はじめに
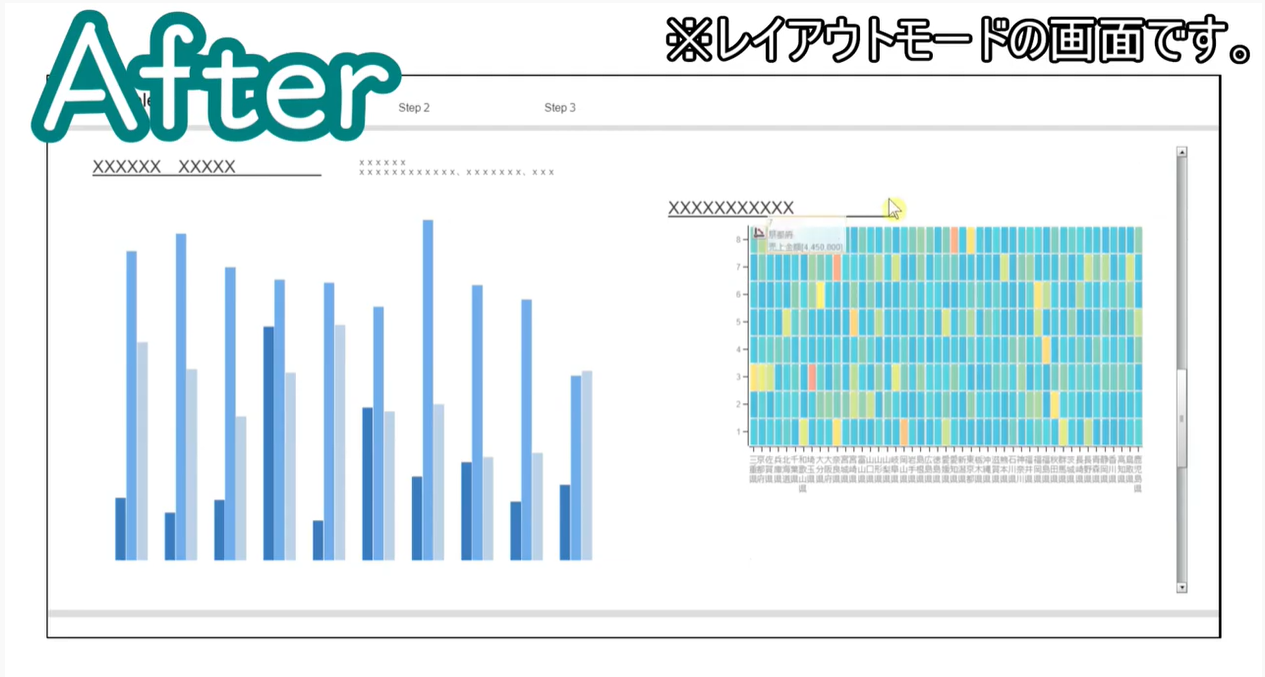
コンテナを用いたデザインテクニックを紹介しています。
ゆみさんのデザインテクニックちゃんねる
コンテナアイテムの利用効果とは!?見栄えや作業効率に役立つアイテムをご紹介【MotionBoard】

コンテナでデザイン!!便利アイテムのコンテナを活用したデザインをご紹介【MotionBoard】

コンテナでデザイン!!便利アイテムのコンテナを活用したデザインをご紹介!重ね技のテクニックで魅せる画面作り【MotionBoardデザインテクニック】

解説
