まずツクール2000の特徴としてXPやVXと違い8bit(256色)の画像しか使えないというのがあります。
その為256色パレットで作らないと減色することになり、製作していた時と色が変わってしまうかもしれません。
1.ツールの機能を覚える
ドット絵の基本はパレットから色を選んで塗ると、これだけなら簡単ですが
グリッド機能やレイヤ機能はツクール素材を作る上でかなり重要になっていきます。
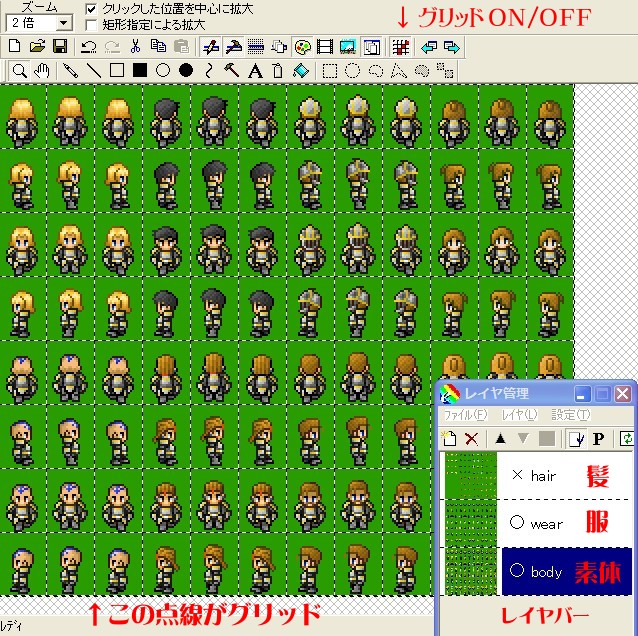
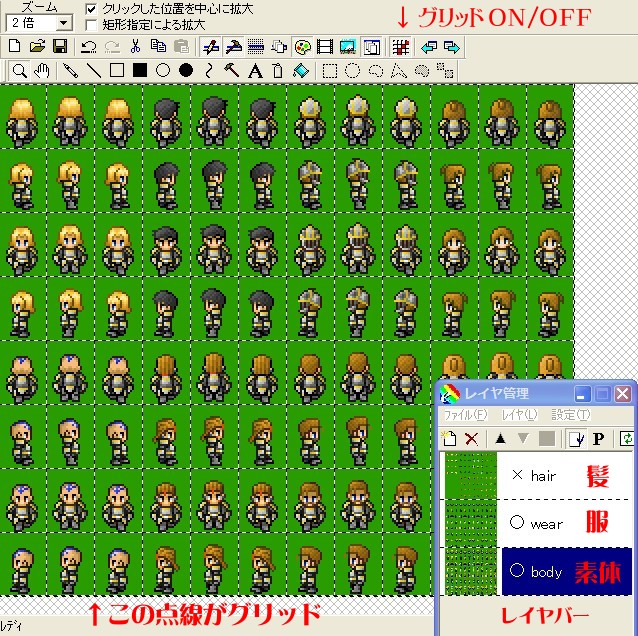
グリッド
ゲーム中で表示されるキャラチップやマップチップの幅を把握できる重要な機能。
上記SSの用にツクール上で表示される範囲が点線で表示され、はみ出し防止とドットの間隔を掴むのに役立つ。
ツクールで使用される範囲はキャラチップが24x32、マップチップが16x16。
グリッド機能はedgeでは設定(T)→設定(T)→グリッドから設定、ツールバーの右から3番目のボタンでON/OFF。
レイヤ
グリッドと並んで重要な機能。
普段ペイントツールを使用される方は説明いらないですね、簡単にいえば部位ごとに絵を分けるってな感じです。

