スタンプ加工ツール

生成したイラストに文字や台詞を載せたい、スタンプで使えるように文字を載せたい…そんな時にとても便利な画像加工ツールが用意されています。
https://www.aipictors.com/stamp-space/
https://www.aipictors.com/stamp-space/
レイヤーとは?
スタンプ加工ツールは3枚のレイヤーが用意されています。


レイヤーとは何でしょうか?
アニメのセル画や透明な下敷き・クリアファイルを重ねた光景を想像してみて下さい。
透明な部分は下に置いてあるものが透けて見えて、不透明なイラストや文字は下に置いてあるものが覆い隠されます。
半透明なものは、背後にあるものが半分透けて見えるようなイメージです。
アニメのセル画や透明な下敷き・クリアファイルを重ねた光景を想像してみて下さい。
透明な部分は下に置いてあるものが透けて見えて、不透明なイラストや文字は下に置いてあるものが覆い隠されます。
半透明なものは、背後にあるものが半分透けて見えるようなイメージです。
実際にスタンプ画像を作ってみよう
画像を読み込む
それではまずは生成したイラストをアップロードしてみましょう。
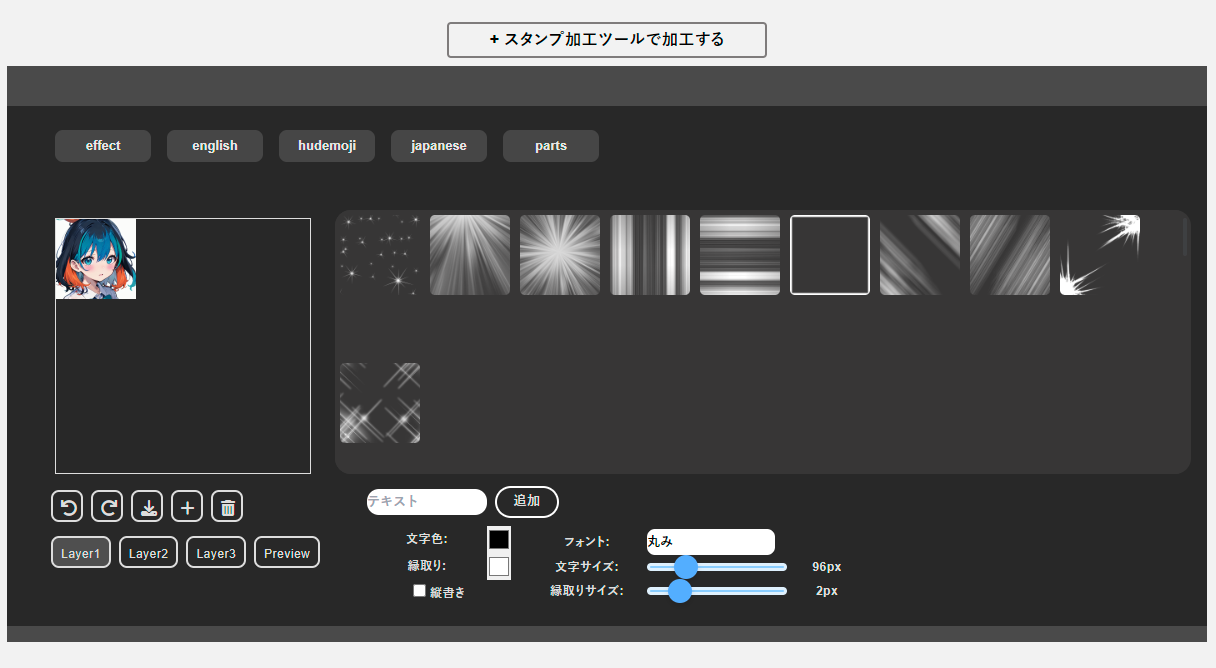
スタンプ加工ツールを開いた段階ではLayer1が選択されグレー色の表示になっています。
その上にある「+ボタン」を押してファイルを選んでアップロード、もしくは自分のPCから画像を選んで上の四角い枠の中に画像をドラッグ&ドロップします。
スタンプ加工ツールを開いた段階ではLayer1が選択されグレー色の表示になっています。
その上にある「+ボタン」を押してファイルを選んでアップロード、もしくは自分のPCから画像を選んで上の四角い枠の中に画像をドラッグ&ドロップします。