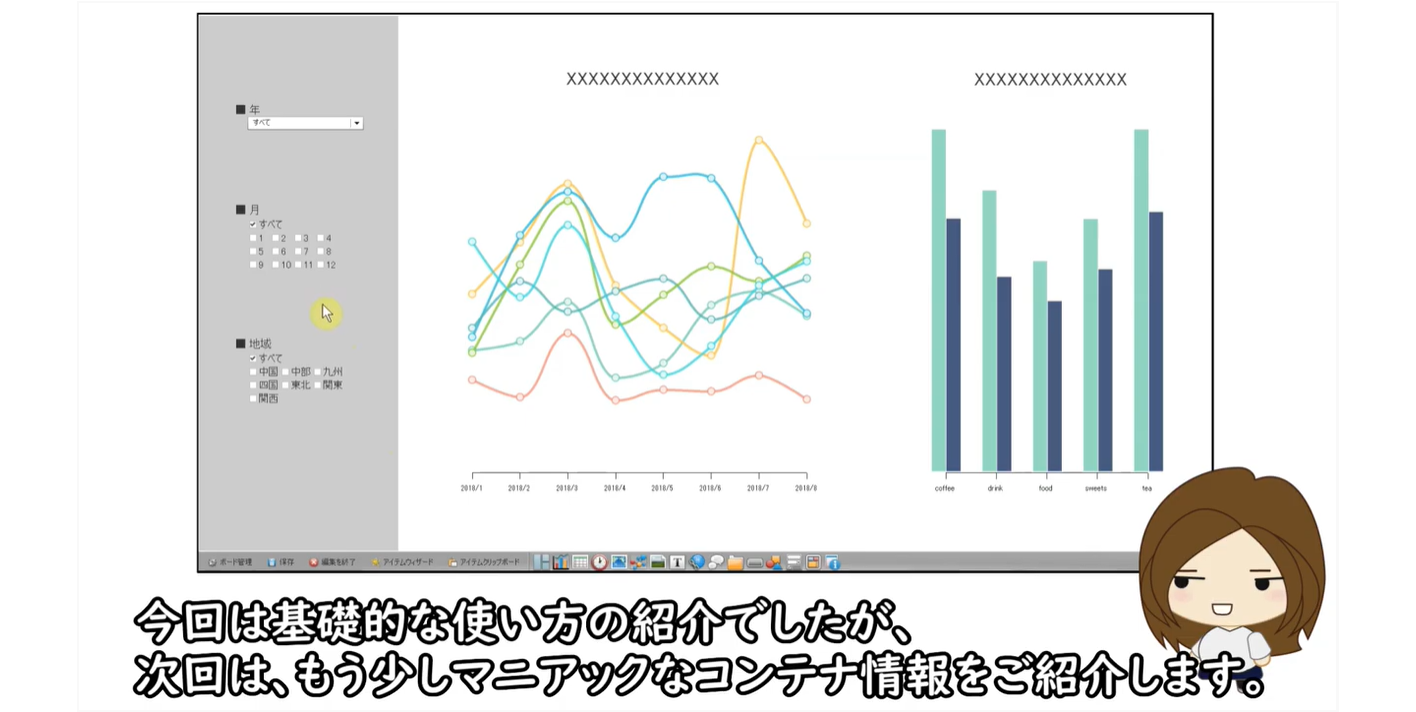
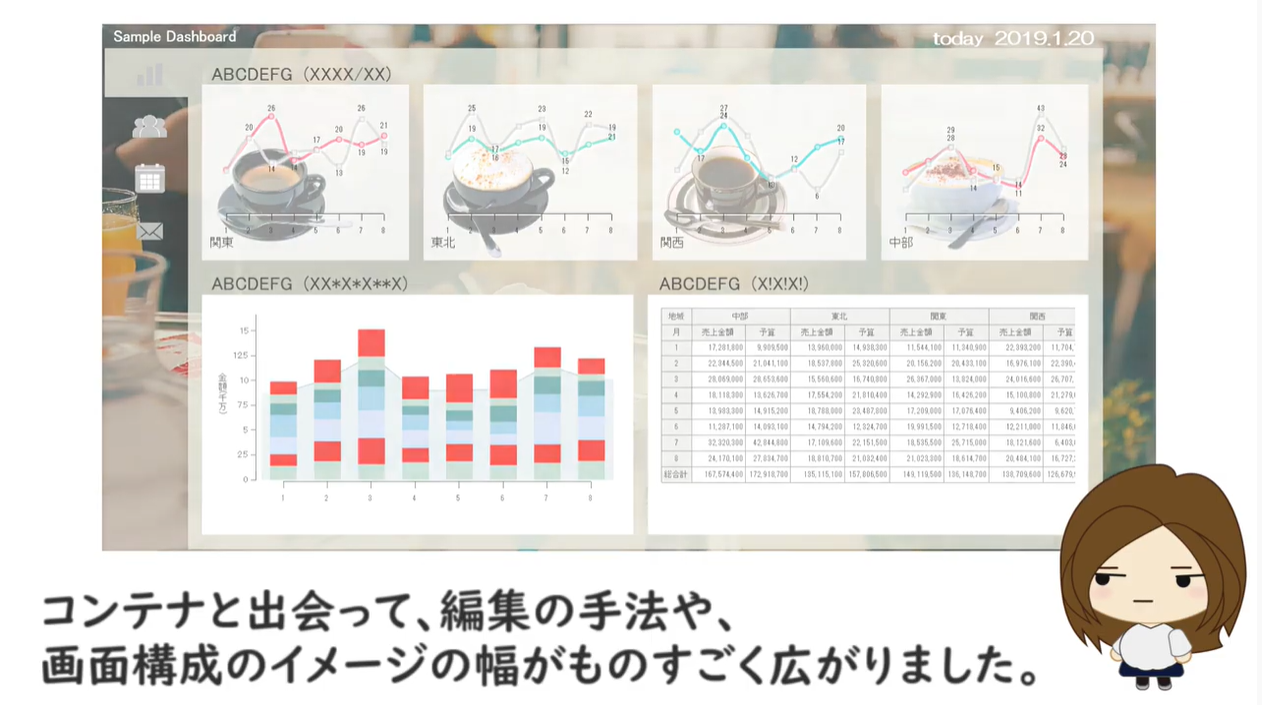
コンテナについて、基本的な利用方法、実践、応用方法を動画でわかりやすく解説しています。
コンテナ以外のプチテクニックなども要チェック!
コンテナ以外のプチテクニックなども要チェック!
アニメーションのようなコンテナ
まるでWebサイト!? 折りたたみメニューの作り方![TechBlog]

解説
ニュルっと動くアニメーションをつけたコンテナ。こういった細かな動作がユーザーの心に刺さるのです。
コンテナの活用方法4種類
