ここでほんの少し触れているBGAレーンの使い方について、音楽演奏ゲームとしてのBMSには深く関わるわけではないのですが、連番BMPやレイヤーの使い方などはBMS制作の範疇にあると思ったので、ここで簡単に解説しておこうと思います。
先に書いておきますが、ここでは
BGAの作り方については言及しません。BGAレーンへのオブジェクトの置き方の説明に留まります。本格的にBGAを作りたいという方は、そのためのサイトが存在しますので、ぜひとも
BGAのススメ様をご参照ください。
BGAレーン
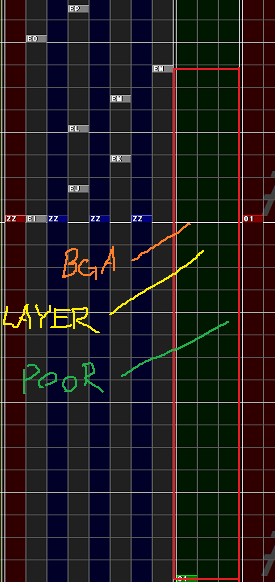
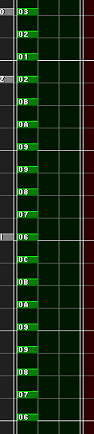
BGAレーンとは、BMSをBMSEで開いた場合の、右図の背景が深緑の領域を指します。
BGAレーンは3つのレーンの総称であり、左から(BMSEの表記に倣って)BGA、LAYER、POORと称します。チャンネルでいうとそれぞれ04, 07, 06となりますが、直接シーケンスをテキストで書き込む方法は当wikiでは扱わないので、別に覚えなくても構いません。
BGAレーンは、楽曲の演奏に合わせて順次オブジェクトが処理されていくという点ではBGMレーンとさほど変わりません。ただし、BGAレーンに置かれたオブジェクトは音声の代わりに画像を出力します。
BGAレーンにオブジェクトを置く操作は、その他のレーンに置く場合と全く同じように、BMSEの場合は書込モード(F3)でクリックするだけです。置き損じれば消去モード(F4)で消したり、編集モード(F2)でずらし、複数選択、コピーカットやペーストしたり、キー音に対するそれと同様の操作が可能です。
BGAレーンに置かれたオブジェクトを演奏やBGMレーンに移す、またはその逆が可能ですが、後述のように定義情報が異なるため、意図しない音が鳴ったりいきなりBGA領域が真っ黒になったりしますので、ご注意ください。
BMP定義
BGAを使うにはBMP定義を利用します。WAV定義が鳴らす音声(WAV)のファイル名の定義情報であるのと同様に、BMP定義は表示する画像(BMP)のファイル名を連ねます。
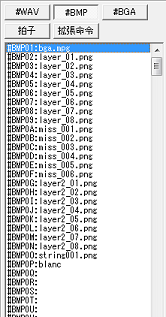
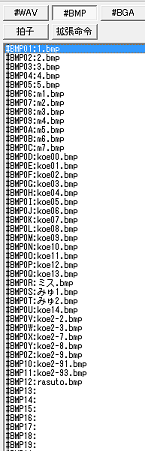
BMSEでは#BMPというタブをクリックしてBMP定義を一覧表示できます。
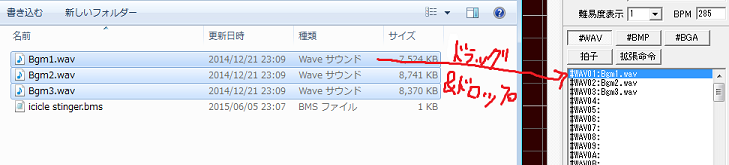
定義する場合は、空欄をダブルクリックして直接ファイルを選ぶか、WAVの一括定義(下図)と同じようにブラウザ上でまとめて選択したものを定義情報欄にD&Dすることでできます。というか、1個ずつ登録しなければならない信念でもない限りは、用意した画像ファイルを一括選択で定義したほうがはるかに楽ですね。
LR2やuBMPlayといったメジャーなBMSプレイヤーでは一般的な動画ファイルにも対応しています。使えるコーデックなどは
BGAのススメ様を参照してください。
WAV定義と同様、ファイル名には注意してください!マルチバイト文字(日本語など)は避けるべきです。日本語ファイル名は、日本以外のBMS環境では、読み込む際にエラーが起こったり読み込まれず再生されない原因になります。宗教上の理由でも無い限りファイル名は半角英数及び記号のみで構成されるべきです。MacOSではファイル名に使える文字がWindowsでは禁止されている場合もあるのでそこも注意してください。
BGA
紛らわしい書き方ですが、先に述べたBGAレーン3つのうちの左端のレーンのことです。
