アットウィキ(@WIKI)ご利用ガイド
レスポンシブデザインについて
最終更新:
guide
-
view
レスポンシブデザインについて
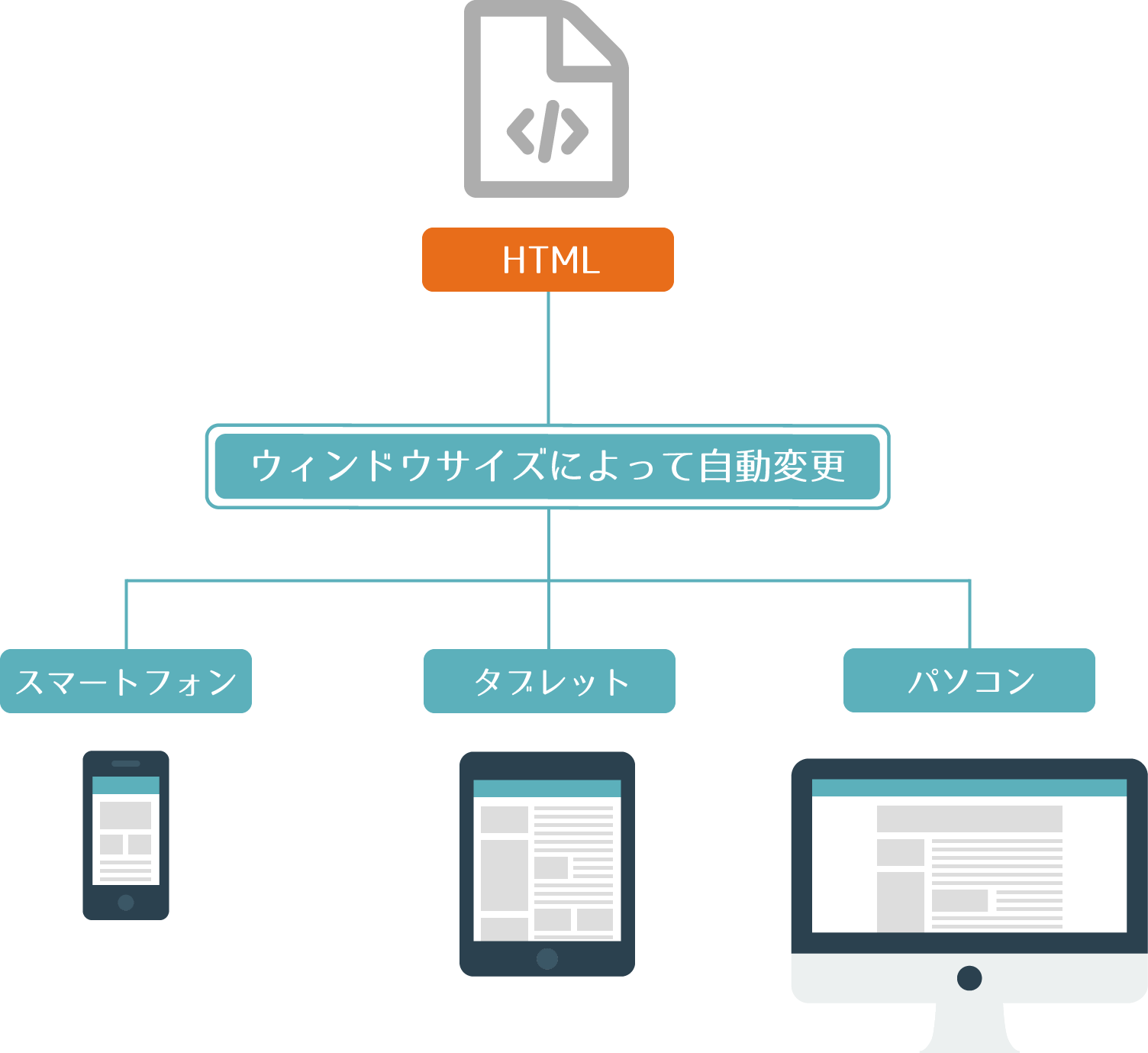
レスポンシブデザインとは、PCやタブレット、スマートフォンなどの画面サイズに合わせてWebサイトのレイアウトを柔軟に調整し、表示中の画面サイズに合った最適な表示にするデザインのことを指します。アットウィキではレスポンシブデザインをver3デザインやver3テンプレートといった表現をすることがあります。
レスポンシブデザインの設定方法
管理画面 [デザイン] → [デザインテンプレート] 画面より、「レスポンシブ」という名前を含むデザインを選択して保存します。デザインの設定方法は下記リンクをご確認ください。
管理画面/デザイン/デザインテンプレート
スマートフォンで閲覧時の違い
レスポンシブデザイン以外のWikiをスマートフォンなどで閲覧時、SPモードにて表示されます。SPモードは一部プラグインが利用できなかったり、CSSカスタマイズ機能が利用できないなど、機能に制限があります。レスポンシブデザインの場合、スマートフォンで閲覧時、SPモードにて表示されないため、機能に制限なく今までのSPモードではご利用いただけなかった機能をご利用いただけます。
(一部のプラグインでは、常にPCで閲覧している扱いとなります。)
スマートフォンで閲覧時のver2デザインとレスポンシブ(ver3)デザインの比較
| ver2デザイン | レスポンシブ(ver3) | |
| 編集 | ◯ | ◯ |
| かんたんプラグイン | - | ◯ |
| CSSカスタマイズ | - | ◯ |
| Javascriptの利用 | - | ◯ |
| Amazonアフィリエイト表示 | - | ◯ |
[デザインテンプレート]ガイド一覧に戻る
UIkitとBootstrapの違い
ベースとなるCSSとJavascriptが違います。見た目の違いはほぼありません。初心者の方やカスタムCSSを利用する予定のないWikiでは、UIkitデザインを選ぶことをおすすめします。