このページでは歌詞系コメントアートを構成する際に
ヒントとなる情報を載せていきます。
(この項では、以下必要に応じてコメントアートを「CA」と略記します。)
※解説は基礎編・知識編・制作編・実践編の内容を前提としています。
分からない事項がございましたら、該当項目をご参照ください。
歌詞系コメントアートに関しては
既にその書き方、注意点をまとめたページが存在します。
上記のページは主に「shita small」での歌詞投稿方法を解説していますが、
基本的な歌詞の書き方や、注意点等は変わりません。
よって、こちらのページでは上記ページの解説の補足を行います。
◎目次
◆歌詞系コメントアートの注意点
・歌詞CAに「正解」はない
「歌詞系コメントアート」といってもその種類は様々。
字幕タイプからタイポグラフィカルな性格を
もったタイプまでとても多彩です。
例え同じ曲であっても、作る人や投稿先の動画によって
出来上がる歌詞CAは全く違ってきます。
そこに「正解」はありません。
・派手な歌詞CA=良い歌詞CAであるとは限らない。
大きな文字サイズを使った一見インパクトがある派手な歌詞CA。
しかし、投稿する動画の内容によっては、視聴の邪魔にしかならない場合も多々あります。
まずは文字サイズ、フォントなどが投稿する動画に合っているかをしっかり確認しましょう。
※動画の動きを全く無視した配置になっていませんか。
※動画の色彩に対して不自然に目立った色となってはいませんか。
※そもそも、動画の中に歌詞が表示されているのに投稿しようとしていませんか。
・出来る限り正式な歌詞表記を用いる。
何か特別な、明確な意図を持っている場合を除き、
歌詞の表記(漢字・かな文字・アルファベット等)は公式のものを
そのまま用いるようにしましょう。
※可能な限り正式な歌詞カードを用いる
※ネットの歌詞紹介サイトで調べる場合は複数のサイトで調べるようにする。
(表記が間違っている場合があるため)
※「耳コピ」は基本NG
※「空耳」は99%NG
◆制作のヒント① ― 歌詞CAを作るために
一般的に歌詞CAを制作する際に考える必要がある構成要素は
・フレーズの区切り方
・表示タイミング
・表示する位置(配置)
・色彩
の4つです。
◎フレーズの区切り方
歌詞CAの構成でまず考える必要があるのは、フレーズの表示の仕方です。
一度にどれだけの歌詞を、何秒間表示させるかをまず決定します。
より見やすい歌詞CAを制作するためには、歌詞をただなんとなく表示させるのではなく、
1コメントで表示させる歌詞の文量を表現したい演出に応じて区切っていきます。
※歌詞が持つ構造について
歌詞(が付いている楽曲)には多くの場合、ある構造上の単位が存在します。
「動機」:2小節の長さ
「小楽節」:4小節の長さ
「大楽節」:小楽節×2
(ex)唱歌「どんぐりころころ」の場合
動機:「どんぐりころころドンブリコ」
小楽節:「どんぐりころころドンブリコ お池にはまってさあ大変」
大楽節:「どんぐりころころドンブリコ お池にはまってさあ大変
どじょうが出て来て今日は 坊ちゃん一緒に遊びましょう」
歌詞CAを制作する際も、
このような構造上切りのよい単位で表示させた方が見やすいものとなります。
コメントの表示時間(3秒間)を考えると「動機」あるいは「小楽節」の単位で
構成するのが基本となるでしょう。
歌詞の区切り方は、具体的に以下のような方法が挙げられます。
・「動機」区切り
⇒楽曲の構造上の単位「動機」で区切ります。
「どんぐりころころドンブリコ / お池にはまってさあ大変」
・文節区切り
⇒文節の切りが良いところで区切ります。
「どんぐり / ころころ / ドンブリコ / お池に / はまって / さあ大変」
