文字の色を変える - (2006/02/23 (木) 21:22:19) の編集履歴(バックアップ)
htmlプラグインエラー: このプラグインを使うにはこのページの編集権限を「管理者のみ」に設定してください。
単に一色のみの文字で埋め尽くされたブログより、文字の見栄えに少し変化を入れるだけで、読みやすさや感情の表現に少し幅を持たせる事ができます。
●文字の色を変える●
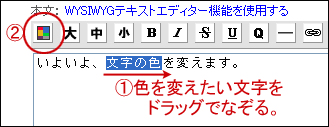
(1)色を変えたい文字に沿って、ドラッグします。
このような操作を「選択」と呼びます。
このような操作を「選択」と呼びます。
#ref error :ご指定のファイルが見つかりません。ファイル名を確認して、再度指定してください。 (文字の選択)

「文字に色をつける」ボタンをクリックします。
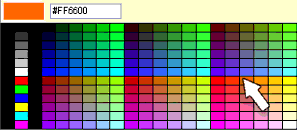
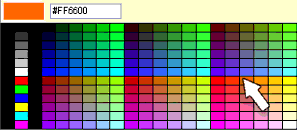
(2)新しく開いたウィンドウから、好みの色のブロックでクリック。
公開されているブログの背景色との色差を考慮してください。
背景色が暗い場合は白っぽい文字色を、背景色が明るい場合は暗い文字色を選びます。

公開されているブログの背景色との色差を考慮してください。
背景色が暗い場合は白っぽい文字色を、背景色が明るい場合は暗い文字色を選びます。
#ref error :ご指定のファイルが見つかりません。ファイル名を確認して、再度指定してください。 (色の選択)

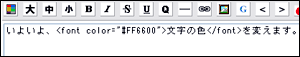
(3)

追加された
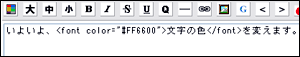
「<font color="#xxxxxx>」と「</font>」
は、消さないように注意しましょう。
これは、間に挟まれた文字の色を指定する、HTMLタグと呼ばれる命令文です。
#ref error :ご指定のファイルが見つかりません。ファイル名を確認して、再度指定してください。 (結果)

追加された
「<font color="#xxxxxx>」と「</font>」
は、消さないように注意しましょう。
これは、間に挟まれた文字の色を指定する、HTMLタグと呼ばれる命令文です。
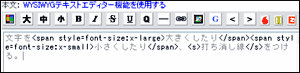
●文字書式を設定する●
文字の色以外の書式の変更。
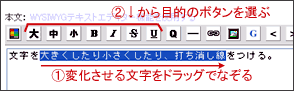
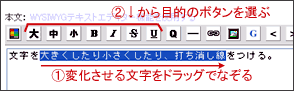
(1)文字の見栄えを変えたい文字に沿って、ドラッグします。
このような操作を「選択」と呼びます。

希望の変化するボタンをクリックします。
このような操作を「選択」と呼びます。
#ref error :ご指定のファイルが見つかりません。ファイル名を確認して、再度指定してください。 (文字の選択)

希望の変化するボタンをクリックします。
(2)

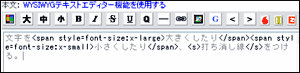
濃い色の文字の部分を「htmlタグ」と呼びます。
これは、間に挟まれた文字の見栄えを指定しています。
一文字でも間違うと正しく表示されない可能性があるので、取り扱いは慎重にしましょう。
#ref error :ご指定のファイルが見つかりません。ファイル名を確認して、再度指定してください。 (結果)

濃い色の文字の部分を「htmlタグ」と呼びます。
これは、間に挟まれた文字の見栄えを指定しています。
一文字でも間違うと正しく表示されない可能性があるので、取り扱いは慎重にしましょう。
●絵文字●
方法は割愛。
記事投稿時の絵文字挿入ツールでは、動画までは確認できませんので、HTMLで一覧にしてみました。
表示にかなり時間がかかりますので、絵文字入りの投稿をする前の時間的に余裕があるときにご覧頂く事をお薦めします。
表示にかなり時間がかかりますので、絵文字入りの投稿をする前の時間的に余裕があるときにご覧頂く事をお薦めします。
htmlプラグインエラー: このプラグインを使うにはこのページの編集権限を「管理者のみ」に設定してください。
次の項目へ→
もう少し本格的な記事の書き方
もう少し本格的な記事の書き方
