snagplaces on @wiki
mjpeg-streamerでストリーミング配信
最終更新:
snagplaces
-
view
最終更新日時:2009年12月24日 (木) 10時25分09秒[編集]
はじめに
mjpg-streamerは、UVCカメラに対応したストリーミング配信ができます。
静止画のほか、Motion-Jpeg、Java、JavaScript、VideoLANの配信に対応しているので、ストリーミングの基本を見るには最適なパッケージだと思います。
静止画のほか、Motion-Jpeg、Java、JavaScript、VideoLANの配信に対応しているので、ストリーミングの基本を見るには最適なパッケージだと思います。
注意事項
- libjpeg-develがインストール済み(libjpegだけではダメ)
- 音声は出ません。音声も欲しい場合はffmpeg等による配信を検討してください。
mjpg-streamerのダウンロードとコンパイル
mjpg-streamerのダウンロード(svnなので常に最新版です)
# svn co https://mjpg-streamer.svn.sourceforge.net/svnroot/mjpg-streamer
コンパイル
# cd mjpg-streamer/mjpg-streamer/ # make
ちなみに、今回はmake installはしていません。
installしても別に問題はありませんが、プラグインのパスがうまく通っていないので結局フルパスで設定することになります。
installしても別に問題はありませんが、プラグインのパスがうまく通っていないので結局フルパスで設定することになります。
[▲上へ]
mjpg-streamerの使い方
mjpg-streamerを使用するには以下のコマンドを入力します。表示の確認にはブラウザを使いますが、別途Apacheを用意する必要はありません。
# ./mjpg_streamer -i "./input_uvc.so -d /dev/video0 -y" -o "./output_http.so -w ./www -p 8080 -c hoge:hoge" (# ./mjpg_streamer -i "入力側 -d 使用するデバイス" -o "出力側 -w Web表示用のファイル置場 -p ポート -c ユーザ名:パスワード")
オプション
README等を参照して適当にいじってわかったオプションは以下の通り。
mjpg_streamer
-b:バックグラウンドとして起動(終了するにはpsでID確認してkill)
-i:入力側の指定(""で囲む)
input_uvc.so ※インストールした場合は/usr/local/lib/input_uvc.so
-d:UVCデバイスの指定
-y:不明、指定しないとエラーが出る
-r:画面解像度(縦x横)UVCデバイスによって設定可能な解像度があるので注意(luvcview等で有効解像度を確認すること)
-q:画像クオリティ(1~100)
-o:出力側の指定(""で囲む)
output_http.so ※インストールした場合は/usr/local/lib/input_uvc.so
-w:Webで表示する時のテンプレート ※インストールした場合は/usr/local/www
-p:使用ポート
-c:認証ユーザ名とパスワード(ユーザ名:パスワード)
アクセス方法
通常の使用ポートに8080を使用するので、Linuxファイアウォールでポート8080を許可するようにしましょう(HTTPの解放は80番だけ)。
ブラウザ上では以下のアドレスでアクセスするとデモページが表示されます。
ブラウザ上では以下のアドレスでアクセスするとデモページが表示されます。
http://ドメイン名:8080
ちなみに、ポートが明示できるためhttpのポート(80番)が指定できますが、Apacheが起動しているとポートの競合を起こして使用できないので、80番ポートを使用してmjpg-streamerを起動するときはhttpdのサービスを切っておきましょう。
ストリーミングの表示形態
5種類の方法が用意されています。
- 一枚画像のみ
- サーバプッシュ方式で画像の連続転送
- Javaアプレット
- Javascriptを使用して連続的に画像を読み込む
- メディアプレイヤー等を使用しての配信
サーバプッシュ方式のはNetscape時代から使用されている技術なようで、IEでは表示できませんがiPod TouchやiPhoneのSafariでは表示できます。むしろIEだけ表示できません。
ちなみに、配信側のサーバはもちろん閲覧側も結構CPUを食います。EeeBOXのようにAtom系CPUでは配信を見ながら他の作業というのがちょっと厳しいかもしれません。
ちなみに、配信側のサーバはもちろん閲覧側も結構CPUを食います。EeeBOXのようにAtom系CPUでは配信を見ながら他の作業というのがちょっと厳しいかもしれません。
[▲上へ]
エラー対策
mjpg-streamerを構築する際、いくつかのエラーがありましたので、その対策法を載せておきます。
エラー例1:プラグインが見つからない
MJPG Streamer Version.: 2.0
ERROR: could not find input plugin
Perhaps you want to adjust the search path with:
# export LD_LIBRARY_PATH=/path/to/plugin/folder
dlopen: input_uvc.so: cannot open shared object file: No such file or directory
対応:Input側のプラグインファイルなどをちゃんと明示(フルパス等)しましょう。
