タイトル背景を自分で作る方法を出来るだけ絞って解説する基本編
これを読めばとりあえず背景が作れるようになるようわなにそれすごいせやねせやろかせやせや
※このチュートリアルではテンプレートの上.pngには右上部分が含まれていますがバッチツール7+では修正済。
タイトル背景とは
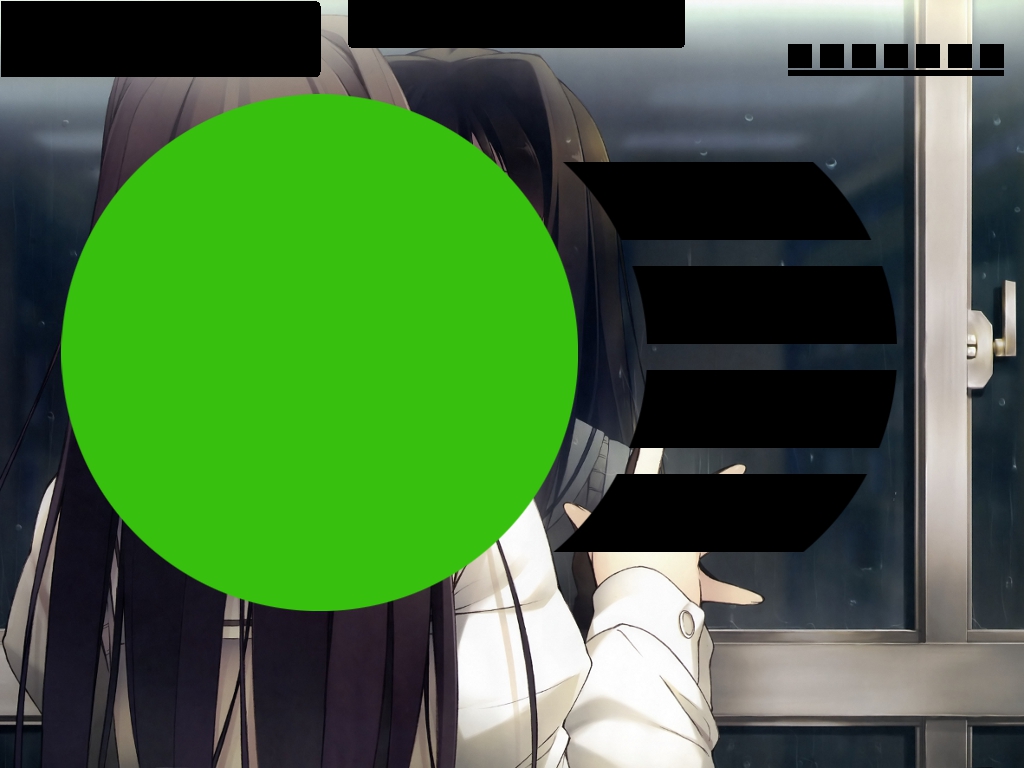
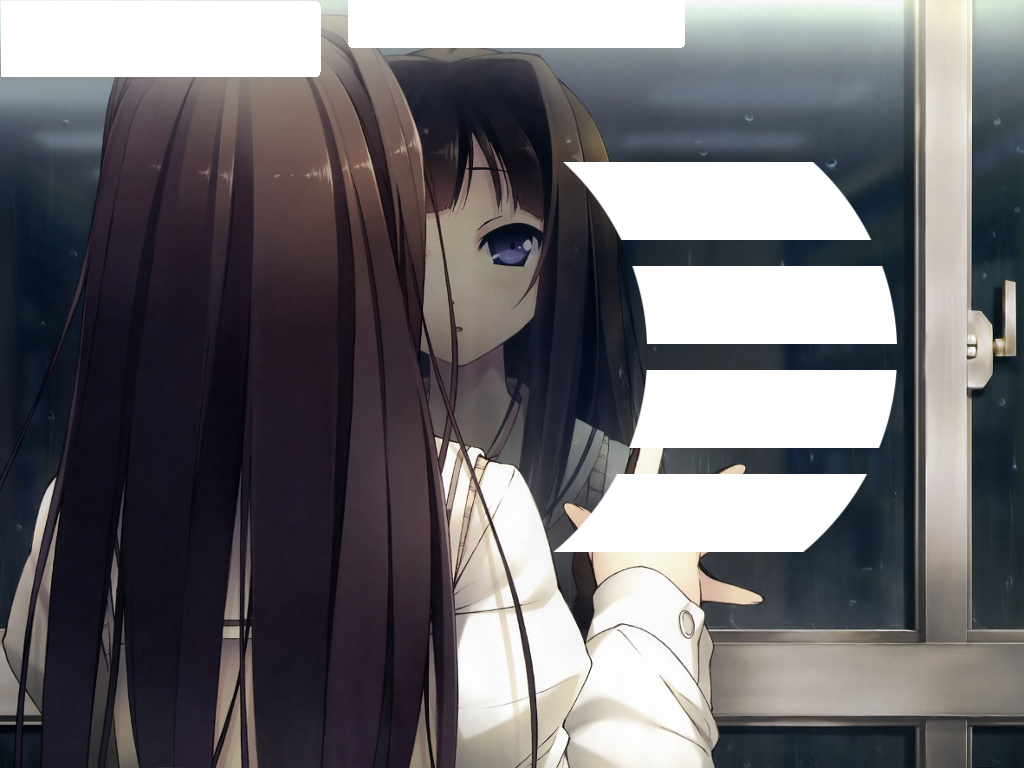
タイトル背景ってのは
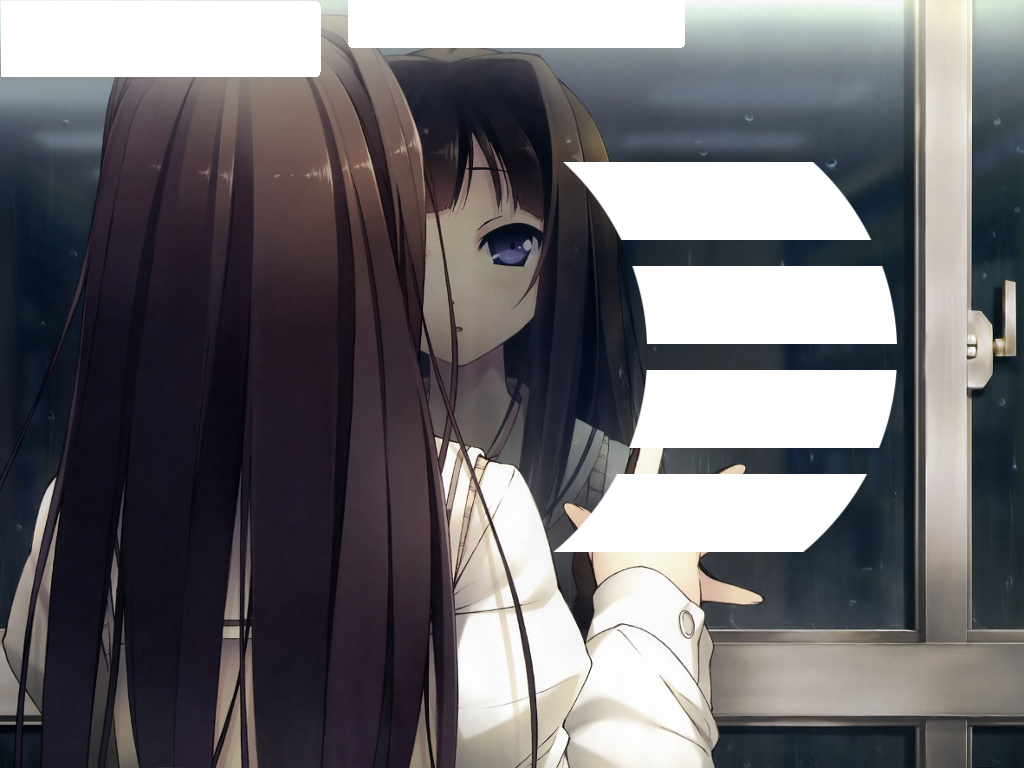
ここに置いてあるような画像のこと。
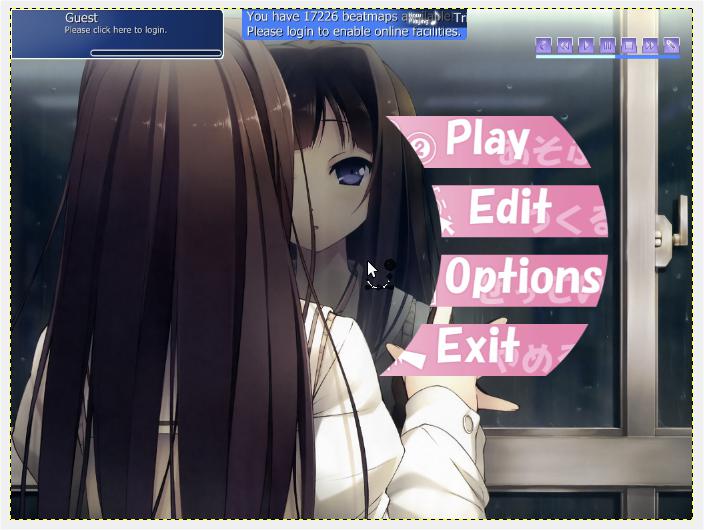
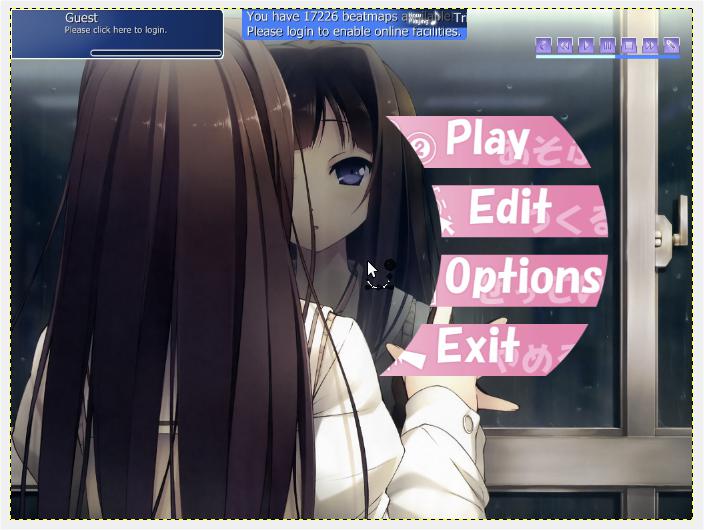
実際に使うと
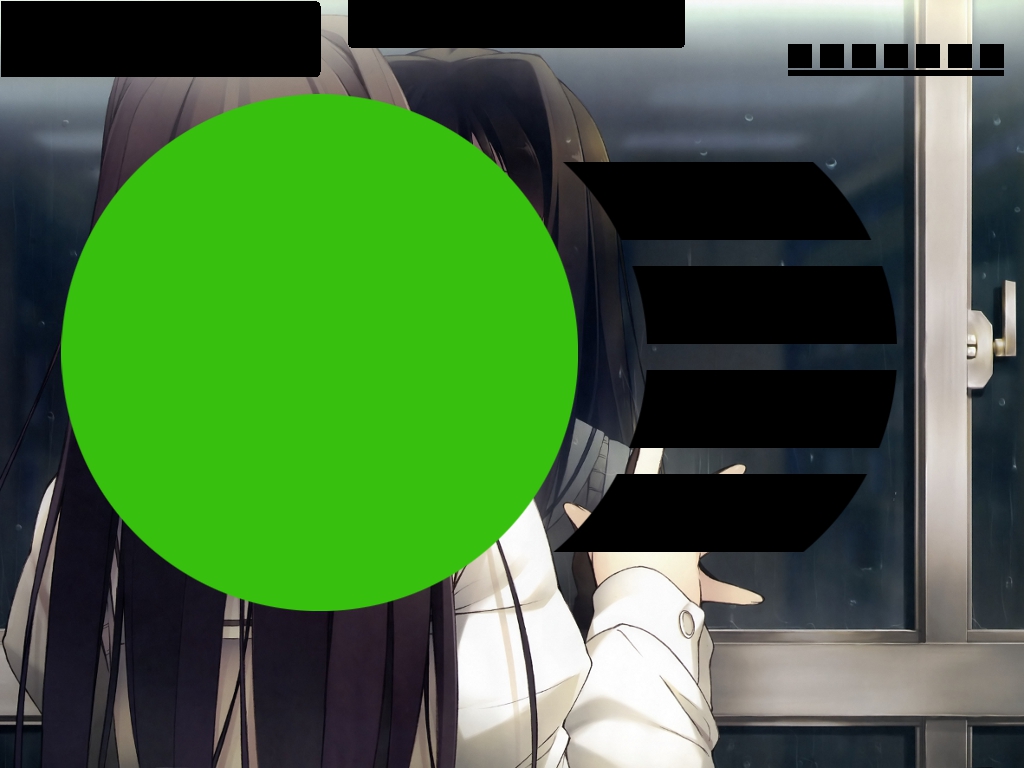
こんな感じになる。
実際はタイトル画面にオーバーレイしてるだけだから「背景」と呼べるかどうかは微妙だけどそこらへんは分かり易さ重視で。
用意するもの
- GIMP (無料で有名な画像編集ソフト。いやフォトショップでもペインターでも何でもいいけどそれ使ってるならチュートリアルいらんだろ)
- osu!ランチャー (osuに画像を表示させるために必要。アップローダーの「ランダムタイトル画面」、ランダム要らない人は「バッチツール」を使ってね)
