CA(コメントアート)で使う文字で最も多く使用する文字は何だと思いますか?
花の文字?星の文字?それとも四角いブロック文字?
……答えは、「空白」です。
コメントアートの構成の大部分を占めるのが空白。
全角・半角スペースであったりもしますが、
ほとんどの場合は「空白文字」を使用します。
このページではそんな空白文字について解説させていただきます。
◎目次
①空白文字とは
空白文字とは「見えない文字」の事です。
空白文字は様々な種類があるのですが、
コメントで使用が推奨されている文字はあまり多くはありません。
まずは空白文字をコメントアートでどのように利用するか見てみましょう。
②空白文字の利用
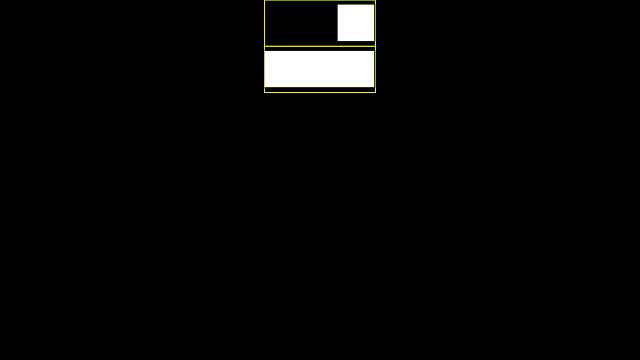
②-①右寄せ・左寄せ
コメントの画面の左右に表示させるためにはどうすればよいでしょうか?
「ue「shita」のコメントは画面に対して中央揃えの配置となります。
よってコメントを左右に配置したい場合は文言の前後に空白を追加する必要があります。
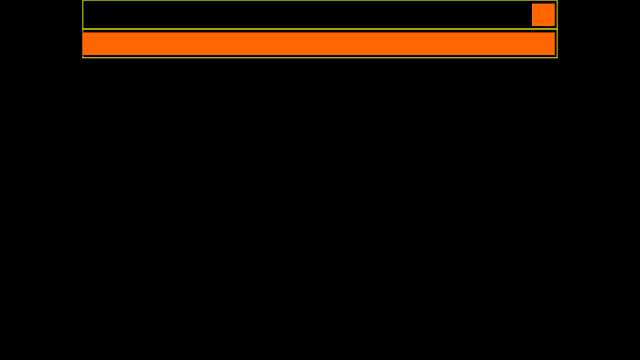
右寄せの場合は配置したい文言の前に空白を追加すればいいでしょう。
最も簡単な空白の追加方法は「全角スペース(U+3000)」「半角スペース(U+0020)」を入力する方法です。
このように適当に全角スペースを入力するだけでコメントの右寄せが出来ます。
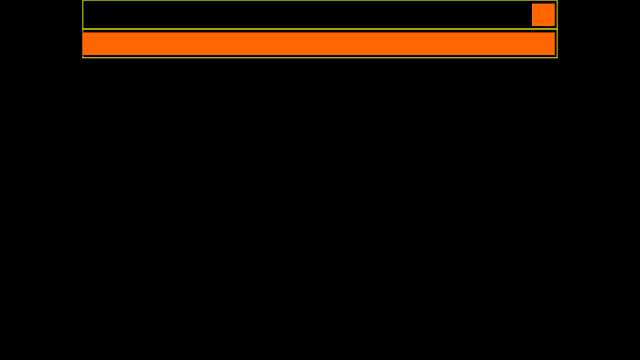
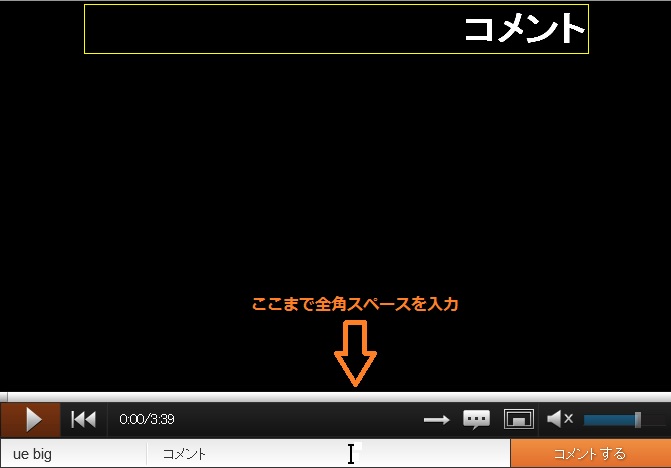
では、左寄せはどうでしょうか?
