ここでは、visualurubyのリストビューに背景色を付ける方法をメモします。
前準備として、
こちらに公開されているOperaUserJavascriptManagerの配布物に含まれるファイルをvisualurubyのものと置き換えます。
手順は
こちらに記述されています。

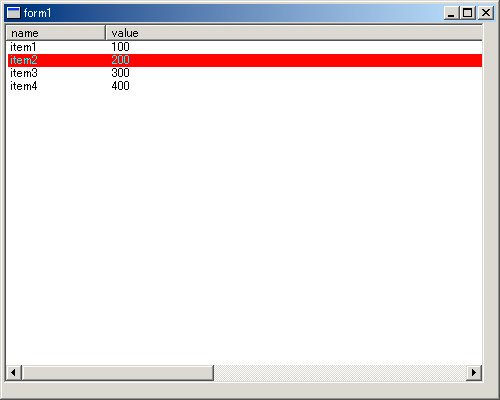
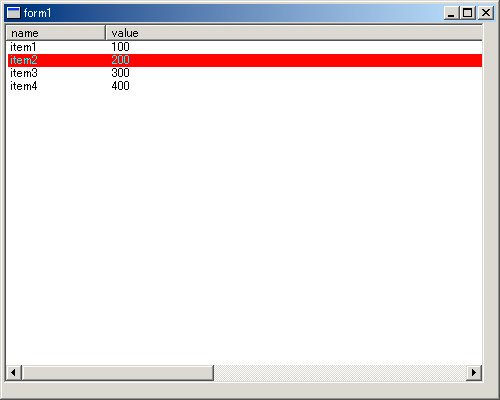
前準備をした上で、下記のコードを実行すると、上記ウィンドウが表示されます。
リストビュー上のアイテムを選択するとその行に色が付けられます。
|
-
|
サンプルコード |
#! ruby -Ks
require 'vr/vruby'
require 'vr/vrcomctl'
require 'vr/vrcustomdraw'
class Form1 < VRForm
class ListView1 < VRListview
def self_customdraw
if self.selected?(self.cdItemSpec)
self.cdClrText = 0x00ffff00
self.cdClrTextBk = 0x00000ff
end
end
end
def construct
self.caption = 'form1'
self.move(140,124,500,400)
addControl(ListView1,'listView1',"listView1",0,0,480,360)
@listView1.addColumn('name',100)
@listView1.addColumn('value',1000)
@listView1.addItem(['item1','100'])
@listView1.addItem(['item2','200'])
@listView1.addItem(['item3','300'])
@listView1.addItem(['item4','400'])
end
end
VRLocalScreen.start Form1
|
最終更新:2009年10月01日 21:13