
カスタムマップの作り方
最終更新:
haxball
-
view
概要編
海外で開発された、「HaxPuck.com」というブラウザ上でマップを作成するシステムを使って、カスタムマップ作りを紹介したいと思います。
従来までの記述式とは違い、誰でも簡単に作れるのが特徴です。(ただしバグが結構あり、多少戸惑うかもしれません)
本当はイチから説明したいところですがそうなると結構大変ですので、「作りながら」読み進めるスタイルで解説していこうと思います。(具体的な解説等はページ後半に一気にまとめます。本格派なら、後半から読むのも手です)
従来までの記述式とは違い、誰でも簡単に作れるのが特徴です。(ただしバグが結構あり、多少戸惑うかもしれません)
本当はイチから説明したいところですがそうなると結構大変ですので、「作りながら」読み進めるスタイルで解説していこうと思います。(具体的な解説等はページ後半に一気にまとめます。本格派なら、後半から読むのも手です)
チュートリアル編
ここでは、とりあえずマップ作りの一通りの流れを知ってもらう事を目的にしています。
訳も分からずとりあえず、流れに沿ってやってみてください。
完成するマップは「Classic」みたいな感じです。
まずはHaxPuck.comへアクセスしましょう。
訳も分からずとりあえず、流れに沿ってやってみてください。
完成するマップは「Classic」みたいな感じです。
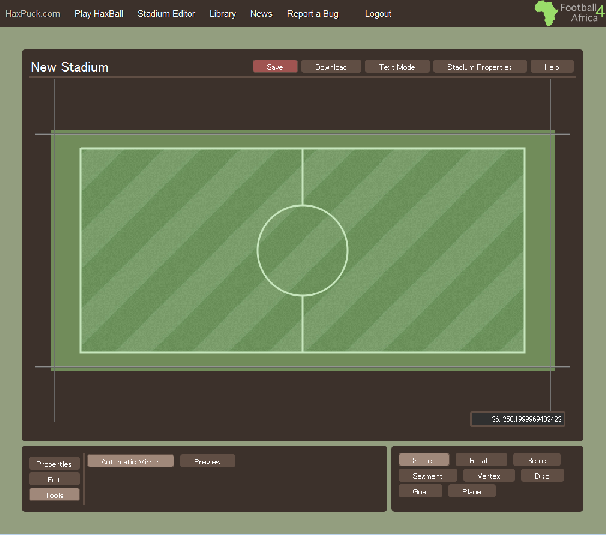
まずはHaxPuck.comへアクセスしましょう。
ここで、エラーメッセージが表示された場合はブラウザーを変更しましょう。(IEは非対応)

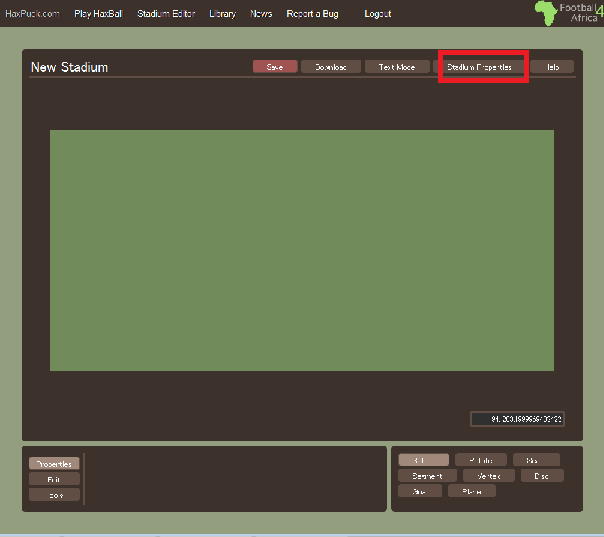
上の画像のようにまずは、Stadium Propertiesをクリックします。
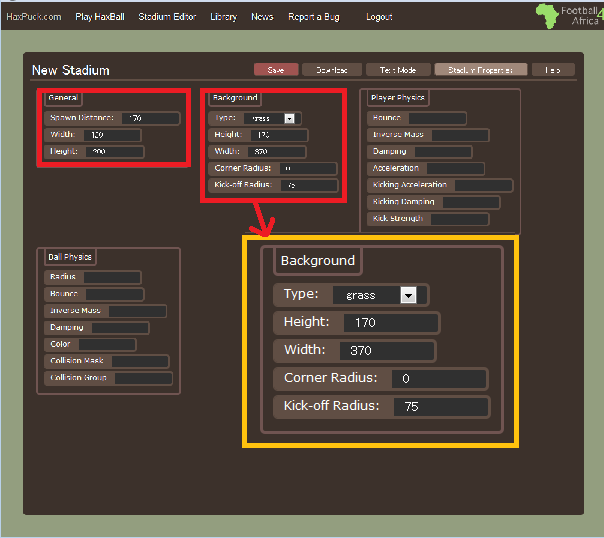
GeneralとBackgroundに目を付けてください。
Generalの方には既に値が入力されています。上から、170、420、200って感じです。
Backgroundの方にTypeをgrassに設定し、上から順番に170、370、0、75と入力してください。
GeneralとBackgroundに目を付けてください。
Generalの方には既に値が入力されています。上から、170、420、200って感じです。
Backgroundの方にTypeをgrassに設定し、上から順番に170、370、0、75と入力してください。

