「テーマファイルを自作する」の編集履歴(バックアップ)一覧に戻る
テーマファイルを自作する - (2010/12/20 (月) 13:47:28) の編集履歴(バックアップ)
Janetterのテーマを弄るスレ
http://jbbs.livedoor.jp/bbs/read.cgi/internet/8173/1291895275/
テーマファイルについて
Janetterでは、xml・html・CSS・JavaScriptを編集することで、タイムライン等を自由にデザインできます。
テーマフォルダは、「%APPDATA%Jane\Janetter\Theme」にあります。
「%APPDATA%\Jane\Janetter\Theme」にはファイル名を指定して実行から該当フォルダに移動できます。
setting.xml
テーマの情報を記述したXMLファイルです。
テーマの名称や概要、アプリケーションの外観、メニューアイコンやタイムラインの最小幅など、タイムライン内部以外のすべての設定の記述はここで行います。
解説:
setting.xmlリファレンス
index.htm
タイムラインの描画に使います。
独自のスクリプトやスタイルシートを仕込みたいときに編集します。
解説:
index.htmリファレンス
\css\main.css
タイムラインをどう装飾するかを決めます。
解説:
main.cssリファレンス
参考:
CSSとは,
スタイルシートリファレンス
公開されているテーマファイルを使いたい
ユーザーが作成したテーマをインストールするには、「設定→デザイン→[新しいテーマを追加]」を行って下さい。
テーマファイルを公開したい
テーマフォルダをzipで固めて、拡張子を.janethemeに変えてください。

- index.htmやsetting.xmlの一つ上の階層に移動
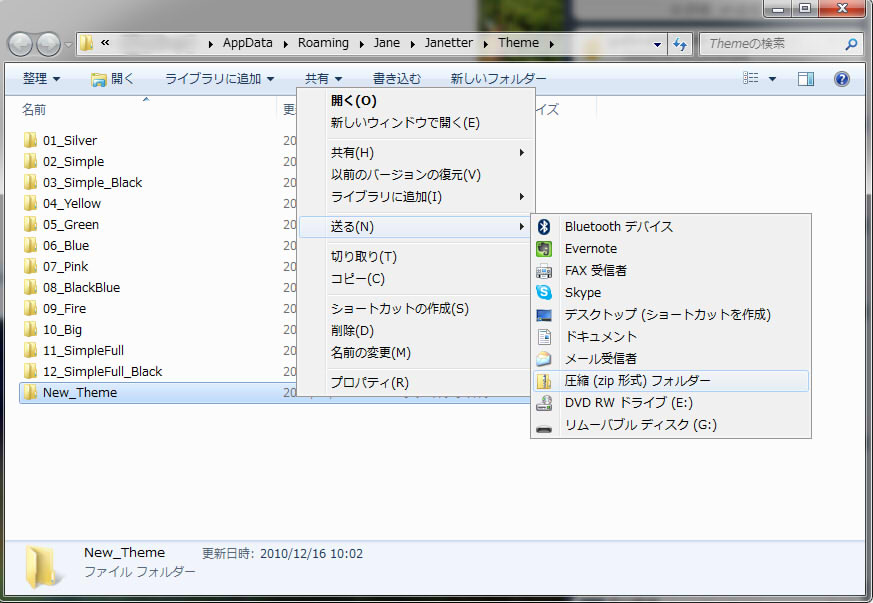
- 公開したいテーマファイルの入っているフォルダを選択しZIP圧縮
- 拡張子を変更する。
- 【エクスプローラーから変える場合・XP】
- 【エクスプローラーから変える場合・Vista,7】
- 【コマンドプロンプトから変える場合】
- 「~.janetheme」が出来たら公開準備完了です。
テーマを楽につくりたい
Janetterと同じWebKitを利用した
Google Chromeを用いてデバッグすることをお勧めします。
htmlやスタイルシートの編集に適したエディタをつかうことで、メモ帳より楽に開発が行えます。
JavaScriptを編集するときは、jQueryに対応したエディタを使うと良いかも知れません。(「Visual Web Developer 2010 Express」等)