このように左寄せになるように全角スペースを入力しても・・・。

投稿の際に入力がキャンセル(削除)されてしまいます。
コメントの一番最後の文字が全角・半角スペースである場合、
そのスペースと、それに隣接するスペースが
全てキャンセルされてしまうというコメント機能の仕様のためです。
このような時に「空白文字」を使用します。
空白文字を使えば、見えないところにコメントを配置することも出来ますし、
先ほどの左寄せの際にも、スペースの後に空白文字を配置することで
「フタ」をするようになり、左寄せが出来るようになります。
②-②スペーサー
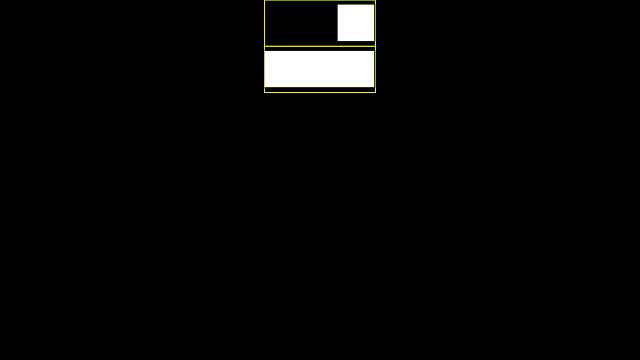
この画面、画面中央に「コメント」されていますが、
実はこのようにコメントを積み上げて表示させています。
このように空白文字を使えば、コメントの位置を調整することが出来ます。
これをスペーサーと呼びます。
③主な空白文字の使用可否
これまでのCAの歴史の中で様々な種類の空白文字が使用されてきました。
CAに利用できる空白文字の模索をしていた2007年にはU+057FやU+05C1、U+0E3Aが利用され、2009年頃からは全ての環境で化けずかつ同じ幅であったU+00A0が頻繁に利用されてきました。
ですが、今現在ニコニコ動画はPC(Win7、8、8.1、10、Mac)を始め、iPhone、Android、3DS、WiiU、PSvitaなど多くの視聴環境から利用され、
PCでもGINZA以前のFlash版プレイヤーからHTML5版プレイヤーへの変更が行われ空白文字の推奨非推奨や利用方法が変化しました。
コメントはその全ての環境で見え方が異なり、ある環境ではきちんと表示されているものでも、
他の視聴環境ではおかしな表示になっている、といった文字が多々あります。
表示がおかしくなっているCAは見る方にとっては、とても不快なものにうつってしまいます。
それがもとでコメントが荒れてしまったら元も子もありません・・・。
そんな中で使用を推奨される空白文字とそうでない空白文字があります。
HTML5版プレイヤーではどの空白文字が利用可能か。また、どの空白文字は利用ができないのかを一覧にしました。
| 可否 |
内容 |
| ◎ |
利用推奨文字 |
| ◯ |
利用可能文字 |
| △ |
条件付き利用可 |
| ▲ |
利用可能だが非推奨 |
| × |
利用非推奨 |
| Unicode |
コ
マ
ン
ド |
使
用
可
否 |
幅 (px) |
備考 |
| ブラウザ |
Chrome |
FF |
IE11 |
Safari |
Edge |
| OS |
Win10 |
Win7 |
Mac X |
Win10 |
Win7 |
Mac X |
Win10 |
Win7 |
Mac X |
Win10 |
| U+0020 |
明 |
× |
07.0 |
|
|
07.0 |
|
|
06.8 |
|
|
07.0 |
半角スペース |
| ゴ |
× |
07.4 |
|
|
07.4 |
|
|
07.4 |
|
|
07.4 |
| U+0009 |
明 |
◯ |
51.0 |
|
|
51.0 |
|
|
51.0 |
|
|
51.0 |
Tab |
| ゴ |
◯ |
51.0 |
|
|
51.0 |
|
|
51.0 |
|
|
51.0 |
| U+007F |
明 |
× |
無 |
|
無 |
|
無 |
|
無 |
文字として認識されず |
| ゴ |
× |
無 |
|
無 |
|
無 |
|
無 |
| U+00A0 |
明 |
△ |
07.0 |
|
|
07.0 |
|
|
06.8 |
|
|
07.0 |
スペーサーとしての利用可 |
| ゴ |
- |
