ウィキっとく?
eclipseで開発環境を作る
最終更新:
匿名ユーザー
-
view
eclipseで開発環境を作る
- mavenを使った事のない自分にとってWicket自体を触るまでの手順が多くて挫折したことあり。
- mavenを使わないeclipseでの開発環境の作成方法が書いてあるサイトもなかなか見つからなかった。
- とりあえずmavenは後回しでEclipseWTPの動的Webプロジェクト作ってみた。
必要物のダウンロード
- Eclipse3.5 Galileo Pleiades All in One --http://mergedoc.sourceforge.jp/
- Wicket --http://www.apache.org/dyn/closer.cgi/wicket/1.4.5
プロジェクトの作成
- EclipseのWTP動的Webプロジェクトを作成する。
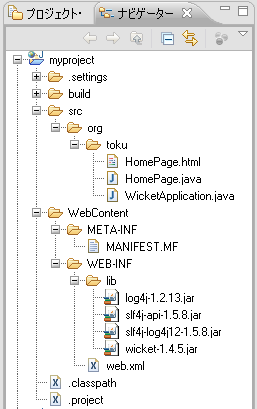
構成
-
こんな感じになる

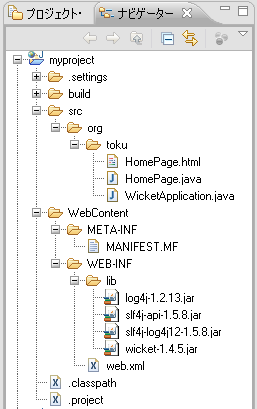
jarの追加
-
ダウンロードしたWicket1.4.5を解凍し、apache-wicket-1.4.5\libにあるwicket-examples-1.4.5.warの中にある以下のjarを使用する。
- wicket-1.4.5.jar
- log4j-1.2.13.jar
- slf4j-api-1.5.8.jar
- slf4j-log4j12-1.5.8.jar
- wicket.jar以外にもlog4j,slf4jが無いと動かなかった。
web.xmlの設定
-
Wicket用のフィルタを追加する。
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd" version="2.4"> <display-name>myproject</display-name> <filter> <filter-name>wicket.myproject</filter-name> <filter-class>org.apache.wicket.protocol.http.WicketFilter</filter-class> <init-param> <param-name>applicationClassName</param-name> <param-value>org.toku.WicketApplication</param-value> </init-param> </filter> <filter-mapping> <filter-name>wicket.myproject</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
基本ページの作成
-
以下の3ファイルを作成する。
実際はWicketのサイトのQuickStart(maven)から落としてきたものだが、maven使わないということで手で作成- WicketApplication.java (web.xmlのWicketFilterで指定した名前のクラス)
- HomePage.java
- HomePage.html
WicketApplication.java
package org.toku;
import org.apache.wicket.protocol.http.WebApplication;
/**
* Application object for your web application. If you want to run this application without deploying, run the Start class.
*
* @see org.toku.Start#main(String[])
*/
public class WicketApplication extends WebApplication
{
/**
* Constructor
*/
public WicketApplication()
{
}
/**
* @see org.apache.wicket.Application#getHomePage()
*/
public Class<HomePage> getHomePage()
{
return HomePage.class;
}
}HomePage.java
package org.toku;
import org.apache.wicket.PageParameters;
import org.apache.wicket.markup.html.basic.Label;
import org.apache.wicket.markup.html.WebPage;
/**
* Homepage
*/
public class HomePage extends WebPage {
private static final long serialVersionUID = 1L;
// TODO Add any page properties or variables here
/**
* Constructor that is invoked when page is invoked without a session.
*
* @param parameters
* Page parameters
*/
public HomePage(final PageParameters parameters) {
// Add the simplest type of label
add(new Label("message", "If you see this message wicket is properly configured and running"));
// TODO Add your page's components here
}
}HomePage.html
<html xmlns:wicket="http://wicket.apache.org/dtds.data/wicket-xhtml1.4-strict.dtd" >
<head>
<title>Wicket Quickstart Archetype Homepage</title>
</head>
<body>
<strong>Wicket Quickstart Archetype Homepage</strong>
<br/><br/>
<span wicket:id="message">message will be here</span>
</body>
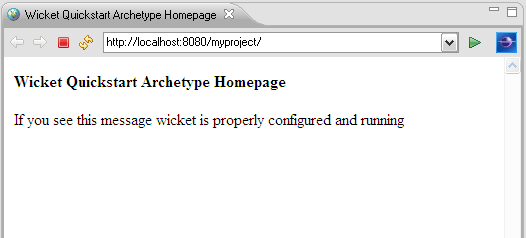
</html>動作確認
実行後、以下のページが表示されればOK。

Happy Wicket-ing!
- hello -- hiro (2014-01-15 09:55:09)
-
use maven. y are useless. -- hero (2014-09-11 09:42:41)