マップを自作する際の、ちょっとしたコツです。
砂地を描く
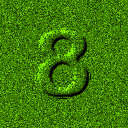
砂浜や草原など、似たような色のドットでざらつきを表現した絵を描く方法です。
描き方の基本は、ベースとなる色で全面を塗った後に「ノイズ」を加えるだけです。
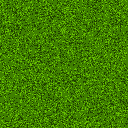
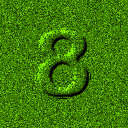
作例1
ベース色にノイズを加えただけのものです。
| ツール名 |
手順 |
元画像 |
結果画像 |
備考 |
| Photoshop |
フィルタ(T)→ノイズ→ノイズを加える |
 |

適用量:13.2% 分布:均等 グレイスケール:なし |
※フルカラーで作成後、Yukariにて減色 |
| PaintShop Pro 7 |
効果(T)→ノイズ(N)→ノイズを加える(A) |

ノイズ:33% 均等 |
| JTrim |
加工(T)→ノイズ付加(N) |

ノイズ量:80 カラーノイズ:なし |
| 疾風-tokikaze- |
イメージ(G)→フィルタブラウザ(O)→「効果」タブの「ノイズ」 |

ノイズの度合い:80 カラフル:なし |
作例2-a
指定した色に基づいてざらつきを表現する方法です。色を指定して作るので作例1より色が馴染みやすく、また最低3色を選ぶだけで見栄えの良い画像が作れます。
- 色の数だけレイヤーを準備し、各レイヤーごとに1色で全面を塗ります。
- ベース色以外の各レイヤーに、マスクを準備します。
- 準備した各マスクにノイズを加え、色の表示ムラを作ります。
| ツール名 |
手順 |
元画像 |
結果画像 |
備考 |
| Photoshop |
レイヤー(L)→レイヤーマスクを追加(K)→すべてのレイヤーを隠す(H)
(自動でマスク選択状態に)
フィルタ(T)→ノイズ→ノイズを加える |
 |

適用量:40% 分布:均等 グレイスケール:なし |
※フルカラーで作成後、Yukariにて減色 |
| PaintShop Pro 7 |
マスク(M)→新規作成(N)→すべて隠す(H)
マスク(M)→マスク編集モード(E)
効果(T)→ノイズ(N)→ノイズを加える(A) |

ノイズ:100% ランダム |
作例2-b
作例2-aの応用です。作例2-aのマスクはグレイスケール256色のノイズ画像であり、マスクにより半透明表示された色の重なりで色ムラを作り出しています。
このマスクをモノクロ2色のノイズ画像にすることで、色数=ファイルサイズを劇的に減らせます。こちらも最低3色で、十分に見栄えの良い画像が作れます。
- グレイスケール画像を準備し、1色で全面を塗ります。
- ノイズを加えます。
- 「減色」「ポスタリゼーション」「2階調化」などから任意のものを選んで、画像をモノクロ2色化します。
- 出来上がったモノクロノイズ画像をマスク化します。
| ツール名 |
手順 |
元画像 |
ノイズ画像 |
| Photoshop |
フィルタ(T)→ノイズ→ノイズを加える
イメージ(I)→色調補正(A)→2階調化(T) |
 |

適用量:20% 分布:ガウス グレイスケール:なし
しきい値:176 |
| PaintShop Pro 7 |
効果(T)→ノイズ(N)→ノイズを加える(A)
カラー(C)→減色(D)→モノクロ(1ビット)(2) |

ノイズ:50% ランダム
パレット:グレーレベル 減色方式:近似色 パレット重視:する |
| ツール名 |
手順 |
元画像 |
結果画像 |
備考 |
| Photoshop |
●ノイズ画像を作業用画像に貼り付け、ノイズ画像レイヤーを選択状態で
CTRL+ALT+(^123のどれか)または「チャンネル」タブ下の「チャンネルを選択範囲~」をクリック
●ノイズをかけたいレイヤーで
レイヤー(L)→レイヤーマスクを追加(K)→選択範囲を表示(V) |
 |
 |
※フルカラーで作成後、Yukariにて減色 |
| PaintShop Pro 7 |
●ノイズ画像を読み込んだ状態で、ノイズをかけたいレイヤーで
マスク(M)→新規作成(N)→イメージから(F) |