エラー例2:V4L2が動かない
MJPG Streamer Version.: 2.0 i: Using V4L2 device.: /dev/video0 i: Desired Resolution: 640 x 480 i: Frames Per Second.: 5 i: Format............: MJPEG Unable to set format: Invalid argument Init v4L2 failed !! exit fatal i: init_VideoIn failed
対応:Input側のデバイス指定で「-y」を付加しましょう。/dev/video0だけではダメなようです。もしくは別パッケージがデバイスを使用していたときもこのエラーが出ます。
その他のエラー対応例は「MJPG-Streamer › Wiki › ubuntuusers.de」に詳しく載ってます。
[▲上へ]
番外:JavaApplet版ビューアCambozolaをアップデートしてみる
mjpeg-streamerが持つCambozolaはバージョンが0.68で、これを配布しているサイトを見に行くと0.70になってました。
どれほど機能が向上しているのかわかりませんが、試しにアップデートしてみます。
Cambozolaのダウンロードとインストール
# cd www/ # wget http://www.charliemouse.com:8080/code/cambozola/cambozola-latest.tar.gz # tar -zxcf cambozola-latest.tar.gz # cp cambozola-0.70/dist/cambozola.jar cambozola.jar
こんだけ。見た目も使用感も特に変わりませんでした。
音声が拾えないのがネックですが、設定の幅が広く使い勝手はなかなかよいです。
そういえばCambozolaはLafonera2.0のWebカメラプラグインでも採用されましたしね。
音声が拾えないのがネックですが、設定の幅が広く使い勝手はなかなかよいです。
そういえばCambozolaはLafonera2.0のWebカメラプラグインでも採用されましたしね。
[▲上へ]
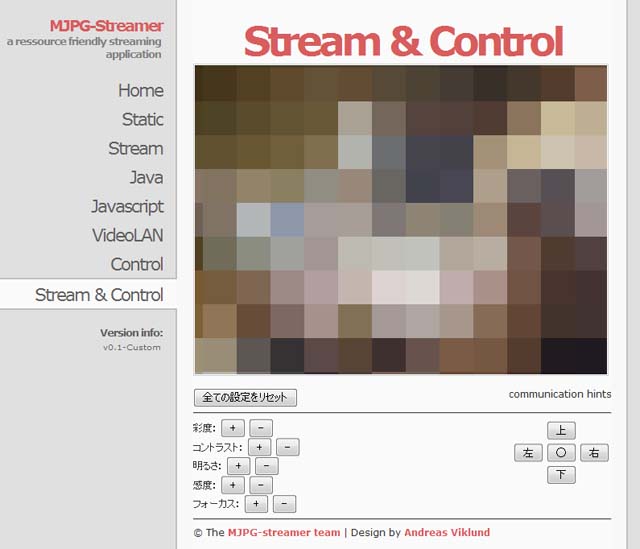
番外2:パンチルト対応UVCカメラを接続して一画面で操作できるようにする
mjpeg-streamerはパンチルト対応UVCカメラに対応しており、メニューの「Control」をクリックすると別画面で様々な操作画面を表示することができます。
ただ、わざわざ別画面を表示してパンチルトを調整するのもアレだしなにより見にくいということで、配信画面と操作画面を一画面でできる専用のページを作成しました。
ただ、わざわざ別画面を表示してパンチルトを調整するのもアレだしなにより見にくいということで、配信画面と操作画面を一画面でできる専用のページを作成しました。
# cd /usr/local/www/
# stream.html stream_and_control.html
# vi stream_and_control.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
<head>
<title>MJPG-streamer</title>
<meta http-equiv="content-type" content="text/html; charset=Shift_JIS" />
<link rel="stylesheet" href="style.css" type="text/css" />
<!--[if IE 6]>
<link rel="stylesheet" href="fix.css" type="text/css" />
<![endif]-->
<script language="javascript" type="text/javascript" src="/functions.js"></script>
<script language="javascript">
function send_command(cmd) {
document.getElementById('hints').firstChild.nodeValue = "Send command: " + cmd;
AJAX_get('/?action=command&command='+ cmd)
}
function AJAX_response(text) {
document.getElementById('hints').firstChild.nodeValue = "Got response: " + text;
}
function KeyDown(ev) {
ev = ev || window.event;
pressed = ev.which || ev.keyCode;
switch (pressed) {
case 37:
send_command('pan_plus');
break;
case 39:
send_command('pan_minus');
break;
case 38:
send_command('tilt_minus');
break;
case 40:
send_command('tilt_plus');
break;
case 32:
send_command('reset_pan_tilt');
break;
default:
break;
}
}
document.onkeydown = KeyDown;
</script>
</head>
<body>
<div id="sidebar">
<h1>MJPG-Streamer</h1>
