アットウィキ(@WIKI)ご利用ガイド
音声系プラグイン
最終更新:
guide
-
view
mp3blestarプレイヤー表示(mp3blestar)
#mp3blestar(){埋め込みHTMLタグ}
と入力することで mp3blestar のプレイヤーを表示します。
埋め込み用HTMLタグ、設置方法は、mp3blestar*のページでご確認ください。
※ 再生するmp3ファイルの著作権には十分ご注意下さい。
※ 使用例表示の都合上一部改行をしておりますが、プラグイン使用の際には改行せずにHTMLタグを入力ください。
使用例)
#mp3blestar(){
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"
codebase="http://fpdownload.macromedia.com/pub/shockwave/
cabs/flash/swflash.cab#version=6,0,0,0"
width="390" height="74" id="test" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="wmode" value="transparent" />
<param name="movie" value="http://www.blestar.com/
soundplayer/mp3blestar1.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#ffffff" />
<param name="FlashVars" value="mp3file=
http://www.thetokens.com/audio/The_Tokens-National_Anthem
%2BGod_Bless_America.mp3&filetitle=National_Anthem
+God_Bless_America&position1_cp=39168&position2_cp=8388352
&position_ang=90&positionalpha=100&progress1_cp=16776960
&progress2_cp=16776960&progress_ang=0&progressalpha=100
&player_back=16744192&controller_back=15351820
&fontcolor=16777215&scrollflag=false&player=boriginal"/>
<embed src="http://www.blestar.com/soundplayer/mp3blestar1.swf"
quality="high" wmode="transparent" bgcolor="#ffffff" width="390"
height="74" name="test" align="middle"