07.4 |
|
|
07.4 |
|
|
07.4 |
|
|
07.4 |
| U+05C1 |
明 |
× |
00.0 |
|
|
00.0 |
|
|
化 |
|
|
化 |
文字化け |
| ゴ |
× |
00.0 |
|
|
00.0 |
|
|
化 |
|
|
化 |
| U+0E3A |
明 |
× |
00.0 |
|
|
00.0 |
|
|
化 |
|
|
化 |
文字化け |
| ゴ |
× |
00.0 |
|
|
00.0 |
|
|
化 |
|
|
化 |
| U+2000 |
明 |
◯ |
13.4 |
13.0 |
|
13.4 |
13.4 |
|
13.0 |
13.0 |
|
13.0 |
OS,ブラウザ各間で微妙なズレ |
| ゴ |
- |
13.0 |
|
|
13.0 |
|
|
13.0 |
|
|
13.0 |
|
| U+2001 |
明 |
◎ |
25.6 |
25.6 |
|
25.6 |
25.6 |
|
25.6 |
25.6 |
|
25.6 |
|
| ゴ |
- |
25.6 |
|
|
25.6 |
|
|
25.6 |
|
|
25.6 |
|
| U+2002 |
明 |
◯ |
13.4 |
13.0 |
|
13.4 |
13.4 |
|
13.0 |
13.0 |
|
13.0 |
OS,ブラウザ各間で微妙なズレ |
| ゴ |
- |
13.0 |
|
|
13.0 |
|
|
13.0 |
|
|
13.0 |
|
| U+2003 |
明 |
◎ |
25.6 |
25.6 |
|
25.6 |
25.6 |
|
25.6 |
25.6 |
|
25.6 |
|
| ゴ |
- |
25.6 |
|
|
25.6 |
|
|
25.6 |
|
|
25.6 |
|
| U+2004 |
明 |
◎ |
08.8 |
08.8 |
|
08.8 |
08.8 |
|
08.8 |
08.8 |
|
08.8 |
|
| ゴ |
- |
08.8 |
|
|
08.8 |
|
|
08.8 |
|
|
08.8 |
|
| U+2005 |
明 |
◯ |
06.6 |
06.6 |
|
06.8 |
06.8 |
|
06.6 |
06.6 |
|
06.6 |
Chrome&IE11,FF間で微妙なズレ |
| ゴ |
- |
06.6 |
|
|
06.6 |
|
|
06.6 |
|
|
06.6 |
|
| U+2006 |
明 |
▲ |
04.6 |
04.6 |
|
05.0 |
05.0 |
|
04.6 |
04.6 |
|
04.6 |
Chrome&IE11,FF間で微妙なズレ |
| ゴ |
- |
04.6 |
|
|
04.6 |
|
|
04.6 |
|
|
04.6 |
|
| U+2007 |
明 |
× |
14.4 |
13.0 |
|
14.4 |
14.4 |
|
14.4 |
14.4 |
|
14.4 |
Win7,Chromeでズレ |
| ゴ |
- |
14.4 |
|
|
14.4 |
|
|
14.4 |
|
|
14.4 |
|
| U+2008 |
明 |
× |
06.8 |
13.0 |
|
07.8 |
07.8 |
|
07.4 |
07.4 |
|
07.4 |
OS,ブラウザ間非互換 |
| ゴ |
- |
06.8 |
|
|
07.4 |
|
|
07.4 |
|
|
07.4 |
|
| U+2009 |
明 |
◯ |
05.4 |
05.4 |
|
05.0 |
05.0 |
|
05.4 |
05.4 |
|
05.4 |
Chrome&IE11,FF間で微妙なズレ |
| ゴ |
- |
05.4 |
|
|
05.4 |