【MotionBoard】コンテナって実は使い勝手の良いヤツだった@木戸しぃさぁ[note]

解説
4種類のコンテナの活用方法について、noteで紹介しています。
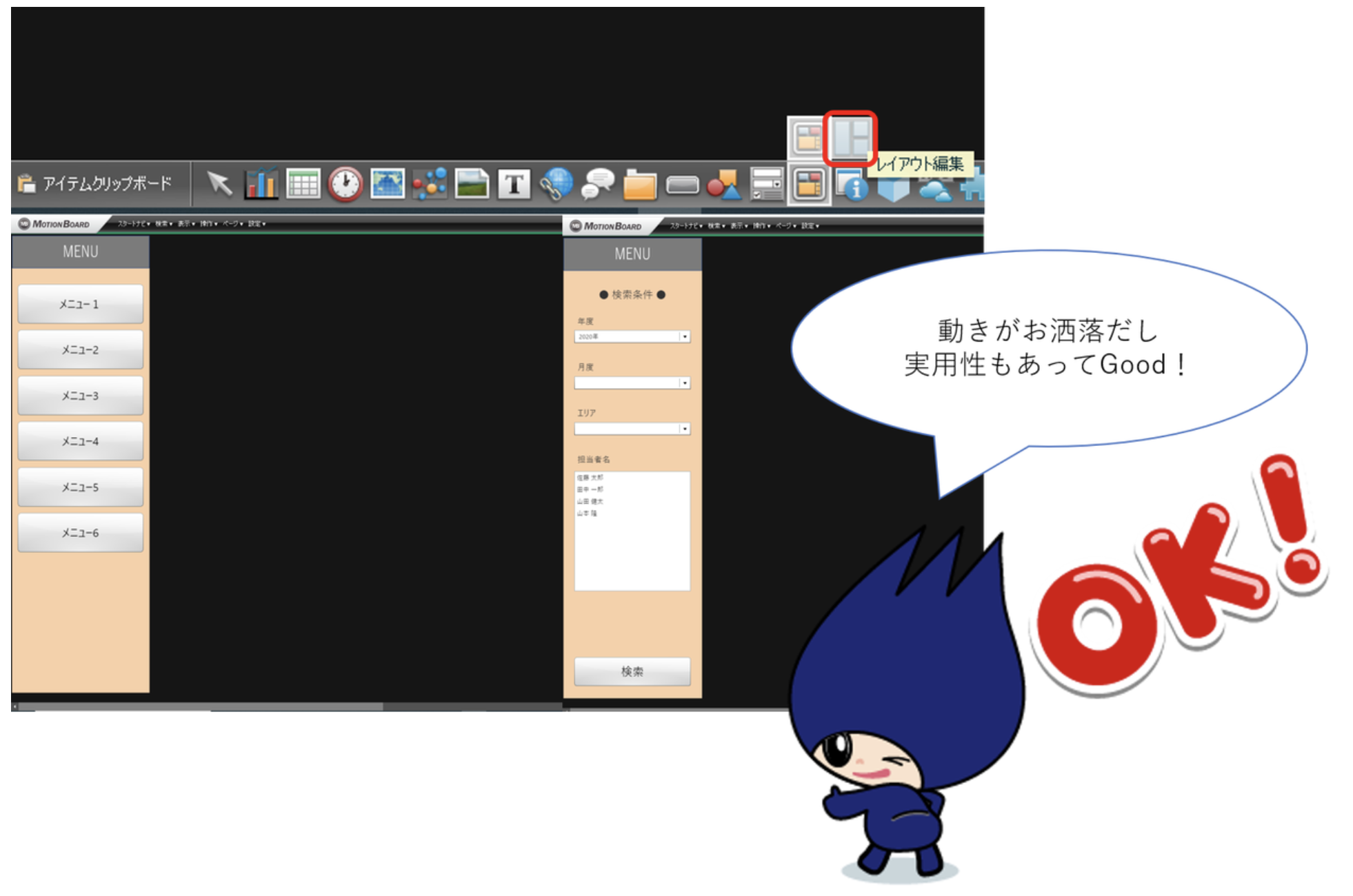
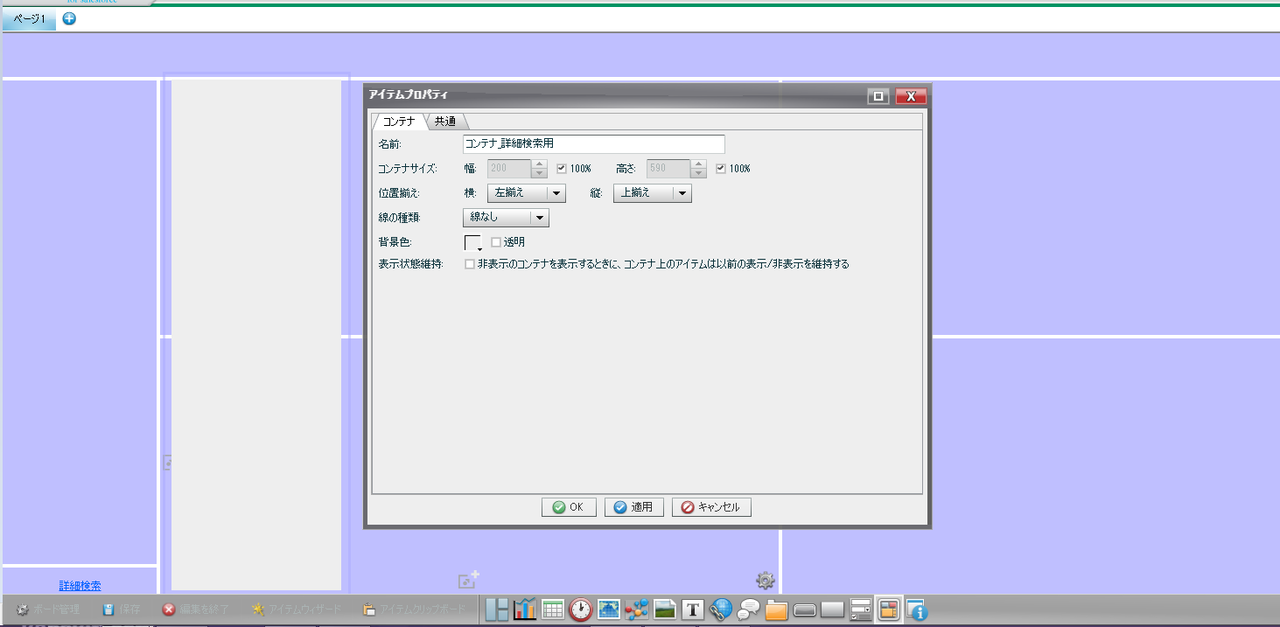
コンテナを使って検索用のウィンドウを作る
検索条件を表示する専用のウィンドウを前面に表示したい@WingArc1st [TECH BLOG]

解説
検索条件用のウィンドウを、コンテナを使って作成する方法を紹介しています。
テンプレート