- 使う画像 (相性の良し悪しがある)
- テンプレート (アップローダーの「バッチツール」に入れてある)
- 時間 (基本操作を覚えるまでは時間掛かるかもしれない。慣れれば簡単なものなら5分足らずでできるようになる)
画像を選ぶ
そんなの好きなの選べばいいじゃんって思うけど結構大切。
まず見栄えを重視するなら自分のosuの解像度より高い画像が必須。
その上トリミングする必要があるものは場合によってそれによって構図というか印象が大きく変わってしまう。
またボタン類が右側にあるので左側にメインのものがある画像が好ましい。
今回はこの画像を使って説明していく。
じっくり覚えたい人はこの画像を使ってもらってもいいし、早く作りたくてうずうずしてる子は自分で選ぶといい。

では、早速GIMPを起動しようか。
画像を読み込む
上部メニュー「ファイル→開く」かGIMPに画像をドラッグ&ドロップ。
トリミング
俺はosuの解像度1024*768でやっているこれは4:3である。この解像度で説明する。
対してさっきの画像は1280*886と中途半端な解像度・縦横比(1.44:1)である。
まずはこれをosuに合うようにトリミングする必要がある。
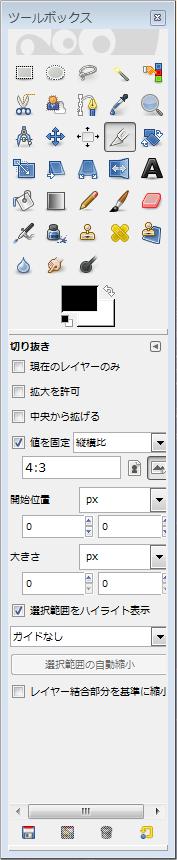
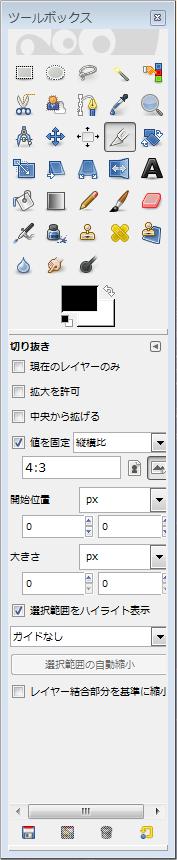