作成元イメージ:(ノイズ画像名) 作成元:全体の明度 or 0以外の値 反転:なし |
砂利を描く
荒地など、砂地より荒いざらつきを表現した絵を描く方法です。
描き方の基本は、元の絵に影レイヤーを付け、その濃さを調整するだけです。影レイヤーをつけるとき、
- ノイズを利用して自作する
- 既存のテクスチャを使う
と言う二通りの方法があります。
影レイヤーを作る
- 単色のグレイスケール画像を準備します。
- 色は何でも構いませんが、白(255,255,255)、黒(0,0,0)、灰色(128,128,128)辺りが使いやすいでしょう。
- ノイズを加えます。
- ぼかしを加え、目の荒さを調整します。
- 目を細かくしたい場合はぼかし(弱)、目を荒くしたい場合はぼかし(ガウス)がお勧めです。
- トーンカーブを使い、濃淡を調整します。
- ムラが目立つようなら、ぼかし(平均化)を使って馴染ませます。
- 好みで、さらにエンボスなどの効果を加えます。
Photoshopの場合
- http://www.pw-design.jp/tools/photoshop/06/index.html
- http://www.nmt.ne.jp/~kinoko/cg_1/making/index5.html
作例
| ツール名 |
手順 |
元画像 |
パラメータ詳細 |
結果画像 |
| Photoshop |
|
|
|
|
| PaintShop Pro 7 |
|
|
|
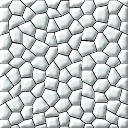
段差を描く
丘陵や窪地など、砂利より荒い段差を表現した絵を描く方法です。
作例
| ツール名 |
手順 |
元画像 |
パラメータ詳細 |
結果画像 |
| Photoshop |
背景画像をコピーし、段差をつけたい部分を残して画像を消去した後、
レイヤー(L)→レイヤースタイル(Y)→ベベルとエンボス(B) |

背景画像

選択範囲画像 |

スタイル:ベベル(内側) |
※フルカラーで作成後、Yukariにて減色 |
| PaintShop Pro 7 |
背景画像上で、段差をつけたい部分を領域選択した後
効果(T)→3D効果(3)→縁取り(内側)(V)または縁取り(外側)(O) |

縁取り(内側) 設定:ビーズ |
水面を描く(1)
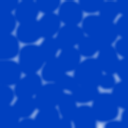
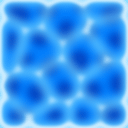
遠くから見た水面のような絵を描く方法です。
描き方の基本は、ベースとなる色で全面を塗った後に「ノイズ」を加え、さらに「ぼかし(移動)」エフェクトでノイズを左右方向に伸ばすだけです。カスタムフィルタ機能があれば、「ぼかし(移動)」エフェクトがなくても同様のエフェクトが簡単に作れます。
ぼかし(移動)のカスタムフィルタを作る
- フィルタ配列の中央の横一列だけ、両端に正数で最小値を、中央に近づくに連れ数値を増やし、中央に最大値を入力します。
- 数値の比率が、フィルタ実行時の色の強さの比率になります。
- 除数値に、中央横一列の数字の合計値を指定します。
例)3×3のカスタムフィルタの場合
除数値=1+2+1=4
例)5×5のカスタムフィルタの場合
| 0 |
0 |
0 |
0 |
0 |
| 0 |
0 |
0 |
0 |
0 |
| 1 |
2 |
4 |
2 |
1 |
| 0 |
0 |
0 |
0 |
0 |
| 0 |
0 |
0 |
0 |
0 |
除数値=1+2+4+2+1=10
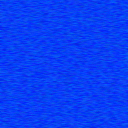
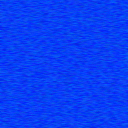
作例1-a
ノイズを左右に引き伸ばしただけのものです。
| ツール名 |
手順 |
元画像 |
結果画像 |
備考 |
| Photoshop |
フィルタ(T)→ノイズ→ノイズを加える
フィルタ(T)→ぼかし→ぼかし(移動) |
 |

