線画をアナログでやろうとすると、真っ先に躓くこれ(※個人の体験)
線画を乗算レイヤーにすれば色塗りは可能とはいえ、
乗算レイヤーにすると線画の色を変えたい時に思うように行かない罠。
pixivの講座でもたくさん出てる解決方法を、今回はまとめて紹介。
線画の抽出には下準備も欠かせないので、そちらも掲載。
線画を乗算レイヤーにすれば色塗りは可能とはいえ、
乗算レイヤーにすると線画の色を変えたい時に思うように行かない罠。
pixivの講座でもたくさん出てる解決方法を、今回はまとめて紹介。
線画の抽出には下準備も欠かせないので、そちらも掲載。
この項目の他のページ
wiki管理のお絵描きレポート
wiki管理のお絵描きレポート
1.よそのイラスト投稿サイト・
10.上手い人の塗り方あるある小ネタ・
11.カスタムブラシ&シェイプ紹介・
12.仕上げの色調整・
13.テクスチャ加工実験・
14.線画抽出方法特集・
15.アナログ絵の色補正・
16.ネット用漫画の仕様・
17.レイヤーマスクの使い道・
18.最近のpixiv情報・
2.pixivの機能について・
3.服と模様テクスチャ・
4.服と手描きの単純な模様・
5.レイヤーモードの互換性・
7.線画の印象比較・
8-1.線画のタイプと塗りの相性・
8-2.線画のタイプと塗りの相性・
9.JPEG保存品質比較・
新規ページ作成用
■使用ソフト
PhotoshopCS4
※手順説明もこれに準拠するので、elementsだと同じ機能でも操作が違うかも。
PhotoshopCS4
※手順説明もこれに準拠するので、elementsだと同じ機能でも操作が違うかも。
ゲルインキボールペン(0.4)とコピックマルチライナー(0.05)で清書。 オムライスだけはただの0.5のシャーペン。 キャノンの複合機でスキャン。スキャン段階での補正は特にかけていない。 スキャンした絵は何となく色が薄くなる。
1.下準備
カラーでスキャンした場合は、この時点で画像をグレースケールにしておくと楽。 最終的にグレーの画像になればいいので、以下の方法からお好みで。 1.色調補正の「色相・彩度」で彩度を限度まで下げる。 2.イメージ→色調補正→白黒でもグレーに出来る(フォトショ) 3.カラーモードをグレースケールに変える(フォトショなどのカラーモードを変更できるソフト)
おまけ 2階調化
完全な白(R255:B255:B:255)と黒の画像(R0:G:0:B0)にする。 フォトショならイメージ→モード→モノクロ2階調か、 イメージ→色調補正→2階調化で行える。 スキャン時の解像度設定が、600dpi程度の大きな画像向き。
自動選択ツールで白い部分を選択して消すと、 簡単に余白を透明にした線画が完成。画像は分かりやすく色付けしてある。 手順は異なるが、線画を2階調化した線画抽出の講座
2.線画を綺麗にする
スキャンした画像はゴミだらけなので、この時点でゴミも消しておく。 消しゴムだと消した部分が白く浮いて嫌という場合は、 スポイトで余白の色を拾って消す。 線画の修正をやるなら、線画を抽出した後の方がいいかも。
2-1.余白を明るくする
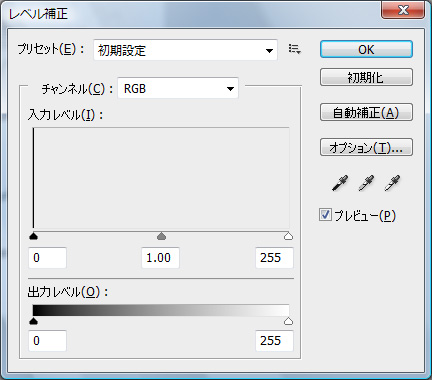
明るさ・コントラスト、レベル補正、トーンカーブのうち、使いやすい方法で。 お勧めはレベル補正。トーンカーブは少し扱いが難しいかも。 面倒くさかったら、フォトショの場合はイメージ→自動コントラストでも掛けておこう。