|
|
05.4 |
|
|
05.4 |
|
| U+200A |
明 |
▲ |
01.8 |
01.8 |
|
02.2 |
02.2 |
|
02.4 |
02.4 |
|
02.4 |
ブラウザ間非互換 |
| ゴ |
- |
01.8 |
|
|
02.4 |
|
|
02.4 |
|
|
02.4 |
|
| U+200B |
明 |
◯ |
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
ゼロ幅文字 |
| ゴ |
◯ |
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
| U+200C |
明 |
◯ |
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
ゼロ幅文字 |
| ゴ |
◯ |
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
| U+200D |
明 |
◯ |
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
ゼロ幅文字 |
| ゴ |
◯ |
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
| U+200E |
明 |
◯ |
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
ゼロ幅文字 |
| ゴ |
◯ |
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
| U+200F |
明 |
◯ |
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
ゼロ幅文字 |
| ゴ |
◯ |
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
00.0 |
|
00.0 |
| U+3000 |
明 |
◎ |
25.6 |
25.6 |
|
25.6 |
25.6 |
|
25.6 |
25.6 |
|
25.6 |
全角スペース |
| ゴ |
- |
25.6 |
|
|
25.6 |
|
|
25.6 |
|
|
25.6 |
| U+3164 |
明 |
× |
25.6 |
|
|
00.0 |
|
|
25.6 |
|
|
25.6 |
ブラウザ間非互換 |
| ゴ |
- |
25.6 |
|
|
00.0 |
|
|
25.6 |
|
|
25.6 |
|
幅は各環境にて該当空白文字を10個並べたpx数を1/10した形で掲載。
漢字、ブロック幅は25.6px。 |
各、空白文字の項目は今後拡充していきます。
③各空白文字の解説
③-①U+0009、U+0020、U+00A0、U+3000
U+0009はtab、U+0020は半角スペース、U+00A0はFlash版の最優秀空白、U+3000が全角スペースです。
それぞれCAの歴史上、重要な立ち位置に居た空白文字ですがHTML5版プレイヤーに移行した際にその立場も変わってきました。
③-①-①U+3000(全角スペース)
空白の入力方法はこのU+3000、全角スペースが一番簡単です。
mincho・gothic時でmincho・gothic漢字幅と同じ幅になります。
全角スペースは先に触れたとおり、コメントの末尾に置くと
表示が削除されてしまいますので、
U+2004などの空白文字を合わせて使用することを忘れないようにしましょう。
③-①-②U+0020(半角スペース)
全角スペースと同じ入力方法が出来る半角スペースはHTML5版での利用が推奨されていません。
