空中大Kしゃがみ小Pはどーけん!
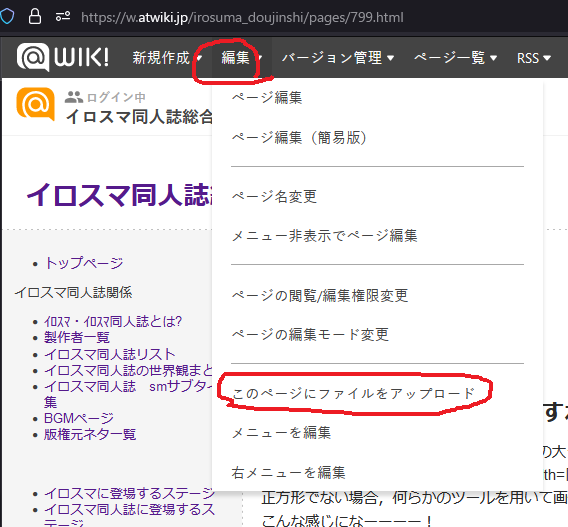
プラグインから画像を張り付けられますが
WIKIにアップロードした画像ファイル名か、
別なサイトでアップロードした画像のURLが必要です!
画像を載せる前に先にWIKIに画像をアップロードしてください!
見やすく配置するにはどうすればいい?
結論から言うと縦横128~256ピクセル程度の大きさで配置するとスマホでもPCでも見やすい
正方形の画像なら#image (ファイル名,width=同じ値,height=同じ値,,inline) でいい コピペしよう(,inlineは抜いた方がいい場合もある)
正方形でない場合,何らかのツールを用いて画像をそれくらいに縮小するのが早い(wikiの記述法に拡大率の指定とかは無いと思う)
こんな感じになーーーー!




泡のサイズは320*320 その他の画像は「縮小専用」で160*160内に収めた(比率は維持される模様)
縮小した画像をうpする場合,オリジナルのサイズを参照できない
オリジナルのサイズを参照できるようにしたまま縮小表示するにはひと手間必要(#imageの場合,クリックでリンク画像へ飛べるためその設定が必要)
画像はどう書けば載せられる?
編集画面の「画像」か「プラグイン→画像 音声 動画」を選択で画像が張れる UIが変わったら知らん
&imageと&refの2通りのやり方があるらしい
①#image (画像ファイル名または画像URL)
②&ref (ここに画像のURL,)
こんな感じのが出るからURL貼れ
例えば解像度16*16のファイル(ちっせぇ)を載せてみるとしよう
(画像扱いされないよう半角スペース入れてます)
#imageの場合
# image(16X16.png)と書いた場合
特にサイズの指定をしない場合ドットバイドットで表示 美しいね
# image(16X16.png,width=64,height=64)と書いた場合
# image(16X16.png,width=64,height=32)と書いた場合
サイズ指定を行うとこのように拡大や変形が可能だがぼやける マイナスくんをぺしゃんこにするくらいしか使い道が無いね
# image(16X16.png,left)と書いた場合
# image(16X16.png,center)と書いた場合
# image(16X16.png,right)と書いた場合
左揃え 中央ぞろえ 右揃えができるがマイナスくんを隠すぐらいしか使い道ないと思う
&refの場合
& ref(16X16.png)と書いた場合
 & ref(16X16.png,,width=64,height=64)
& ref(16X16.png,,width=64,height=64)と書いた場合
 & ref(16X16.png,,width=64,height=32)
& ref(16X16.png,,width=64,height=32)と書いた場合

調べてないけどimageもrefももっといろいろな書き方があるらしい
結局imageとref何が違うん?
重要なのは画像を横に並べる記述の仕方があること!
工夫していい感じに配置しちまいましょう
以下書き方の例
imageを同一行に2個以上書いてもこうなる
# image(16X16.png) # image(16X16.png)と書いた場合
が,refなら同一行に書くことで横に並べられる 字間?知らんな
& ref(16X16.png) & ref(16X16.png)と書いた場合


実はimageでもこのように「,inline」を後ろに付け足すと並べることが可能らしい
# image(16X16.png,inline)と書き次の行に
# image(16X16.png,inline)と書いた場合


画像サイズ参考
写真とかの解像度と個々の大きさと文字のフォントサイズを見比べていい感じにして♡(なげやり)
以下単位ピクセル
16
32
64
128
256
512
1024
最終更新:2023年09月22日 05:31