Paint.NET公式ページ→Paint.NET
Paint.NETは最新版にアップデートしてしまうとオリカに文字を書き入れる際に
文字が以前より若干薄くなってしまうので最新版へのアップデートはしない方がいいかと思います
個人的にはV3.36が一番使いやすい気がするので
新たにインストールする方や最新版にアップデートしてしまった方はV3.36をインストールすることをオススメします
文字が以前より若干薄くなってしまうので最新版へのアップデートはしない方がいいかと思います
個人的にはV3.36が一番使いやすい気がするので
新たにインストールする方や最新版にアップデートしてしまった方はV3.36をインストールすることをオススメします
※全ての画像はこのページの一番下に添付ファイルという形で置いてあります
画像の番号と文章の見出しの番号は対応しているので、画像が見づらいという方はそちらからどうぞ
画像内に文章を書き込んでいるのでぜひ見てみてください^^
画像の番号と文章の見出しの番号は対応しているので、画像が見づらいという方はそちらからどうぞ
画像内に文章を書き込んでいるのでぜひ見てみてください^^
①
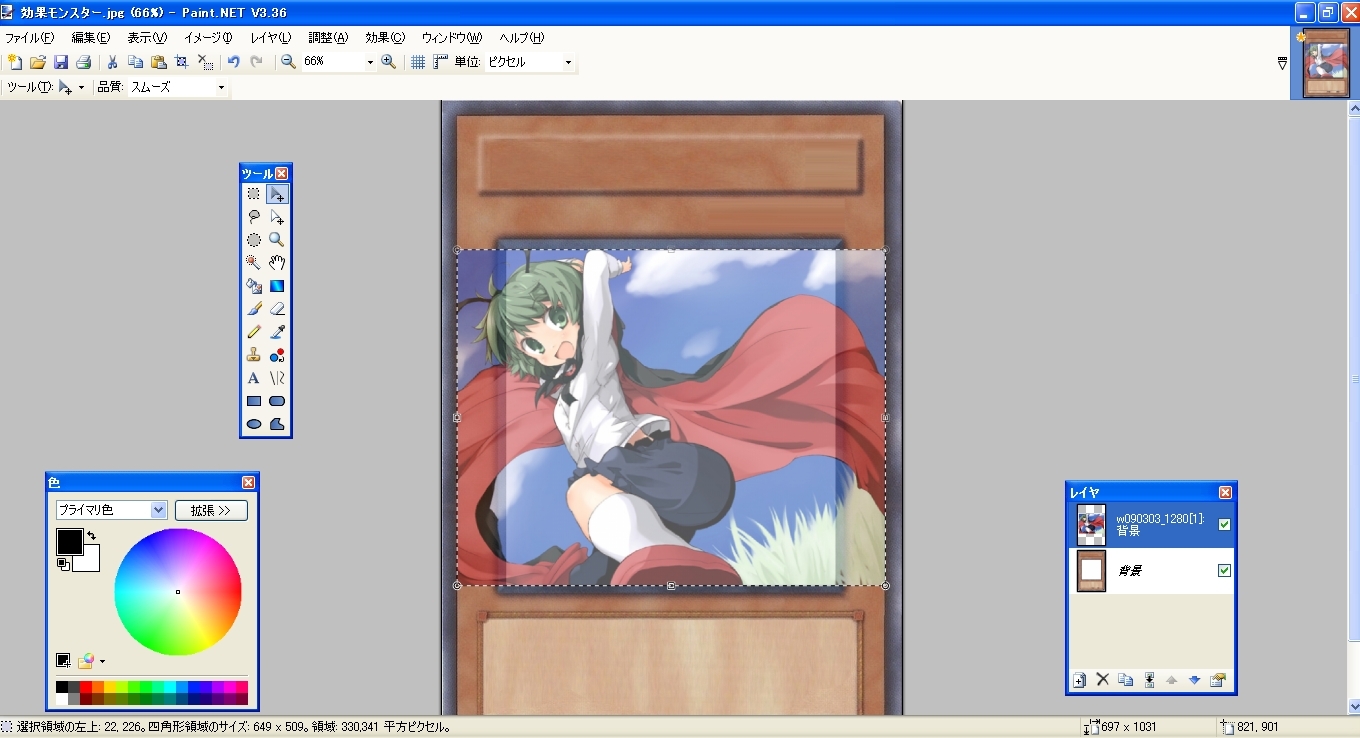
Paint.NETで枠の素材を開き、別のレイヤーでオリカに使用する絵を開きます
絵を開いたらそのレイヤーの不透明度を下げ、適宜絵の位置を移動させましょう
Paint.NETで枠の素材を開き、別のレイヤーでオリカに使用する絵を開きます
絵を開いたらそのレイヤーの不透明度を下げ、適宜絵の位置を移動させましょう
尚、今回使用する画像については加工や転載が許可されているものを使用しています
画像の使用に関しては著作権のページをご覧下さい
画像の使用に関しては著作権のページをご覧下さい
今回使用させていただいた画像の掲載元→[神楽丼様>http://www8.plala.or.jp/denpa/indexdon.html]]