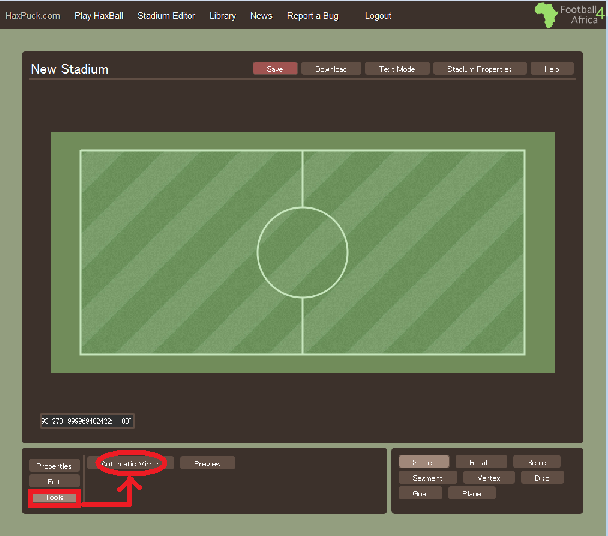
このように入力したら、もう一度Stadium Propertiesをクリックしましょう。
元の画面に戻ります。背景が出来上がっていれば成功です。
元の画面に戻ります。背景が出来上がっていれば成功です。

画面左下のToolsをクリックし、Automatic Mirrorをクリック。

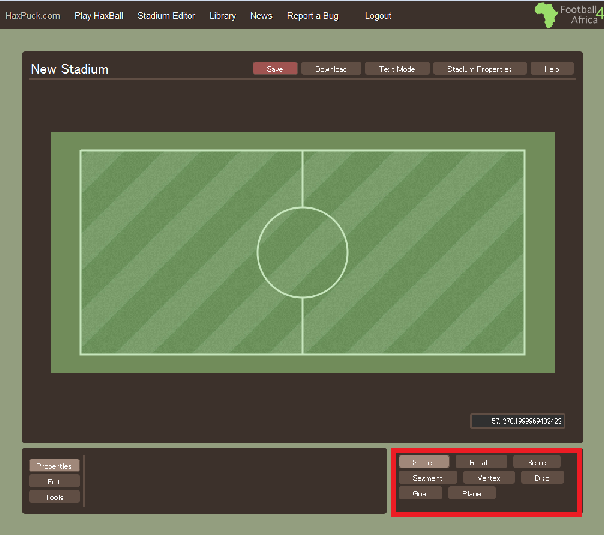
次は画面右下に注目しましょう。Planeをクリックします。
マップの背景へマウスを持っていくと、何やら長細い線がマウスに沿って現れます。
クリックで配置できるので、次の画像のように置いてください。(結構テキトウでいいですよ。)
マップの背景へマウスを持っていくと、何やら長細い線がマウスに沿って現れます。
クリックで配置できるので、次の画像のように置いてください。(結構テキトウでいいですよ。)