画像が読み込まれました。
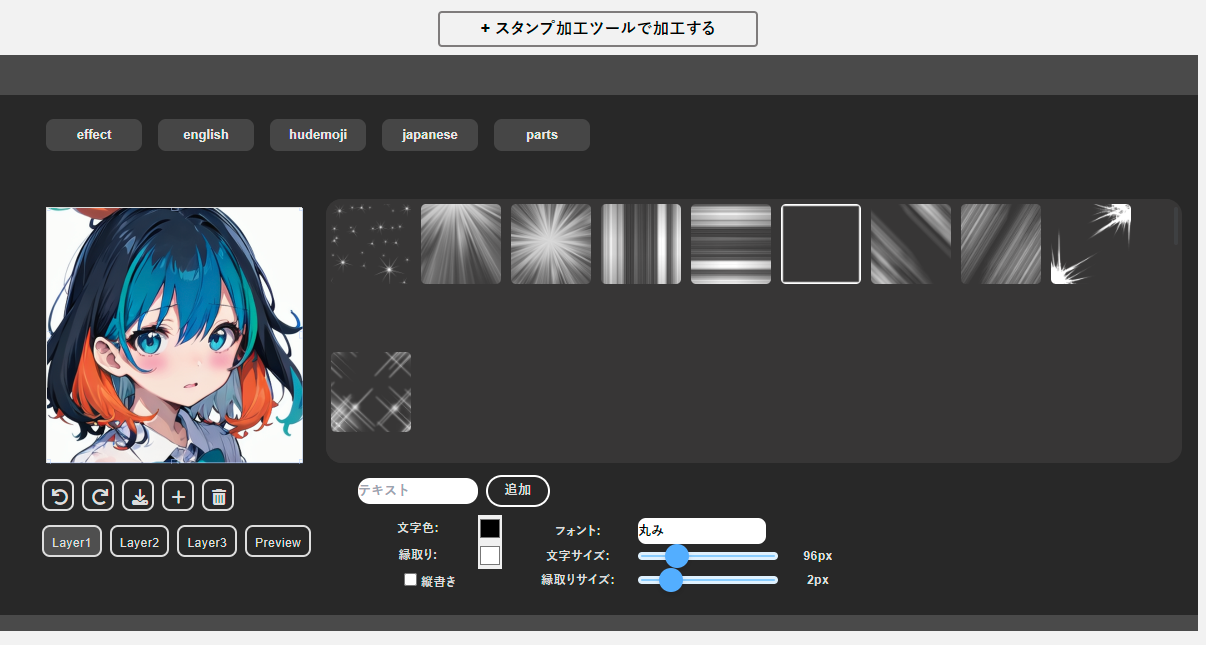
四角い枠一杯になるように拡大してみましょう。
画像を拡大するには、先程読み込まれた画像をクリックします。