・秒数区切り
⇒コメントの表示時間(ue&shitaなら3秒)に合わせて区切ります。
・一文字区切り
⇒一文字ずつ区切ります。
「ど / ん / ぐ / り / こ / ろ / こ / ろ / ド / ン / ブ / リ / コ /
お / 池 / に / は / ま / っ / て / さ / あ / 大 / 変」
・区切らない(「小楽節」区切り)
⇒区切らずに連続して表示させます。(連結法を使用する)
「どんぐりころころドンブリコ お池にはまってさあ大変」
どの区切り方であっても、それで統一する必要は全くなく、
歌詞の内容・場面などによって臨機応変に変更していきます。
◎表示タイミング
表示タイミングは主に以下のような方法があります。
・歌い始めに合わせる方法
⇒該当の歌詞が歌われ始めたタイミングで投稿をする方法。
タイミングの取り方は比較的楽な方法であり、最もオーソドックスな方法です。
・歌い終わりに合わせる方法
⇒該当の歌詞が歌い終わったタイミングで投稿をする方法。
歌い終わりに合わせるという性質上、表示され始めは
中途半端なタイミングになるという欠点があります。
また、投稿するタイミングが難しい方法です。
・場面転換に合わせる方法
⇒投稿先動画の場面転換に合わせる方法。
ぴったり合わせることができれば、動画とのシンクロを高めることができます。
・歌い始めから歌い終わりまで連続して表示させる方法
⇒フレーズを区切らない場合このような表示方法となります。
タイミングの取り方によって歌詞の区切り方が決定される事もあります。
(場面転換に合わせるところで区切る、など)
◎表示する位置(配置)・サイズ
歌詞CAを構成するにあたり、最も制作者の個性が出る要素です。
大きく分けると以下の二つのタイプに集約されます。
・字幕として常に同じ位置に表示させ続けるタイプ
⇒最初から最後まで一貫して同じ位置または2~3か所に表示をさせ続けるタイプ。
字幕としての性格を強く押し出したタイプです。
全体のコメント数を抑えることができる点もメリットとなります。
・動画内の様々な場所に配置していくタイプ
⇒動画の画面の中に積極的にコメントを入れていくタイプ。
多彩な表現が可能な反面、投稿先動画のタイプ(PVなど)によっては浮いてしまう、
または単純に邪魔に見えてしまう可能性もあります。
全体のコメント数が増加しがちになるので、
いかに全体のコメント数を節約しつつ、効果的な表現が出来るかが勝負です。
配置を考える際には文字の「大きさ(サイズ)」もあわせて考えます。
・文字サイズ
⇒小さくすればそれだけ画面中への表示スペースの余地が増えますが、
インパクトに欠ける場合もあります。
⇒大きくすればそれだけ目立ちますが、
それが裏目に出てしまう場合もあります。
・配置決定方法のパターン
⇒歌詞の内容から連想する。
⇒動画中のオブジェクトとのバランスを重視。
※視聴者の「目線」の流れ
配置の検討はまずは投稿先の動画が単色あるいは静止画の形式であるか、
それともPVのような形式であるかで変わります。
単色(黒背景など)や静止画などの動画では基本的には
歌詞のみに絞った目線移動を考えれば良いですが、
PVのような形式の場合は動画を視聴した際の
視聴者の目線も考慮に入れたうえで、歌詞CAを構成する必要があります。
特に避けたいのは「配置にこりすぎて視聴者が歌詞を見失う」事です。
流れの法則性がない配置だと、視聴者が字幕を「探す」時間が生じてしまい、
そこに不快感が発生する危険があります。
※「デザイン」の観点から見た目線の流れ
一般的に、レイアウトの世界では横書きの場合、
目線を「左上」から「右下」に移動させるようにすると
効果的に情報を伝えることができます。