②
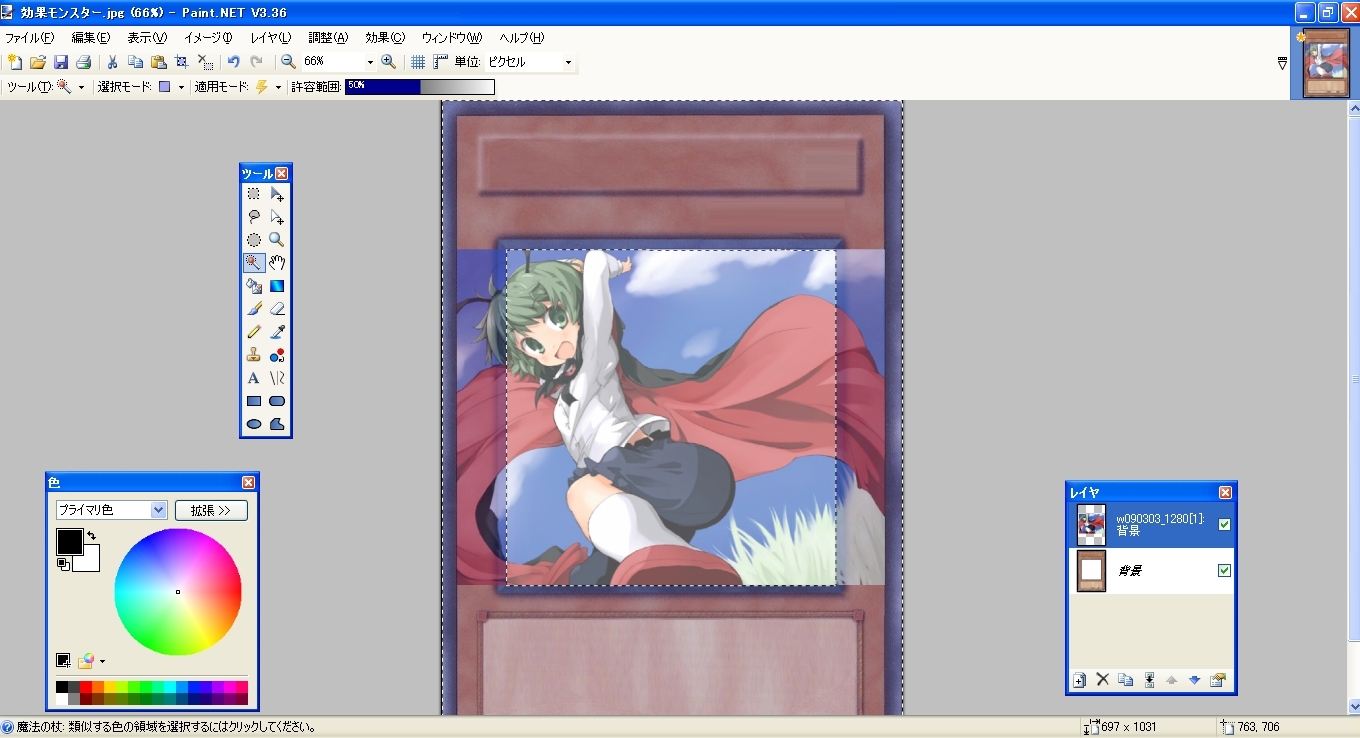
まず、レイヤーを枠の素材の方のレイヤーを選択しましょう
そうしたらツールの魔法の杖を選択
この時、許容範囲は20~30%位だといいかもしれません(画像では50%になってますが気にしないで下さい)
そうしたら絵が入る部分(白い部分)の中でクリックしましょう
そうすることで絵が入る部分だけが選択されると思います
まず、レイヤーを枠の素材の方のレイヤーを選択しましょう
そうしたらツールの魔法の杖を選択
この時、許容範囲は20~30%位だといいかもしれません(画像では50%になってますが気にしないで下さい)
そうしたら絵が入る部分(白い部分)の中でクリックしましょう
そうすることで絵が入る部分だけが選択されると思います
手順に関しては画像内で①や②などの数字を使って表してあるので参考にしてみてください

③
左上のタブから
編集→範囲の切り替え
を行いましょう
こうすることで、先ほど選択した部分以外の部分が選択されます
左上のタブから
編集→範囲の切り替え
を行いましょう
こうすることで、先ほど選択した部分以外の部分が選択されます

④
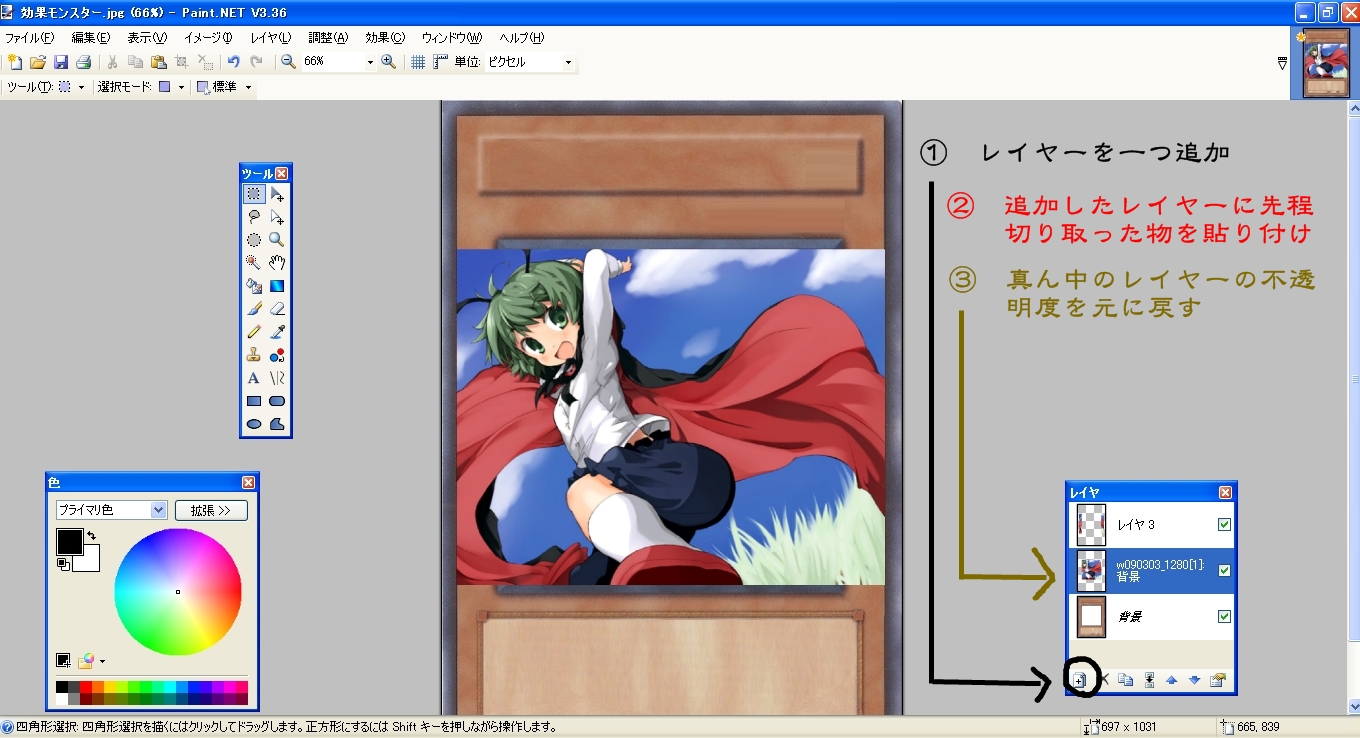
レイヤーを一つ追加しましょう
そうしたら追加したレイヤーに先ほど切り取ったものを貼り付け
最後に、真ん中のレイヤーの不透明度を元に戻しましょう
レイヤーを一つ追加しましょう
そうしたら追加したレイヤーに先ほど切り取ったものを貼り付け
最後に、真ん中のレイヤーの不透明度を元に戻しましょう
一見①の画像と何も変わっていないように見えますが、
真ん中のレイヤーは枠の素材の絵の部分だけ
一番上のレイヤーは枠の素材の絵の部分以外の部分だけ
というように、一つの絵が2つのレイヤーに分断された状態になっています
真ん中のレイヤーは枠の素材の絵の部分だけ
一番上のレイヤーは枠の素材の絵の部分以外の部分だけ
というように、一つの絵が2つのレイヤーに分断された状態になっています

