はじめに
この記事では私がイラストを描く際によくやっている加工方法・工程について紹介していきます。
絵柄によるとは思いますが、取り入れられそうなものはぜひぜひ参考にしていただけたら嬉しいです!
絵柄によるとは思いますが、取り入れられそうなものはぜひぜひ参考にしていただけたら嬉しいです!
今回使用するイラスト
原神のフリーナを描いたものを使用していきます。
加工前↓

加工後↓

追加した加工レイヤーは6枚。


加工方法
①乗算レイヤーで影を追加
通常レイヤーで塗りを行っていると薄い色ばかり選んでしまい、コントラストが不足しがちです。
そのため、加工の際に乗算レイヤーを使って影を追加していきます。
そのため、加工の際に乗算レイヤーを使って影を追加していきます。
ただ、今回は線画の色トレスを怠った結果影の印象が強かったため追加は頭の下のみとしました。


この位置に影を置くと顔が目立って視線誘導にもなるのでおすすめです。
②オーバーレイレイヤーで情報量とコントラストを追加
今のままだとのっぺりとした印象なので、オーバーレイを使って情報量とコントラストを足していきます。


情報量をプラスするためのレイヤーは、CLIP STUDIO PAINTに最初から入っている星Aのブラシをイラスト全体に適当にぐるぐる描くだけで作ることができます。

私はこのブラシで作るのが宝石感があってお気に入りなのですが、
- 他のテクスチャがあるブラシや素材
- いい感じの写真(よく聞くのだと麻婆豆腐、他にもぐしゃぐしゃにしたレジ袋とかティッシュとか壁紙とかでもあり)
などをオーバーレイで貼り付けるだけでも情報量&コントラストは足せるので、色々試して好きな仕上がりのものを探すといいと思います。
ちなみに目や髪にもこの加工をすることでキラキラ感が格段に上がるのでこちらもおすすめ。
③オーバーレイで血色感を追加
エアブラシなどのふわっと描けるブラシで顔に薄めのオレンジ系の色を乗せます。


髪にかかるくらい大きめの範囲で塗ると前髪に透け感も出てより可愛い気がします。顔だけじゃなく手のあたりや胸元などに入れても可愛い。
④オーバーレイで鮮やかさを追加
色の暗さと彩度の低さが気になるので、宝石の部分や髪、金属のあたりにオーバーレイで彩度を上げた色を乗せます。


光ってる感や透けてる感につながるので、③と同じようにエアブラシで周りに被るくらい大きく乗せた方がいい感じになります。
⑤オーバーレイで色補正
水色みが足りない気がしたのでオーバーレイで色補正をかけます。


今回は水元素=水色という明確なイメージがあったため
- 上半分が緑寄りの水色
- 下半分が暗めの水色
になるようグラデーションをかけていますが、普段は
- 上半分を薄めの赤
- 下半分を青で塗る
ことが多いです。特に色の完成像がないときはとりあえずこれで可愛くなります。
上下で色を分けるのは深みとか視線誘導を意識していますが、一色ではっきり印象を変える、というのもありだと思います。好きな色乗せて可愛くなればよし!
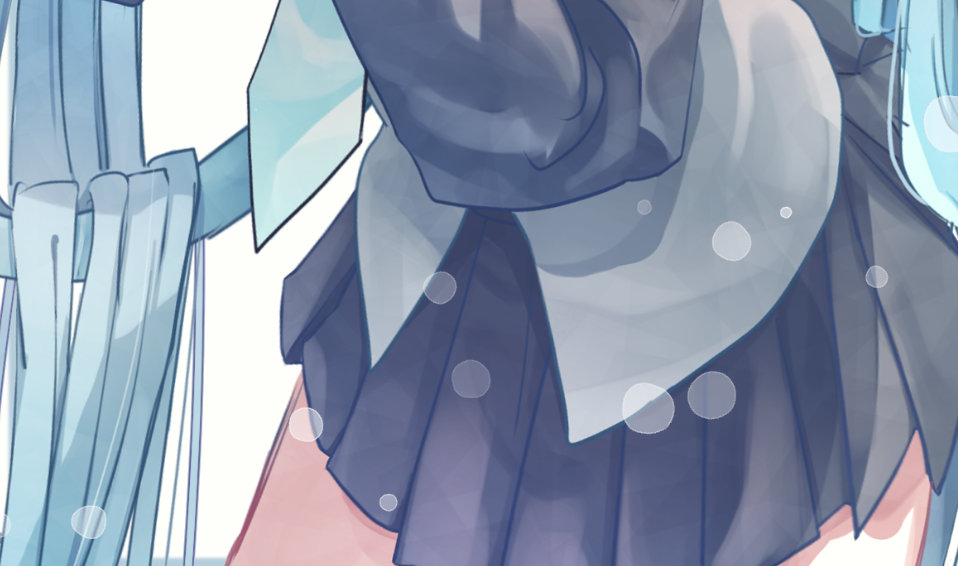
⑥スクリーンレイヤーで空気感を追加
最後に、薄い水色を使って空気感を出していきます。


なんとなく後ろ側にありそうなものを置いたり、輪郭の外側にエアブラシでふわっと色を置くことによって、キャラクターと背景を馴染ませたり透け感を演出することができます。
完成!
長くなりましたが、ここまででこのイラストの加工は終了となります。


質問コーナー
イラストを始めてどのくらいですか?
絵を描くことは小学校の頃から好きでした!デジタルを始めたのは中学2年のときからです。
普段使用しているペン・ソフトは何ですか?
ソフトはCLIP STUDIO PAINT PRO。
1. 먹는빵simple water
2. 主線も水彩も厚塗りも一本でやる怠けものブラシ
3. 透明水彩(クリスタ標準搭載)
4. やわ肌ブラシ