Automatic Mirrorを使っているので、2回のクリックで左右対称に線が引けたと思います。
(画像だと線が見えにくいかもしれません)
次はゴールを作っていきたいので、まずはゴールポストから作りましょう。
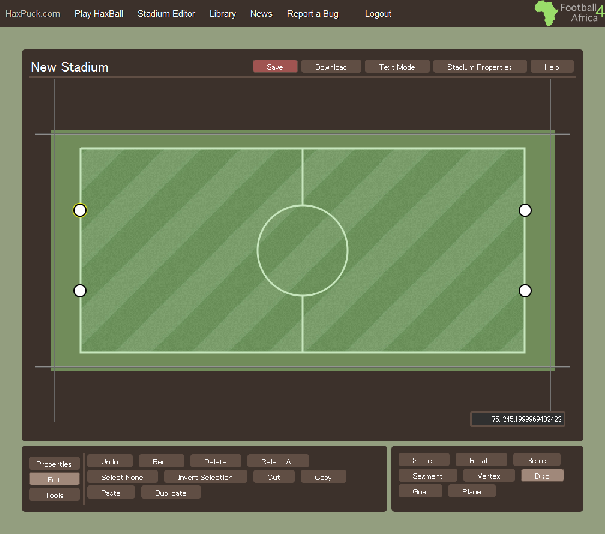
画面右下よりDiscを選択し、背景に合わせるようにライン上をワンクリックしましょう。
すると、一気に4つゴールポストが作成されます。(Automatic Mirrorの力です。
ミスった場合はEditをクリックしてUndoをクリックするとひとつ戻せます。
(画像だと線が見えにくいかもしれません)
次はゴールを作っていきたいので、まずはゴールポストから作りましょう。
画面右下よりDiscを選択し、背景に合わせるようにライン上をワンクリックしましょう。
すると、一気に4つゴールポストが作成されます。(Automatic Mirrorの力です。
ミスった場合はEditをクリックしてUndoをクリックするとひとつ戻せます。

こうなります。
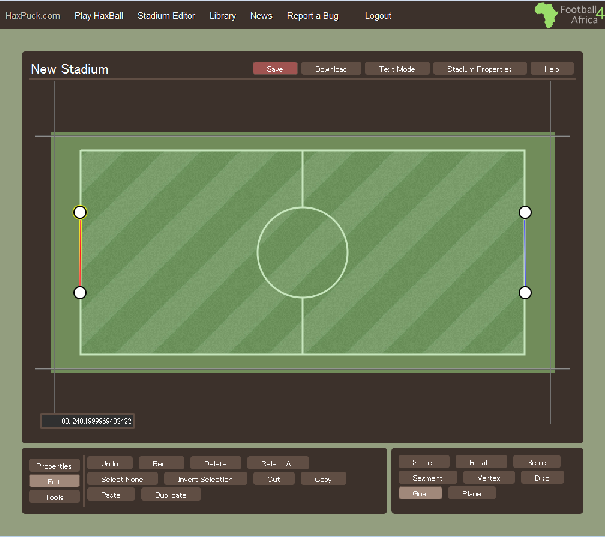
そして、またまた右下から今度はGoalを選択。背景に合わせてクリックアンドドラッグで線を引いていきます。すると、(Automatic Mirrorの力で)赤線と青線が左右対称に出来上がったと思います。
そして、またまた右下から今度はGoalを選択。背景に合わせてクリックアンドドラッグで線を引いていきます。すると、(Automatic Mirrorの力で)赤線と青線が左右対称に出来上がったと思います。

ゴールネットはおいといて、次は背景に沿って壁(当たり判定)を作っていきます。
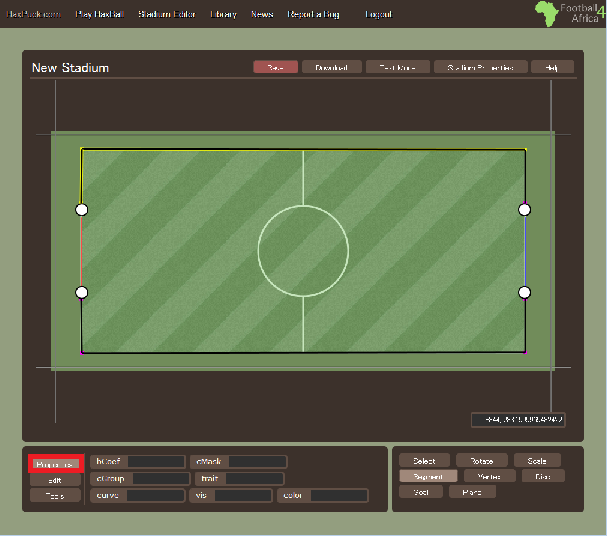
右下からSegmentを選択し、背景の白線に沿ってクリックアンドドラッグで黒線を引いていきます。
これもAutomatic Mirrorのおかげで、2回引けば下の画像のようになります。
右下からSegmentを選択し、背景の白線に沿ってクリックアンドドラッグで黒線を引いていきます。
これもAutomatic Mirrorのおかげで、2回引けば下の画像のようになります。

