「スプライト編集」の編集履歴(バックアップ)一覧に戻る
スプライト編集 - (2008/08/28 (木) 21:54:10) の編集履歴(バックアップ)
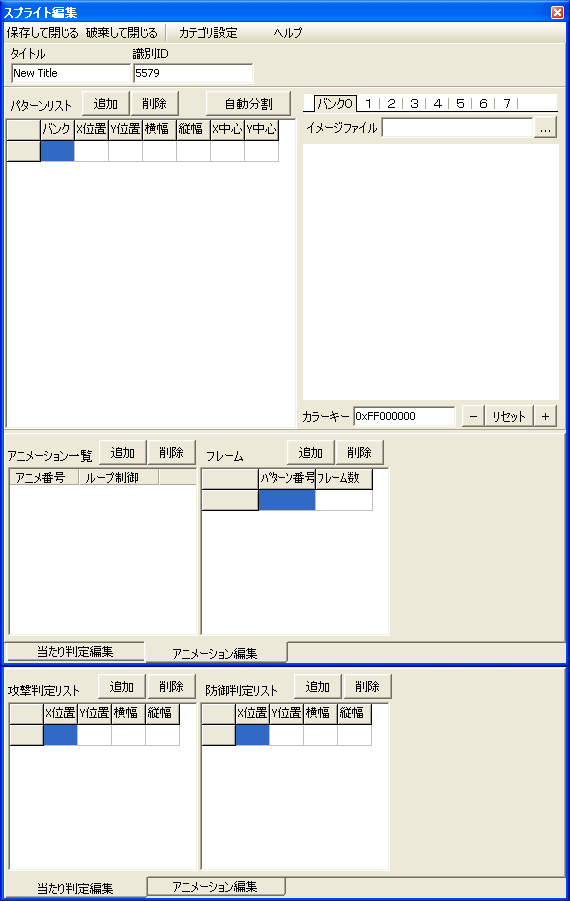
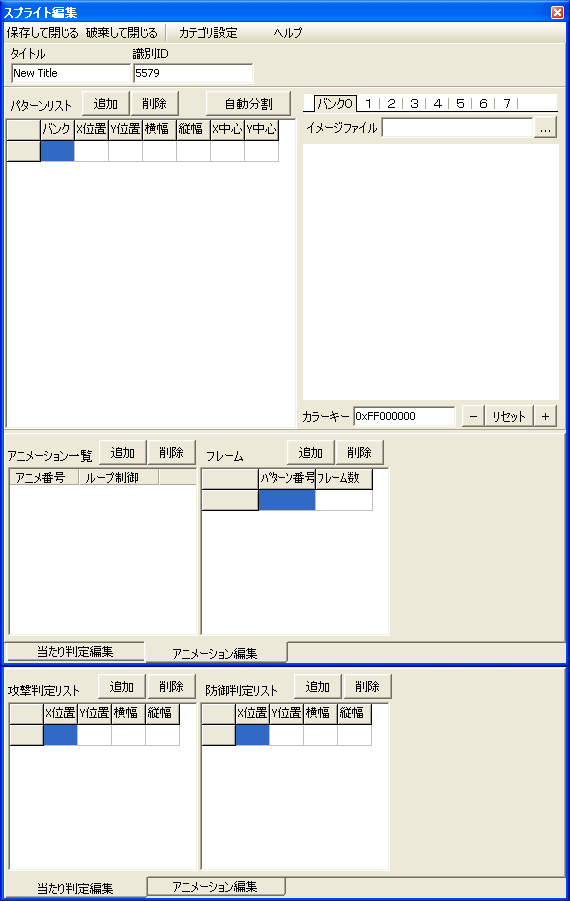
<スプライト編集>
イメージファイル(.bmp .png .ddsといったDirectXがサポートしているファイル全般)を登録し、パターンリストを作成。
(当たり判定やアニメーションリストも登録可能)
テクスチャサイズの制限はビデオカードに依存。
(ビデオカードにより、最大1024ピクセルまで、2の階乗サイズのみなどの制限あり)
一つのスプライト内にテクスチャを8枚まで登録可能。
透明色へ変換するカラーをARGB32ビットで指定。
1.パターンリスト:イメージ上では緑色の枠で表示。
追加:新規のパターンを追加。
削除:選択したパターンを削除。
自動分割:
自動分割,
自動分割の活用法
- バンク:登録したイメージのバンク番号。
- X位置、Y位置:イメージからパターンを切り出す開始位置(ピクセル単位)。
- 横幅、縦幅:イメージからパターンを切り出す幅(ピクセル単位)。
- X中心、Y中心:切り出したパターンの中心位置。回転や拡大を行う場合の中心。当たり判定の基準位置。
→レイアウトパーツの位置の基準にもなっており、レイアウトパーツでは中心を(0,0)にしておくと良い。
2.攻撃判定リスト(当たり判定編集タブ):イメージ上では赤色の枠で表示。
追加:新規の攻撃判定を追加。
削除:選択した攻撃判定を削除。
- X位置、Y位置:中心位置からの相対位置(ピクセル単位)。
- 横幅、縦幅:当たり判定の幅(ピクセル単位)。
3.防御判定リスト(当たり判定編集タブ):イメージ上では白色の枠で表示。
追加:新規の防御判定を追加。
削除:選択した防御判定を削除。
- X位置、Y位置:中心位置からの相対位置(ピクセル単位)。
- 横幅、縦幅:当たり判定の幅(ピクセル単位)。
4.アニメーション一覧(アニメーション編集タブ):使用するアニメーションのアニメ番号とループ制御を指定。
(アニメーション:複数のパターンを指定フレームずつ切り替えながら表示する方法)
追加:新規のアニメーションを追加。
削除:選択したアニメーションを削除。
- アニメ番号:パターン番号として指定することでアニメーションを実行。
- ループ制御:アニメーションが最後まで到達したときにループして最初に戻るかどうかを指定。
5.フレーム(アニメーション編集タブ):アニメーションで表示するパターン番号と表示フレーム数を指定。
追加:新規のフレームを追加。
削除:選択したフレームを削除。
- パターン番号:表示するパターン番号を指定。
- フレーム数:パターンの表示フレーム数を指定。
6.パターン番号とアニメ番号
- パターン番号:パターンリスト表の左端の通し番号。(1から順に正の方向へ)
パターンリストに登録された、イメージからの切り出し情報のインデックス番号。
- アニメ番号:アニメーション一覧の番号(-1から順に負の方向へ)。
アニメーション一覧に登録された、パターン番号と表示フレームを時系列に並べたアニメーションのインデックス番号。
- 特殊なパターン番号0(ゼロ):「描画しない」と同等の効果で、当たり判定も消滅。
番号が正の数の場合はパターン番号、負の数の場合はアニメ番号、0の場合は「描画しない」と同等の効果。
アニメーション内にも指定でき、点滅するようなアニメも可能。
→当たり判定を消滅させずに、表示のみしたくない場合は、カラーキーのみで作成したパターン番号を指定すると良い。
- アニメ番号の使用法:本来パターン番号を指定する箇所に、パターン番号の代わりにアニメ番号を指定。