ツールボックスのカッターのマーク【切り抜き】をクリックして、「値を固定」にチェック、プルダウンメニューで「縦横比」を選択、テキストボックスに"1024:768"と入力。
("4:3"でも構わないが思わぬミスを減らすために最初は解像度をそのまま入れたほうがいい。例えば、1366*768は普通16:9と言うが正確には683:384である。)

そして画面上を適当にドラッグ。すると縦横比が固定されたまま四角が広がっていく。
その中でドラッグで範囲を移動、四隅の四角をドラッグして大きさを変更できる。
自分がいいと思うところでダブルクリックして切り抜けばOK
慣れない内は縦横のうち削らずに済む辺は削らないほうがいいと思う。

リサイズ
トリミングによってosuと画像の縦横比が同じになった。
今度は画像の解像度をosuに合わせよう。
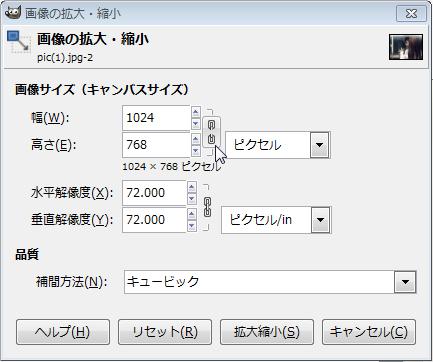
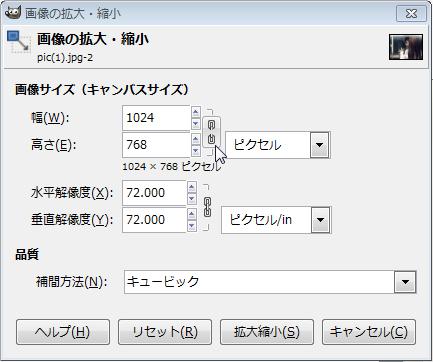
上部メニュー「画像→画像の拡大・縮小」
出てきたウィンドウの[幅]に"1024"と入れてその右にあるクリップみたいなマークをクリック。
すると[高さ]が自動で"768"になる。この時768にならなかった場合はトリミングの縦横比が間違っていた可能性が高い。
そして「拡大縮小」をクリック。

これでテンプレートを使用できる状態になった。
左右反転
左に寄ってるほうがいいとか言ってたのにこの画像思いっきり右寄りじゃねーかksと思った人も多いであろう。
