サンプルは着物。大体模様を書きこむといえばこれ。
今回は全面に貼り付けるのが前提。
今回は全面に貼り付けるのが前提。
この項目の他のページ
wiki管理のお絵描きレポート
wiki管理のお絵描きレポート
1.よそのイラスト投稿サイト・
10.上手い人の塗り方あるある小ネタ・
11.カスタムブラシ&シェイプ紹介・
12.仕上げの色調整・
13.テクスチャ加工実験・
14.線画抽出方法特集・
15.アナログ絵の色補正・
16.ネット用漫画の仕様・
17.レイヤーマスクの使い道・
18.最近のpixiv情報・
2.pixivの機能について・
3.服と模様テクスチャ・
4.服と手描きの単純な模様・
5.レイヤーモードの互換性・
7.線画の印象比較・
8-1.線画のタイプと塗りの相性・
8-2.線画のタイプと塗りの相性・
9.JPEG保存品質比較・
新規ページ作成用
■使用ソフト
PhotoshopCS4
※キャラの線画と塗りまではSAIを使用。
PhotoshopCS4
※キャラの線画と塗りまではSAIを使用。
■今回使用した機能(共通)
レイヤーのグループ化(=クリッピングマスク):柄のはみ出し防止。
レイヤーのグループ化(=クリッピングマスク):柄のはみ出し防止。
■服のレイヤー構造(簡略)
Γ影(乗算・色は灰色)
Γ模様(各項目のレイヤー合成モードを参照)
下地レイヤー(通常)
Γ影(乗算・色は灰色)
Γ模様(各項目のレイヤー合成モードを参照)
下地レイヤー(通常)
■やっとくといい準備