次にPropertiesを選択しといてください。
右下よりSelectを選びSHIFTを押しながら先程作った、黒い線6か所を全部クリックしてください。
6か所とも黄色くピックアップされたら成功です。
右下よりSelectを選びSHIFTを押しながら先程作った、黒い線6か所を全部クリックしてください。
6か所とも黄色くピックアップされたら成功です。

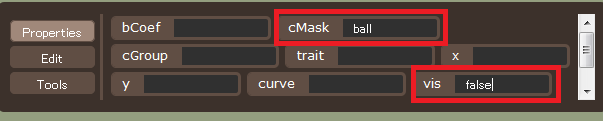
そしたら、左下の方で先程Propertiesを選択していたので上のような入力欄が表示されてるはずなので、cMaskにball、visにfalseと入力してください。(ボールのみが通過出来ない、見えない壁に変更したって感じです)
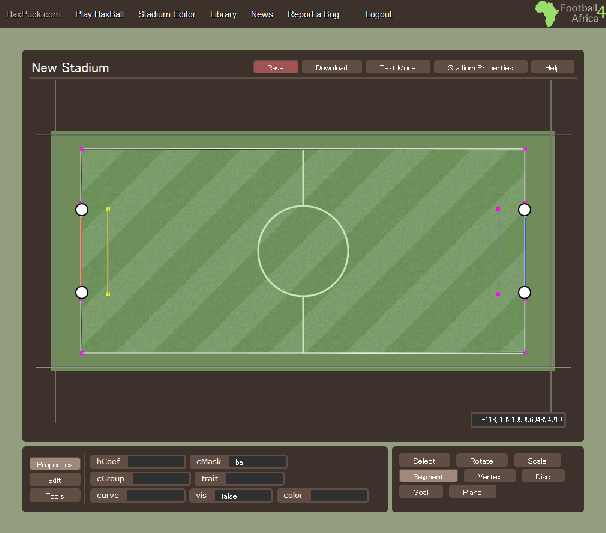
いよいよゴールネットを作っていきます。
ゴールネットはボールのみが通過出来ないけど見える壁です。
もう一度Segmentを選択し、図のように黒線を引いてください。
(後で、黒線をずらして上手くゴールネットになるようにします)
いよいよゴールネットを作っていきます。
ゴールネットはボールのみが通過出来ないけど見える壁です。
もう一度Segmentを選択し、図のように黒線を引いてください。
(後で、黒線をずらして上手くゴールネットになるようにします)

さっきの設定を引き継いでいるので、透明な線になってしまっています。
なので、まずはSelectでSHIFTを押したまま引いたばかりの(ゴールネットになる予定の線)を選択して、Propertiesからvisをtrueに変更してください。
両方とも黒線に変更できたらOKです。
そしたらまたSelectを選択し、黒線の中央にカーソルを置き、クリックしたままドラッグしてください。黒線が曲がると思います。
まぁ大体同じような形に2つとも変形しちゃってください。
なので、まずはSelectでSHIFTを押したまま引いたばかりの(ゴールネットになる予定の線)を選択して、Propertiesからvisをtrueに変更してください。
両方とも黒線に変更できたらOKです。
そしたらまたSelectを選択し、黒線の中央にカーソルを置き、クリックしたままドラッグしてください。黒線が曲がると思います。
まぁ大体同じような形に2つとも変形しちゃってください。