必ずしもこういった流れに沿う必要はありませんが、
より「見やすい」歌詞CAを目指すのならば
こういった法則があることも覚えておくとよいでしょう。
※楽曲全体の「起承転結」の流れ
「メロディ」「サビ」などの楽曲における盛り上がりの強弱に合わせて
字幕のサイズ、配置、色彩を変更するとメリハリのある歌詞となります。
例えば、
「メロディ部分は小さい文字、サビ部分は大きな文字」
「メロディ部分はおとなしい色、サビ部分は目立つ色」
などといった具合です。
◎色彩
色彩は配置と並んで歌詞CAを構成に重要な要素です。
特に、動画の背景色とどのように組み合わせるかによって
歌詞に対する印象が変わってきます。
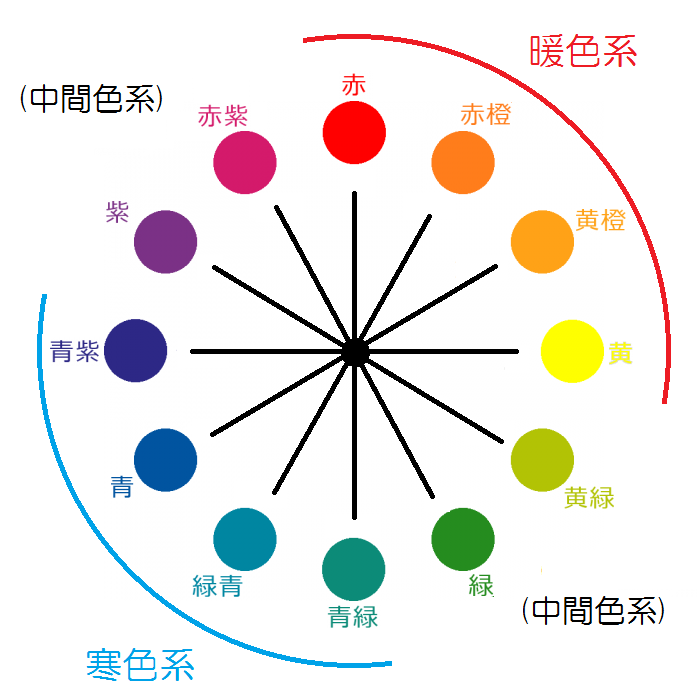
※12色の色相環図

基本的には対角に位置する色を合わせると
最も引き立て合うとされています。(補色効果)
逆に隣接する色同士はあまり良い組み合わせとは言えません。
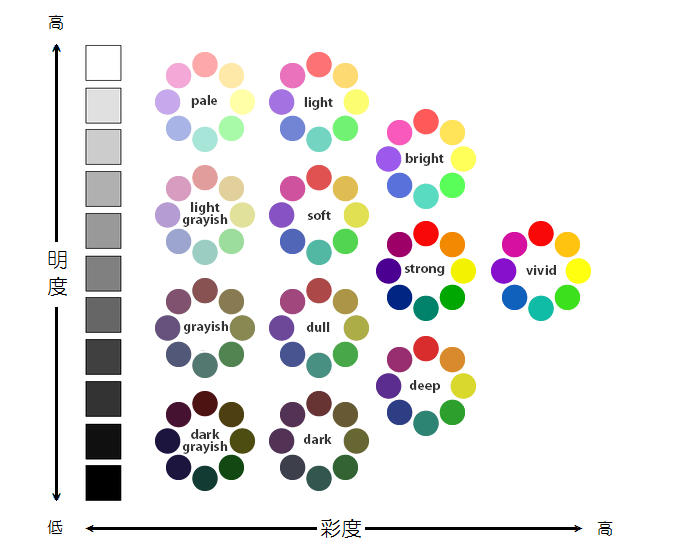
※明度と彩度

明度を上げると白色に、下げると黒色に近づけることができます。
彩度を上げると、より鮮やかな色合いとなります。
・色彩決定方法のパターン
⇒歌詞の内容から連想
⇒動画背景との調和を優先
⇒動画に対し、歌詞CAをどの程度目立たせるか
(背景色に応じて、彩度を調整する。)
あまり多くの色を使いすぎても一貫性がなくなる可能性もありますので注意が必要です。
ニコニコ動画でデフォルトで使用できるコメント色は
ほとんどが原色であるため、目立つ色合いになりがちです。
その場合は逆に背景色と近い色をわざと合わせたり、
中間色(緑・紫など)を使うことで、そういった印象を和らげることができる場合があります。
◆制作のヒント② ― 配置の具体例
以上の事を踏まえ、歌詞CAの構成の具体例を
いくつかのパターンで紹介していきます。
ニコニコ動画で最も多く視聴されている動画で使われている楽曲
「Bad Apple!! feat. nomico」の歌詞を例にとって見ていきましょう。
※パターン例は黒背景で制作しています。
パターン①
|

フレーズ区切り:「動機」区切り
表示タイミング:連続して表示させる方法
表示する位置(配置):画面右上と左下への固定配置
字幕的性格の強い配置です。
画像では右上と左下に配置しましたが、どちらか一方に絞って配置する場合もあります。
画面の周縁への配置であるため、PV系動画で使われる事が多いパターンです。
パターン②
フレーズ区切り:区切らない(「小楽節」区切り)
表示タイミング:連続して表示させる方法
表示する位置(配置):画面下方への固定配置
「shita small」歌詞の発展系です。
フレーズに合わせて連続表示させることでより見やすくしています。
パターン③
フレーズ区切り:文節区切り
表示タイミング:歌い始め表示
表示する位置(配置):画面中への配置
画面の中に配置をするパターンですが、
中心を避けて表示させることで画面に溶け込みやすくします。
しかし、動画の内容、色選択によっては浮いてしまう「もろ刃の剣」のパターンです。
パターン④
フレーズ区切り:一文字区切り&文節区切り
表示タイミング:歌い始め表示
表示する位置(配置):画面中への配置
画面内に積極的に配置するパターンです。
歌詞の内容から連想して配置を構成しています。
(「流れてく」「時」「中」「グルグル」など)
歌詞中心の配置となるため、PV系の動画には適しません。
繰り返しになりますが、どの配置が正解という事はありません。
歌詞・動画の内容を踏まえて、
あなただけの歌詞コメントアートを作ってみてください。
最終更新:2019年03月10日 13:22