ボード全体の設計ポイント
ボードのデザイン見直し
【第1回】これさえ見直せばいい感じのデザインになる⁉MotionBoardの画面デザインで忘れてはいけない4つのポイント大公開【MotionBoardデザイン】@ゆみさんのデザインテクニックちゃんねる[YouTube]

解説
つかわれないボード、その理由を言語化し、解決策をおしえてくれます。とても役立つ情報です。
【第2回】これさえ見直せばいい感じのデザインになる⁉MotionBoardの画面デザインで忘れてはいけない4つのポイント大公開【MotionBoardデザイン】@ゆみさんのデザインテクニックちゃんねる[YouTube]

解説
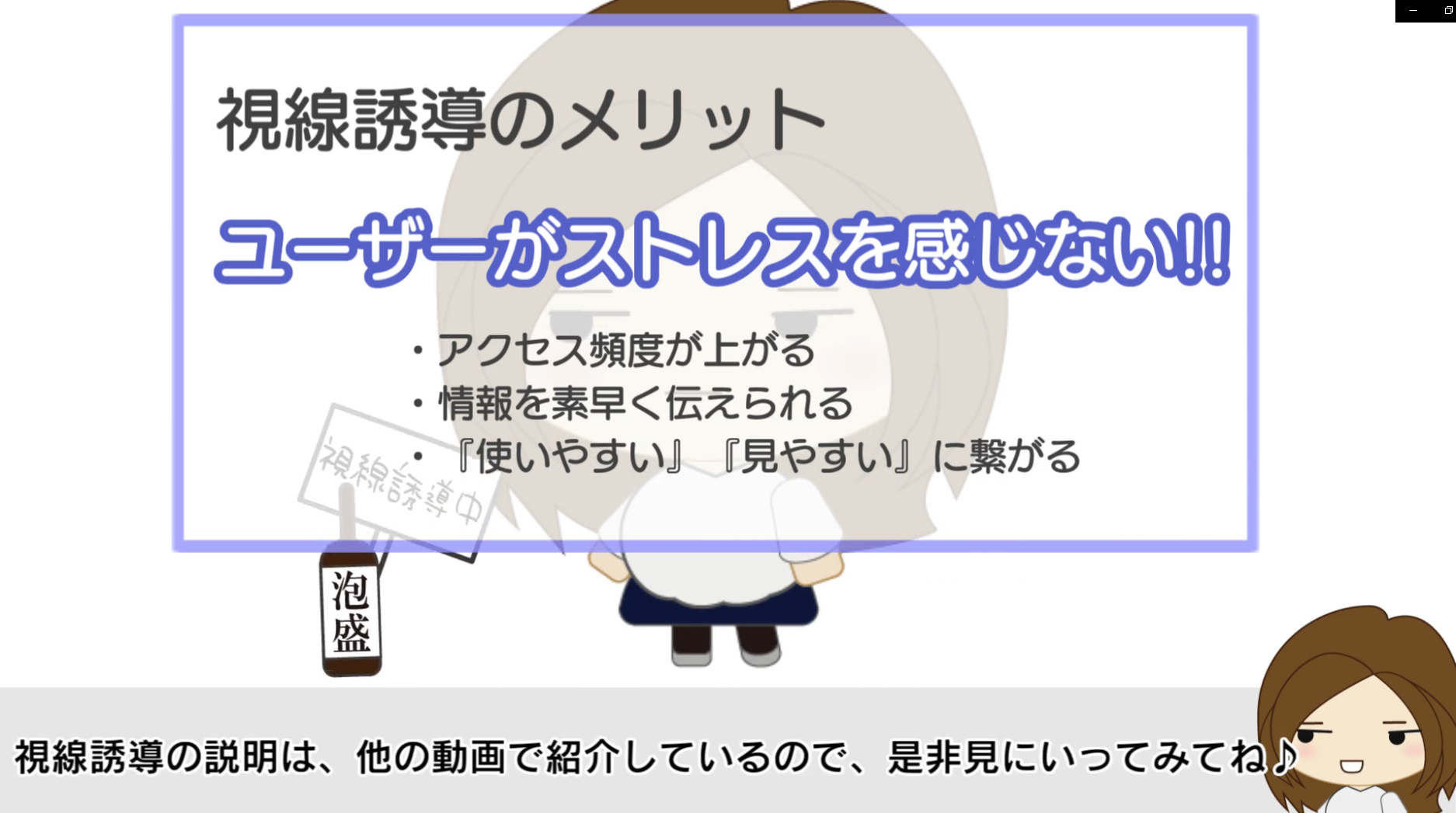
余白がなぜ必要なのか、余白がなさすぎない、入れ過ぎない絶妙な加減を解説してくださいます。
【第3回】これさえ見直せばいい感じのデザインになる⁉サイズをデザインせよ!!#3【MotionBoardデザイン】@ゆみさんのデザインテクニックちゃんねる[YouTube]