画像をクリックすると、画像の四隅に四角い枠が表示されます。
この枠をクリックして、ドラッグすることで画像を好きなサイズに拡大・縮小することができます。

枠いっぱいに拡大することができました。
エフェクトを追加する

それでは画面に表示されているエフェクトを追加してみましょう。
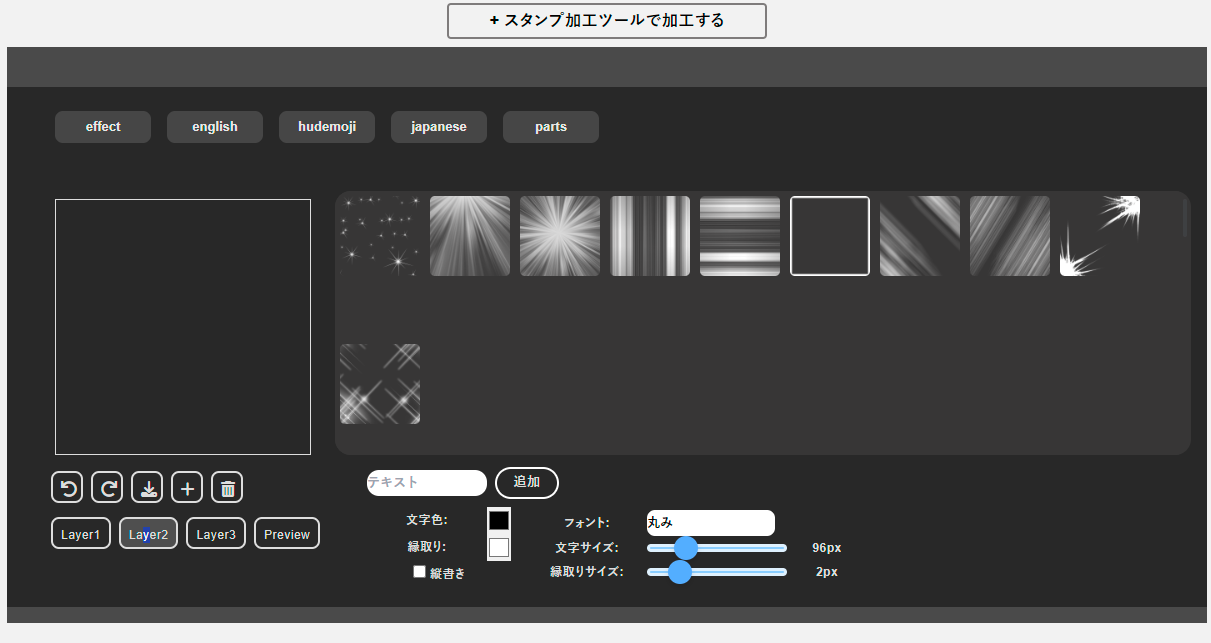
Layer2をクリックしてLayer2ボタンがグレーの表示になるようにします。
Lyaer2にはまだ何も読み込まれていないので四角い枠の中が真っ黒になります。
先程アップロードした画像が消えちゃった!?大丈夫ですよ!心配は要りません!
Layer1ボタンを押して表示を切り替えると先程読み込まれた画像がそこにあります。
「Layerボタン」ごとに上の作業エリアの表示が切り替わる仕組みです。
画面右側には各種エフェクトのパーツが表示されています。
effect/english/hudemoji/japanese/partsの各ボタンを押すことでパーツが切り替わります。
今回は右のエフェクトの中から右上から光が差しているパーツを選んでみましょう
今回もサイズが小さいので表示枠いっぱいになるように拡大してみましょう。
パーツをクリックすると四隅に枠が表示されるのでクリック&ドラッグで枠一杯に拡大してみます。
effect/english/hudemoji/japanese/partsの各ボタンを押すことでパーツが切り替わります。
今回は右のエフェクトの中から右上から光が差しているパーツを選んでみましょう
今回もサイズが小さいので表示枠いっぱいになるように拡大してみましょう。
パーツをクリックすると四隅に枠が表示されるのでクリック&ドラッグで枠一杯に拡大してみます。

うまく調整することができました。
ここで一旦「Preview」ボタンを押してみましょう。

各パーツを合成して完成させたイメージが表示されます。

各パーツを合成して完成させたイメージが表示されます。
少し難しい話になりますが、レイヤー2にあるパーツは半透明な状態でレイヤー1に加算されます。
用意されているエフェクトパーツは半透明に調整された状態のパーツになっています。
用意されているエフェクトパーツは半透明に調整された状態のパーツになっています。
台詞パーツを追加してみよう
それでは次に台詞のパーツを追加してみましょう。
台詞のパーツは上にある「english」、「hudemoji」、「japanese」ボタンに色々なパーツが用意してあります。
今回はjapaneseの中から「ありがとう」の文字を合成してみることにしましょう
台詞のパーツは上にある「english」、「hudemoji」、「japanese」ボタンに色々なパーツが用意してあります。
今回はjapaneseの中から「ありがとう」の文字を合成してみることにしましょう
「Layer3」のボタンを押してレイヤーを切り替えます。
今回も作業エリアが真っ黒になりますが、心配要らないですよ。
今回も作業エリアが真っ黒になりますが、心配要らないですよ。
右側のパーツ表示エリアから「ありがとう」を選んでみます。
左の作業エリアにパーツが読み込まれます。これまでと同じ様にパーツをクリックしてサイズを拡大縮小、またドラッグで位置を変更してみましょう。