allowScriptAccess="sameDomain" type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer"
FlashVars="mp3file=http://www.thetokens.com/audio/
The_Tokens-National_Anthem%2BGod_Bless_America.mp3&filetitle=
National_Anthem+God_Bless_America&position1_cp=39168
&position2_cp=8388352&position_ang=90&positionalpha=100
&progress1_cp=16776960&progress2_cp=16776960&progress_ang=0
&progressalpha=100&player_back=16744192&controller_back=15351820
&fontcolor=16777215&scrollflag=false&player=boriginal"/></object>
}
SoundCloudプレイヤー表示(soundcloud_widget)
#soundcloud_widget(){SoundCloudのシェアURL}
と、{ }内にSoundCloud*のシェアURLを記述することでSoundCloudプレイヤーが表示されます。
記述例)
#soundcloud_widget(visual=false,width=350,height=240){https://soundcloud.com/uiceheidd/all-girls-are-same-999-prod-nick-mira}
パラメーター一覧
( )内にパラメーターを「 , 」区切りで記述しますと動作を変更できます。| パラメーター | 説明 |
| width=(数字) | プレイヤーの幅[px] ※最小幅は160px、最大幅は765pxです。 ※デフォルトは横幅いっぱいに表示されます。 |
| height=(数字) | プレイヤーの高さ[px] ※最小の高さは166px、最大の高さは450pxです。 ※デフォルトの高さは166px、または450pxです。 |
| color=#(カラーコード) | 再生ボタンの色 #〜はじまる6桁のコード カラーコードの例:#915439(茶色) ※デフォルトのカラーコードは、#ff5500(オレンジ色)です。 |
| show_comments=(trueまたは、false) | ユーザーコメントの表示有無 true(表示)、false(非表示) ※デフォルトはfalse(非表示)です。 |
| visual=(trueまたは、false) | プレイヤーの表示タイプ true(visual表示)、false(classic表示) visual表示:アートワークを設定した幅と高さに全体表示。 classic表示:アートワークを左寄りに小さく表示。 ※デフォルトはtrue(visual表示)です。 |