解説
余白がなぜ必要なのか、余白がなさすぎない、入れ過ぎない絶妙な加減を解説してくださいます。
【第4回】これさえ見直せばいい感じのデザインになる⁉色の決め方!!配色編#4【MotionBoardデザイン】@ゆみさんのデザインテクニックちゃんねる[YouTube]

解説
色の良し悪しでダッシュボードの性質が変わります。ボードの目的に沿った配色を考えましょう。
【第5回】わかりにくい!!と思われる原因とは!?これさえ見直せばいい感じのデザインになる⁉情報不足編#5【MotionBoardデザイン】@ゆみさんのデザインテクニックちゃんねる[YouTube]

解説
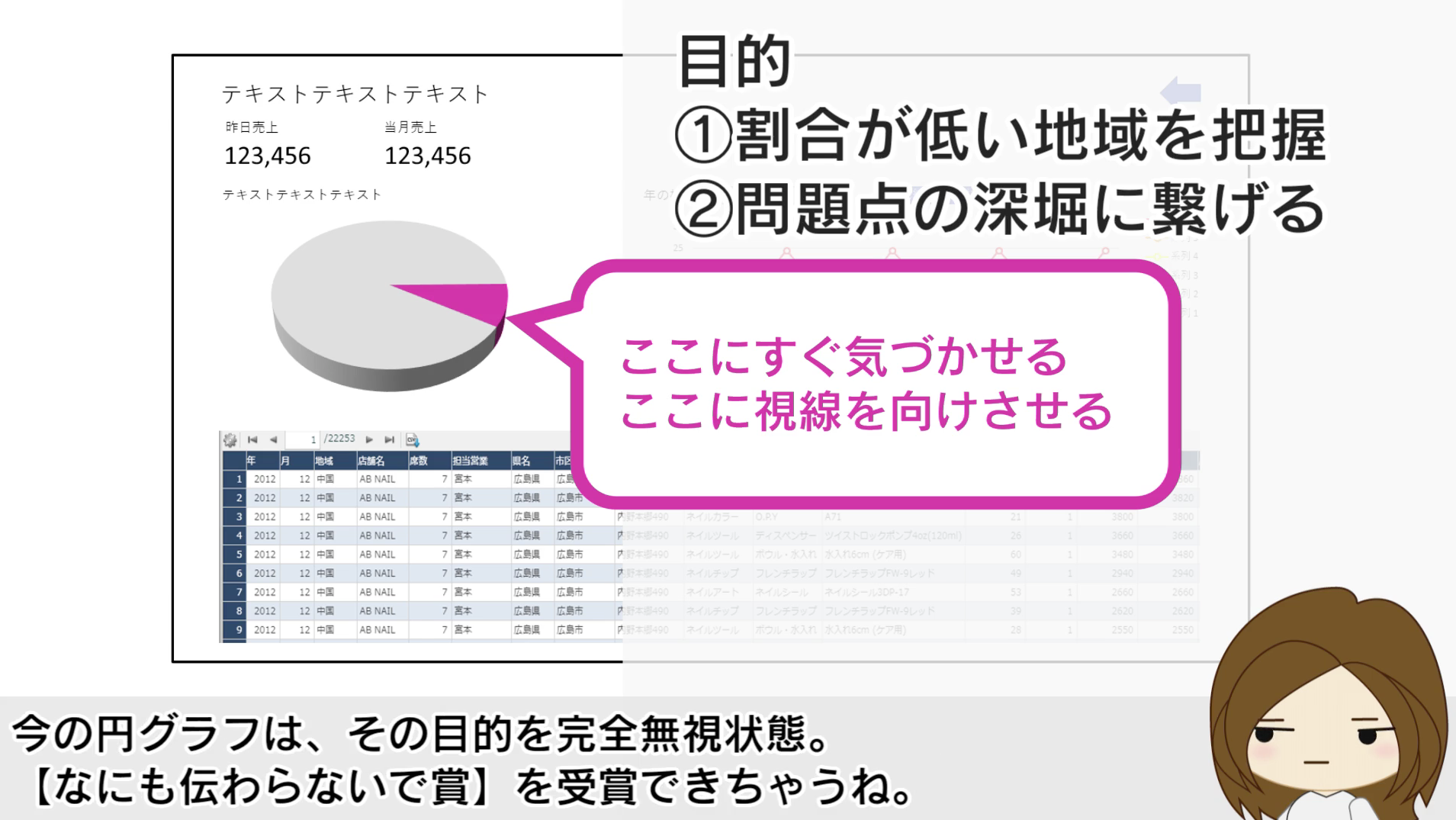
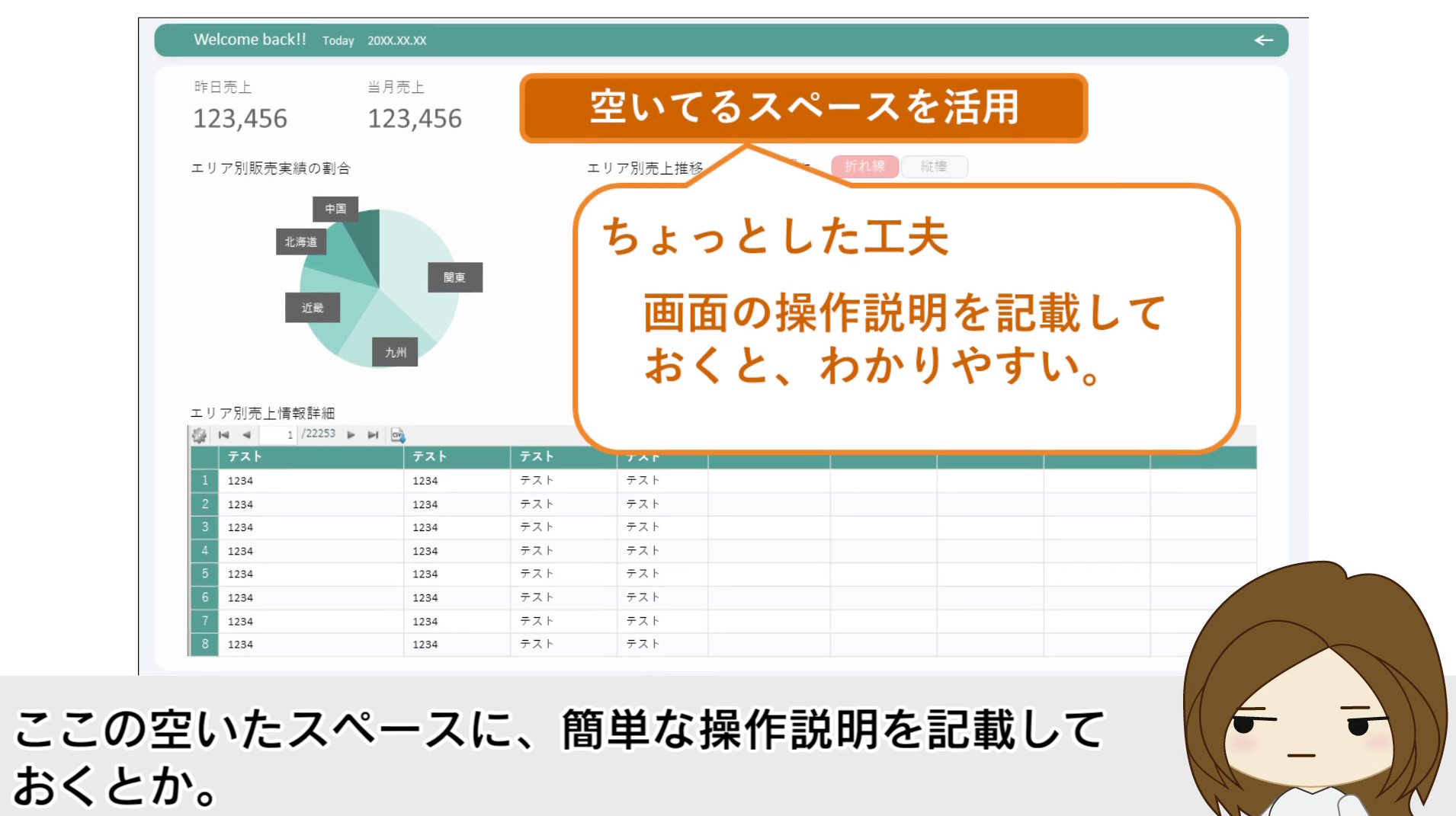
ダッシュボード全体をパッと見て、どこで何をすれば良いかをユーザーに伝えるために、必要な情報をちゃんと載せることが大事ですよね。