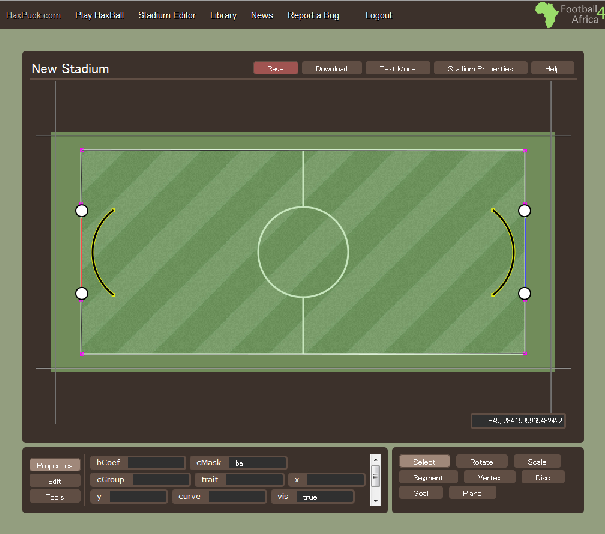
こんな感じにできましたか?
次はいよいよ、この黒線を移動させてゴールネットのようにしてあげます。
ゴールネット2つを選択した状態で、右下よりScaleを選択。
画面の適当なところをクリックしたままドラッグしてみてください。
(上下方向と左右方向で上手く大きさを調節しながら重なるようにしてください。)
次はいよいよ、この黒線を移動させてゴールネットのようにしてあげます。
ゴールネット2つを選択した状態で、右下よりScaleを選択。
画面の適当なところをクリックしたままドラッグしてみてください。
(上下方向と左右方向で上手く大きさを調節しながら重なるようにしてください。)

キックオフの時、赤と青チームには見えない壁がありますよね。あれを作ります。
まずは、中央を半分に分ける直線を作ります。Segmentを選択し、線を引きます。
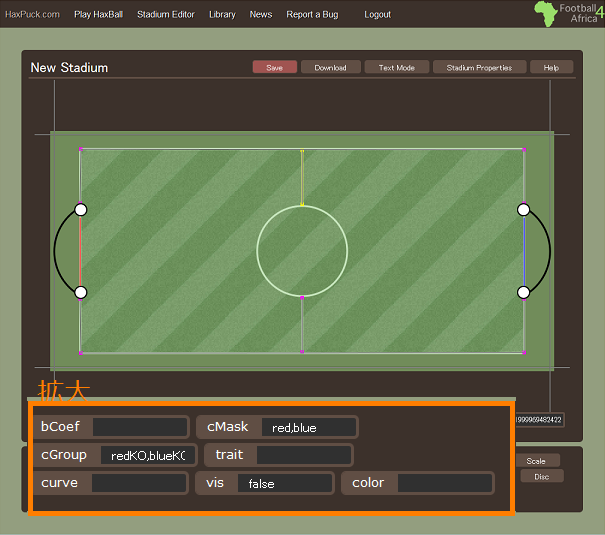
Selectで2つを選択した状態で、Propertiesから値を図のように書き換えます。
cMaskにred,blue、cGroupにredKO,blueKO、visをfalse
まずは、中央を半分に分ける直線を作ります。Segmentを選択し、線を引きます。
Selectで2つを選択した状態で、Propertiesから値を図のように書き換えます。
cMaskにred,blue、cGroupにredKO,blueKO、visをfalse