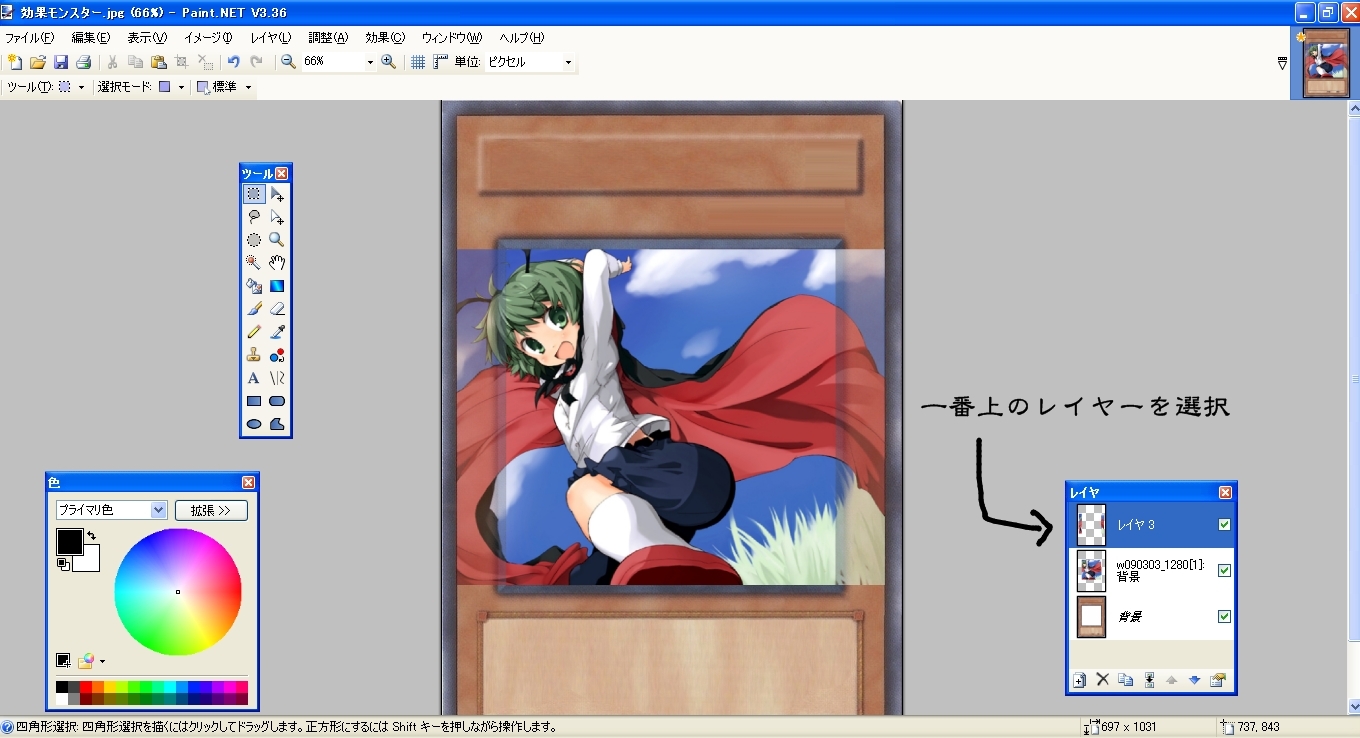
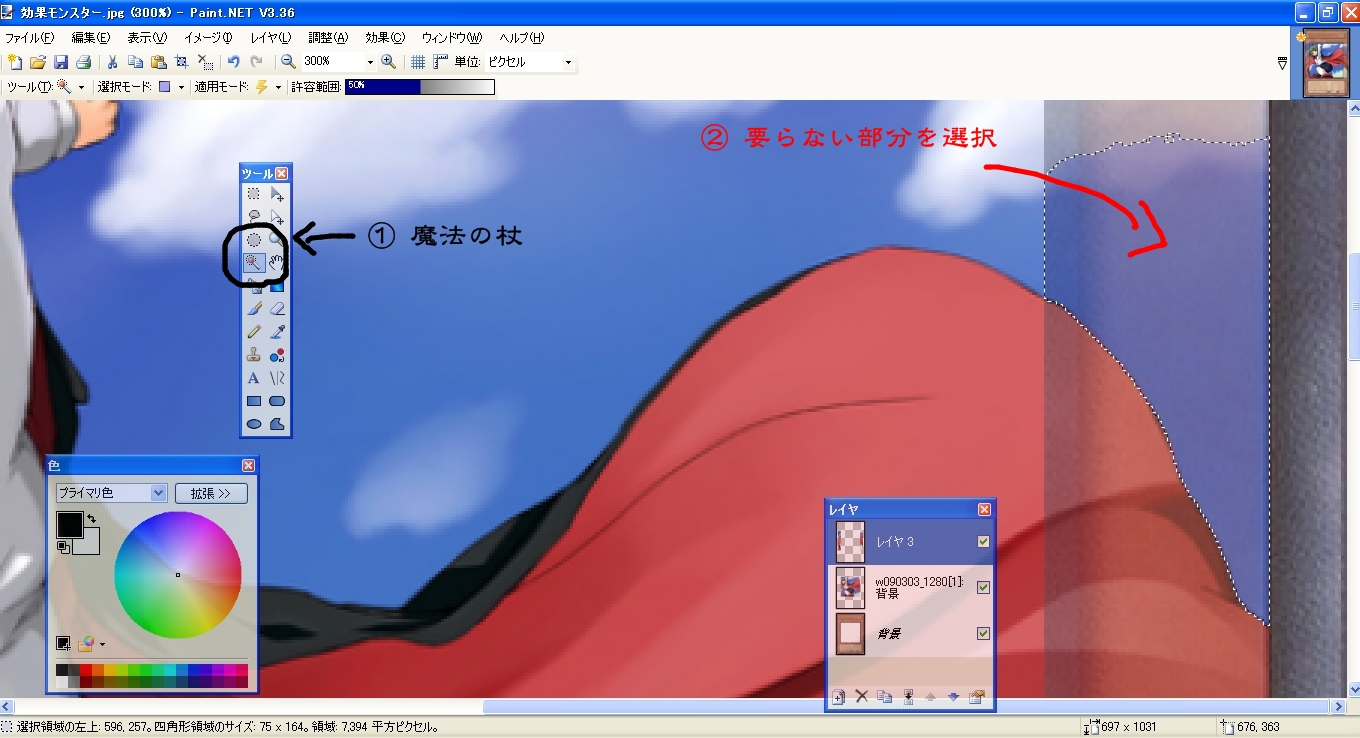
⑤
一番上のレイヤーを選択します
選択したらこのレイヤーの不透明度を下げ、枠の素材が見えるようにしましょう
一番上のレイヤーを選択します
選択したらこのレイヤーの不透明度を下げ、枠の素材が見えるようにしましょう