1. 먹는빵simple water
2. 主線も水彩も厚塗りも一本でやる怠けものブラシ
3. 透明水彩(クリスタ標準搭載)
4. やわ肌ブラシ

◎その他私がイラストの最終調整で使用しているおすすめのブラシ、素材
(クリスタ限定かも...)
1. キラキラ◯十字(クリスタ標準搭載)

顔の周りに加算発光レイヤーで追加すると視線誘導になる気がしてよく使っています。でも手書きでやってもかわいいと思う。ちっちゃいハートとか。
2. 筆圧感知オーブ(CLIP STUDIO ASSETSよりダウンロード)

イラストの空いてしまったスペースを埋める用。ぼかしをかけると光の表現などにも使えます。
3. キラキラ雪(CLIP STUDIO ASSETSよりダウンロード)

イラストの空きスペースにも置けますが、瞳に入れると手軽にきらきらさせることができて良いです。好きなイラストレーターさんのメイキングから学びました。
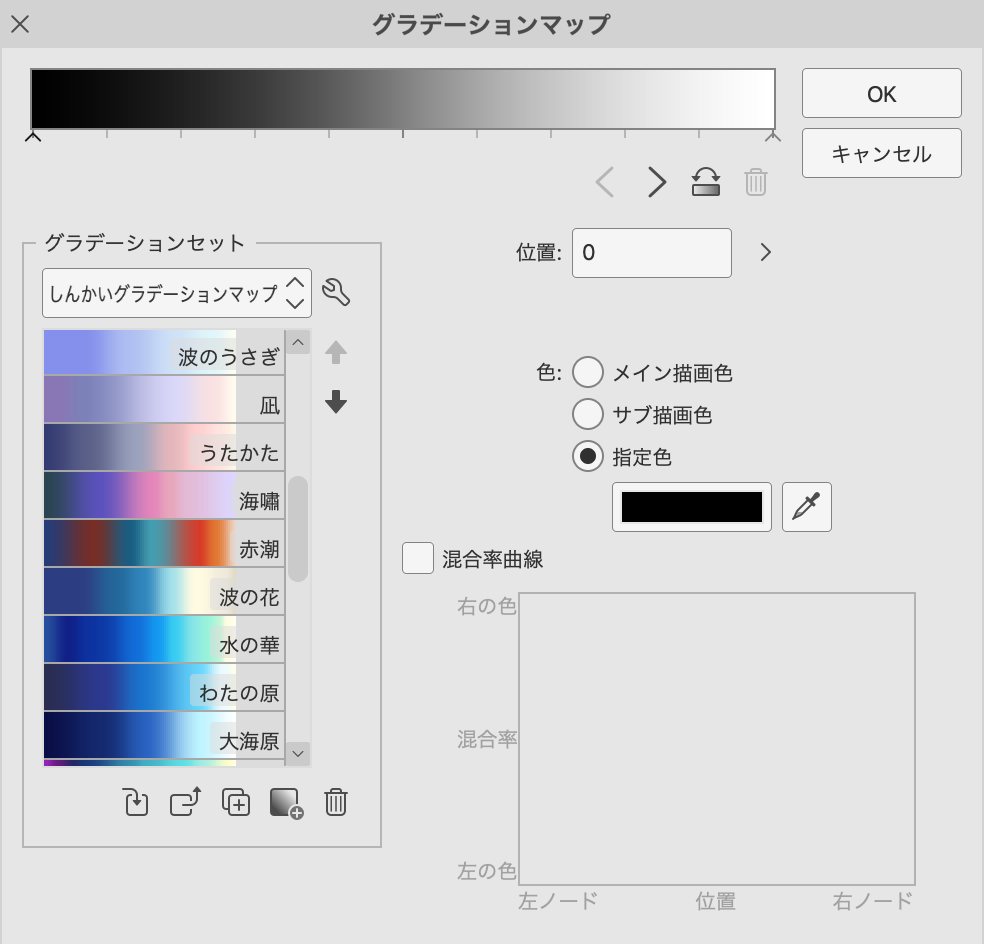
・しんかいグラデーションマップ(CLIP STUDIO ASSETSよりダウンロード)

海をテーマにしたいい感じのグラデーションがセットになっている素材です。
正直先述の加工をちまちまやらなくても、①②③とグラデーションマップだけで結構事足ります。というかもはやグラデーションマップだけでもいい。
クリスタを使用されてる方はグラデーションマップ、一度試してみてください。
一応アイビスにもグラデーションマップ機能はあるようです(ただしプレミアム機能)
一応アイビスにもグラデーションマップ機能はあるようです(ただしプレミアム機能)
イラストを描く上で、どのくらいまで考えてから描き始めますか?(構図、背景のイメージ、絵のストーリーなど)
何も考えないで顔から描き始めることが多いです。
このキャラクターやこのポーズが描きたいと思って描くことも一応ありますが、描いているうちにキャラもポーズも変わったりするので基本行き当たりばったり。
イラストに平均でどのくらい時間がかかりますか?
気分にかなり左右されるのですが、日数的には1週間程度。時間は6時間強とか……?
脱線しつつ描いているので正確な時間は不明です。
脱線しつつ描いているので正確な時間は不明です。
イラストを練習するにあたって何か行っていることはありますか?
特にこれといった練習はしていません。
SNSやイラストの本、メイキングなどを見て行われているコツ・テクニックを取り入れてなんとか成り立たせています。
終わりに
こちらの記事は以上です。
閲覧ありがとうございました!