※上記パラメーターについての注意:
- 幅と高さは、最小値を下回ると最小値で表示されます。
また、最大値を上回ると最大値で表示されます。 - classic表示の場合、width(横幅)を350px以上に設定しないとアートワークは表示されません。
- 現在、自動再生機能(auto_play)は未対応です。
- ProまたはPro Unlimitedでのミニプレーヤー表示は未対応です。
- パラメーター指定については、今後SoundCloudの仕様変更により動作しなくなることがあります。
お気づきの際にお問い合わせいただけましたら幸いです。
SoundCloudのシェアURLについて
{ }内の、SoundCloudのシェアURLは必須です。※シェアURLを入力しないと、SoundCloudプレイヤーは表示されません。
対応しているURLは下記URLのみです。
- ALLのURL
https://soundcloud.com/ユーザー名※ユーザー名の後ろに「 / 」が入る場合も対応しています。
- トラックのURL
https://soundcloud.com/ユーザー名/曲名
- アルバム、プレイリストのURL
https://soundcloud.com/ユーザー名/sets/曲名
- アルバム中のトラックのURL
https://soundcloud.com/ユーザー名/曲名?in=ユーザー名/sets/アルバム名※下記の途中から再生するURLは未対応です。
https://soundcloud.com/forss/introitus#t=0:30
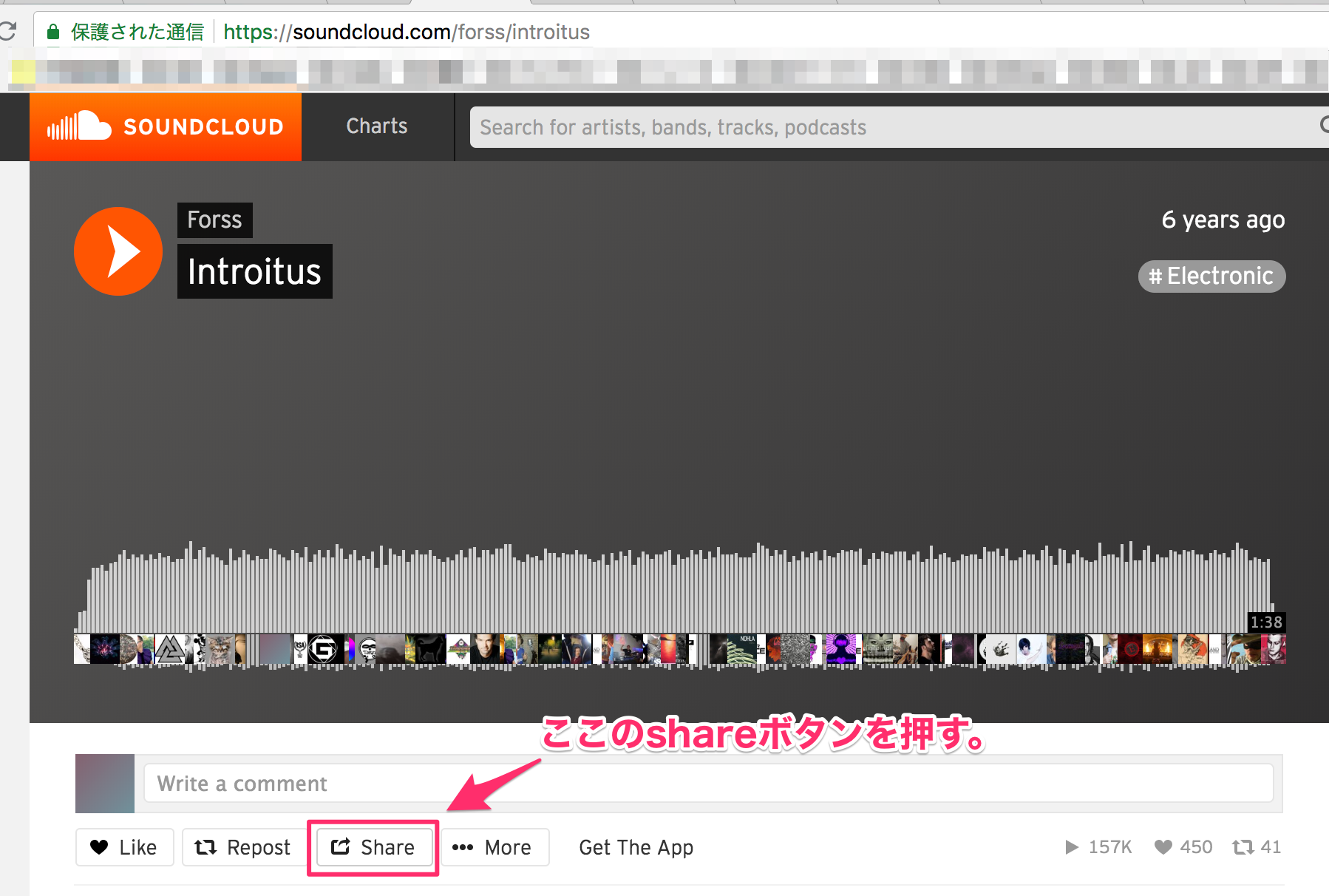
SoundCloudシェアURLのコピー方法
①SoundCloudの貼りたい曲のページでShareボタンを押す。
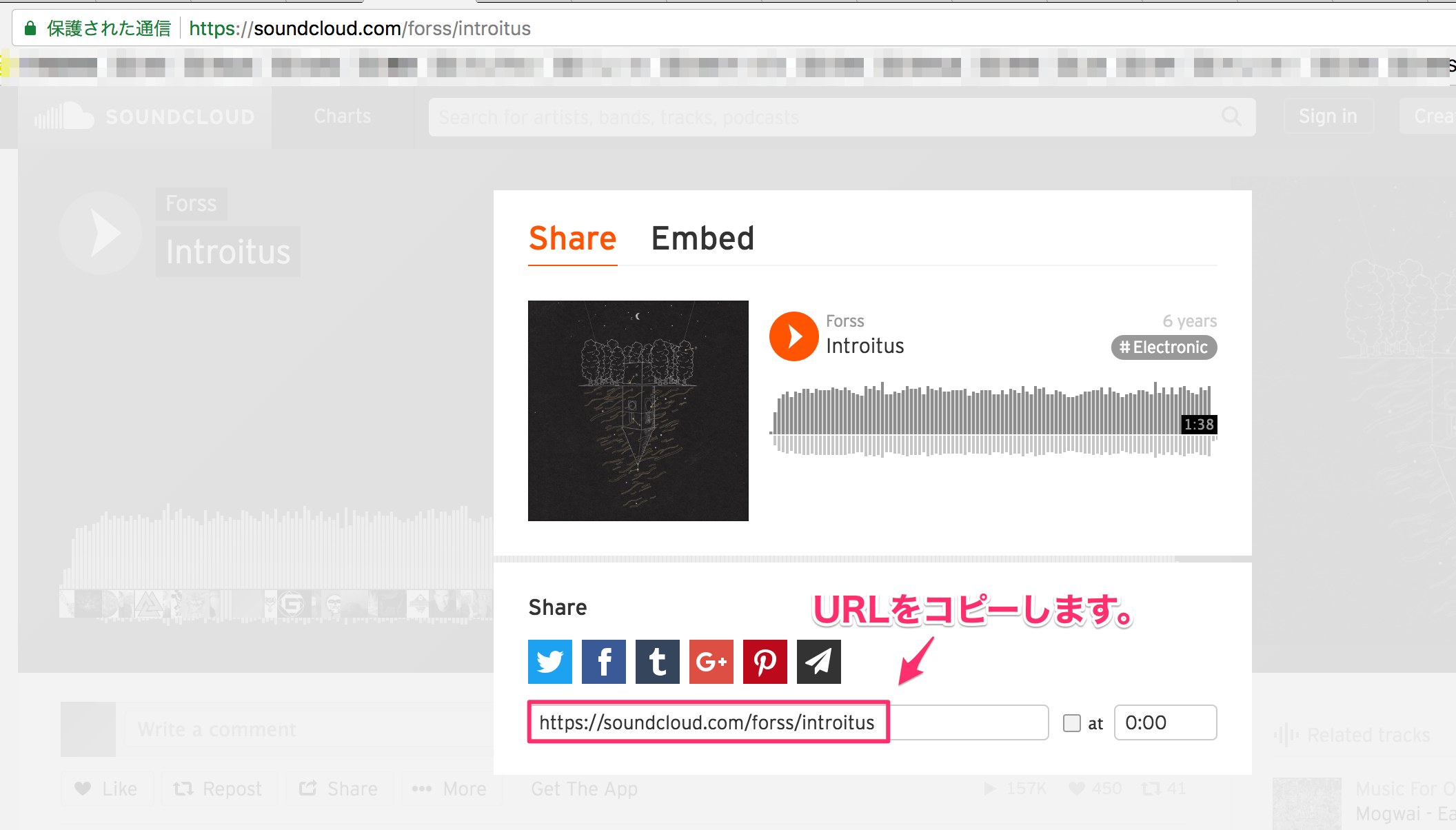
②SoundCloudの貼りたい曲のURLをコピーする。

※Embedのiframeタグは対応していません。
プラグインの使用例
使用例) プレイヤー表示タイプ、幅、高さ、再生ボタンの色、ユーザーコメント表示を設定した場合で、トラック表示#soundcloud_widget(visual=false,width=350,height=300,color=#dddddd,show_comments=true){https://soundcloud.com/scumgang6ix9ine/fefe-feat-nicki-minaj}
使用例) メニューバーなどに表示する場合の横幅設定表示
#soundcloud_widget(width=160){https://soundcloud.com/forss/sets/ecclesia}
使用例) 横幅を未指定、ユーザーコメントを非表示で、プレイリスト表示
#soundcloud_widget(){https://soundcloud.com/forss/sets/ecclesia-inspiration}