⑥
魔法の杖を使って要らない部分を選択しましょう
この時、許容範囲を調節することで選択される範囲を微調整することができます
魔法の杖を使って要らない部分を選択しましょう
この時、許容範囲を調節することで選択される範囲を微調整することができます

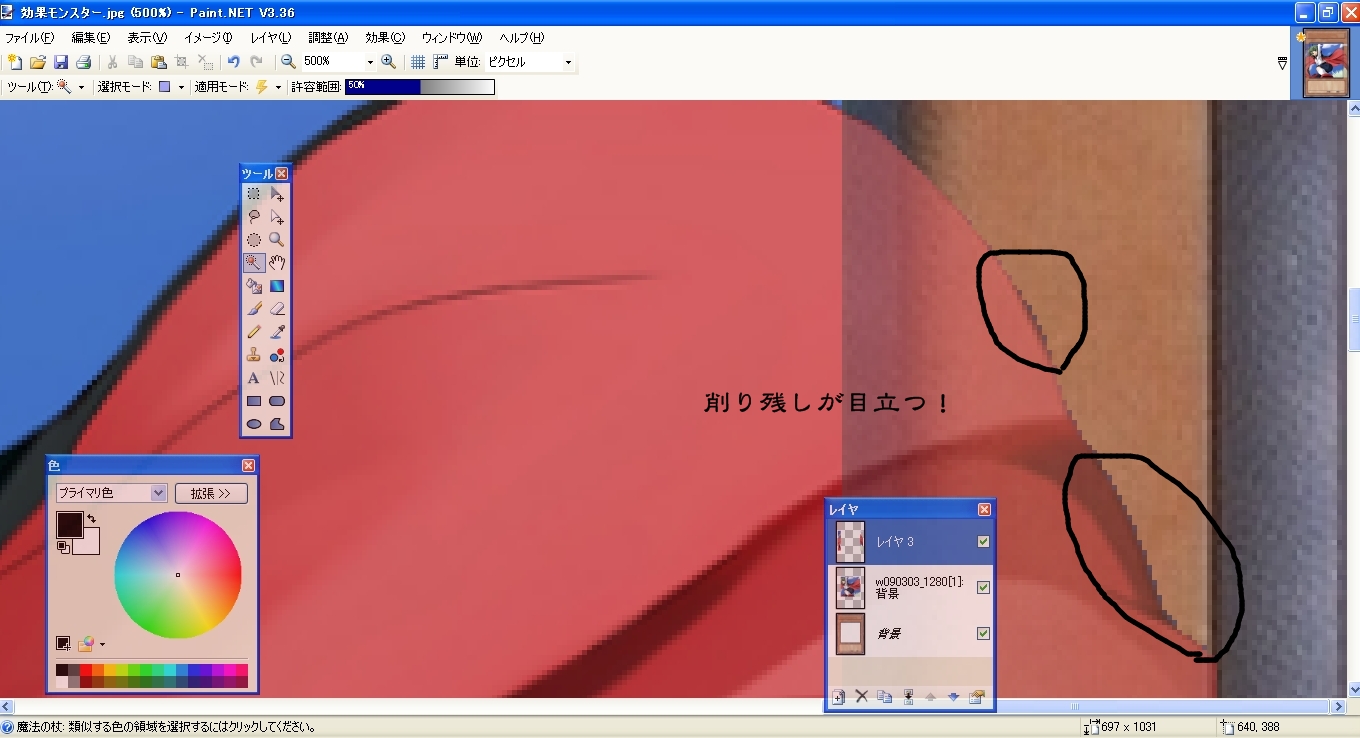
⑦
「なんだ、これなら枠出しなんて簡単じゃん」
そう思ってた時期が僕にもありました←
「なんだ、これなら枠出しなんて簡単じゃん」
そう思ってた時期が僕にもありました←
確かに魔法の杖ツールを使用れば、簡単に要らない部分をカットすることが出来ます
しかし、それが出来るのはあくまで境界線がはっきりしている絵だけです
そういった絵というのは極まれで、ほとんどの絵の場合魔法の杖だけでは満足にカットすることは出来ません
しかし、それが出来るのはあくまで境界線がはっきりしている絵だけです
そういった絵というのは極まれで、ほとんどの絵の場合魔法の杖だけでは満足にカットすることは出来ません
下の画像のようにカットのされ方が荒く、見栄えが悪くなってしまいます

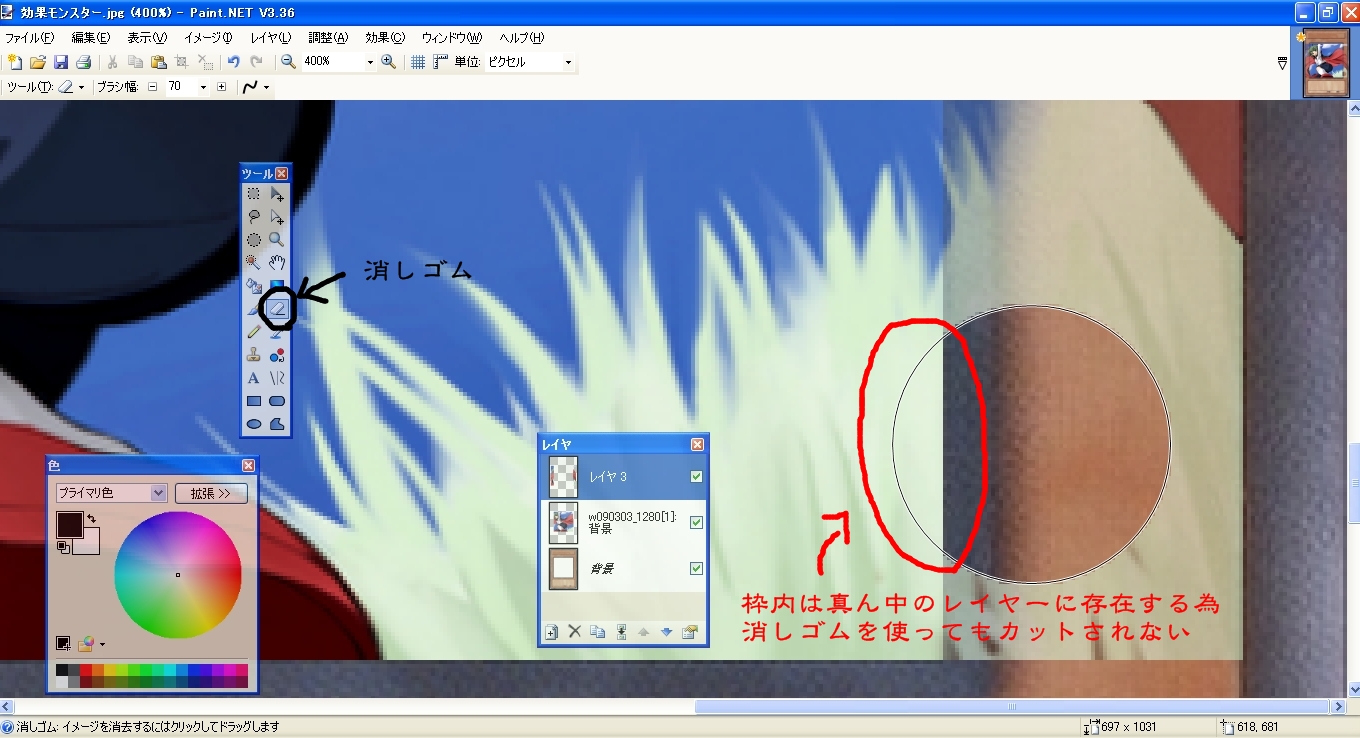
⑧
細かい部分のカットに関しては、やはり消しゴムを使って地道にカットしていくしかないです
面倒ですがここでオリカの見栄えの良さが大きく変わってくるので気合入れましょう!
細かい部分のカットに関しては、やはり消しゴムを使って地道にカットしていくしかないです
面倒ですがここでオリカの見栄えの良さが大きく変わってくるので気合入れましょう!
オススメは、魔法の杖で大雑把にカットしてから削り残った部分を消しゴムで細かく削っていくって形です