(画像だと2つ選択されてないんですが、2つ選択された状態が正しいですスイマセン)
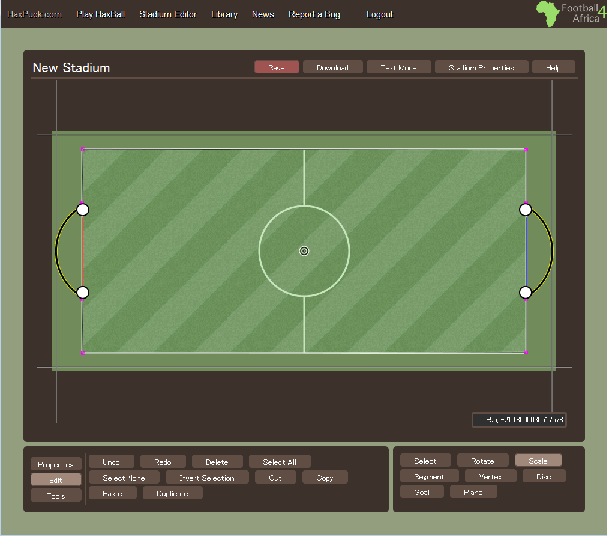
いよいよセンターサークルです。
と、その前にToolsからAutomatic Mirrorを解除してください。
今までと同様にSegmentからセンターサークルの上と下を横断する直線を引いてください。(ダブルように2本引いてください)
次にSelectで曲線に変形します。センターサークルの左半円と右半円が出来たと思います。
それぞれ先ほどの設定を引き継いでいますが、最後にちょこっとテコ入れして終わりです。
まず左半円のcGroupをblueKO(redKOを消す)、右半円のcGroupをredKO(blueKOを消す)に変更してください。
と、その前にToolsからAutomatic Mirrorを解除してください。
今までと同様にSegmentからセンターサークルの上と下を横断する直線を引いてください。(ダブルように2本引いてください)
次にSelectで曲線に変形します。センターサークルの左半円と右半円が出来たと思います。
それぞれ先ほどの設定を引き継いでいますが、最後にちょこっとテコ入れして終わりです。
まず左半円のcGroupをblueKO(redKOを消す)、右半円のcGroupをredKO(blueKOを消す)に変更してください。
そして、最後・・実は途中の工程ですべきコトだったんですがうっかりしてました・・
ホントスイマセンm(__)m
ゴールポストを動かないように固定します。
まずゴールポストを4つとも選択し、PropertiesでinvMassの項目に"0"を追加してください。
これで終わりです。
Downloadより落としてください。
ホントスイマセンm(__)m
ゴールポストを動かないように固定します。
まずゴールポストを4つとも選択し、PropertiesでinvMassの項目に"0"を追加してください。
これで終わりです。
Downloadより落としてください。
解説編
「HaxPuck.com」の解説をそのまま和訳しました。
時間があればもっとわかりやすくまとめますが、とりあえず拙い日本語ですが・・一応
時間があればもっとわかりやすくまとめますが、とりあえず拙い日本語ですが・・一応
AtnNn's Haxball Stadium Editor
ソースコード:
ハックスパックソースはgithubで利用可能
ハックスパックソースはgithubで利用可能
概要:
これは2012-02-02バージョン
これは2012-02-02バージョン
セーブ:
マップの保存にはログインする必要がある
マップの保存にはログインする必要がある
- "Save"ボタンでプライベートライブラリーに保存される
- "Download"ボタンは自分のコンピュータにダウンロードさせる。
ツール:
括弧内の数字はショートカットキーを示している。各タイプの最大オブジェクト数は255。
括弧内の数字はショートカットキーを示している。各タイプの最大オブジェクト数は255。
- "Select(1)"
・クリックでオブジェを選択 ・シフトクリックで複数オブジェを選択 ・クリックアンドドラッグで複数オブジェを選択 ・セグ上でクリックアンドドラッグで、オブジェを曲げる ・選択されたオブジェ上でクリックアンドドラッグでオブジェを移動 -セグを動かすため、それを最初のクリックで選択し、そしてバクスをドラッグしよう。
- "Rotate(2)"
・クリックで回転の中心を決定 ・クリックアンドドラッグで選択されたオブジェを回転
- "Scale(3)"
・クリックで変形の中心を決定 ・クリックアンドドラッグで選択されたオブジェを拡大縮小や反転 -オブジェのいくつかのタイプは上手く変形が出来ない。ディスクや曲がったセグは、垂直や水平方向に変形する時に楕円形になるのだが、 HaxBallは楕円形をサポートしていない。よって、楕円形に変形しても強制的に円形に変形される。 ・変形されたディスクは楕円形の代わりにそれと同面積の円へと変換される。 ・曲がったセグは同じ角度で変形する。 ・セグ、バクス、プレーン、ゴールの拡大縮小は完璧である。
- "Segment(4)"
-セグは2つのバクスを繋げる。そうすると、”壁”や”装飾”として使える。 ・クリックアンドドラッグでセグを作成 ・既存のバクスをクリックでそれらを結ぶ(←機能してない?)
- "Vertex(5)"
-バクスとはマップ上に特殊な性質を持つことが出来る「点」のこと。 ・クリックで新しいバクスを作成
- "Disc(6)"
-ディスクはボールやプレイヤーとは別に動く事ができる唯一のオブジェ。 ・クリックで通常サイズのディスクを作成 ・クリックアンドドラッグで自由なサイズのディスクを作成
- "Goal(7)"
-ボールがゴール線を通過する時、得点となる。 ・クリックアンドドラッグでゴールを作成 ・マップの左側に作成すると赤ゴール、右側に作成すると青ゴールになる。
- "Plane(8)"
-プレーンは無限の長さを持つ見えない壁のことである。 ・クリックでプレーンを作成。プレーンはマップのセンターに使われる。
プロパティエディター:
- オブジェが選択されるとき、画面左下のプロパティタブに表示される
- プロパティの一部が書き換えると、選択されたオブジェに適用される。
