)モディファイアを使うとベースはローポリのまま、ハイポリのディテール部分を持たせることができます。
もしくはローポリゴンモデルを複製して、サブディバイドやサブディビジョンサーフェス(細分割曲面)モディファイアで細かくポリゴンを分割したあと、ディテールを作ります。
どちらもその後ノーマルマップにベイクします。
もしくはローポリゴンモデルを複製して、サブディバイドやサブディビジョンサーフェス(細分割曲面)モディファイアで細かくポリゴンを分割したあと、ディテールを作ります。
どちらもその後ノーマルマップにベイクします。
リトポロジー(Re-topology)
一からスカルプトした場合は数百万~数千万の膨大なポリゴン数で制作しますが、これをゲームで使えるレベルまでポリゴンを再構成します。
これがリトポロジー(リトポ)です。要はポリゴン減らすことです。
これがリトポロジー(リトポ)です。要はポリゴン減らすことです。
Blenderの場合はスナップ機能を使ったポリゴン貼り付けか、デフォルトで含まれるアドオンBsurfaceを使ってペンで描いてポリゴンを貼り付けるかのどちらかです。
ZbrushならZremesher、3DCoatならautopoと呼ばれる自動リトポ機能がありますが、基本的にはゲーム制作ではそのまま使えないので手動でやります。
3DCoatの方は手動のリトポも強力なためリトポ・UV専用での使用例も。
3DCoatの方は手動のリトポも強力なためリトポ・UV専用での使用例も。
UV展開
3次元上のポリゴンに対して、2次元のテクスチャを貼る時にその貼る位置を指定する必要があります。それがUV展開です。
Seamと呼ばれる切れ目を入れて、展開します。
立方体にサイコロのテクスチャを貼り付ける場合は以下の展開図になります。
Seamと呼ばれる切れ目を入れて、展開します。
立方体にサイコロのテクスチャを貼り付ける場合は以下の展開図になります。
#ref error :画像を取得できませんでした。しばらく時間を置いてから再度お試しください。
テクスチャ作成
この作業は使用するツールや個人によってかなり差が出やすいので中々共通化が難しいですが、最も見栄えに関わる部分でもあります。
基本的なマップ
ディフューズマップ
何もつかない.ddsはほぼディフューズマップ。
ベースとなる色とAO(環境遮蔽)などのシャドウを足したものになります。
何もつかない.ddsはほぼディフューズマップ。
ベースとなる色とAO(環境遮蔽)などのシャドウを足したものになります。
ノーマルマップ
~_n.ddsや~_msn.dds。
1ピクセルごとの面の向き(ベクトル)を決めるマップで、平たく言ってこの向きで凹凸を表現するものです。別名法線マップ。(法線=接平面に垂直な直線)
細かい凹凸をポリゴンのみで表現すると非常に負荷がかかるので、ローポリゴンにノーマルマップを貼ることにより詳細かつ低負荷のモデリングが可能になります。
~_n.ddsや~_msn.dds。
1ピクセルごとの面の向き(ベクトル)を決めるマップで、平たく言ってこの向きで凹凸を表現するものです。別名法線マップ。(法線=接平面に垂直な直線)
細かい凹凸をポリゴンのみで表現すると非常に負荷がかかるので、ローポリゴンにノーマルマップを貼ることにより詳細かつ低負荷のモデリングが可能になります。
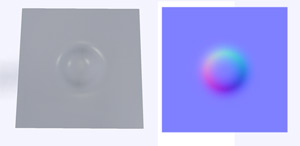
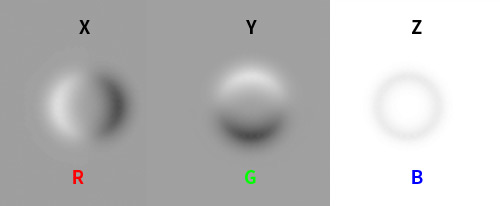
RGB各チャンネルにそれぞれXYZと割り当ててこれで面の向きを決めています。
チャンネルとは… 光の三原色、赤、緑、青を合成してディスプレイに表示します。 RGBの画像はそれぞれ三色別に色情報を持っていてそれがチャンネルです。 赤はR、緑はG、青はBとなってます。
ただの板ポリゴンに右のノーマルマップを貼ったもの。

これをチャンネル別に分解すると

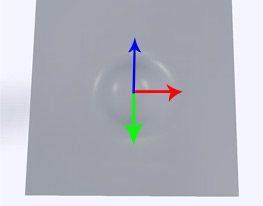
マップを貼った状態のXYZ軸(面の向きに依存する)

