目次
色って何?
「たくさんあるけど、そもそも色って何者?」と考えたことはありませんか?
イチゴの赤、葉っぱの緑、ひまわりの黄など、身の周りには数えきれないほどの色があります。
でも色の正体は、簡単に言えば「光」を感じる脳の感覚なのです。
少し詳しく説明しましょう。
目に見える光のことを「可視光線」と言い、これは電磁波の一種です。
可視光線以外にも、赤外線や紫外線なども電磁波の仲間です。
でも、この2つは可視光線とは逆で、見ることができません。
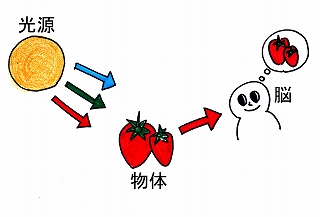
まずこの可視光線は、太陽や電球などの光源(照らす側)から、
物体(ペン、食べ物、乗り物など。照らされる側)へと放たれます。
すると物体に当たった可視光線の一部は反射されます。
この反射された可視光線のうちの一部の光が私達の目に届き、
その光を「色」として脳が認識します。
また、電磁波には「波長」と呼ばれる長さがあります。
可視光線の波長は、短い順に青紫・青・紫・黄緑・黄・橙・赤となっており、
そして青紫よりも短い波長の目に見えない電磁波が紫外線、
赤よりも長い波長で同じく目に見えない電磁波が赤外線とされています。
つまり、「色」とは、その物体にもともと付着しているものではなく、
可視光線の一部のみが反射した光をわたしたちの脳が感じ取って、
「色」として認識している…という事です。
イチゴは赤いのではなく、イチゴなら可視光線中の、長い波長の赤を。
ひまわりなら赤よりは少し短い波長の黄色の要素を反射している物体であるということです。
ちなみに雨上がりに虹が見えるのは、
太陽光が放った可視光線が空気中の水分にあちこちに反射されているため、
私達の目に映ることができるのです。
夜が暗くて何も見えないという現象は、
太陽(などの光源)が隠れていたり消えてしまっているため、
物体は反射したくても反射できない状態。
つまり、可視光線が私達の目に届かないため、真っ黒で見えなくなるということです。
色は本当に不思議な存在ですが、
次回は、色の持つ三つの属性について、ご説明します。
色の三属性??
「色の三属性」 という言葉を聞いたことありますか?
色の三属性とは、色の基本的な構成要素のことなんです。
そしてそれが「色相」、「明度」、「彩度」の3つに分かれて、
色が構成されています。
色相
「色相(しきそう)」とは、簡単に言えば「色あい」です。
普段私たちが物を見て「赤いな。青いな」とその時感じた時の色のことで、
赤、青、黄色など色の種類を指します。
また、そのように色が付いているものを「有彩色」。
白、黒、灰色のような色を無色に分類し、「無彩色」と呼んでいます。
色相の単位は「°(度)」で表されます。
明度
「明度」は色の明るさのことです。
明るければ明るいほど明度は高く、暗ければ暗いほど明度は低くなります。
明度が最も高い色が白、最も低い色が黒とされています。
明度の単位は「%」で表されます。
彩度
「彩度」とは、色が持つ鮮やかさや強弱を指します。
彩度が高いほど鮮やかで有彩色、
低いほど濁ったように無彩色に近づいていきます。
彩度の単位は「%」で表されます。
フラミンゴ写真の彩度を少しいじってみます。
 |
何も加工していないフラミンゴの写真 |
この写真の彩度を0%にしてしまうとグレー(無彩色)の写真になってしまいます。
 |
写真1の彩度を除去し、無彩色にした写真 |
次に明度をいじってみます。明度を30%低く(暗く)するとこのようになります。
 |
明度を30%低く(暗く)した写真 |
逆に、明度を30高く(明るく)するとこのようになります。
 |
明度を30高く(明るく)した写真 |
一番最初以外の写真は、全て彩度が0%の白黒写真に変わっています。
しかし明るさを変えるだけでフラミンゴの奥の岩や葉っぱが見えたり見えなかったり…。
印象が変わった写真になってくるのです。
一言で白黒写真と言っても、実際は見え方がたくさんあるということですね。
 |
 |
 |
| 元の写真 |
彩度10%+ |
彩度20%+ |
 |
 |
 |
| 彩度30%+ |
彩度40%+ |
彩度50%+ |
ポテトの写真は、左から彩度を10%づつ高くしたもの(鮮やかにしたもの)です。
明度は調節していないので、色鮮やかな印象にはなっていても、明るさは同じということになります。
「色のトーン」って何?