- 新しいオブジェを作成すると、その設定がそのまま適用される。
プロパティ一覧:
- "speed"-ディスクの初速度。デフォルトは"0,0"
- "bCoef"-オブジェがどの程度跳ね返るか。通常は"0~1"の間で設定する。0以下や1以上の値は注意して使用しなくてはならない。
壁の基本値は"1"である。ゴールネットの基本値は"0,1"である。
- "cMask"-オブジェとの衝突するグループのことである。ボールやプレイヤーは"ball"や"red"や"bule"や"wall"のようなcMaskを持つ。
例えば赤側のキックオフの間、全てのプレイヤーは"redKO"というcMaskが加わっている。反対に青側のキックオフの間は、 "blueKO"というcMaskを持つ。
- "cGroup"-オブジェが所属しているグループのことである。
・"ball"-ボールのこと ・"red"-赤側プレイヤー ・"blue"-青側プレイヤー ・"wall"-壁 ・"redKO"-赤側がキックオフする為のバリア。 ・"blueKO"-青側がキックオフする為のバリア。 ・"all"-上記のすべて
- "Trait"-多くのオブジェクトに共通する名前を付けたひとつのセットのことを言う
- "x"-水平方向の座標
- "y"-垂直方向の座標
- "curve"-セグを曲げる角度。-340~340度まで設定できる。
- "vis"-"true"か"false"を入力。オブジェを可視化するかどうか。
- "color"-セグやディスクの色。6文字の16進数で指定する。(カラーコード表でぐぐるとよろしい)
- "normal"-プレーンに直面している方向(?)
- "dist"-マップ中央からのプレーンの距離
- "radius"-ディスクの半径
- "invMass"-ディスクの逆質量。例えば、"0"はディスクは動かない事を意味する。高ければ高いほど、ディスクは軽くなる。
0以下の値も可能ではあるが、注意して使わなければならない。ディスクのデフォルトは"1"である。
- "pos"-ディスクの中心のx座標やy座標
- "p0"-ゴール線の端の座標
- "p1"-ゴール線のもう一方の端の座標
- "team"-"blue"か"red"を入力。redならば赤ゴール、blueならば青ゴール。
- "damping"-ディスクの減速率。"1"は減速しない事を意味する。デフォルト値は"0,99"
編集ショートカット機能:
- "Undo"-作業をひとつ戻す。(Z or U)
- "Redo"-ひとつ戻すを取り止める(R)
- "Delete"-選択オブジェクトの削除(Delete)
- "Select All"-全体選択(A)
- "Select None"-全体解除(未定)
- "Invert Selection"-選択を反転する(未定
- "Cut"-切り取り(X)
- "Copy"-コピー(C)
- "Paste"-ペースト(V)
- "Duplicate"-複製(D)
Tools:
- "Automatic Mirror"-左右対称のマップを作るために、ほとんどの編集が水平垂直に対称化される。
- "Preview Mode"-プレビューする。(不可視のオブジェはもちろん見えなくなる)
キーボードショーカットについて:
いくつかのブラウザプラグインはキーボードショートカットに対応していません
いくつかのブラウザプラグインはキーボードショートカットに対応していません
Stadium Properties:
括弧内の数値はデフォルト値
括弧内の数値はデフォルト値
- "Spawn Distance"-スタート時のプレイヤーが中央からどの程度離れた位置に配置されるか。
- "Height","Width"-マップのハーフサイズを指定。(中央が座標(0,0))
- "Background"
・"Type"-"grass"か"hockey"から選択。マップスタイルを決定 ・"Width","Height"-背景のハーフサイズを指定。(中央が座標(0,0) ・"Border Radius" ・"Kick-off Radius"
- "Player Physics"
・Bounce(0.5),Inverse Mass(0.5),Damping(0.96)-プレイヤー通常状態の値 ・Acceleration(0.1)-プレイヤー通常移動時のスピード ・Kicking Acceleration(0.07)-プレイヤー、キック体勢時のスピード ・Kicking Damping(0.96)-キックする間の跳ね返り値 ・Kick Strength(5)-キック力
- "Ball Physics"
・Radius(10),Bounce(0.5),Inverse Mass(1),Damping(0.99),Color(FFFFFF),Collision Mask(all),Collision Group(ball) -ボールのプロパティ
ハックスパックの動作環境:
このエディターはGoogleクロームを始めとする、新しめのブラウザーで動作します。
このエディターはGoogleクロームを始めとする、新しめのブラウザーで動作します。
javascript plugin Error : このプラグインで利用できない命令または文字列が入っています。