でもこれみたいにで左右があまり重要じゃない画像は反転させれば大丈夫! 文字とか入ってたら即アウト。
上部メニュー「画像→変換→水平反転」でOK
テンプレートを表示させる
今回はバッチツール7+に入っている上.png、ロゴ.png、D.png、確認用.pngを使う。
テンプレートと画像の解像度が一緒なのでそのままそれらをGIMPにドラッグ&ドロップで放り込めば正しい位置に表示される。

レイヤーを整理する
ツールボックスじゃない方のごちゃごちゃしたのボックスのレイヤー欄に放り込んだ画像達が表示されている。
まず「背景」となっている画像を右クリックして「レイヤーを複製」する。すると背景 コピーというレイヤーが作成される。
これは間違ってどこかを消してしまった時のため。原則として、このレイヤーは編集しない。
とりあえず今は必要ないからその「背景」レイヤーの左にある目マークをクリックして非表示にしておけ。
そしてそのレイヤー達をドラッグしてこの画像のように配列する。

レイヤーの意味が分からない人は絵が描かれた透明なフィルムが重なっている様子を想像して欲しい。
例えば、今は D.png、上.png、ロゴ.png の3つが 背景 コピー の上にあるが、これら前の3つには全てに共通した透明な部分があるので背景 コピーの一部が見える。
逆にこの背景 コピーには透明な部分が無いため確認用.pngは全く見えない。この背景 コピーを非表示にすると、確認用.pngの一部が見えるようになる。