コメントの末尾に置くと表示が削除される上、Win10 - Win7のOS間で幅が変わります。
Win10は大体、mincho漢字幅の1/4、Win7ではmincho漢字幅の1/2と幅の差が意外と大きいです。
このことから半角スペースは利用非推奨文字になっています。
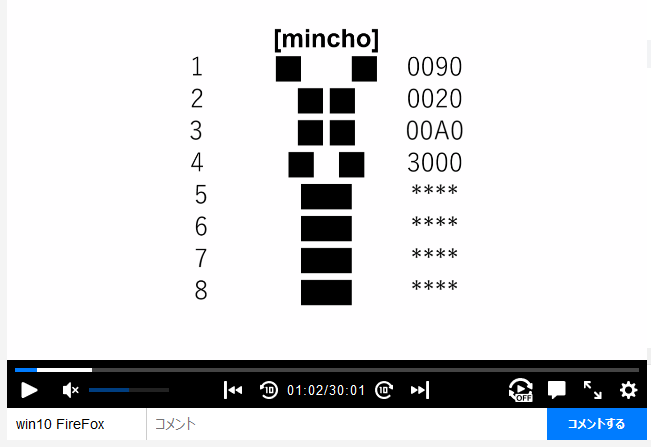
③-①-③U+0009(tab)
U+0009はtabと言い、漢字、ブロック幅に対する幅が『倍』であるとても特殊な空白文字です。
全角スペース・半角スペースなどと同じく、
OS間での文字化けは起こりませんが、
コメントの末尾に配置すると削除されてしまいます。
 |
 |
上段tab+2588
下段2588*3 |
上段Tab*10+2588
下段2588*21 |
また、コメント欄での直接入力ができません。
メモ帳などのテキストエディタ上で入力したタブを
コメント欄にコピペしましょう。
(エディタ上で「タブキー」を押せば入力できます。)
③-①-④U+00A0
U+00A0はFlash版のニコニコ動画(ββ)時代頃(2008~2009年)から約8年間、
Win2000、XP、vista、7、8、8.1、10とWindowsだけでも7つのOSで推奨空白文字であり続けた空白文字です。
Flash版では文字のフォント決定ルールが現在と違い、
一つのコメント内でMSPゴシック、simsun(明朝)、Gulim(丸文字)のフォントが
混ざっているコメントも投稿することが可能でした。
そしてU+00A0は『全ての環境においてフォント変化を起こさない』文字であったため
全ての環境で同一の文字幅を維持することが出来ました。
ですがHTML5版プレイヤーではフォント変化がコマンドによって管理されることになったため
U+00A0もフォント変化を起こすようになりました。
Win8以前ではsimsun、Win8.1以降では游明朝体というそれぞれのフォントに変化します。
U+00A0はsimsunで漢字幅、游明朝体で1/4幅なので半角スペースよりも
視聴環境による幅の差が生まれてしまいます。
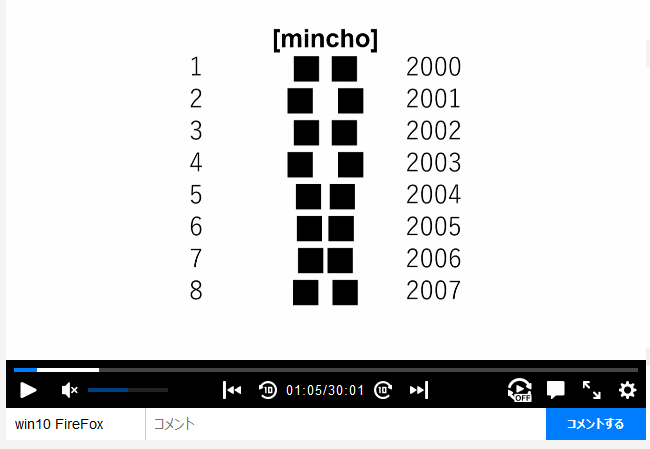
③-②U+2000~U+200F
U+2000からU+200Fの空白文字は時代によって利用できたり出来なかったりが続いていました。
文字毎に違う文字幅を持ち、コメントの横幅の微調整によく利用されていたWindows vista以前では
simsun、MSPゴシックで『全角文字を隣接』させて利用出来ていました。
ですが、Windows7ではこの互換方法ができなくなり、Google Chromeのフォント変化により
全角隣接による互換が不可能になりました。
U+2001に限ってはU+00A0で挟むことによりフォント変化を起こさずにArialフォントの文字幅を
維持させる『Arial2001』という手法により利用が続いていました。
明朝化や丸文字化を起こさなければこの手法はHTML5版の現在でも利用が可能です。
HTML5版になってU+200X系の空白文字はとても安定した状態になりました。
かつては隣接文字の制約がありましたが、その枷が外されました。
また、環境によって多少の差異はありますが、
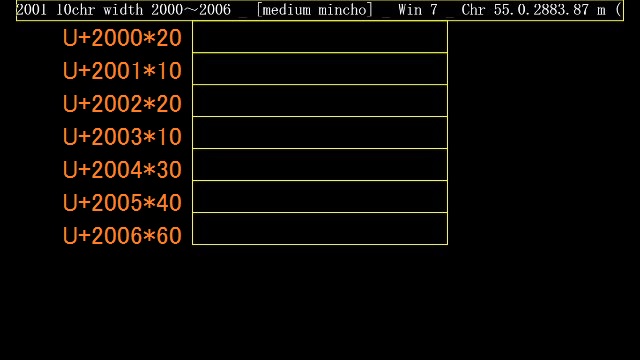
U+2000~U+2006は使用文字数によりある程度幅を揃えることも可能です。

③-②-①U+2000、U+2002
U+2000とU+2002はmincho・gothic漢字幅の1/2の幅を持つ空白文字です。
③-②-②U+2001、U+2003
U+2001とU+2003はmincho・gothic漢字幅と同等の幅を持つ空白文字です。
