アットウィキ(@WIKI)ご利用ガイド
デザインテンプレートのCSSファイルを閲覧する方法
最終更新:
guide
-
view
デザインテンプレートのCSSファイルを閲覧する
CSSファイルの閲覧方法
1.CSSファイルを表示したいページを開き、検証画面を開く現在、ご使用中のブラウザのご使用方法ご確認ください。
Google Chromeの検証画面起動方法
1. 右クリックする
2. [検証]の項目をクリックする
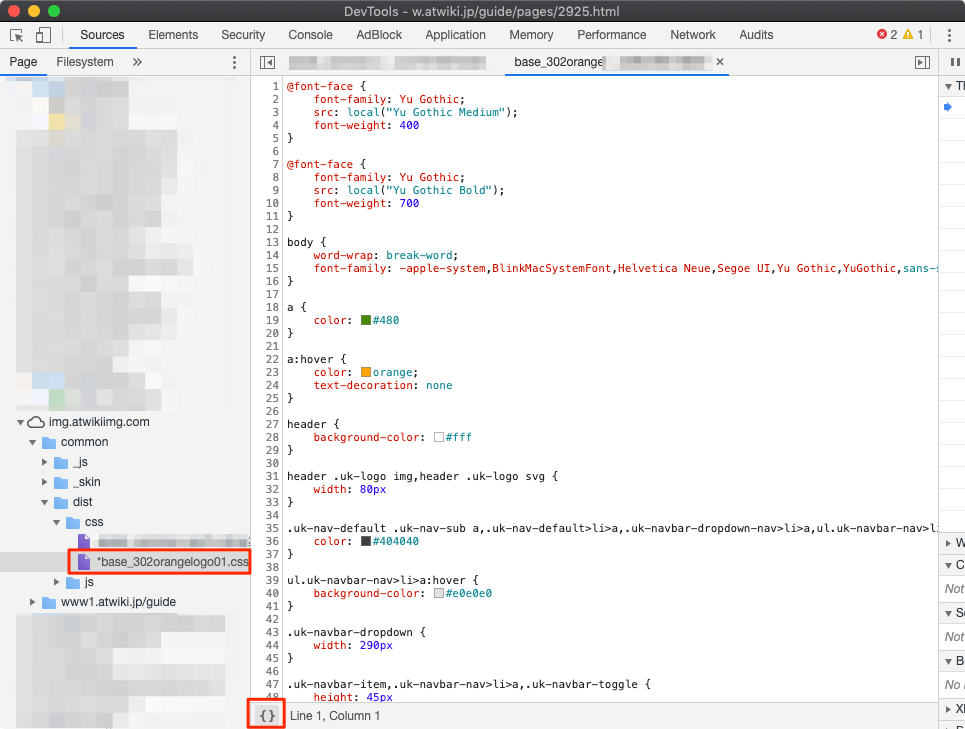
3. デベロッパーツール上の[Sources]タブをクリックする
注意:このままだと、CSSのコードが1行になってしまうデザインテンプレートがあります。その場合は、下記の手順を行ってください。
4. [Format]ボタンをクリックし、[Format]ボタンすぐ上にある[ {} ] ボタンをクリックする
FireFoxの検証画面起動方法 1. 右クリックする 2. [要素の検証]の項目をクリックする 3. デベロッパーツール上の[デバッガー]タブをクリックする
Internet Explorerの検証画面起動方法 1. 右クリックする 2. [要素の検査]の項目をクリックする
2.CSSファイルが含まれている場所に移動し、CSSファイルを開く
「img.atwikiimg.com」>「common」>「dist/css」内に含まれているファイルがCSSファイルとなります。

[CSSカスタマイズ]ガイド一覧に戻る