模様を描く服の構造の把握。出来れば描きたい模様の服の画像を検索しておくと参考になる。
後で構造の間違いに気づくと、すごく面倒くさい。
模様を描く服の構造の把握。出来れば描きたい模様の服の画像を検索しておくと参考になる。
後で構造の間違いに気づくと、すごく面倒くさい。
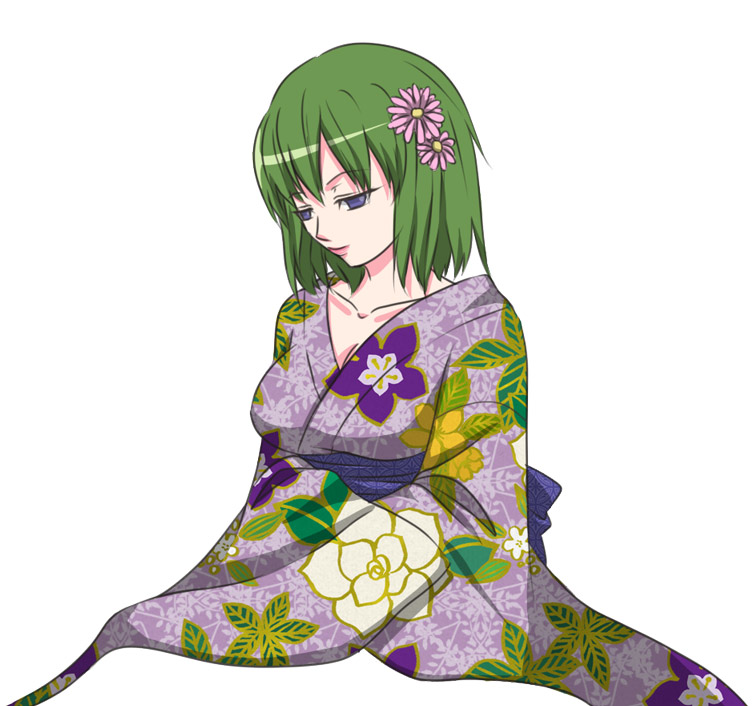
複雑な柄
複雑な柄(べた張り)
その辺でもよく見る感じ。別にどうって事はない。 違和感が出てると思う人も居る。絵柄によっては無問題と思う人も居るらしい。
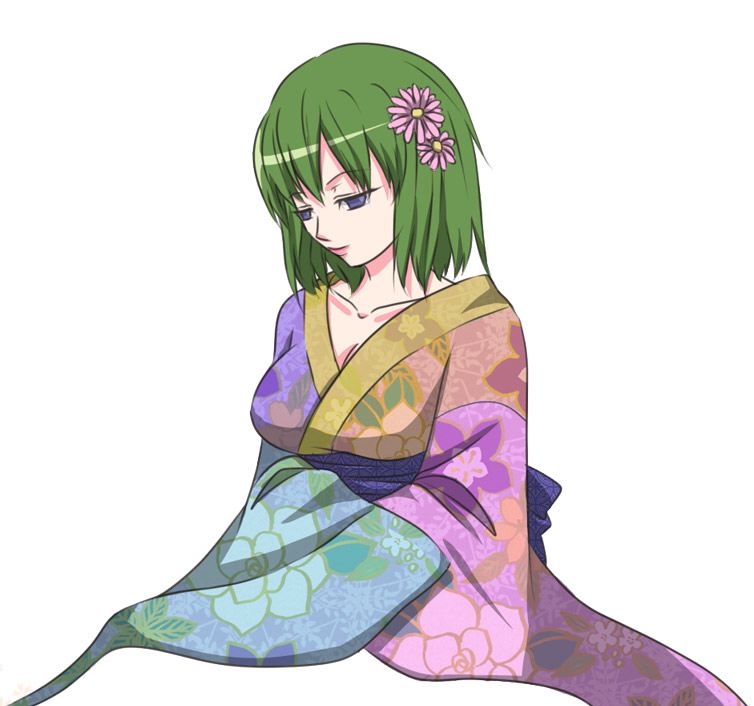
複雑な柄(パーツ毎に張る)
手間をかけて実際の着物の縫製に合わせた部分で切り張りした場合。しわはガン無視。 レイヤーマスクをパーツ別に作り、後は延々柄合わせ。 色分けした画像がパーツの分割面。 どの位置で柄が切れるかは、実際の着物の画像を参考にした方が確実。 目立つ柄がぶつ切りにならないように、 出来るだけ地の部分を切れ目に持ってくると楽。
※レイヤーマスクを使った理由 柄合わせをした後にパーツの形に切り抜く=余分を消すと、後で調整が聞かなくて面倒くさいから。
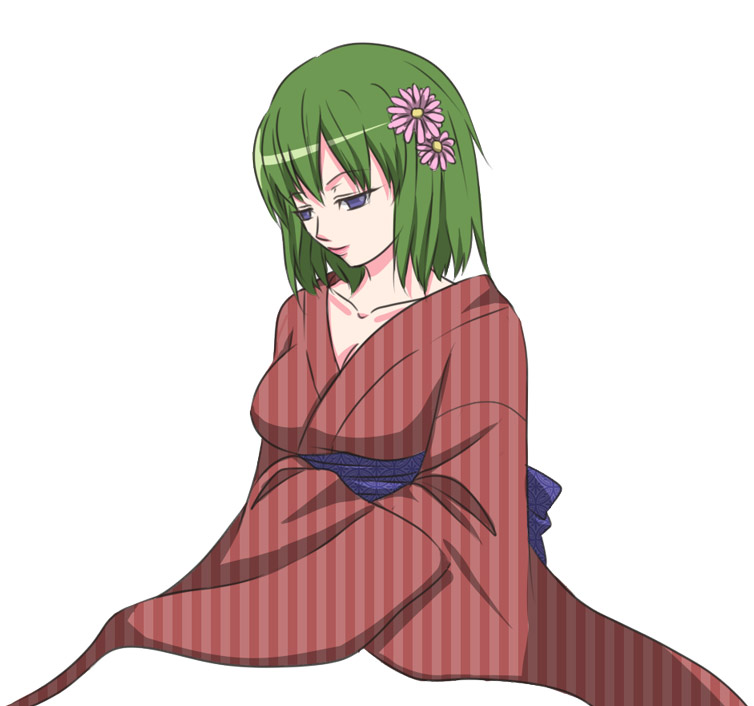
単純な模様
単純な縞模様(べた張り)
いくらなんでもこれはバレバレ。 割と細かいところをスルーするタイプの人でも目に付く気がする。 個人的には、無地の方がマシかも。
単純な縞模様(パーツ毎に張る&ワープ変形)