ノーマルマップにも2つ種類があって、モデルスペース(オブジェクトスペース)とタンジェントスペースがあります。
モデルスペースはファイル名が_msn.ddsで顔や身体はこれです。元のモデルの法線情報をすべてテクスチャに描き込みます。
長所
モデルスペースはファイル名が_msn.ddsで顔や身体はこれです。元のモデルの法線情報をすべてテクスチャに描き込みます。
長所
- モデル(メッシュ)の持つ法線は無視され曲面が滑らか
- タンジェントスペースに比べるとわずかに処理が軽量
短所
- 編集しにくい
- 変形するオブジェクトが苦手
- 使い回しが効かない
- タイルやミラー駆使したUVなどで使えない
- 圧縮に不向きでブロックノイズが発生しやすく、結果的に容量をつかってしまう。
タンジェントスペース
ファイル名が_n.ddsで基本的にほぼこれです。ポリゴンの向いてる方向(法線)に依存します。
長所
ファイル名が_n.ddsで基本的にほぼこれです。ポリゴンの向いてる方向(法線)に依存します。
長所
- 編集しやすい
- 使い回しが効く
- 圧縮しやすい
短所
- モデルの形状に依存するので低ポリゴンだとポリゴンのカクカクが目立つ
- モデルスペースよりわずかに処理が重い
ノーマルマップの座標軸は
BlenderやXnormal(デフォルト)では+X+Y+Zですが、スカイリム(nif)の場合は-X+Y+Zになります。
設定を変えるか、赤のチャンネルを反転してください。
BlenderやXnormal(デフォルト)では+X+Y+Zですが、スカイリム(nif)の場合は-X+Y+Zになります。
設定を変えるか、赤のチャンネルを反転してください。
スペキュラーマップ
~_s.ddsと_n.ddsのアルファチャンネル。
光沢のマップです。スペキュラーは直訳すると鏡面反射光ですが、これは光源の映り込んでできるハイライトなんですが、フェイク的な実装のために本来の性質と結構違うので単純にテカリだと思ってください。背景が映り込んだりはしません、それは環境マップです。
マップが白いほど光沢があって、黒いほど光沢が無いです。
スペキュラー光は視点と物体の角度によってその反射の仕方が変わります。
よってスペキュラーマップのそっくりそのまま光沢になるわけではないです。
~_s.ddsと_n.ddsのアルファチャンネル。
光沢のマップです。スペキュラーは直訳すると鏡面反射光ですが、これは光源の映り込んでできるハイライトなんですが、フェイク的な実装のために本来の性質と結構違うので単純にテカリだと思ってください。背景が映り込んだりはしません、それは環境マップです。
マップが白いほど光沢があって、黒いほど光沢が無いです。
スペキュラー光は視点と物体の角度によってその反射の仕方が変わります。
よってスペキュラーマップのそっくりそのまま光沢になるわけではないです。
光沢が適用される広さに関してはBSShaderLightingPropertyのGlossness(=Specular Power)の値で変更できます。
値が小さいほど広範囲に光沢が出て、値が大きいほど狭い範囲で光沢が出ます。
光沢そのものの強さ(光源から影響の受けやすさ=弱い光源でも光沢が出る)はSpecular Strengh(=Specular Amount)です。
値が小さいほど広範囲に光沢が出て、値が大きいほど狭い範囲で光沢が出ます。
光沢そのものの強さ(光源から影響の受けやすさ=弱い光源でも光沢が出る)はSpecular Strengh(=Specular Amount)です。
ノーマルマップが~_n.ddsの場合は、スペキュラーマップは_n.ddsのアルファチャンネルに格納されてます。これは余ったスペースを有効活用してリソースの圧縮するためのもので本来は全然別のマップです。
アルファチャンネル(A)という透明の情報を持つチャンネルがあります。 そのままの意味でこのチャンネルで指定された黒い部分を透明にするために使う場合もありますが、スカイリムの場合は、スペキュラーマップに使う場合があります。 (少しテクニカルですが、ノーマルマップRGBそれぞれに8bit(256階層)ずつ割り当てると24bit、RGBAで32bitになります。 スペキュラーマップは単色でいいんですがそれに24bit分使うのにはメモリがもったいないのでノーマルマップで使わないアルファチャンネルの8bitに入れます。)
環境(マスク)マップとキューブマップ
環境マップは_em.dds, _m.dds。キューブマップはtextures\cubemap\フォルダに入ってます。
物体は光を反射する性質があって、例えばガラスや金属は周囲の物体を反射して映り込みますよね。
キューブマップというのは、その名の通り立方体状のもので、背景のようなものが描かれていてこのテクスチャが映り込みとしてゲームに反映されます。
本来ならばゲーム画面内の映り込むのが自然ですが、それだと負荷がかかりすぎるので、予め決まったテクスチャ(=キューブマップ)を写り込ませるというフェイクの技術です。
このキューブマップの映り込みの強さを決めるのが環境マップ(Enviroment Map)です。
環境マップは_em.dds, _m.dds。キューブマップはtextures\cubemap\フォルダに入ってます。
物体は光を反射する性質があって、例えばガラスや金属は周囲の物体を反射して映り込みますよね。
キューブマップというのは、その名の通り立方体状のもので、背景のようなものが描かれていてこのテクスチャが映り込みとしてゲームに反映されます。
本来ならばゲーム画面内の映り込むのが自然ですが、それだと負荷がかかりすぎるので、予め決まったテクスチャ(=キューブマップ)を写り込ませるというフェイクの技術です。
このキューブマップの映り込みの強さを決めるのが環境マップ(Enviroment Map)です。
金属やガラスなどの映り込みがするオブジェクトに使います。
nifskopeでBSLightiningShaderPropertyをEnviormentMapの設定にしないと使えません。
nifskopeでBSLightiningShaderPropertyをEnviormentMapの設定にしないと使えません。
本来(物理レンダ)だと金属はスペキュラーマップが要らないんですが、この環境マップはフェイクであるので併用しないと違和感があります。屋内なのに屋外の映り込みっぽく見えてしまったり。
実際に手を動かしましょう
作ることで初めて身につきます。
以下に実践用の記事を準備していきます。
以下に実践用の記事を準備していきます。
