編集について
このサイトは容量の大きいページが複数あり、携帯や3DSなどからでは処理速度によって満足な編集を行えなかったり、ブラウザの限界によってページ保存すると一部内容が消去されてしまう恐れがあります。編集はPCから行うことをお勧めします。
編集方法
ここでは、記事を作成するための基本的な入力方法を紹介しています。慣れない方には、別のタブやウィンドウでこのページを出したまま編集を行うとやりやすいと思われます。
編集画面の入りかた
編集したいページの最上部に、黒いバーが、
@メニュー▾ 編集▾ 表示▾ ツール▾ ヘルプ▾ …
とあります。そこの「編集」にカーソルを合わせると、プルダウンメニューで、
このページを編集
メニュー非表示でページ編集
ページ名変更
…
とありますので、「このページを編集」を右クリックすると、編集画面に行くことができます。
見出し
*大見出し
**中見出し
***小見出し
行の最初に、「アスタリスク(*)」をつけると見出しになります。アスタリスクの数が多い程、見出しは小さくなります。
箇条書き
-点のみ1
--点のみ2
---点のみ3
+数字1
++数字2
+++数字3
+++数字3
+数字1
++数字2
行の最初に、プラス(+)やマイナス(-)をつけると、箇条書きができます。上のものをそのまま下に表示するとこうなります。
- 数字1
- 数字2
- 数字3
- 数字3
- 数字1
- 数字2
リンク
[[ページ名やURL]]
[[表示したいリンク名>ページ名やURL]]
二重のカッコの中にページ名やURLを入れると、そのページへのリンクとなります。カッコが一つだけだと表示されないのでご注意を。
なお、別の名前でリンクをつけることもできます。例えば、
[[トップへ行っちゃいますよ~>トップページ]]
[[別のタブでトップページ>>トップページ]]
にすると、
別のタブでトップページ
べつのタブで移動できます。ただし、作成されていないページだと(未作成)というものが出てきてしまいますので気をつけましょう。
強調・取り消し線
''強調''
%%取り消し線%%
「'」や「%」を使って上の通りにすれば、下のような文字の効果が現れます。これはほぼどこでも使用できます。
強調
取り消し線
表組み
|1|2|3|''4''|%%5%%|
|~|>|6|COLOR(red):7|BGCOLOR(yellow):8|
↓
行の最初から縦線「|」を何本か使えば、表を組んでいくことができます。縦線と縦線の間に「~」を入れると上のマスと、「>」を入れると右のマスと結合します。また、色や文字サイズの指定や、中央寄り・右寄りなども設定できます。
BGCOLOR(英語で色の名前または色コード):→背景カラーを変える
COLOR(英語で色の名前または色コード):→文字カラーを変える
SIZE(数字):→文字サイズを変える
CENTER:→中央寄りにする
RIGHT:→右寄りにする
LEFT:→左寄りにする
画像貼り付け
基本的にここではA3Dで撮った写真を上げる方法を解説しています。路線図などをPCで作ってあげる場合は2.から参考にしてください。
1.3DSからPCへ
A3Dのゲーム内で撮った写真はすべてSDカードに保存されます。
3DSの電源を完全に切ってから
SDカードを抜き、PCに差し込みます。

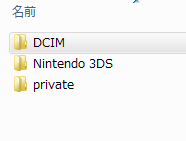
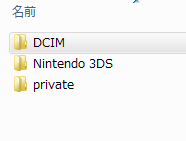
SDカードの中を参照すると、3DSなどでしか使用していないカードの中身はこうなります。
「DCIM」フォルダの中に入ってください。

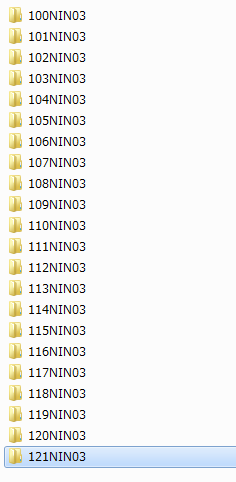
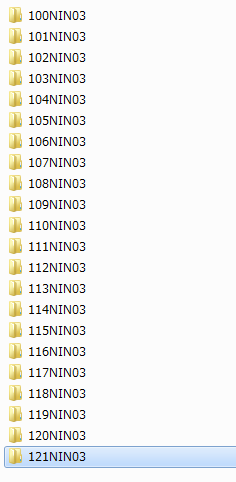
このように同じようなフォルダ名が並んでいるところに着きます。人によってこの数はまちまちですが、ここに3DSで撮った写真が蓄積されていますので、上げたい写真を探し出してPCのどこかに移動しましょう。
2.PCからwikiへアップロード
PCのどこかに保存した画像をwikiに上げます。
まず、ファイル名は自分のだと分かるように変更しておきましょう。
上部の黒いバーの「編集」にある「このページにファイルをアップロード」を選びます。そこで上げたいファイルを選んで進めばアップロードは完了です。
3DSの画像なら問題ありませんが、ファイルサイズは1MBまでですのでご注意下さい。
3.ページ内に張り付け
#ref(ファイル名)
これで簡単に画像などを表示することができます。しかし、これでは画像が大きいときに大きく表示されてしまいます。ですから、
#ref(ファイル名,,width=250)
とすると、横幅を250ピクセル固定で表示します。さらに、
#ref(ファイル名,,right,width=250)
とすれば、右側に画像が表示されます。
また、画像クリックで原寸表示をさせたいときは、一旦「プレビュー」で画像を表示させ、画像の上で右クリックをします。【プロパティー】から画像のURLをコピーし、一番後ろに[,]を付けて貼り付け。このとき、最後に[w=○○](画像の表示サイズによって異なります。)がありますが、削除するのを忘れずに行いましょう。でないと右クリックしても同じ縮小表示になってしまいます。
最後、文字などが写真の横に入り込もうとしてしまうので、
改行してから
#clear
を必ず入力しましょう。
文字色変更・文字サイズ変更
&color(色の名前(英語)または色コード){文字色を変えたい部分の文章}
&size(数字){サイズを変えたい部分の文章}
この様な構文でできます。
黒い&color(red){赤い}黒い
普通&size(20){大きい}&size(10){小さい}
黒い赤い黒い
普通大きい小さい
#size(10){
サイズの場合、頭を「#」にすると複数行にわたって
文字サイズを変更することができます。
〆の閉じカッコも忘れずに。
}
サイズの場合、頭を「#」にすると複数行にわたって
文字サイズを変更することができます。
〆の閉じカッコも忘れずに。
最後に
最終更新:2014年05月18日 21:18