③-②-③U+2004
U+2004はmincho・gothic漢字幅の1/3の幅を持つ空白文字です。
③-②-④U+2005
U+2005はmincho・gothic漢字幅の1/4の幅を持つ空白文字です。
③-②-⑤U+2006
U+2006はmincho・gothic漢字幅の1/6の幅を持つ空白文字です。
③-②-⑥U+2007
U+2007は数字類と同じ幅を持つスペースとUnicodeに定義されている空白文字です。
ニコニコ動画上ではWin7Chromeでmincho・gothic漢字幅の1/2、その他Win10やFirefox、IE11などでは
漢字幅の1/2よりやや広い文字幅になっています。
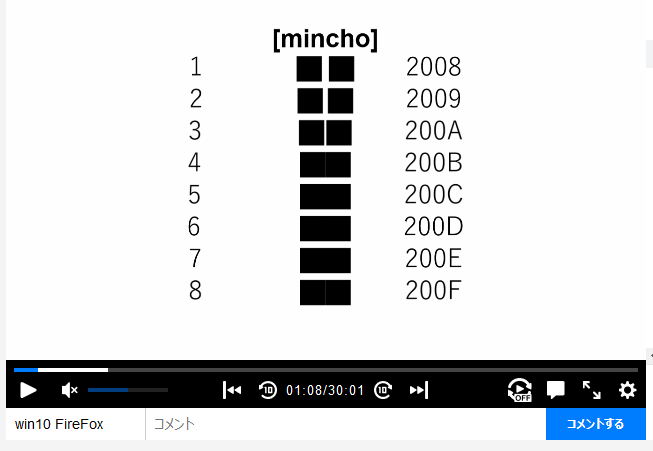
③-②-⑦U+2008
U+2008は句読点と同じ幅を持つスペースとUnicodeに定義されている空白文字です。
ニコニコ動画上ではWin7Chromeでmincho・gothic漢字幅の1/2、その他Win10やFirefox、IE11など各視聴環境毎に
文字幅に違いが生まれています。
③-②-⑧U+2009
U+2009はmincho・gothic漢字幅の1/5の幅よりやや狭い幅を持つ空白文字です。
③-②-⑨U+200A
U+200Aは可能な限り狭い幅のスペースとUnicodeに定義されている空白文字です。
ニコニコ動画上では視聴環境毎に多少の差はありますが大体mincho・gothic漢字幅の1/12の幅です。
U+200Aそのものがとても細い幅なので利用しても影響は小さいですが
使えば使うほどズレは目立ってきます。
③-②-⑩U+200B~U+200F(ゼロ幅文字)
U+200BからU+200Fはゼロ幅文字といい
ゼロ幅文字とはその名の通り、幅がない文字のことです。
コメントの一番右側に蓋として配置する際は、
このようなゼロ幅文字を使用することも1つの手です。
ゼロ幅文字は確かに使用の上では推奨の文字ではあるのですが、
一目見ただけではそこにあるかどうかわからないことなどから、
管理が大変な文字でもあります。
カーソルを合わせてそこにあるかどうかを
確かめることはできますが、空白の中に紛れてしまうと探すのに一苦労です。
75文字というコメント文字数の制限がある中、
無駄な文字数を使用することにもなりかねません。
ちゃんと管理ができるという方は問題ありませんが、
そうでない方は1/3幅のU+2004や漢字幅のU+2001などの使用で
十分事足りるでしょう
④まとめ
このように、OS毎に幅の違う空白文字はたくさんあります。
自分でコメントアートを作るときに使用しないのはもちろんですが、
どこかからコピーをしたときに、このような空白文字が
紛れ込んでいることもあるので注意が必要です。
特にFlash版で頻繁に利用されていた空白文字であるU+00A0はWin8以前の環境で幅が変わるため、
利用は推奨されていません。
そのまま使用してしまうとコメントアート自体が崩れてしまう可能性もあります!
文字のコピーを行う際は必ずユニコードを調べ、
非推奨の空白文字が含まれていないか確認しましょう。
使用している空白文字の文字コードがわからなくなった時は
こちらで調べることが出来ます。
⑤最後に
幾つか空白文字を紹介してきましたが、
結局何を使えばいいんだよ。 ……という方へ。
・minchoコマンド使用時、U+3000(全角スペース)とU+200C(ゼロ幅文字)やU+2004(約1/3幅)の組み合わせならばまず間違いありません
・スペーサーとしての利用ならU+00A0は現在でも利用可能です
慣れてきたらU+0009(Tab)やU+2000系などの文字ごとに幅の違う空白文字に手を出すのもよいでしょう。