背景 コピーを右クリックして「アルファチャンネルを追加」
これでこのレイヤーの一部を消した時にその部分が透明になるようになる。
切り抜く
ロゴ.pngは使いどころが難しいので今回は非表示にしておく。(このページを最後まで読めばそれも分かるはず)
感覚を掴みやすいように上.png、D.pngを上にある[不透明度]スライドバーで不透明度を適当に設定しよう。(場所がはっきり分かり、尚且つ後ろもよく見えるぐらいが良い)
では、D.pngを右クリックして「不透明部分を選択範囲に」をクリック。その後に背景 コピーをクリックして選択した上で上部メニュー「編集→消去」
同じ操作を上.pngでも同じように背景 コピーに対して実行。
その後上部メニュー「選択→選択を解除」し、D.pngと上.pngを非表示にしてみよう。

D.pngと上.pngの部分が透けて確認用.pngの一部が見えるようになっているはずだ。
これだけでとりあえず使用できるようになった。
この状態で確認用.pngを非表示にして上部メニュー「ファイル→名前を付けて保存」でpngで保存する。
早速使ってみよう。
最後にこのチュートリアル通りに作ったものを貼っておく。

お疲れ様でした。
GIMPの基本操作は覚えられましたか?
いや覚えてないじゃないんだよ覚えるんだよ
頑張るんじゃないんだよやるんだよ
最終更新:2011年10月24日 19:15