効果
このスクリプトを導入する利点は以下の通りです。
- アローカーソルサイズの制限に縛られずにすむ
- アローカーソルを単体の素材として扱う事ができる
このスクリプトでアローカーソル素材始めてくれる方がいれば(いないですかそうですか)…
上記の特性上、アローカーソルを32×32のサイズ以内に納めている方には実用性はありません。
素材の仕様
例えば、80×40のアローカーソルを作った場合、点滅表現用にもう一つ画像が必要なので
アローカーソルを横に二つ並べる形で…つまり、上記の例で言うと160×40の
画像を作成して下さい。作成例は、下の方の画像をご覧ください。
素材のインポート
インポートする時は、Windowskinsの所にインポートしてください。
設定
スクリプトの初期設定
導入にあたって、まず定数を設定しておく必要があります。
その内容は、アローカーソルのファイル名、サイズ(X、Y)、表示位置(X、Y)の5つです。
【アローカーソルのファイル名の設定】
定数・RX_T_ARROW_FILE_NAMEにはアローカーソルのファイル名(拡張子不要)のみを設定してください。
【アローカーソルのサイズ(X、Y)の設定】
例えば、50×100のアローカーソル(ファイルのイメージサイズは100×100)を作った場合は
イメージサイズは意識せず、アローカーソルのサイズ設定すればOKです。
上記の例の場合…
RX_T_ARROW_SIZE_X = 50
RX_T_ARROW_SIZE_Y = 100
これでOKです。
【アローカーソルの表示位置(X、Y)の設定】
X座標の設定は少し特殊です。ある程度正確に設定しないと、カーソルが対象の真ん中に持っていけません。
結論から言うと、アローカーソルが指している方向の先端部…
これのX座標を調べて設定すればカーソルは真ん中に来ます。
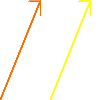
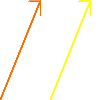
下の画像を例に挙げて説明します。

赤い矢印に注目してください。この矢印が指してる場所のX座標を求めます。
画像編集ソフトがあると分かると思いますが、この画像の赤矢印が指してる場所の
座標は(X=40,Y=0)になっているはずです。
ここで必要なのはX座標なのでX座標の設定値は40になります。従って、定数設定は…
RX_T_ARROW_LOCATE_X = 40
…と、こうなります。
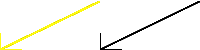
同様の方法で、こういう画像の場合は…

少し見づらいですが、黄色い矢印に注目して下さい。この矢印が指してる場所は左下の端の部分。
つまり、X=0という事なので、定数設定には0を設定すればOKです。
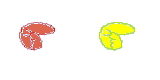
こういう画像の場合は…

つったない画像ばかりですが、赤い指カーソルに注目してください。
この矢印が指してる場所…つまり、指先のX座標は54…なので、
この場合、定数設定には54を設定すればOKです。
Y座標に関してはあれこれ数値をいじって(試行錯誤を繰り返して)納得のいく高さに持っていってください。
定数名は、RX_T_ARROW_LOCATE_Yです。
動作サンプルを用意していますので、ダウンロードして実際の動作を確認してみてください。
スクリプトのダウンロード
txtファイル:スクリプト
zipファイル:動作サンプルプロジェクト
最終更新:2009年11月23日 23:51