Columns UI の導入
foobar2000コンポーネントの代表格とも言えるColumns UI。今回は新たに、このコンポーネントを追加導入してUIのカスタマイズに挑戦する。
Columns UIを使う事によって、大幅にカスタマイズ性が向上する。
既存の状態をカスタムする今までと違い根本から変わる為、慣れるまでは人によっては不自由するかも知れない。
Columns UIを使う事によって、大幅にカスタマイズ性が向上する。
既存の状態をカスタムする今までと違い根本から変わる為、慣れるまでは人によっては不自由するかも知れない。
カスタマイズの幅が広いと言う事は、それだけ複雑で使いこなすのが難しい。
ここで基本を覚えて、自分にあったカスタムができるようになろう。
勿論、不必要なカスタムはする必要はない。自分で満足する段階まで弄る事が出来たら、それで十分。
ここで基本を覚えて、自分にあったカスタムができるようになろう。
勿論、不必要なカスタムはする必要はない。自分で満足する段階まで弄る事が出来たら、それで十分。
- 参考
- UI
- Columns UI

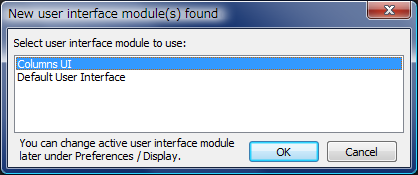
導入後の初回起動画面。
使用出来るUIコンポーネントが増えた為、どのUIコンポーネントを使用するか尋ねられる。
勿論、今回は''Columns UI''を選択する。
使用出来るUIコンポーネントが増えた為、どのUIコンポーネントを使用するか尋ねられる。
勿論、今回は''Columns UI''を選択する。
前回までの状態
と比べて、大幅に見た目が変わってしまった。まずは、初期状態のままOKをして状態を確認しよう。
左側がプレイリスト、右側にその中身が表示されメディアライブラリーの欄が無くなっている。
また、前回追加したカスタムボタンも消えている。この状態から 手動で項目を追加する方法 を説明して行く。
左側がプレイリスト、右側にその中身が表示されメディアライブラリーの欄が無くなっている。
また、前回追加したカスタムボタンも消えている。この状態から 手動で項目を追加する方法 を説明して行く。
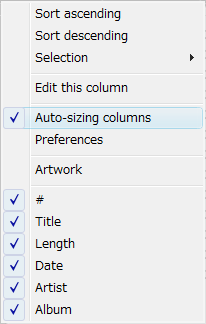
最初に、カラムの並び順を調整する。移動はD&Dで出来る。
カラム幅の調整を可能にするには、カラムを右クリックして''Auto-sizing columns''のチェックを外す。

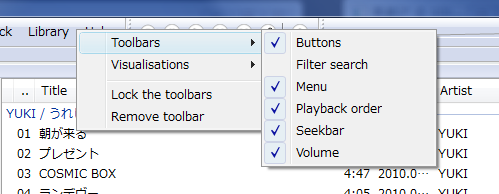
次はメニューバーを変更しよう。D&Dで各項目を移動する。
項目の追加と削除は、メニューバーを右クリックして出るメニューから選択できる。
項目の追加と削除は、メニューバーを右クリックして出るメニューから選択できる。

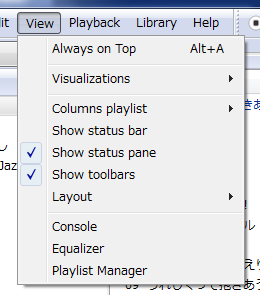
次はメニューバーのViewを見てみよう。

ボリューム調整はツールバーに追加してあり、Show status paneで出した範囲に表示される曲情報もステータスバーに表示が出来るため不必要と判断。
下の画像は以下のカスタムを加えたもの。
- メニューバー
VolumeとFilter Searchを追加してSpectrum Analyzerを消した。 - View
Show status paneを非表示にした。
次に消えてしまったメディアライブリーを表示させる。
File→Preferencesで設定画面を出す。
File→Preferencesで設定画面を出す。

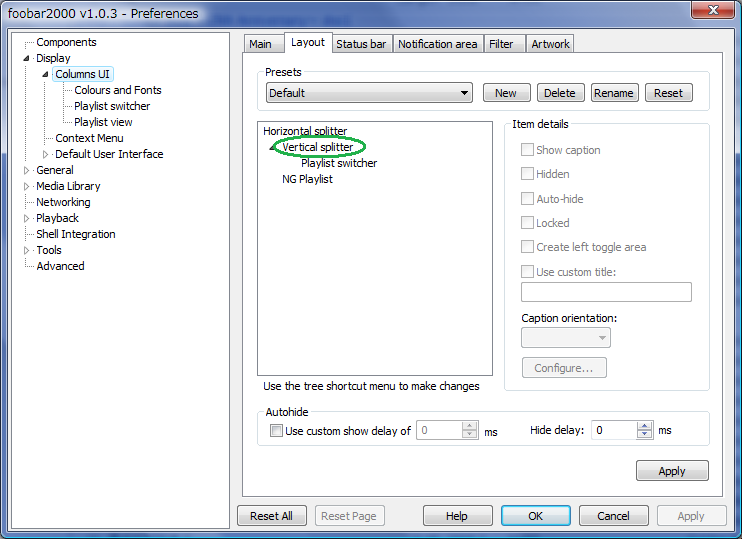
Display→Columns UIと進み、右側エリアからLayoutタブを選択。
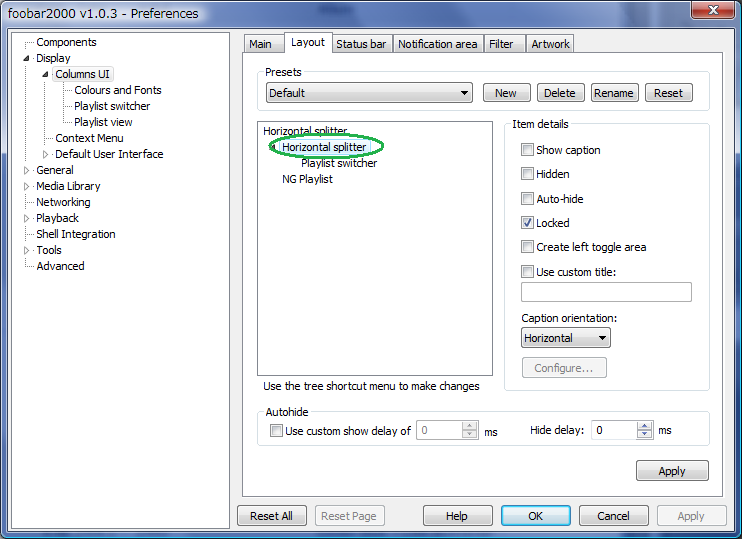
Vertical splitterを右クリック、Change splitter type→Horizontal splitterを選択。
Vertical splitterを右クリック、Change splitter type→Horizontal splitterを選択。

