
概要
FF14公式のロードストーンでは物足りないと感じ、自分でサイトを作りたい。そして、@ウィキで、サイトを立ち上げたいという方への情報になればよいと考えてページを作ります。
素人がまとめているページですので、間違いや、簡単にしようとして逆に複雑になっている操作もあるかもしれません。お気づきの点がありましたら、教えてください。
編集画面に「プレビュー」が実装されました!!!とても便利になりましたよ!!(2018.2.7)
1 【@ウィキを利用してFF14関連のサイトを立ち上げる】
- @ウィキは、各人がサイトに登録をすることで、同じサイトを、複数人が別々の場所で編集することが可能です。「プラグイン」という簡略化された命令文や、テキスト形式でも編集することができるので、PCが苦手な人でも、ワープロソフトを使う感覚で編集できます。

※画像は、「アットウィキモード」です。簡単な命令文(プラグイン)が利用できます。
- @ウィキでサイトを制作するのに必要なものは、PCです。スマホでも編集できます。登録・サーバーレンタルは無料で、別ソフトの購入の必要はありません。編集用のブラウザーとして、私は、Google Chromeを使用しています。
- 大まかな枠や設定は、テンプレートが用意されています。PC用の表示画面とスマホ用の表示画面の切り替えは、自分ですると非常に面倒ですが、@ウィキの場合は、どちらの表示にも合わせた設定がしてあるので便利です。
2 【HTMLの命令文やJAVAを利用する】
@ウィキでは、ページを編集するときの画面に、次のようなモードがあります。
・アットウィキモード
・テキストモード
・pukiwikiライクモード
・ウィキペディアライクモード
・Hikiライクモード
・FSWikiライクモード
・ソースコードモード
・Text::Hatenaモード
私は、主にアットウィキモードを利用しています。このページも、アットウィキモードでの編集の説明になっています。
①プラグインを利用する
と記述すると、複数行のHTMLをそのまま入力できます。
- B.#javascript(){ここにjavascriptを記述}
と入力することでjavascriptを表示できます。
- @ウィキは、複数人が、サイトを編集できるという優れものの特性があります。しかし、@ウィキの場合、「プラグイン」という命令文でページを構成するのが主になるのですが、これがなかなか思い通りの見ばえになりません。しかし、編集モードを変えて「ソースコードモード」にすると、みんなで気軽に編集するというものから遠ざかってしまいます。
- そこで、このサイトでは「アットウィキモード」で、「HTML」の命令文や「JAVA」を上記のようにして取り込んで編集しています。この命令文自体が、@ウィキのプラグインです。これで、かなりサイト制作の自由度が上がりました。
②ユーチューブの動画を埋め込む
- #html2(){ここにユーチューブの埋め込み命令(iframe命令)をペースト}
- ユーチューブの動画は、Aのパターンのプラグインを利用して、埋め込みができます。@ウィキのプラグインでも、ユーチューブ等の動画の埋め込みができます。ただし、この方法でユーチューブの動画を埋め込むと、色々と細かい調整ができるのが利点です。
- ユーチューブの画面下に「共有」というボタンがあります。そのボタンを押すと、「埋め込む」というボタンがあり、そのボタンを押すと、埋め込みようのプログラムが表示されます。再生方法や終了方法など細かい設定もその時に行うことがきます。
③「FFXIV ファンキット」のツールチップを利用する
- 「FFXIV ファンキット」のツールチップの利用には、Bのパターンのプラグインを利用します。アットウィキモードで、下記のように記述します。ファンキット「ツールチップ」コードは、ロードストーンのサイトで、各種が提供されています。
- 「エオルゼアデータベース」でアイテムやクエスト名を検索し、「ファンキット「ツールチップ」コード表示」で埋め込みようのプログラムを表示して、コピーすることができます。
| #javascript(){ |
| <script