<h2>a ressource friendly streaming application</h2>
<div id="menu">
<a href="index.html">Home</a>
<a href="static.html">Static</a>
<a href="stream.html">Stream</a>
<a href="java.html">Java</a>
<a href="javascript.html">Javascript</a>
<a href="videolan.html">VideoLAN</a>
<a target="_blank" onClick="window.open(this.href, '_blank','width=400,height=400'); return false;" href="control.htm">Control</a>
<a class="active" href="stream_and_control.html">Stream & Control</a>
</div>
<h3>Version info:</h3>
<p>v0.1-Custom</p>
</div>
<div id="content">
<h1>Stream & Control</h1>
<!--// Stream Area BEGIN //-->
<img src="/?action=stream" width="512px" height="384px" />
<!--// Stream Area END //-->
<!--// Control Area BEGIN //-->
<form name="command_panel" action="" onsubmit="return false;">
<div id="hints" style="float:right;">communication hints</div>
<input type="button" value="全ての設定をリセット" onclick="send_command('reset')">
<hr />
<table border="0" style="float:right;">
<tr>
<td> </td>
<td><input type="button" value="上" title="Tilt +" onclick="send_command('tilt_minus')" /></td>
<td> </td>
</tr>
<tr>
<td><input type="button" value="左" title="Pan +" onclick="send_command('pan_plus')" /></td>
<td><input type="button" value="○" title="Reset" onclick="send_command('reset_pan_tilt')"></td>
<td><input type="button" value="右" title="Pan -" onclick="send_command('pan_minus')" /></td>
</tr>
<tr>
<td> </td>
<td><input type="button" value="下"title="Tilt -" onclick="send_command('tilt_plus')" /></td>
<td> </td>
</tr>
</table>
彩度:
<input type="button" value="+" onclick="send_command('saturation_plus')">
<input type="button" value="-" onclick="send_command('saturation_minus')"><br />
コントラスト:
<input type="button" value="+" onclick="send_command('contrast_plus')">
<input type="button" value="-" onclick="send_command('contrast_minus')"><br />
明るさ:
<input type="button" value="+" onclick="send_command('brightness_plus')">
<input type="button" value="-" onclick="send_command('brightness_minus')"><br />
感度:
<input type="button" value="+" onclick="send_command('gain_plus')">
<input type="button" value="-" onclick="send_command('gain_minus')"><br />
フォーカス:
<input type="button" value="+" onclick="send_command('focus_plus')">
<input type="button" value="-" onclick="send_command('focus_minus')">
<hr style="clear:both;" />
</form>
<!--// Control Area END //-->
<p>© The <a href="http://mjpg-streamer.sf.net">MJPG-streamer team</a> | Design by <a href="http://andreasviklund.com">Andreas Viklund</a></p>
</div>
</body>
</html>
完成図はこんな感じになります。

[▲上へ]