「トーン」という言葉をよく聞きませんか?
色はもちろん、音に関する内容の中でも「トーン」と聞いたことがあるかもしれません。
色の世界での「トーン」とは、
明度と彩度(分からない方は「色の三属性」をご覧下さい)を一緒にした考え方で、
同じ値の明度・彩度同士を集めてグループ分けしたものです。
「色の調子」と呼ぶこともあります。
そのグループは全部で12種類あります。
まずはそれぞれの名前と、トーンのイメージを紹介します。
| トーン名 |
イメージ |
トーン名 |
イメージ |
| ビビットトーン(v) |
鮮やかな 派手 目立つ |
ダルトーン(d) |
鈍い くすんだ 中間色 |
| ブライトトーン(b) |
明るい 健康的な 陽気な |
ダークトーン(dk) |
暗い 大人っぽい 丈夫な |
| ストロングトーン(s) |
強い 情熱的な |
ペールトーン(p) |
薄い 軽い 淡い |
| ディープトーン(dp) |
深い 濃い 和風 |
ライトグレイッシュトーン(ltg) |
落ち着いた 渋い 大人しい |
| ライトトーン(lt) |
浅い 澄んだ 子供っぽい |
グレイッシュトーン(g) |
灰みの 濁った 地味な |
| ソフトトーン(sf) |
柔らかな 穏やかな ぼんやりした |
ダークグレイッシュトーン(dkg) |
固い 陰気 重い |
この中で、一番薄い印象のグループはペールトーンです。
12グループの中で明度・彩度が共に高く、桜の花のような薄さです。
見た目がはっきりしているグループはビビットトーンです。
一番暗く重い印象はダークグレイッシュトーンです。明度・彩度共に低く全体的に黒っぽく見えます。
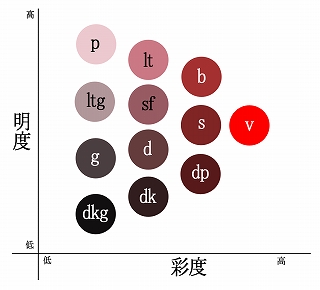
上の表を図にまとめたものがこちらです。↓↓
縦が明度、横が彩度を表します(色相は赤だけで作成たものになります)。
自分が表したい色がはっきり決まっている場合は、この図を使って
「このトーンの種類のこの色」のように表現すると、
相手にはより詳しく、正しい色が伝わるというわけです。
ファッションでトーンを活用する時。
元気なイメージのコーディネートにしたかったらビビットトーンやブライトトーンをメインに。
清楚なイメージにしたければペールトーンやライトトーン。
いつもより大人っぽくなりたい日はグレイッシュトーンの服を着るといいかもしれません。
各グループのトーンは色相(色)そのものは違っていても、
明度、彩度は同じであるため、全体のイメージはあまり崩さずに保つことができます。
(赤と黄色、違う色のTシャツでも、
同じビビットトーンのものであれば元気に見える。というわけです)
※上記の説明はPCCS(日本色研配色体系)を参考にしています。
色の表現方法RGB
アルファベットが3つ並んでいたら何かの頭文字の様に思えますよね。
RGBというのはRED(赤)、GREEN(緑)、BLUE(青)の頭文字を取ったものです。
RGBカラーモデルとも言われています。
これらを3原色として利用し、色の表現をする方法を「加色法」と言います。
加色法は、自ら発色している色を使っています。
テレビ画面やパソコンの画面表示はこの方法です。
テレビなどは私達の目にはカラフルに映っていますが、実は赤緑青の3色しか使われていません。
3色それぞれには8bitというコンピューターの単位を当てはめられており、
最終的に光の強弱も利用して各色256通りの違いを表現しています。
ちなみに、番号は0から始まり、256通り、0から255までの番号がついています。
これらを多種多様に組み合わせると、黄色や緑はもちろん、
明るい黄色や明るい緑、紫やオレンジなどの色が出来てきます。
また、発色の強さはR→G→Bの順で強くなります。
番号0は発色してない色、つまり白を表します。
よって赤、緑、青、全てが0の状態でテレビやパソコン画面には白が見えてきます。
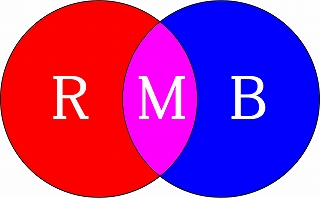
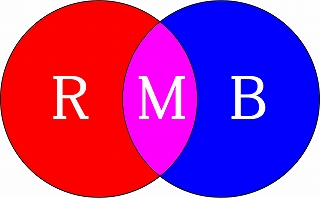
加色法を図に表してみると以下のようになります。
 |
G+B=C(シアン) |
緑に青を加えるとシアン(水色っぽい色)になります。 |
 |
R+B=M(マゼンタ) |
赤に青を加えると濃いピンク色のマゼンタになります。 |