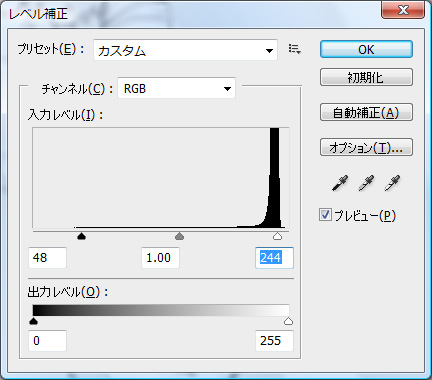
レベル補正の場合はこんな感じで補正する。 白い矢印を動かして余白を明るくし、黒い矢印を動かして線画の色を濃くする。 線画が途切れたり消えない程度に調整。
レベル補正で調整後。 目立つ汚れが残ったら、適宜消しゴムで消すなり、もう一度補正をかけるなりで対応。 オムライスが所々線が途切れているが、元々薄かったので今回はある程度割り切る。
2-2.余談(写メがだめな理由)
画像は型落ちのデジカメで撮影したもの。ちなみに画像補正はなし。 写真撮影が得意な携帯ならこの位だろうか。 全体的に画像が暗く、線画が灰色の余白に埋もれて不明瞭。 スキャンしたものと比較すると違いは歴然。
デジカメの画像にフォトショの自動コントラストをかけたもの。画像の中央付近と隅で明度差が大きい。 未調整の段階では分かりづらい差だが、これが画像補正が非常にやりづらくなる原因。 きちんとしたアナログ絵をアップするには、スキャナかスキャン機能つきの複合機を買った方がいい。
スキャナで取り込んだものに自動コントラストをかけた場合。 こちらは線画が濃くなり、余白の白さが増した程度の変化。
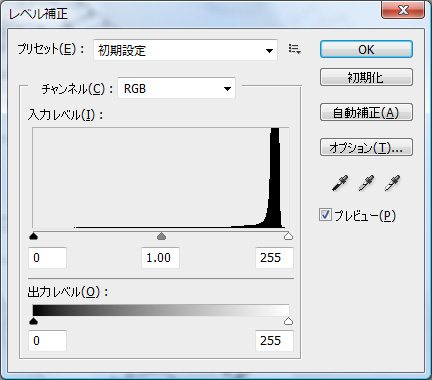
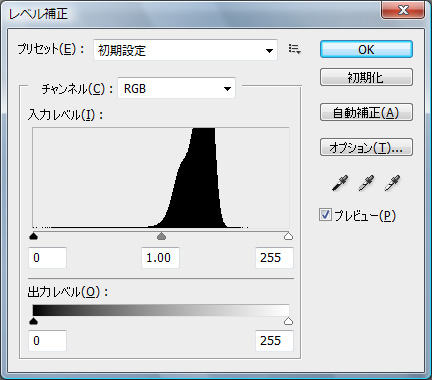
レベル補正で現れるグラフ(ヒストグラム?)の比較

スキャナで取り込んだ画像は白(ハイライト)側に偏り、グラフは細い。

デジカメで撮影した画像は中間調に集中していて、グラフは太い。

要は、取り込んだ画像がそのまま完成作品に残るかどうかの問題。 したがって、図のように写メで撮影した画像を下書きにしてパソコン上で清書する場合には、 余白が灰色だろうがどうでもいい話だったりする。
※自宅でスキャンができない場合 費用や設置場所が厳しい、稀にしかアナログ絵のスキャンを行わないなど、 機械の購入が割に合わないと感じるなら、 一部コンビニ(セブンイレブン・ローソン)のスキャンサービスを利用するといいかも。 ただし全店舗にはないと思われるので、あらかじめ確認を。
3.線画抽出
無事に抽出できれば、こんな感じの画像が出来上がる。
3-1.輝度を透明度に変換
SAIを持っている場合、最も楽な方法。 他のソフトでも同様の機能を持つ場合があるらしい。
3-2.チャンネル
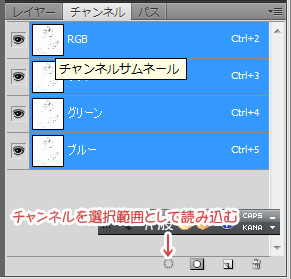
フォトショなら高い方限定のテク。 やり方自体は手順も少ないので楽。 1.チャンネルのタブを選択。RGBのサムネイルを、ctrlキーを押しながらクリック。
(または、「チャンネルを選択範囲として読み込む」をクリック)
選択範囲が作成される。