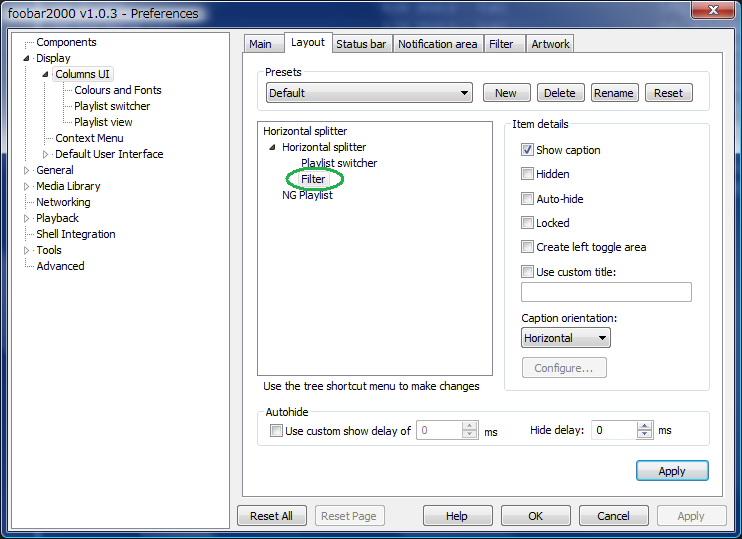
Horizontal splitterを右クリック、Insert panel→Panel→Filterを選択。

追加された項目
Filter
を右クリックしてMove upを選択。
Apply→OK
すると、左端に Filter という項目が表示される。
Filterの下のGenreを右クリックして Artist を選択。
これで、メディアライブラリーに登録してある曲のアーティスト別一覧が表示された。横幅も境界線をドラッグして調整しよう。
Apply→OK
すると、左端に Filter という項目が表示される。
Filterの下のGenreを右クリックして Artist を選択。
これで、メディアライブラリーに登録してある曲のアーティスト別一覧が表示された。横幅も境界線をドラッグして調整しよう。
↓
余裕があれば、色の変更も済ませてしまおう。
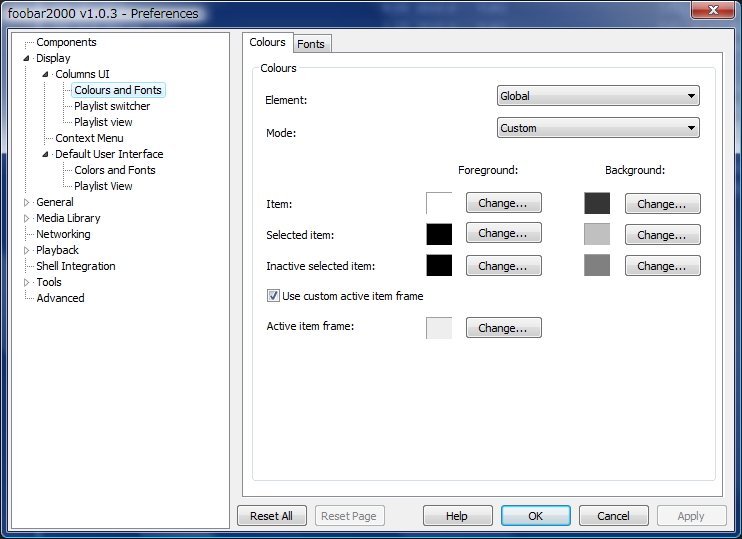
File→Preferences → Display→Columns UI→Colours and Fonts
右側から Coloursタブ を選択してMode欄を Custom に変更。
File→Preferences → Display→Columns UI→Colours and Fonts
右側から Coloursタブ を選択してMode欄を Custom に変更。

↓
Columns UIを導入する前の状態とは完全に一致はしていないものの、必要な項目は表示させる事ができた。
一度に全てをやろうとすると頭が混乱する為、詳しくは次回以降に。
また、今回カスタムした項目は導入後の初回起動時にある程度は選択ができるが、ここではあえて素の状態からのカスタマイズを説明している。
一度に全てをやろうとすると頭が混乱する為、詳しくは次回以降に。
また、今回カスタムした項目は導入後の初回起動時にある程度は選択ができるが、ここではあえて素の状態からのカスタマイズを説明している。