 |
R+G=Y(イエロー) |
赤に緑を加えると黄色になります。 |
テレビ、パソコンではこれらの組み合わせに
光が加わることによって表現可能になります。
だんだん難しくなってきましたが、
次回は上の図の真ん中に出てきている「C,M,Y」をキーワードに
「減色法」のお話を進めていきたいと思います。
色の表現方法CMYK
CMYKとは、RGBが赤緑青の略である様に
シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)、
そしてキー・プレート(Key Plate)の頭文字を取ったものです。
キー・プレートは色味は黒なのでブラックの[K]だと言われることもありますが、
そうではありませんのでご注意下さい。
加色法と違う色表現の方法として、減色法というのがあります。
減色法ではCMYを三原色として利用します。
RGBの加色法はテレビやパソコン画面で利用に対し、
CMYの減色法は写真や自宅用プリンターなどの印刷物に利用されています。
そう言われてみると、電気屋さんにインクを買いに行った時は
青、赤ではなくシアン、マゼンタの商品名になっているのを
見たことがあるのではないでしょうか?
また、CMYの3色を混ぜて黒を表現します。
しかしこれはグレーに見えたり濁ったような茶色に見えてしまいます。
よってよりよい黒を表現するためにCMYとは別で黒を用いるため
CMYKで表すことが多いのです。
一般家庭ではこのインクを4色から使うプリンターが大半ですが、
CMYだけでも印刷物の表現は十分可能なので、
チラシには3色で抑えられている場合もあります。
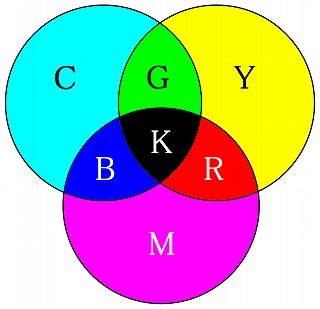
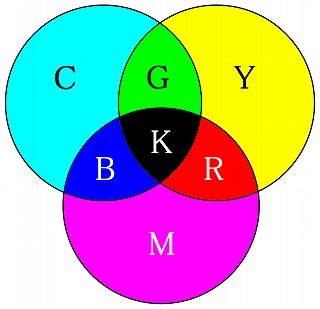
下の図をご覧下さい。
 |
減色法 |
CMYの3色が混ざった真ん中が黒(K)になっています。その他の色でも
M(マゼンタ) + Y(黄色) = R(赤)
C(シアン) + Y(黄色) = G(緑)
C(シアン) + M(マゼンタ) = B(青)
となっているのが分かります。
前回ご紹介した加色法(RGB)は自ら発色していますが、
減色法(CMYK)は周囲の光を利用しないと色を表現できません。
また、その光の当たり具合で色彩が大きく変わっくるので、
同じ印刷物、同じ色でも暗く見えたり明るく見えたりし、
感じる色が異なってきます。
次回は、今までご紹介したことを使って、
色の組み合わせについてお話したいと思います。
色の組み合わせ方-その①
服を選ぶ時、家具を選ぶ時、人へのプレゼントを選ぶ時など。
どの色を合わせようか迷う機会はたくさんありますよね。
好きな色を選べば早いかもしれませんがそうもいかない時だってあります。
今回は、色の組み合わせ方の迷いを解消するポイントをお伝えします。
[同系色]でまとめる
色相は変えず、明度と彩度が違う色を組み合わせる方法です。
やりやすい簡単な方法ですが、変わり映えがなく
インパクトに欠けてしまう場合があります。
[類似色]でまとめる
似た色相同士を組み合わせる方法です。
たとえば黄色に合わせるならオレンジ、青に合わせるなら水色という風に考えます。
似ている色同士なので変にバランスが崩れる事が少なくなります。
しかし使う色は2~3色でまとめ、基準となる色を決めておくのがいいでしょう。
[反対色]でまとめる
赤なら青、黄色には紫のような組み合わせです。
まとまることがないのでお互いの色の存在感が強くなり、
少し難しい方法です。
こちらも類似色をまとめる方法と同様に、
基準色を決めておくと利用しやすいです。
[同じトーン]でまとめる
ペールトーンを利用するならペールトーンのグループだけ、
ダークトーンを利用するならダークトーンのグループだけなど、
同じトーン同士でまとめるとうまくいきます
(トーンに関しては「色のトーン」でご説明していますので、そちらをご覧ください)。
トーンは色相は様々でも、元々同じイメージでまとめられているグループなので、
そのグループないであれば色相は違っていても失敗しにくくなります。
淡いイメージ、元気なイメージ、大人っぽいイメージなど、
目的に応じてグループを選べるので便利な方法です。
次回も色の組み合わせ方について、
洋服のファッションなどを取り入れてもう少し詳しくご説明いたします!