ここには主に、曲を通して表示される、文字通り「背景」となる画像や映像を置きます。それは最近では1個の動画ファイルである場合が多いですが、いわゆる連番BMPという手法も残っています。
一本の動画で済ませる場合、このレーンに置かれるオブジェクトはただ一つです。あるいは、曲全体を通して静止画を表示させる(いわゆるSoundOnly)場合も、一つだけ置かれることになります。
最初に貼った画像では、#000小節の開始点にオブジェクトが置かれていることが確認できると思います。
こことLAYERレーンに置かれた画像は、次に同じレーンに別のオブジェクトが置かれるまで表示され続けます。もし途中で消したい場合、黒一色の画像を用意してもいいのですが、わざわざ用意しなくても、未定義の番号(この例では"0Q"以降が全て未定義ですね)を置くことで、プレイヤー側は画像を消去して―つまり"無"を表示して―くれます。
あるいは定義上では存在するように見せかけても、実体の存在しない名前を指定することもできます(BMSEでは怒られるのでテキスト上に直接書き込んで下さい)。上の例では"0P"に定義された"blanc"という名前の画像はフォルダ内に存在しません。これは、BMSをテキストで開いて
#BMP0P blanc
と直接書き込むことで定義できます。BMSEでは新たに定義しようとする場合、該当する名前のファイルが無いといけませんが、既に定義されているものまではチェックしないので、BMSEで開いても怒られません。
この方法は特に実用性が無いのですが、「黒一色にしたい場合はコレ」という定義番号を決めておくのは悪くないと思います。
ちなみにLR2やuBMPlayではファイルの拡張子はあまり気にされません。例えばPNG形式で保存された画像"nanika.png"の拡張子をmpgに変更して、BMSで"#BMP01 nanika.mpg"と指定し、そのオブジェクトを配置しても、再生すると正常に画像が表示されます。ただし、ファイル名と定義名は厳密に一致しなくてはなりません。定義は"nanika.mpg"なのに実際にあるファイル名は"nanika.png"であった場合、真っ黒画面になってしまいます。('20/11/11追記)LR2などメジャーなBMSプレイヤーでは、定義が「nanika.mpg」かつ実在するファイルが「nanika.png」の場合は.pngが表示される仕様になっているようです。逆(定義が.pngで実体が.mpg)の場合LR2では表示されないようです。
動画BGAを使う場合、そのオブジェクトを置くタイミングに注意してください。動画が曲と同時に始まるのであれば、BMSE上でも曲の開始(最初のノートの位置)と同時に置かなければなりません。先の例では曲自体は#001から始まっていますが、BGAレーンには#000に置かれていますから、曲が始まる前からこの画像が表示されるようになっています。
ここでは
#000にオブジェを置くなと書いていますが、#000に置かれたオブジェクトが問題になるのは
演奏レーンのみで、BGAレーンやBGMレーンなどでは特に問題になりません。
LAYER
いわゆるレイヤーです。某本家では一本動画を背景としてその上にレイヤーでキャラクターなどを描画する手法がよく使われています。BMSのレイヤーにはあまり高度な機能はないのですが、それなりに近いことはできます。
レイヤーの使い方は言葉だけで説明するには難しいので、まずは画像をご覧ください。
この図は先の例に挙げた拙作「Яebirth; D.S.E.N.」のBGA(一枚絵)です。#000に配置されたオブジェクトはこの画像を定義しています。つまり、BMSプレイヤーがこのBMSを読み込んで、再生を始めた瞬間、BGA領域にはこの画像が表示されます。
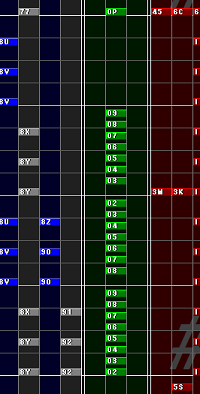
さて、このBMSでは#057に右のような配置が登場します。