左の作業エリアにパーツが読み込まれます。これまでと同じ様にパーツをクリックしてサイズを拡大縮小、またドラッグで位置を変更してみましょう。

それでは「Preview」ボタンを押して仕上がりイメージを見てましょう

なかなかいい感じにできました。
左から3つ目にある「↓」のボタンが「ダウンロード」のボタンです。このボタンを押すと完成した画像を保存することができます。

なかなかいい感じにできました。
左から3つ目にある「↓」のボタンが「ダウンロード」のボタンです。このボタンを押すと完成した画像を保存することができます。

実際に完成した画像です。
完成した画像はスタンプとして登録したり作品として投稿して楽しみましょう!
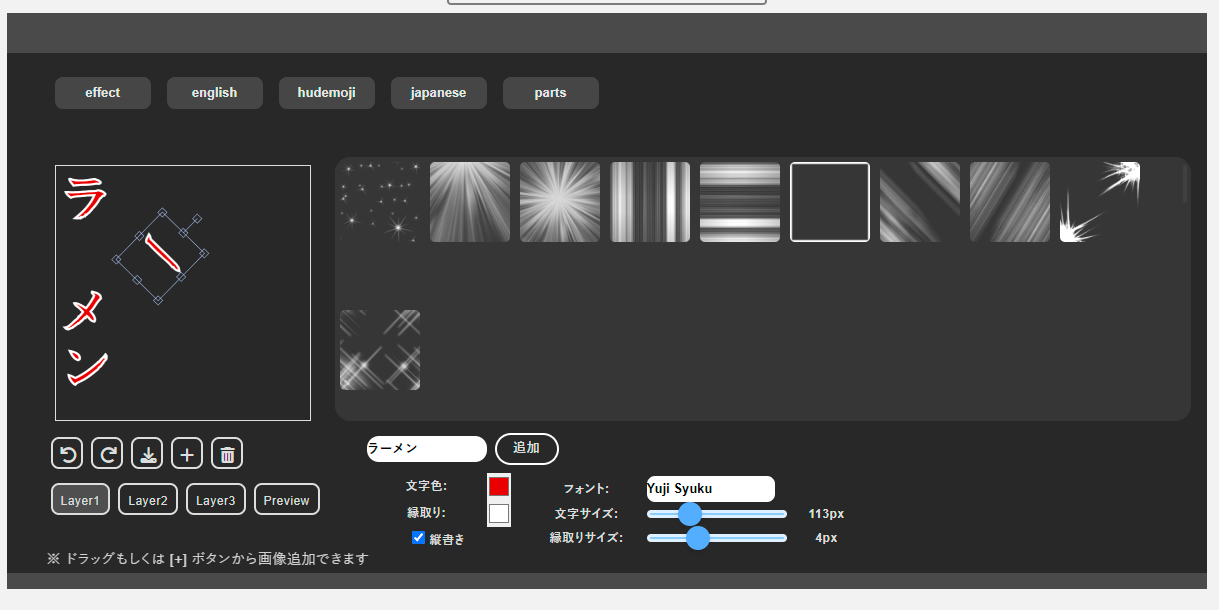
便利な機能(素材を回転させる)

配置した素材や入力した文字を回転させることができます。
素材をクリックした時に表示される□の表示の中に、上部から上へ伸びている□があります。
この部分をクリックしてドラッグすると好きな角度に回転させることができます。
添付ファイル
- combined_image 7.png
- FireShot Capture 366 - AIイラストスタンプ広場 - AIピクターズ - www.aipictors.com.png
- FireShot Capture 367 - AIイラストスタンプ広場 - AIピクターズ - www.aipictors.com.png
- FireShot Capture 368 - AIイラストスタンプ広場 - AIピクターズ - www.aipictors.com.png
- FireShot Capture 371 - AIイラストスタンプ広場 - AIピクターズ - www.aipictors.com.png
- FireShot Capture 372 - AIイラストスタンプ広場 - AIピクターズ - www.aipictors.com.png
- FireShot Capture 374 - AIイラストスタンプ広場 - AIピクターズ - www.aipictors.com.png
- FireShot Capture 375 - AIイラストスタンプ広場 - AIピクターズ - www.aipictors.com.png
- FireShot Capture 376 - AIイラストスタンプ広場 - AIピクターズ - www.aipictors.com.png
- FireShot Capture 377 - AIイラストスタンプ広場 - AIピクターズ - www.aipictors.com.png
- FireShot Capture 379 - AIイラストスタンプ広場 - AIピクターズ - www.aipictors.com.png
- Stamp_Tool1.jpg
- 機能説明.jpg

