Columns UI のカスタマイズ その1 〜ボタンとアートワーク〜
Columns UI の導入に伴い第5回で追加したボタンは消えてしまう。
似た手順でボタンを設定する事が出来るので、早速設定してみよう。
似た手順でボタンを設定する事が出来るので、早速設定してみよう。
- 解説
- ツールバーボタンの設定
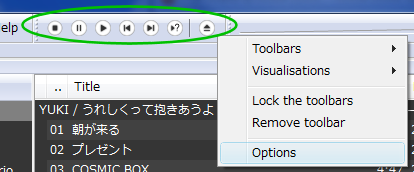
ボタンツールバー上で右クリック→Option
でボタン設定画面を出す。


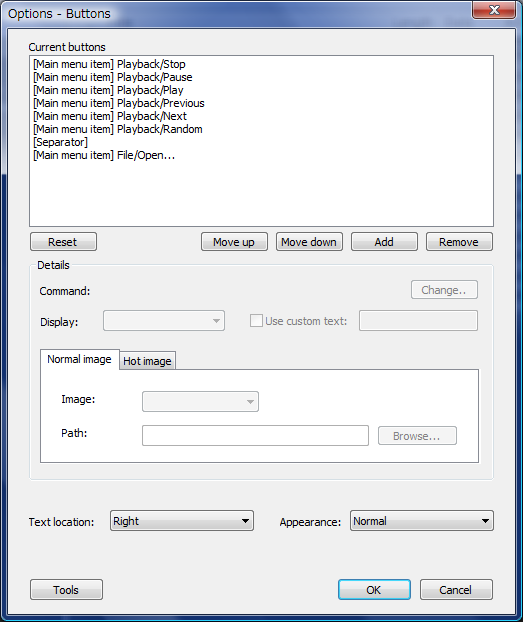
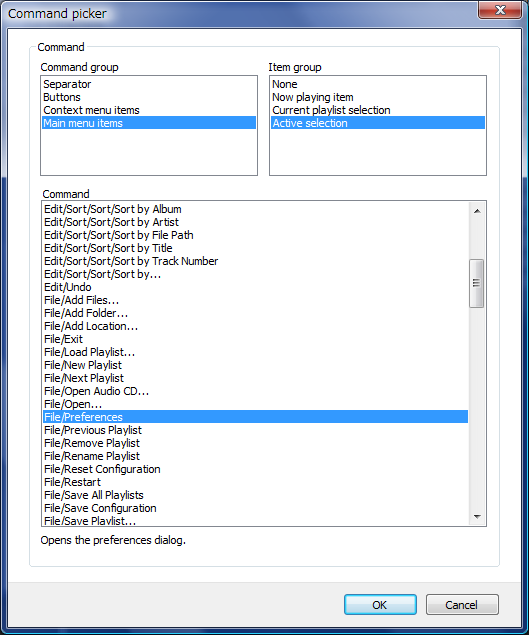
Current buttons欄でAddをクリックして追加するボタンを選択。
今回は、第5回と同じくイコライザーと設定画面の二つのボタンを追加カスタマイズする。
下の写真を参考に、二つを追加してみよう。
今回は、第5回と同じくイコライザーと設定画面の二つのボタンを追加カスタマイズする。
下の写真を参考に、二つを追加してみよう。
Equalizer
&attachref(./8-03.png)
&attachref(./8-03.png)
設定

↓

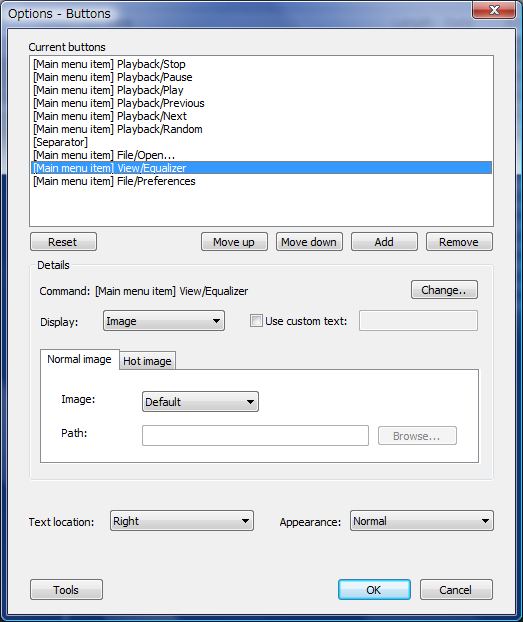
[Main menu item] View/Equalizer と [Main menu item] File/Preferencesがボタン一覧に追加された。
しかし、このままではボタンツールバーに空白が挿入されるだけでボタンが見えない。
下部 Details 欄で設定することによって、目に見えるボタンになる。
今回はテキストアイコンの追加を載せるが、イメージファイルを使ったアイコンが良い場合はそちらを使おう。
しかし、このままではボタンツールバーに空白が挿入されるだけでボタンが見えない。
下部 Details 欄で設定することによって、目に見えるボタンになる。
今回はテキストアイコンの追加を載せるが、イメージファイルを使ったアイコンが良い場合はそちらを使おう。
- イコライザー
Display→Text
Use custom textにチェックを入れて「♪」と入力 - 設定画面
Display→Text
Use custom textにチェックを入れて「設定」と入力
blankimgプラグインエラー:ご指定のファイルがありません。アップロード済みのファイルを指定してください。
ボタンが追加された。
これで今まで通り、各種設定が簡単に行えるようになった。
これで今まで通り、各種設定が簡単に行えるようになった。
&attachref(./8-07.png,50%);
次はアルバムアートを表示させよう。
カラム上で右クリックをして Artwork にチェック。アルバムアートのサイズは、カラムの横幅を調整すれば変更することが出来る。
これで、アルバムを文字情報だけでなく視覚的に分かりやすくなった。
カラム上で右クリックをして Artwork にチェック。アルバムアートのサイズは、カラムの横幅を調整すれば変更することが出来る。
これで、アルバムを文字情報だけでなく視覚的に分かりやすくなった。