32分音符に相当する間隔で何種類かのBMPが置かれていますが、この部分だけを再生するなら、このような動きになります。
これはLAYERレーンのみで、キャラクターの本体以外の部分は
透過されています。この下にあるBGAレーンにはさきほどの画像が表示されたままですから、実際にBMSプレイヤーで再生すると、下のようになります。
このように、レイヤーは
透過画像を利用して、画像や映像の"上に"別の画像パーツを表示させる機能を持ちます。
ここで注意すべきは、透過の方法です。LR2ではLAYERレーンに置かれた画像はアルファチャンネルを参照して透過されますが、uBMPlayなど、というか、本来のBMSの規格では、アルファチャンネルは無視して、RGB値が(0,0,0)のピクセルを透明として扱うことにしています。やっかいなことに両者の仕様は競合しており、どのプレイヤーでも確実に透過させたい場合は、透過する部分のピクセルを厳密に(0,0,0,0)で塗るしかありません。あるいはLR2側は不透明度が低ければほとんど見えないので、(0,0,0,1)などと微妙にアルファ値を持たせておくのもいいかもしれません。
また、動画BGAに対応するLR2であっても、レイヤーは動画には非対応です。レイヤーは静止画データでなければならず、動画にしたい場合は先の例のように連番BMPとして配置する必要があります。
もちろんレイヤーに静止画を使うことも可能です。拙作「Electronized Emotion」は静止画BGA(いわゆるBGI)ですが、内部的には一枚絵のBGAと"SoundOnly"とだけ書かれたレイヤーが重ねられています。

+

=

ただし、静止画レイヤーを使う場合、問題がなければ下地の画像に直接統合してしまったほうが、ファイルサイズは小さくなります。
この項目では「静止画BGAの上に動画レイヤーを表示する」方法を示しましたが、逆に、「動画BGAの上に静止画レイヤーを表示する」、あるいは「動画レイヤーの上に動画レイヤーを表示する」ことももちろん可能です。
レイヤーもBGAレーンと同じく一度表示された画像は表示されたままです。必要がなくなったらきちんと消しておきましょう。先の例では、キャラクターの一連の動作が終わった次の小節頭に"0P"を置いてレイヤーを消しています。先ほど存在しない定義を置くと黒一色になると書きましたが、BMSの規定では黒一色=透明なので、レイヤーが消去されるのと同じ意味になります。LR2では単に透明なビットマップを表示しているようです。
なおレイヤーを使う意義ですが、一本の動画によるBGAが主流な昨今では薄れてきているというのが現状です。というのも、BMSのレイヤーは、ランダムなタイミングにランダムな映像を出すことも、スコアやコンボ状況に応じて表示されるレイヤーを変化させることもできず、特定のタイミングに特定の映像を流すことしかできないからです。それならば元の動画に組み込んでしまったほうが、配置の手間もファイルサイズも節約できそうです。
もし次世代のBMS的なフォーマット、そしてそれに対応したプレイヤーが作られるならば、筆者はレイヤー関連での大幅な拡張を期待します。
POOR
いわゆるミスレイヤーです。BGAレーンの右端に置かれるオブジェクトで、楽曲の演奏時にミス判定(BMSでいうBADとPOOR)が発生した際、発生した瞬間から一定時間表示され続けるレイヤーです。
このレーンに置かれたオブジェクトは他のBGAレーンと同様、次に別のオブジェクトが置かれるまで適用され続けますが、ミスレイヤー自体が特定条件下で一定時間表示されるだけなので、普段は表示されないレイヤーとなります。
ミスレイヤーには動画(AVIなど)は使えませんし、画面が完全に切り替わるので透過も無意味です。現在のBMS規格ではズコーは再現できません。残念ながら。