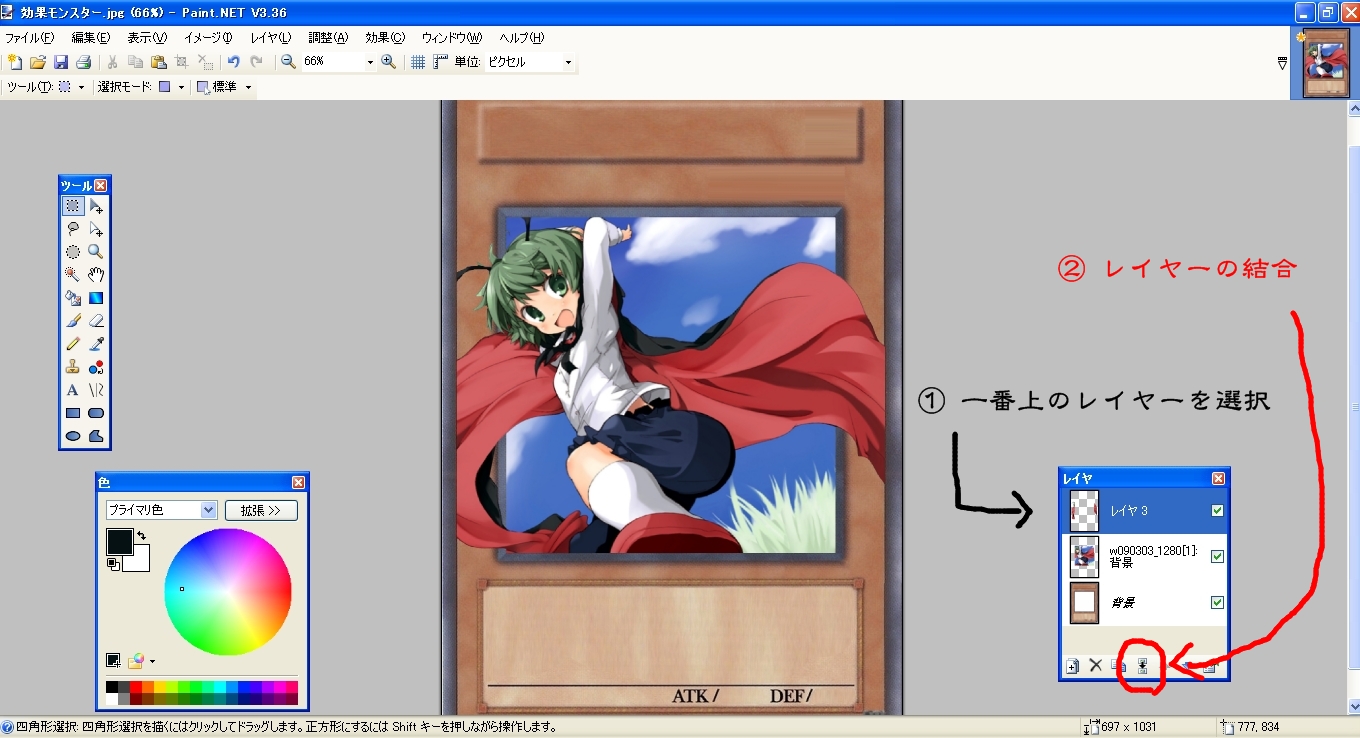
⑨
カットをするとこのようになります
後はレイヤーを一つに結合して完成
カットをするとこのようになります
後はレイヤーを一つに結合して完成
…といきたい所ですが、さらに見栄えをよくする為に枠出しした部分に影をつけていきましょう
影には立体感を出すだけでなく、カットした部分の荒さをごまかす効果もあります^^
影には立体感を出すだけでなく、カットした部分の荒さをごまかす効果もあります^^
ひとまず上の2つのレイヤーを結合しましょう