適用量:13.2% 分布:均等 グレイスケール:なし
角度:0 距離:4 |
※フルカラーで作成後、Yukariにて減色 |
| PaintShop Pro 7 |
効果(T)→ノイズ(N)→ノイズを加える(A)
効果(T)→ぼかし(B)→ぼかし(移動)(M) |

ノイズ:33% ランダム
角度:90 強さ:4 |
| JTrim |
加工(T)→ノイズ付加(N) を1回
加工(T)→カスタムフィルタ(C) を2回 |

ノイズ量:80 カラーノイズ:あり
1・3行目:0,0,0 2行目:1,2,1 除数:4 |
| 疾風-tokikaze- |
イメージ(G)→フィルタブラウザ(O)→「効果」タブの「ノイズ」
イメージ(G)→カスタムフィルタ(Y) |

ノイズの度合い:80 カラフル:あり
1・2・4・5行目:0,0,0,0,0 3行目:1,2,3,2,1 除数:9 加算:0 |
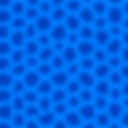
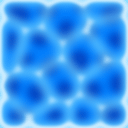
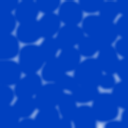
作例1-b
ノイズを縦に短く、横に長く引き伸ばすことで、より接近した水面を描くことができます。
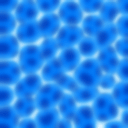
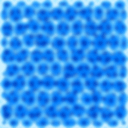
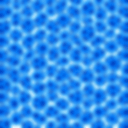
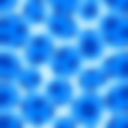
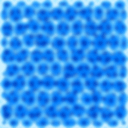
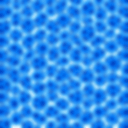
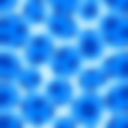
水面を描く(2)
近くから見た水面のような絵を描く方法です。
不規則な網目模様を利用して、波のような模様を描いています。模様が大きい方が完成時により波らしく見えるので、小さい模様で描くよりは、大きい模様で描いたものを縮小することを勧めます。
なお、ここでは使っていませんが、途中の段階や完成した段階で(できるだけ不規則な)変形をかけると、より本物の波っぽく見えるでしょう。
作例つき手順
大まかな手順を解説しています。詳しい手順は作例の後に記述していますので、そちらを参照してください。
|
|
 |
 |
 |
 |
 |
 |
 |
 |
|
背景レイヤーです。水面の影の色で塗りつぶします。 |
暗い水面レイヤーです。穴のサイズと枠線の比は 3:1 くらい。
枠線は切れても構いません。 |
明るい水面レイヤーです。暗い水面レイヤーと同じ方法で作りますが、穴のサイズを大きめにします。 |
反射光レイヤーです。明るい水面レイヤーから交点部分だけを抜き出したものです。 |
| Photoshop |
|
レイヤーマスクを作成し、ステンドグラス+スポンジ+ぼかしで模様を作ります。 |
明るい水面レイヤーのレイヤーマスクで交点だけを色域指定し、指定領域を元にレイヤーマスクを作ります。 |
| PaintShop Pro 7 |
通常のレイヤー上でタイル(ステンドグラス)+メディアンフィルタ+ぼかしで模様を作り、作ったイメージに基づいてマスク化します。 |
明るい水面レイヤーをマスク化する前にコピーし、カーブ(トーンカーブ)で明るさを調整した後にマスク化します。 |
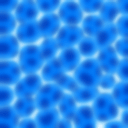
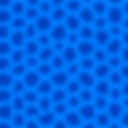
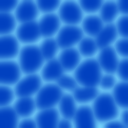
作例
| ツール名 |
手順 |
元画像 |
結果画像 |
備考 |
| Photoshop |
※別記参照 |
 |