MotionBoardでテンプレートをつくってみた〜テンプレートのつくり方を公開します〜@りょうさん[Qiita]
#ref error :画像を取得できませんでした。しばらく時間を置いてから再度お試しください。
解説
テンプレートがあるとチームでボードをつくるときの規則にもなりますし、ユーザーにとって見慣れた表現となります。
テンプレートのつくり方の中にはMotionBoardのテクニックが何個も出てきますので要チェックです。
テンプレートのつくり方の中にはMotionBoardのテクニックが何個も出てきますので要チェックです。
ポップアップメニュー
MotionBoardでポップアップメニューをつくろう @りょうさん[Qiita]
#ref error :画像を取得できませんでした。しばらく時間を置いてから再度お試しください。
解説
コンテナとボタンを組み合わせて、ポップアップメニューをつくりましょう。
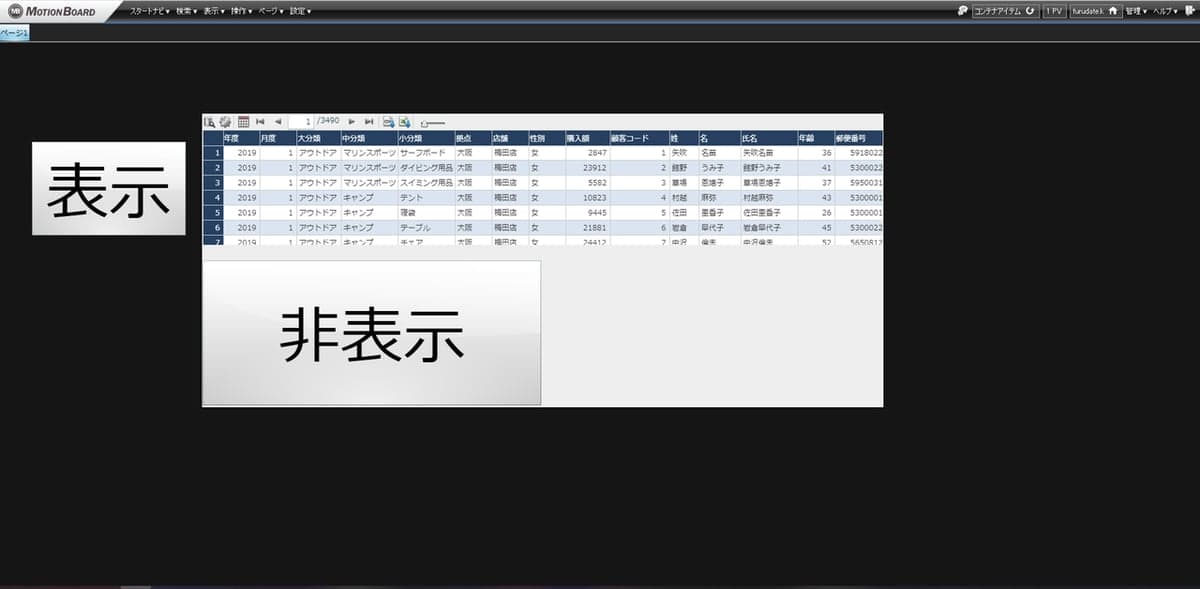
コンテナを使ったスペース活用
ボード上にアイテムを置くスペースがないときは「コンテナ」を活用してみよう@WingArc1st [TECH BLOG]

解説
画面にアイテムを置くスペースがない場合の、コンテナを使ったアイテムの収納術を紹介しています。