一般的にはミスした際に表示される一枚絵だけが利用されていますが、連番BMPの要領でミスレイヤーを動画化することは可能です。BGAは静止画でミスレイヤーだけが動画になっているというBMSも存在します。ミスし続けると本来とは全く異なったBGAが流れるBMSというのも考えられますね。手間がすごそうですが。
ミスレイヤーは演奏者がミスした際にしか表示されないので、オートプレイでは見ることができません。またミスレイヤーが表示されている期間は本来のBGAが全く見えなくなるので、そこのところはご留意ください。
もし次世代のBMS的なフォーマットとプレイヤーが作られるなら、透過表示が可能なミスレイヤーの実装も期待されることでしょう。
動画BGAについての注意
LR2向けの動画は、原則として256×256ピクセルのMPEG-1ビデオ(音声無し)が推奨されます。
画面サイズ
LR2では、BGA領域の画像は256×256ピクセルとみなして表示されます(静止画も同様)。これより大きな画像などを用意しても縮小されますので、大きな画像/動画はサイズ肥大化のデメリットしかありません。
beatorajaなどモダンなBMSプレイヤーは高解像度の動画も再生できますが、4K60fpsのようなバカデカいファイルはアップロードにもダウンロードにも負荷になるため推奨しません。BMSに同梱する動画なら1280×720(HD)で十分でしょう。
ファイル形式
LR2では.mpg, .wmv, .aviの再生が可能とされていますが、後者2つは環境によっては再生不能なため、.mpg(MPEG-1 System stream)形式が無難です。必ず音声無しにしましょう。
beatorajaには#BMP定義が.mpgでフォルダ内に同名の.mp4が存在する場合、.mp4を優先して表示するという仕様がありますので、LR2他レガシーなプレイヤー向けに.mpgを用意しておき、beatoraja向けに高品質の.mp4も同梱する、という方法が現在のトレンドのようです。
連番BMP
そもそも
連番BMPって何やねん、と思う方もいらっしゃるかもしれません。
BMPとはBitMaP、つまり
ビットマップ画像のことであって、ファイル形式自体はpngでもjpgでも同じことです。
「連番」のほうですが、右をご覧ください。
お分かりですね。
これはnoctie*氏の「
Rewinding Sound Wave」の例ですが、連番BMPとは、文字通り、"識別名-連番数字"で構成されたファイル群のことを指すわけです。あくまで「それが普通」というだけでもしかしたら全く連番じゃない連番BMPもあったかもしれません。
定義欄に日本語ファイル名がありますが、韓国のBMS環境では該当する画像が表示されない不具合が起こったそうです。前述しましたが、ファイル名には気をつけましょう。
実際に配置するときはこのようになります。
この小節では、16分音符間隔で、"06,07,08,09,09,0A,0B,0C"という配置が繰り返されています。対応する定義名は"m1.bmp"から"m7.bmp"ですね。このように、連番BMPは、繰り返されるアニメーションを表現するのに向いていました。
BMSSP2009に収録されたBMSを見た限り、2009年頃まで連番BMP形式はけっこう一般的だったようです。中には30個以上の画像を高速に切り替えて高精細で滑らかなBGAを実現したものもあります。それ以降はLR2がmpeg-1などに対応したため、動画BGAの割合が劇的に増えています。
動画の圧縮技術も安定した昨今で連番BMPを使うメリットは、――と羅列してもいいのですが、
こちらのサイトでとっくに考察されているので割愛します。
最終更新:2020年11月11日 22:35