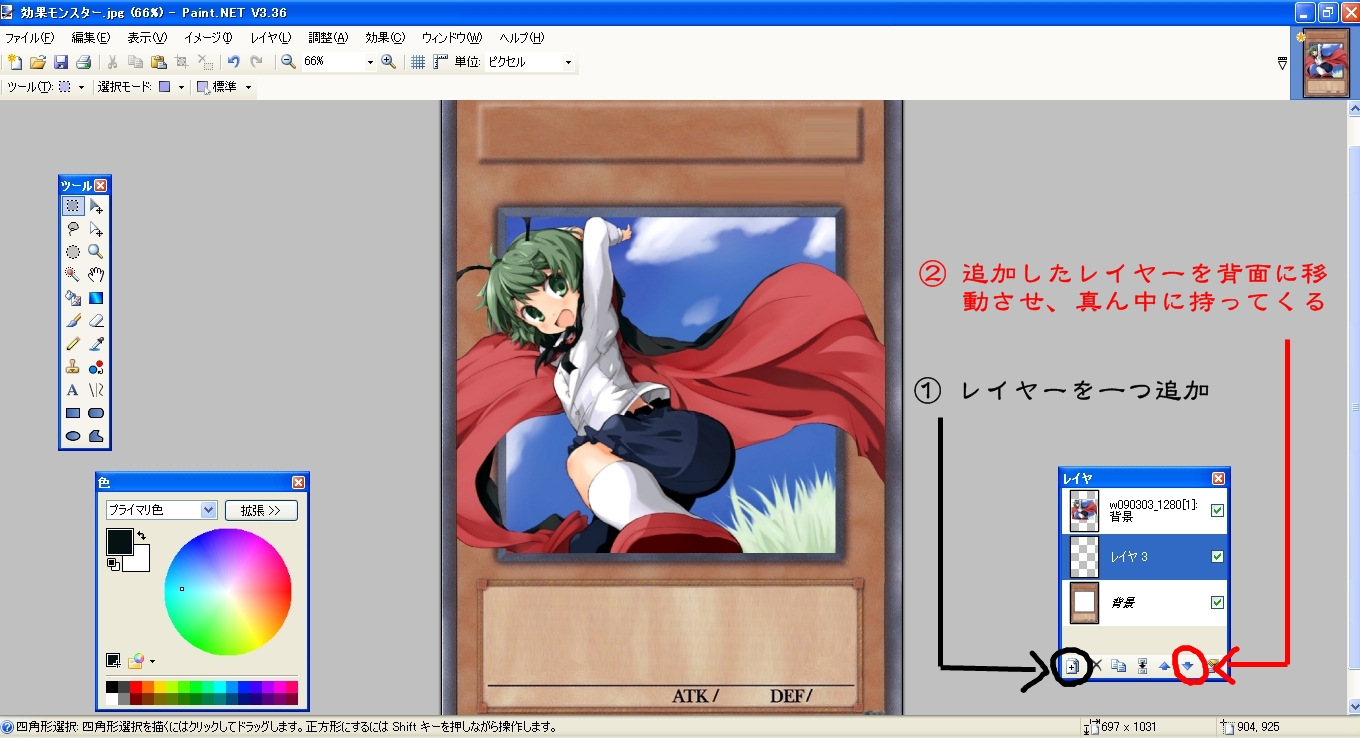
⑩
レイヤーを一つ追加し、そのレイヤーを背面に移動させ真ん中に持ってきましょう
レイヤーを一つ追加し、そのレイヤーを背面に移動させ真ん中に持ってきましょう

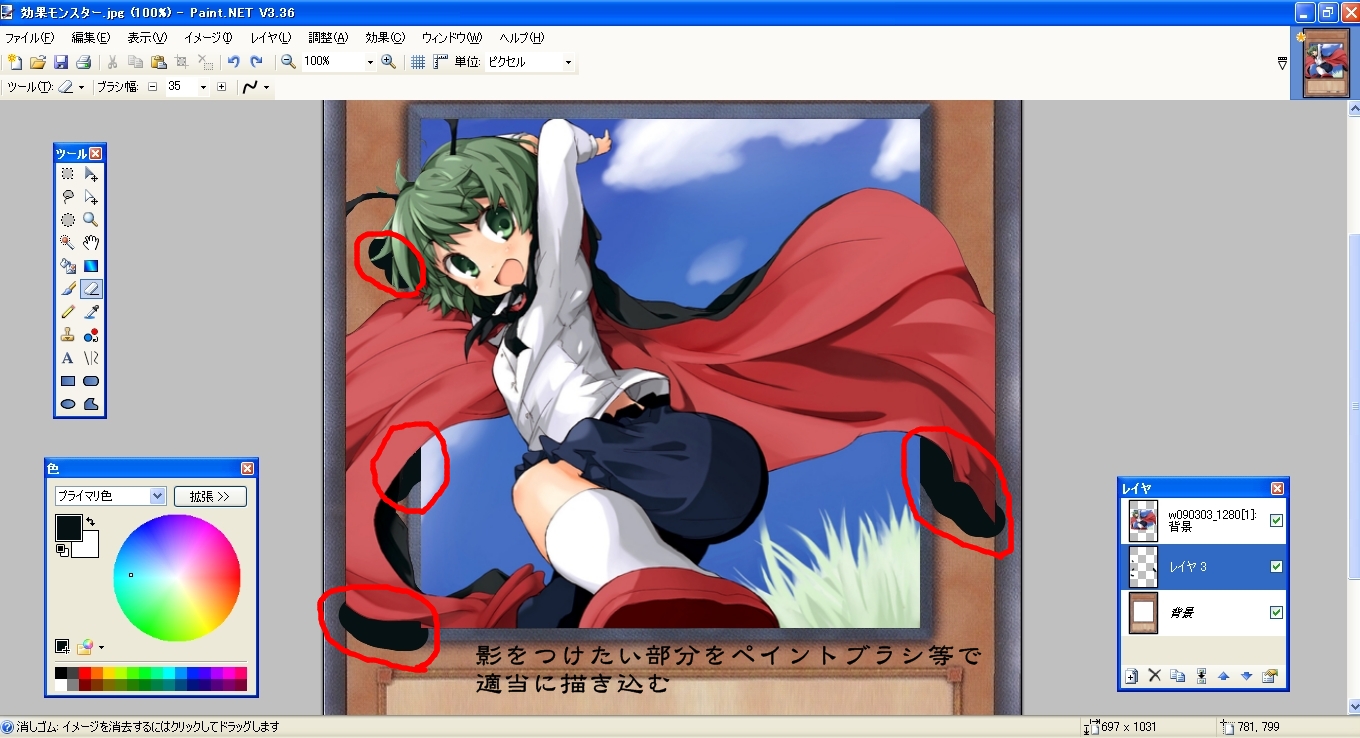
⑪
影をつけたい部分をペイントブラシ等で適当に描き込みましょう
適当で大丈夫です
影をつける部分はその人のセンスでご自由にどうぞ
影をつけたい部分をペイントブラシ等で適当に描き込みましょう
適当で大丈夫です
影をつける部分はその人のセンスでご自由にどうぞ