色の組み合わせ方-その②
前回お話した色の組み合わせについて、洋服上下を例にして続きをご紹介します。
[同系色]
まず一番お手軽な同系色をまとめる方法です。
上下で色相を合わせる方法ですが、どちらを濃くしてもバランスが崩れにくいです。
similar-bottoms1.jpg
[類似色]
色相は違っていても、似た色であれば気楽にチャレンジできます。
いつも同系色になってしまっている方は
次のステップとしてこの方法にするといいかもしれません。
analogous-tops1.jpg
[反対色]
逆の色相を利用するまとまりにくいこの方法ですが、
トーンを変えるとうまくいくこともあります。
反対色で下が濃くても上を薄くしたりするとうまくいくでしょう。
[同じトーン]
色相の組み合わせ方は様々ですが、
トーンを同じにすることによってまとまりやすくします。
春らしい軽いイメージにしたい時は①ペールトーンの組み合わせ、
秋らしいイメージにしたい時は、②ディープトーンのような組み合わせがおすすめです。
組み合わせ方についてお話しましたが、
その色たちは見た人にどんな印象をあたえるのでしょうか?
次回は色の持つイメージについて
赤や黄色系統をピックアップしてご説明していきたいと思います。
色のイメージ ~赤・黄色系統偏
今目の前にある色を見て、自分、または他人は何を感じているか・・・。
色1つ1つに連想されるイメージがあります。
「赤」と聞けばトマトやポスト、「青」を聞けば空や海などのように、
色を聞いて具体的なものを連想できることを「色の連鎖作用」と言います。
しかしトマトや海など目に見えるものを連想する人もいれば、
熱い、寒いなどの感情を連想する人もいると思います。
どちらのパターンが良いというのはありませんが、
色と人の気持ちが関係しているという風に考えられます。
今回は、どんな色から何がイメージ(連想)されるか。
赤、黄色系統に注目していきたいと思います。
「赤」のイメージ
| 物体 |
トマト りんご 苺 パプリカ ポスト バラ 太陽 火(炎) |
| 感情 |
情熱 エネルギー 怒り 強い 熱い 痛い 興奮 |
赤は活発なイメージが強く、これは日本だけでなく世界各国でも同じように考えられています。
やる気が起こる色なので、何か新しい事を始めたいと思っている時は
赤いものを見ると前進する力がわいてきます。
また、日本の国旗である日の丸の赤は、太陽をモチーフとされています。
他にも、興奮作用がるためずっと赤を眺めていたり
赤い服を着ていると血圧が上昇することもあります。
「オレンジ」のイメージ
| 物体 |
人参 かぼちゃ みかん マンゴー |
| 感情 |
喜び 楽しい 陽気 明るい 温かい(暖かい) |
オレンジは親しみやすい色だと感じる人がたくさんいます。
また、オレンジは食欲を増進させる色であり、かつ温かみがあります。
そのため飲食店の照明や食品スーパー店内の照明は
オレンジ色である事が多く、「美味しい」や「美味しそう」という気持ちを
引き立てる効果があります。
「黄」のイメージ
| 物体 |
バナナ レモン ヒマワリ タンポポ 星 月 |
| 感情 |
元気 健康 活発 希望 開放感 |
黄色は光や輝きを連想させる色です。
これも赤と同様に、日本だけでなく世界でも同じように考えられています。
また、光の反射率が高いため工事現場での注意書き、
交通標識、小学生の帽子や傘などに広く利用されています。
注目されやすい色なので、目立ちたがりの色と見られることもあり、
「輝く=金」ということで、縁起の良い色でもあります。
次回は今回より少し落ち着いた色。
青、緑系統のイメージについてお話したいと思います。
Last update:2012-05-01 16:12:20 (Tue);
本ホームページの記載内容及び画像、映像などの無断転載を禁じます。
Copyright Since 2011 MORICAMERA CO.lnc. All rights reserved.
合計: -
今日: -
昨日: -
最終更新:2012年05月01日 16:12