中割り解説
中割りとは…
一つの動作を作るときに、最初の絵と最後の絵が一枚ずつあるとすると、
その中間部分の動作を連続した絵で埋めていく作業です。
つまり、絵と絵の間の絵を描くことで、動作を滑らかにすることです。
その中間部分の動作を連続した絵で埋めていく作業です。
つまり、絵と絵の間の絵を描くことで、動作を滑らかにすることです。
- 使用するソフトについて
中割り職人さんたちは、SAIを使って描いている人が多い模様。
描くこと自体はとりあえずSAIだけあれば出来ます。
描くのに専門ソフトがいくつも必要になるなんて事はなく、
根気と愛と、もの凄く地味で細かい作業に耐えられる健康な目が必要です!
描くこと自体はとりあえずSAIだけあれば出来ます。
描くのに専門ソフトがいくつも必要になるなんて事はなく、
根気と愛と、もの凄く地味で細かい作業に耐えられる健康な目が必要です!
★流れとしてはこういうコト★


があるとします。2枚をGIFアニメーションソフトを使って動かしてみると…

GIFアニメ拡大
少しカクカクした動きになってしまいます。
少しカクカクした動きになってしまいます。
この二つの間を割っていきます→解説

そして中間の絵
をつくって入れ、3枚を動かしてみると…
をつくって入れ、3枚を動かしてみると…

大まかな流れを描いてみて、GIFアニメーションソフトで再生しつつ
動きがおかしくないかチェックしつつ作業するのがいいかもしれないです。
「動きは大体勘で!」とか「適当!」という職人さんもいます。(すごい…)
動きがおかしくないかチェックしつつ作業するのがいいかもしれないです。
「動きは大体勘で!」とか「適当!」という職人さんもいます。(すごい…)
【オススメ1】
中割りをしていく際、全部黒い線で作業を進めていくと、
どれがどこの線だか分からなくなってしまい、カオスに陥ってしまいます。
↓それを脱却するステキな方法(by職人さん)↓
中割りをしていく際、全部黒い線で作業を進めていくと、
どれがどこの線だか分からなくなってしまい、カオスに陥ってしまいます。
↓それを脱却するステキな方法(by職人さん)↓
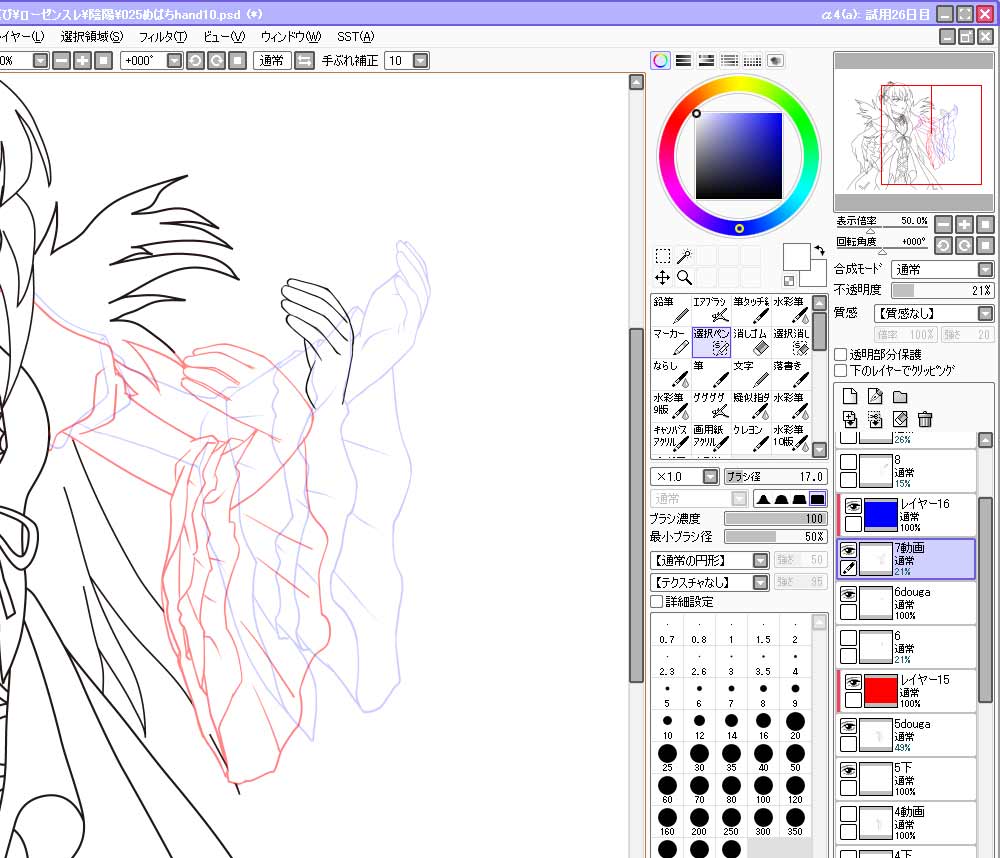
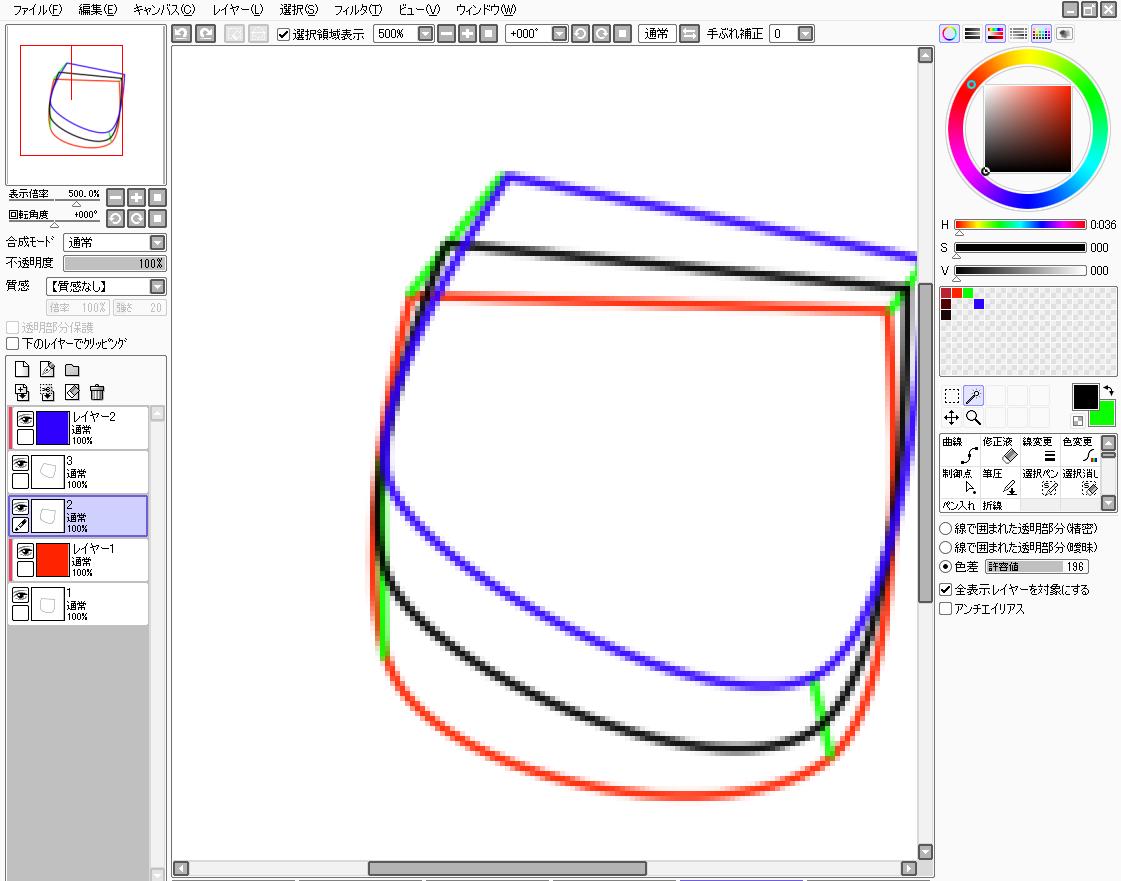
これはSAIを使った方法です。

