カラーエディタですが、ちょっとWinampが不安定になる事がありますから、それを承知の上で使ってください。カラーエディタを使っていると予期しない時にWinampが落ちたりします。
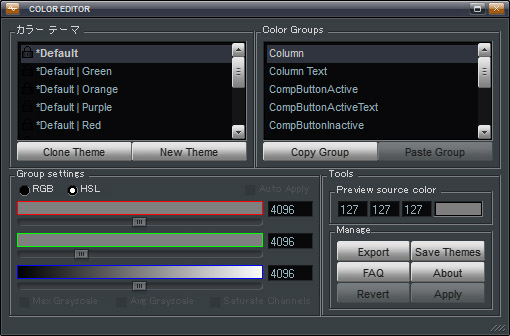
無事にインストールできたとして話を進めますよ。メインウィンドウメニュー-表示(I)でカラーエディタを表示させます。とりあえず今はWinamp本体に重ならない部分にまでカラーエディタを移動させて、Winampの様子がよく分かるようにして作業を進めた方が良さそうです。
上の左部には現在インストールされているカラーテーマ一覧が表示されているはずです。そして右部には上から Column,Column Text...などと続いています。
これは
Bentoスキン の各部分を示しています。
とりあえず今はベースになるカラーテーマを選んでそのコピーを作ることから始めます。左のカラーテーマ一覧からコピーをひとつだけ作ります。ひとつだけにするのはカラーエディタが作ったクローンを全てひとつの XML ファイルで出力するからです。いくつもカラーエディタが管理するカラーテーマを作ってしまうと、出力される XML ファイルの大きさは凄く大きくなってしまいますし、どれかひとつだけカラーテーマを選んで本登録する時に困ってしまうからです。
コピーするカラーテーマを選んでそこで右クリックするとメニューが出ます。このメニューから Clone を選ぶと名前を聞いてきますので、新しいカラーテーマに名前を付けてあげましょう。この名前は後で変えることもできますから、気軽に考えてください。
新しい名前をつけたクローンのカラーテーマが完成しました。これから、そのカラーテーマを編集していきます。まず、右上の各部分が書かれた場所ですが、一覧を作ると次のようになります。
1.Column
全てで37ヶ所の部分のカラーを決定して変更していきます。Column ってのはどこだよ?という話なのですが、ローカルメディアを開いた時にアーティスト、アルバム、トラック‥‥などと書かれたバーの部分です。
手っ取り早くどの場所がどんな呼び名なのか知るには分かりやすい色に一度変更してみて、それから元の色に戻せばすぐに分かります。37ヶ所の一覧は近いうちに作りますので、ご安心ください。
だいたい、イメージはこんなイメージです。(クリックすれば大きい画像が見れます)
下の3本のシークバーや3つのチェックボックスを使えば表現できない色は無いはずです。そして完成した段階で Save Themes をクリックして保存します。
Export をクリックすると XML ファイルを吐き出します。Revert は元に戻すボタンで、Apply はシークバーで設定した色と適用するボタンです。
最終更新:2011年01月23日 03:40