src="https://img.finalfantasyxiv.com/lds/pc/global/js/eorzeadb/loader.js?v2"></script> |
| <a
href="https://jp.finalfantasyxiv.com/lodestone/playguide/db/item/b2cab67854f/"
class="eorzeadb_link">バハムートブレード</a> /* ←ファンキット「ツールチップ」コードの記述 */ |
| } |
※半角で書くべき記号を全角で表示しています。そのままコピーしても利用できません。
すると、
バハムートブレード
のように表示されます。(下線部分にカーソルを重ねると情報が表示されます)
3 【CSSを利用する】
- @ウィキでは、いくつかのテンプレートが用意されていて、それを選ぶだけで、後は文章を書き込むだけでウェブサイトができます。しかし、それだとありきたりで、自分好みじゃないなというときのために、「CSSカスタマイズ」の機能があります。
- このウェブサイトの形は、ロードストーンに似せています。これは、@ウィキの設定の「CSSカスタマイズ」の項目からCSSを書き換えることで行うことができます。
4 【画像をアップロードする】
- @ウィキでは、FFFTPのようなFTPクライアントソフトを使わなくても、標準の機能で画像のアップロードができます。その他のページについても、IEやChrome上で編集ができます。これは、かなり便利です。画像容量の制限がネックにはなりますが、画像の圧縮は結局しなくてはいけないので、それほど苦にはならないです。このサイトでは、1つのページに「画像保管庫」という名前をつけ、画像を全てそのページにアップロードしています。それぞれのページにアップロードする方法もあります。
5 【データをアップロード(ダウンロード)する】
- 無料アップローダーレンタルサービスを利用しています。データのアップロードやダウンロードには、ウィルスの危険性があります。この@ウィキのアップロード・ダウンロードサービスでも大丈夫なようですが・・・。何かあると嫌なので、データのチェックや管理をしてくれるサイトでデータのやり取りを行っています。
6 【ロードストーンのキャラクター画像の参照方法について】
①検索サイトを利用する
- 「ファイナルファンタジーXIV」のキャラクター・ポートレートを高解像度イメージで愉しむサービスです。
②ロードストーンのソースを利用する
- 上記のサイトを利用しなくても、ロードストーンのサイトをIEやChrome等で「ページのソースを表示」をさせて、キャラクター画像のイメージのアドレスをコピーすれば、96×96の「顔の画像」と640×873の「全体図」の画像を参照して表示させることができます。スクレイピングの必要は無く、誰でも気軽にできると思います。参照したい画像のアドレスを探し出し、画像の貼り付けを行えば完成です。この方法だと、ロードストーンの画像が変更されたのに伴って、@ウィキの画面の画像も変更されるので便利です。
96×96の「顔の画像」

| <div class="frame__chara__face">のクラスで指定された場所に、 |
<img src="https://img2.finalfantasyxiv.com/f/○○○_96x96.jpg?1511008627"
alt="">
という形式で96×96の顔の画像のアドレスが載っています。
https://~が画像のアドレスです。jpg以降の数値は省略しても良いようです。 |
※半角で書くべき記号を全角で表示し、途中を○○○で省略しています。そのままコピーしても利用できません。
640×873の「全体図」(縮小して表示しています)

| <div class="character__detail__image">のクラスで指定された場所に、 |
<a href="https://img2.finalfantasyxiv.com/f/○○○_640x873.jpg?1511008627"
target="_blank">
という形式で640×873の全体像画像のアドレスが載っています。
https://~が画像のアドレスです。jpg以降の数値は省略しても良いようです。 |