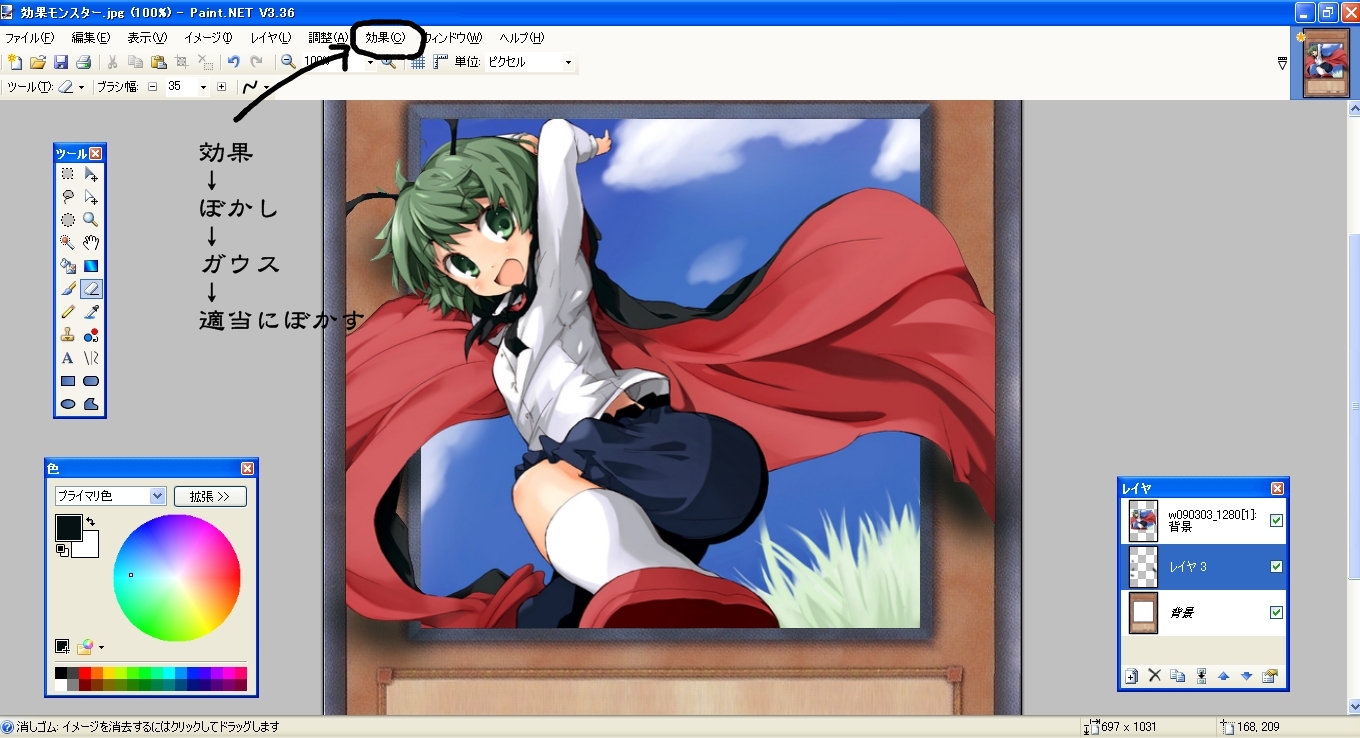
⑫
左上のタブから
効果→ぼかし→ガウス
とクリックしていきましょう
ガウスをクリックするとウィンドウが出てくるので、数値を少しあげて適当に影っぽい感じにぼかしましょう
左上のタブから
効果→ぼかし→ガウス
とクリックしていきましょう
ガウスをクリックするとウィンドウが出てくるので、数値を少しあげて適当に影っぽい感じにぼかしましょう
そうするとこんな感じになります

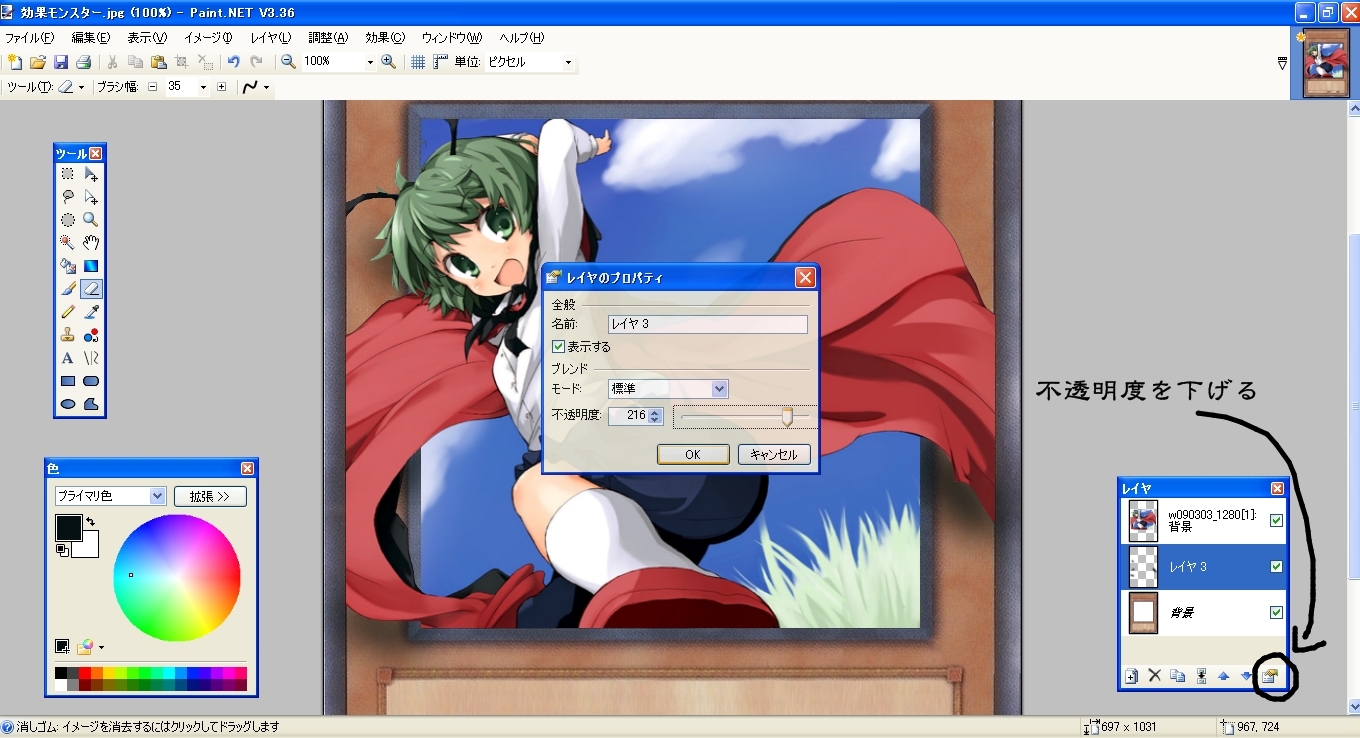
⑬
若干影が濃いなぁと思ったらレイヤーの不透明度を下げて調節しましょう
若干影が濃いなぁと思ったらレイヤーの不透明度を下げて調節しましょう