セル:3 境界線:4 明るさ:0
ブラシ:0 鮮明度:25 滑らかさ:3
ぼかし(ガウス):1.5
---
セル:6 境界線:4 明るさ:0
ブラシ:0 鮮明度:25 滑らかさ:3
ぼかし(ガウス):2.0
---
許容量:60 指定色:15%
不透明度:70% |
※フルカラーで作成後、Yukariにて減色 |
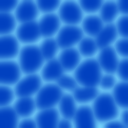
| Photoshop |

セル:12 境界線:12 明るさ:0
ブラシ:3 鮮明度:25 滑らかさ:12
ぼかし(ガウス):4.0
---
セル:18 境界線:9 明るさ:0
ブラシ:3 鮮明度:25 滑らかさ:12
ぼかし(ガウス):5.0
---
許容量:60 指定色:25%
不透明度:70% |
| PaintShop Pro 7 |
※別記参照 |

サイズ:9 枠線:3 メディアン:3 ぼかし(ガウス):1.5
サイズ:14 枠線:3 メディアン:5 ぼかし(ガウス):2
入力:112 出力:255 ぼかし(ガウス):1 |
| PaintShop Pro 7 |

サイズ:21 枠線:7 メディアン:7 ぼかし(ガウス):3.5
サイズ:32 枠線:7 メディアン:13 ぼかし(ガウス):5
入力:112 出力:255 ぼかし(ガウス):2.5 |
- Photoshopの手順
- 背景を水面の影の色で塗りつぶします。
- 背景の上に新規レイヤーを作り、水面の色で塗りつぶします。
- レイヤー(L)→レイヤーマスクを追加(K)→すべてのレイヤーを隠す(H)
- フィルタ(T)→テクスチャ→ステンドグラス
- フィルタ(T)→アーティスティック→スポンジ
- 鮮明度は高めにして、プレビューを見ながらブラシの大きさと滑らかさを適宜調節してください。
- フィルタ(T)→ぼかし→ぼかし(ガウス)
- 2~6を繰り返します(新しいレイヤーで、2枚目の水面を作ります。塗り色は水面の明るい色で)。
- 2枚目の水面レイヤーのレイヤーマスクで
選択範囲(S)→色域指定(C)- できるだけ交点だけが白くなるよう、点の選択と許容量の調整をしてください。
- 選択範囲(S)→境界をぼかす(F) 半径:1
- 色域選択状態で
レイヤー(L)→新規(W)→レイヤー(L)
レイヤー(L)→レイヤーマスクを追加(K)→選択範囲を表示(V)
- 新規レイヤーのレイヤー本体(レイヤーウィンドウのレイヤータグで透明表示されているところ)を選択し、白で塗りつぶします。
- 白が強いと感じるなら、不透明度を調整してください。
- PaintShop Pro 7の手順
- 背景を水面の影の色で塗りつぶします。
- 背景の上に新規レイヤーを作り、白一色で塗りつぶします。
- 効果(T)→ノイズ(N)→ノイズを加える(A) ノイズ:1% ランダム
- 効果(T)→テクスチャ効果(T)→タイル(T) 設定:ステンドグラス 不規則性:90 サイズ:9~21 枠線:3~7 深さ:1
- 効果(T)→ノイズ(N)→メディアンフィルタ(M) 口径:3~7
- 口径は枠線の太さと同じくらい。枠線は切れても構いません。
- 歪んだ円形になるよう心がけます。角ばっていると感じるなら2~3回繰り返してください。
- 効果(T)→ぼかし(B)→平均化(A)またはぼかし(ガウス)(G)
- マスク(M)→新規作成(N)→イメージから(F) 作成元:現在のイメージ、イメージ全体の明度 マスクの反転:あり
- 白い部分が透明化し、黒い部分が残ったら
編集(E)→クリア(L)または Delete
水面の色で塗る。
- 2~6を繰り返します(新しいレイヤーで、2枚目の水面を作ります)。
- ステンドグラスのサイズは1回目の1.5倍くらい、枠線は同じ太さで。
- 効果(T)→エッジ(E)→拡散(明)(D)
- メディアンフィルタで丸みを出すため、この段階で枠線を細くします。
- レイヤー(L)→複製(U)
- 複製したレイヤーは、後で光の反射を描くときに使います。
- 10で複製したオリジナルのレイヤー(2枚目の水面レイヤー)で
マスク(M)→新規作成(N)→イメージから(F) 作成元:現在のイメージ、イメージ全体の明度 マスクの反転:あり
- 白い部分が透明化し、黒い部分が残ったら
編集(E)→クリア(L)または Delete
水面の明るい色で塗る。
- 10で複製したレイヤー(3枚目の水面レイヤー)で
カラー(C)→調整(A)→カーブ(V)- チャネル:RPGで「/ ̄」型のカーブを描き、できるだけ交点だけが黒く残るよう調整してください。
- 効果(T)→ぼかし(B)→平均化(A)またはぼかし(ガウス)(G)
- マスク(M)→新規作成(N)→イメージから(F) 作成元:現在のイメージ、イメージ全体の明度 マスクの反転:あり
- 白い部分が透明化し、黒い部分が残ったら
編集(E)→クリア(L)または Delete
白で塗りつぶします。- 白が強いと感じるなら、不透明度を調整してください。
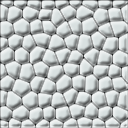
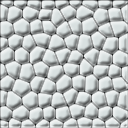
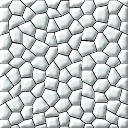
石畳を描く
作例
| ツール名 |
手順 |
元画像 |
パラメータ詳細 |
結果画像 |
| Photoshop |
※別記参照 |
 |