上のSSではbody、wear、hairでレイヤを分けていますが、違うレイヤを他のレイヤに重ねても、普通と違い下の絵もedg形式で保存していれば消えません。
髪や服などのパーツを使いまわすのにかなり役立ちます。
レイヤバーのレイヤ(L)→新規作成から新しいレイアを作成、同じくレイヤバーの○×でそれぞれのレイヤの表示/非表示を設定できます。
上記の機能さえおさえればほぼバッチリですが、他にも色々機能があるので気になる方は、とりあえずいじくりまわしましょう。
2.とりあえず作ってみる
ツールの機能を覚えたらとりあえず出来なんて気にせず、見よう見真似でキャラチップを作ってみましょう。
挫折しそうな場合、既存の素材を改変してみて慣れるのもいいです。
勿論何もない状態でツクるのは難しい上ほぼ時間の無駄なので、裸状態のドット絵
雛形を素材サイトで拾うか、既存素材を改変して作りましょう。
人型チップの場合基本的にはずっと雛形を用います。
最近では動画サイトにキャラチップ作成講座が投稿されていたりするので、
ドット絵講座とかで検索すると幸せになれるかもしれません。
ちなみにキャラチップ作りにおいて反転は重要です。
右向きのチップと左向きのチップは左右反転で一個分の手間になる事を忘れないようにしましょう。
キャラ制作の大まかな流れとしては、
- これから作るキャラクターの雛形となるキャラ絵を選び、それを参考に正面絵を作る
- 正面絵をコピペして、正面歩行用グラフィックの絵を2枚作る
- 正面絵をコピペして、背中絵と背中歩行用グラフィックの絵の3枚を作る
- 正面絵との頭の大きさや手足の長さのバランスを見ながら、横向き絵と歩行用の計3枚を作る
- 横向き絵3枚をコピペ→左右反転させて、反対方向を向いてる時の絵を作る
といった感じになります。
1.正面絵を作る

まず、雛形(画像1)の頭の大きさや手足の長さを参考にして、正面絵の輪郭を作ります。(画像2)
次に、単一色で塗り絵の感覚で色を入れていきます。(画像3)
グラデーションは後でつけるので、この時点では考える必要はありません。大雑把に色塗りして全体のイメージをつけましょう。
最後にパレットを操作して少し薄い色や濃い色を3色くらい作成し、グラデーションをつけていけば完成です。(画像4)
2.正面歩行用の絵を作る

続いて歩行用の絵を2枚作ります。
先ほど作った正面絵をコピペし(画像1)、アニメーションで動かす手足を消してしまいます。(画像2)
次に、手足の部分に黒線で輪郭を描き、全体を1ドット下にずらします。(画像3)
最後に正面絵の時と同じように単一色で塗り潰し、グラデーションをかければ完成です。(画像4)
更に、これを「左右反転」させ(画像5)、色の修正を行えばもう1枚の絵も完成します。(画像6)
作業が終わったら、実際にアニメーションを動かしてみて、違和感が無いかチェックします。
edgeの機能の一つ「アニメーションフレーム」を使えば、指定した絵を自分の好きな順番で表示させる事が出来ます。
もしも実際に動かしてみて違和感が生じるようであれば、微調整を行いましょう。
3.背中絵と背中歩行用の絵を作る

背中用の絵は基本的に輪郭が正面絵と同じになるので、参考として正面絵を使います。(画像1)
正面絵と背中絵の輪郭のバランスが明らかに違うと、そのキャラがそれまで下を向いていて急に上を向いた時に、
突然頭が大きくなったり手足の長さが違ったりして違和感が生じるので注意しましょう。
後は正面絵と作る手順は一緒です。
輪郭を残して色を塗った部分を消し(画像2)、単一色で塗りつぶし(画像3)、グラデーションをかければ完成です。(画像4)
歩行絵の2枚も正面歩行用の絵を作成した時と同じく、手足を消して輪郭を新たに描き、
色塗り→グラデーション、反転→色の修正を行えば比較的簡単に作れます。
4.横向き用の絵を作る

横向きを作るのは正面絵の改変では作れないので、少し難しいです。
まず、身長や頭の大きさ、手足の長さやベルトの位置などを参考にする為、参考画像として正面絵を用意します。(画像1)
次に輪郭を描きます(画像2)。正面絵とのバランスを考慮しながら作っていきましょう。
最後に単一色で塗りつぶし、グラデーションをかければ完成です。(画像3)
横向きの歩行用の絵2枚も他の歩行用の絵と同じく、横向き絵をコピペ→動きのある部分を削除&1ドット下にずらす→輪郭を描いて色塗りで作れます。
完成したら「アニメーションフレーム」で動きをチェックする事をお忘れなく。
5.横向き用の反対の絵を作る
これはもう簡単。
先ほど作った横向き用の絵3枚をコピペし、「左右反転」させるだけで完成です。
右向きと左向きで髪型や装備が少し違う、といった場合はここで手直ししましょう。
これで全ての作業は終了です。
最終更新:2025年01月06日 18:39