⑭
そうするとこんな感じになります
そうするとこんな感じになります
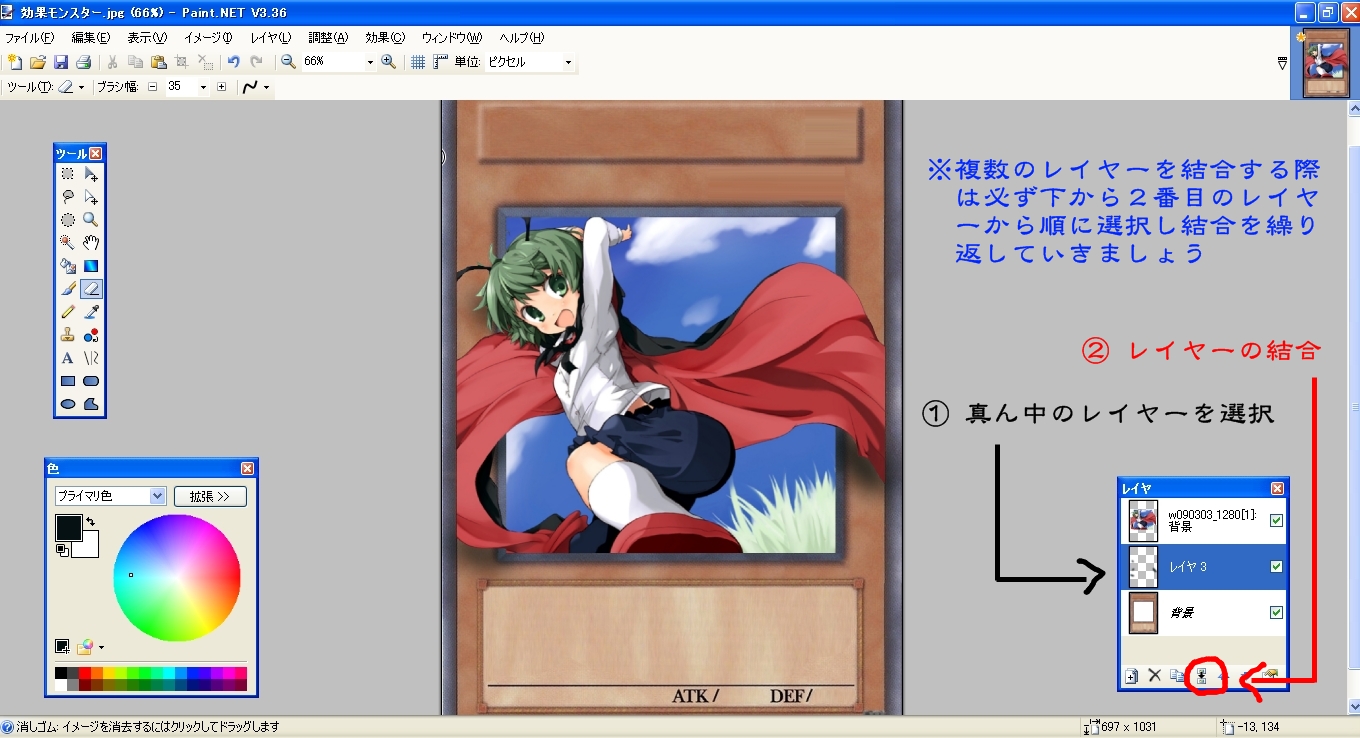
これで加工の方は完成です、レイヤーを一つにしていきましょう
レイヤーを結合する際の注意点なのですが、複数のレイヤーを結合する際には
必ず下から二番目のものから順に結合していくようにしましょう
必ず下から二番目のものから順に結合していくようにしましょう
上からとか、バラバラに結合していくと
それぞれのレイヤーの不透明度がバラバラの場合、結合した際の画像の不透明度がおかしくなります
それぞれのレイヤーの不透明度がバラバラの場合、結合した際の画像の不透明度がおかしくなります

⑮
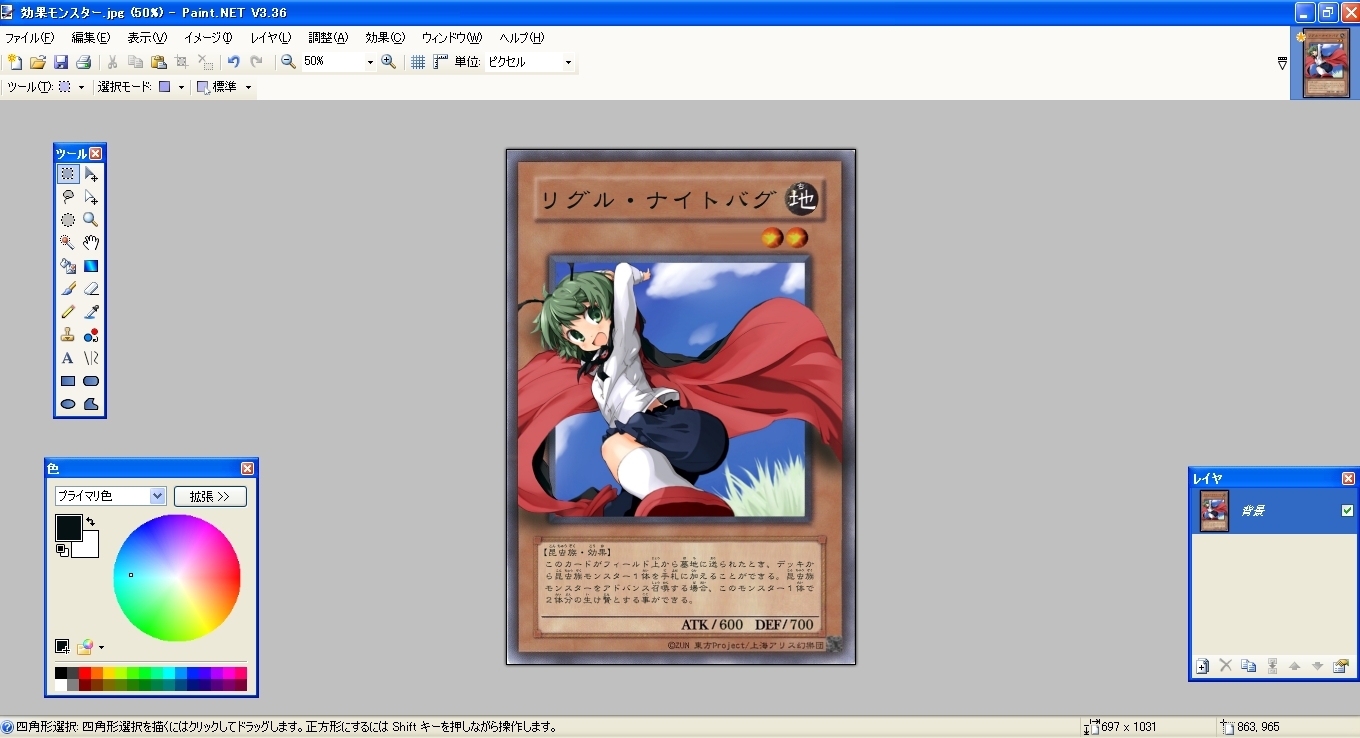
最後にカード名やテキストを書き込んで完成です
最後にカード名やテキストを書き込んで完成です

以上で説明を終わります、読んでいただきありがとうございました
全ての画像はこのページの一番下に添付ファイルという形で置いてありますので
画像が見づらい!という方はそちらからどうぞ^^
文章の見出し番号と画像の番号は対応しています
画像が見づらい!という方はそちらからどうぞ^^
文章の見出し番号と画像の番号は対応しています
分からないことや質問がありましたら、トップページ下のコメントフォームや初心者用質問掲示板にてお知らせください。