背景色:白 描画色:黒 セルの大きさ:6 境界線の太さ:1 明るさの強さ:0
スタイル:エンボス 方向:下へ 陰影角度:120 |
|
| PaintShop Pro 7 |
効果(T)→ノイズ(N)→ノイズを加える(A)
効果(T)→テクスチャ効果(T)→タイル(T) |

ノイズ:1% ランダム
設定:セラミックタイル |
|
- Photoshopの手順
- 石の色で背景を塗りつぶします。
- 背景の上に新規レイヤーを作り、石垣の隙間とは異なる色で塗りつぶします。
- 石垣の隙間の色を選択。
- フィルタ(T)→テクスチャ→ステンドグラス
- 選択範囲(S)→色域指定(C) 2の色を選択
- 選択範囲(S)→境界をぼかす(F) 半径:1
- レイヤー(L)→レイヤースタイル(Y)→ベベルとエンボス(B) ※方向は8で反転すします
- 編集(E)→消去(E) 選択領域内のみ消去
陸地を創造する
- Photoshopの手順
- 大きめの画像と筆の色を準備します。筆の色は何色でも構いませんが、白と黒にすると分かりやすいでしょう。
- フィルタ(T)→描画→雲模様(1と2のどちらでも可)
- フィルタ(T)→スケッチ→ノート用紙
- 画像のバランス:(好みで) きめの度合い:0 レリーフ:0
- 画像のバランスは、数値が小さいと白、大きいと黒(グレー)の部分が増えます。
- 完成です。好きに加工してください。
リンク
白地図
描画用テクスチャ
マップエディタ
- Map Editor: Web Wargaming
wwwブラウザで動作する、簡易マップエディタ。
hill(丘), woods(森), river(川)はグリッド線上をクリックするとグリッド線上に、road(道)はグリッド線上をクリックするとグリッド線と交差するように、town(街)はグリッド中央をクリックして描く。もう一度クリックすると消去。
hillやwoodsの内部は塗られないので、画面をキャプチャしてCGツールで加工する必要がある。
最終更新:2007年12月09日 13:11




































 Draw_WaterShallow.atn
Draw_WaterShallow.atn


 Create_Earth.atn
Create_Earth.atn