2.メニューの選択範囲→選択範囲の反転をクリック(またはshift+ctrl+I)。 3.新規レイヤーを作成し、選択範囲内を塗りつぶす。
一部手順は違うが、チャンネルを使って線画を抽出する講座。
こうなるので、必ず反転は忘れずに。
※チャンネルについて
色情報や選択範囲といった情報を保存しているもの。 ちなみに最初から作成済みの「RGB」「レッド」「グリーン」「ブルー」はカラーチャンネル。 色の情報がグレースケールの画像として入っている。 今回の線画抽出のために作るのは「アルファチャンネル」。選択範囲を保存したり、マスクとして使える。 ウィキ管理人もろくに理解できてないので、 詳しい説明や活用方法は以下のようなサイトを読んだ方がいいと思う。理解すると色々と便利らしい。
3-3.クイックマスク
やっぱり高い方のフォトショ限定かも。 1.線画をCtrl+cでコピー。 2.クイックマスクモードで編集のアイコンを押し、クイックマスクモードに切り替える。 3.Ctrl+vで張り付け。 4.イメージ→色調補正→階調の反転(またはctrl+I) 5.画像描画モードで編集のアイコンを押し、クイックマスクモードを終わらせる。 6.新規レイヤーを作成し、選択範囲内を塗りつぶす。
上記の手順はこの講座で解説されている。
この時、うっかり消しゴムをかけて透明部分が発生しているとこうなる。 透明部分がある場合、3の後に以下のようにすれば問題なく塗りつぶせる。 4.画像描画モードで編集のアイコンを押し、クイックマスクモードを終わらせる。 5.メニューの選択範囲→選択範囲の反転をクリック(またはshift+ctrl+I)。 6.新規レイヤーを作成し、選択範囲内を塗りつぶす。
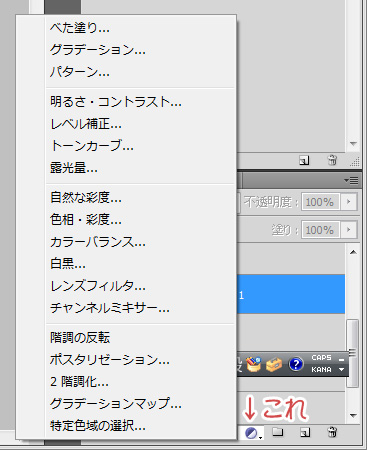
3-4.調整レイヤー(べた塗り)
elementsでも可能だが、やや手順が多いので覚えるまでは面倒。 1.線画をCtrl+cでコピー。 2.レイヤーウィンドウの (またはレイヤー→新規塗りつぶしレイヤー→べた塗り)

3.altキーを押しながらべた塗りレイヤーの横にあるサムネのうち、右側の白いサムネをクリック。 4.ctrl+vで張り付け。 5.今度はctrlキーを押しながら、3でクリックしたサムネをクリック。 6.メニューの選択範囲→選択範囲の反転をクリック(またはshift+ctrl+I)。 7.新規レイヤーを作成し、選択範囲内を塗りつぶす。
この手順が紹介されている講座。
※注意点
線画の抽出をして余白を透明色にした後は、 レベル補正・トーンカーブ・明るさとコントラストを使った線画の調整はできない。 くれぐれも注意。 ちなみにスポイトで線画の色を拾うと、フォトショの場合は線画のどこを拾っても黒になる。

レベル補正の画面を出すとこんな感じ。 線画抽出前の図と比べると、画像の状態の違いが一目瞭然。
3-5.アクション
高い方のフォトショ限定。使いたいアクションを選んで実行するだけ。 以下は線画抽出アクションを配布しているサイト。
まとめ
ソフトの扱いに慣れていない、CG初心者にとって一番楽なのは、 「輝度を透明度に変換する」機能を持ったSAIのようなソフトで線画抽出する方法。 それ以外の手段は、ある程度ソフトの扱いに慣れてからの方が理解しやすいと思う。 ちなみに各種抽出方法は個人との相性があるので、色々試して自分が一番使いやすいものが一番。 正しい手順で行えばどれも結果は同じはずなので、どれで作業するかはお好みで。 余談の推測。マスクやチャンネルを使用する方法で、余白の部分を透明にできるのは、 多分マスクやアルファチャンネルが、白い所=色を表示する部分 黒い所=色を表示しない部分 というように認識しているせいだと思う。 いちいち選択範囲を反転しないと、塗りつぶした時に余白を真っ黒にされるのもそのせいかも。
添付ファイル
- 適当CG講座(2ch投下)20-01.jpg
- 適当CG講座(2ch投下)20-02.jpg
- 適当CG講座(2ch投下)20-03.jpg
- 適当CG講座(2ch投下)20-04.jpg
- 適当CG講座(2ch投下)20-05.jpg
- 適当CG講座(2ch投下)20-06.jpg
- 適当CG講座(2ch投下)20-07.jpg
- 適当CG講座(2ch投下)20-08.jpg
- 適当CG講座(2ch投下)20-09.jpg
- 適当CG講座(2ch投下)20-10.jpg
- 適当CG講座(2ch投下)20-11.jpg
- 適当CG講座(2ch投下)20-12.jpg
- 適当CG講座(2ch投下)20-13.jpg
- 適当CG講座(2ch投下)20-14.png
- 適当CG講座(2ch投下)20-15.jpg
- 適当CG講座(2ch投下)20-16.jpg
- 適当CG講座(2ch投下)20-17.jpg
- 適当CG講座(2ch投下)20-18.jpg
- 適当CG講座(2ch投下)20-19.jpg