photoshopのワープ変形を併用。 とりあえず角度はあわせておけばべた張りよりはいい。 でも着物相手には結構厳しいかも知れない。 ちなみにこの図だと元のテクスチャが大きすぎてうまく変形し切れていないので、 張りたい部分にサイズを近づければもっと綺麗に変形する余地はある、と思う。
単純な水玉模様(べた張り)
水玉模様のように下地に点々と分布する模様(散らした小花とか)も多分こんな感じか。
単純な模様(パーツ毎に張る)
模様が細かいせいか、加工した当人としては大差ない見栄え。 ファイルの重さ・作業時間次第ではやらなくてもいいかもしれない。
おまけ(photoshopのフィルタ:置き換えを使った変形)
アニメ塗りにやったら大惨事になったので、画像はなし。 ちなみにpixiv内にある下記の講座では、影が水彩とか厚塗りのような滑らかな絵でやっている。
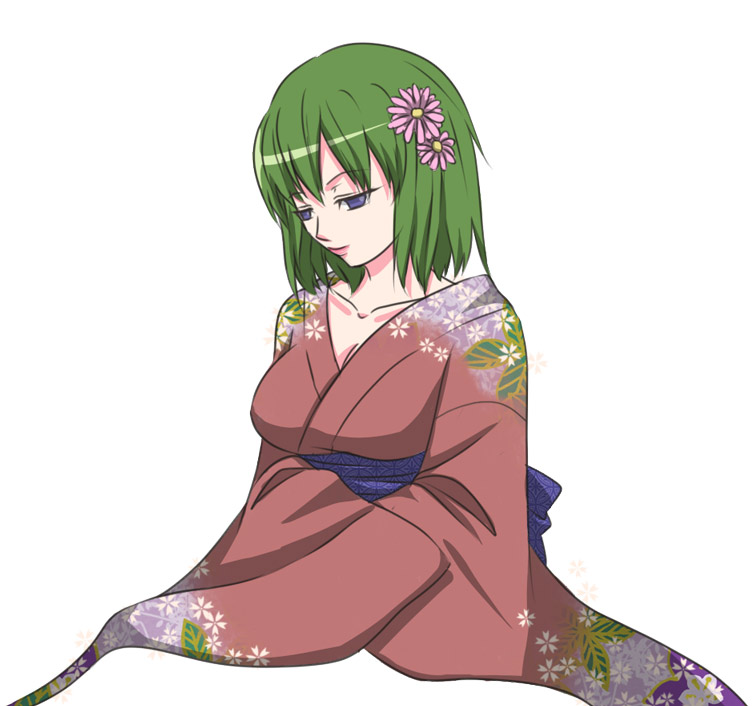
おまけ(ポイントにだけ模様)
複雑な柄の実験に使ったテクスチャ+桜のブラシ。 正直、全面繋がらない模様が手間を考えると一番楽だよね。という落ち。
結果
花柄とか、複雑な柄はテクスチャを使うと手間の割に仕上がりがきれい。 縞模様とか、単純な癖に人体の面に応じて変形しないと目立つ柄は、 腕を曲げたりしていると違和感が目立つ様子。 布の動きが大きい・複雑な場合、裾など要所に別のタイプの模様(花柄他)をあしらうとか、 何かしら楽な方法を取った方が簡単な気がする。