※半角で書くべき記号を全角で表示し、途中を○○○で省略しています。そのままコピーしても利用できません。
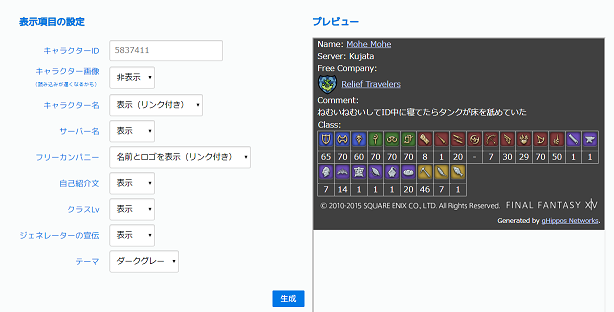
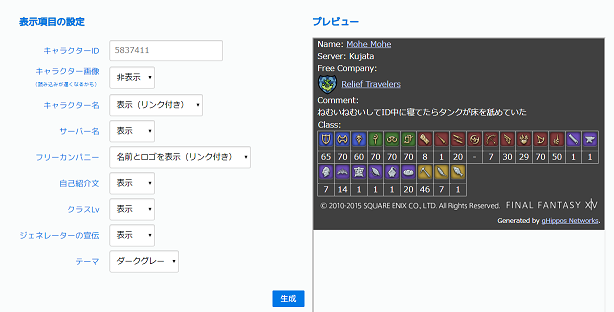
7 【ロードストーンのキャラクタープロフィールの表示について】
- キャラクターのレベルやアチブ等の数値は、ロードストーンが更新されるたびに情報が上書きで書き換えられるようなので、スクレイピングの必要が出てきます。そんな技術、私にはありません・・・。以下のサイトを利用すると、キャラクター情報を自分のウェブサイトに埋め込みをすることができます。私の力量では不可能なので、ありがたく使わせてもらおうと思います。こんなことができるなんて、すごいな~。

FFXIVのキャラクター情報を、外部のサイトでも表示できるようにするためのものです。
ブログのウィジェットなどにご利用いただけます。 一度生成したURLは、Lodestoneの情報に合わせて、ほぼリアルタイムに更新されます。
「キャラクターID」は、LodestoneのキャラクターページのURL末尾にある数字です。 (FFXIV キャラクター情報ジェネレーターより参照)
8 【@ウィキサイト内の掲示板】
- 未だに思案中です。外部掲示板を埋め込んだり、単純にリンクを張ったりする方法も考えました。このサイトでは、@ウィキのプラグインを利用して掲示板を作っていますが、物足りなさがあります。
9 【@ウィキで役に立つウェブツール・素材】
- @ウィキには補助ツール的なものはあまり用意されていない?ようです。ちょっと、物足りないなと感じたら、以下のようなウェブツールを利用するとサイトの見ばえがアップします。
- PNGとJPEG圧縮が、ファイルをドロップするふだけで簡単にできます。
- フルサイズ(1920×1080)2M程度を、表示サイズをそのままにして、簡単に500k程度に圧縮できます。
- 画像ファイルをウィキのアップロードの上限「1ファイル1M以内」にする作業がはかどります。無料版だと最大5Mの制限がありますが、自分が使うには十分な容量と速さです。
- ここで文字のバナー作っています。ホームページ制作に使えるボタン素材を生成するサイトです。希望の項目を設定し、右上の「create」ボタンをクリックするだけで簡単にボタンを作れます。
- デスクトップ、PSP、PS Vita、iPhone、iPadなどの壁紙、Webサイト制作で使用する素材、Webサイト制作に役立つツールの提供やライブラリの紹介、Webリファレンスを掲載しています。
- JPEG/PNG/GIFからアイコンを作成します。このサイトのアイコンも、このコンバータで作りました。
- HTML,CSS(フォントカラー)ホームページの背景色や文字色です。その他にも色々な情報が詰まっているようです。
- To-Doリストをサイトに埋め込んで進捗を共有/編集できます。以前は、このサイトにもページを作っていましたが、利用する方がいないので削除しました。必要になったら、また作りたいと思います。
- 無料のカレンダー作成サイトです。@ウィキのサイトにも埋め込みをして使えるので便利です。これも、以前、ページを作っていましたが、利用する方がいないので削除しました。
10 【登録サイト】
- 新しいページを作ったら、以下のサイトで登録をします。グーグルの場合、すぐに検索に反映されるので、多くの人の目にとまるようです。Bingの方は、いまいち反映度がわかりません・・・。サイトのURLを登録・申請するサイトです。無料で行うことができます。グーグルは、事前にユーザー登録が必要です。
11 【その他】
- 私なりの@ウィキへの要望としては、ブログ機能的なものの強化です。画像のアップや編集、ページの更新は、ブログ専用サイトに比べると、手軽さからは程遠いです。ウェブサイトの趣旨が違うのもありますが、何とかならないかなと・・・。もう一つは、掲示板機能です。これは、他のサイトにリンクを張ればいいのだけど、いくつも管理するのが面倒だから、何とかこの@ウィキで管理したいです。無理な注文なのかなあ?
最終更新:2018年02月07日 21:33