赤と青で塗りつぶしたレイヤーを用意
それぞれを割りたい絵の上に持ってくる(ここでは5と7)
塗りつぶしたレイヤーの「下のレイヤーでクリッピング」をチェック
すると線画がその色に変わるので、レイヤーの不透明度を調節する。
割り終わったら、次の元絵に塗りつぶしレイヤーを移動させると
移動した先の「下のレイヤー」の色が変わるのでどんどん作業。
それぞれを割りたい絵の上に持ってくる(ここでは5と7)
塗りつぶしたレイヤーの「下のレイヤーでクリッピング」をチェック
すると線画がその色に変わるので、レイヤーの不透明度を調節する。
割り終わったら、次の元絵に塗りつぶしレイヤーを移動させると
移動した先の「下のレイヤー」の色が変わるのでどんどん作業。
この方法を使えば、中間の線画を黒で表示、
その前後の動きの線は赤と青で表示することができるので、
線が混ざることなく安心して作業できます。
(塗りつぶしレイヤーを非表示にすれば線は黒に戻ります。)
その前後の動きの線は赤と青で表示することができるので、
線が混ざることなく安心して作業できます。
(塗りつぶしレイヤーを非表示にすれば線は黒に戻ります。)
【オススメ2】
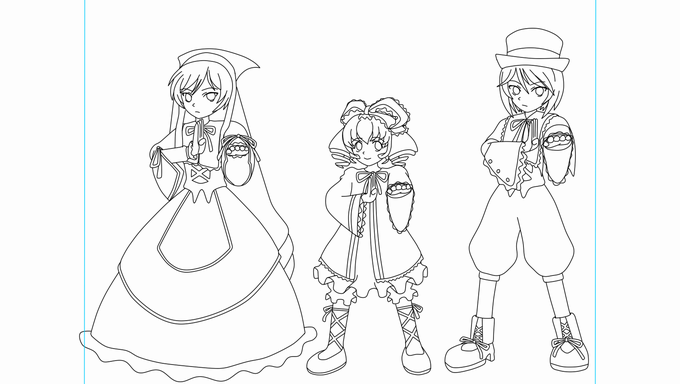
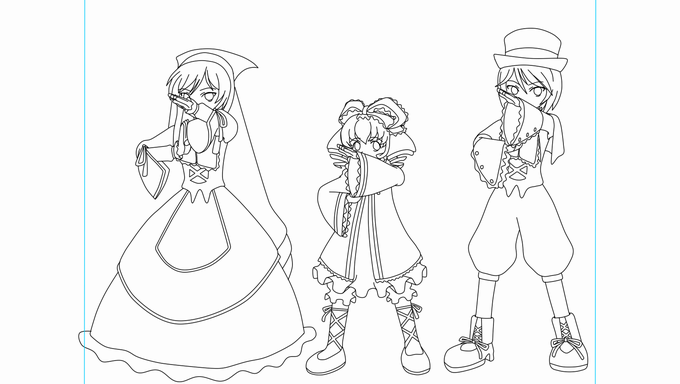
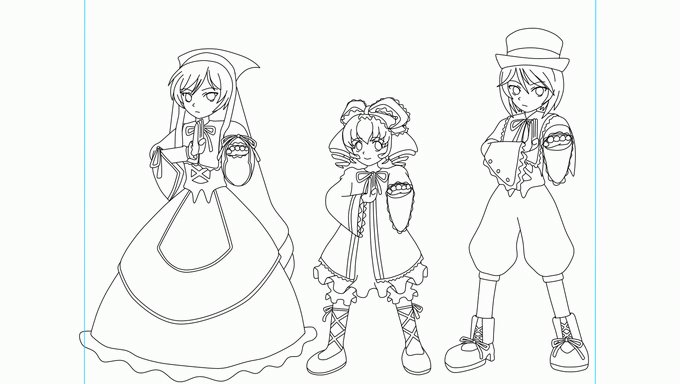
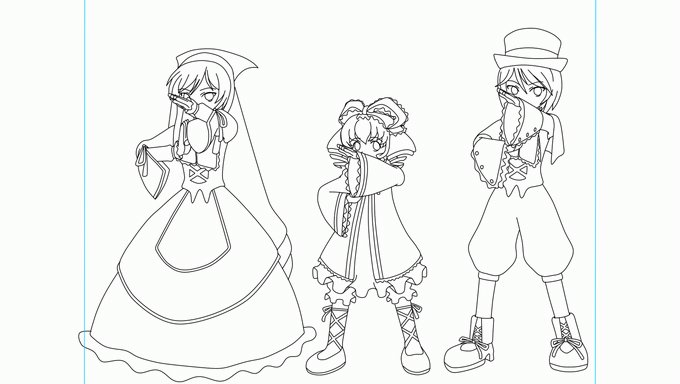
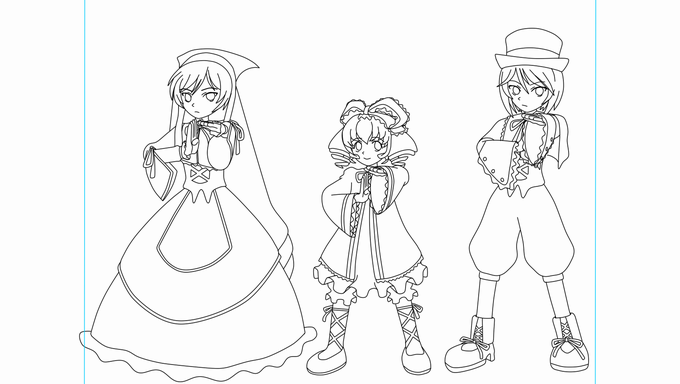
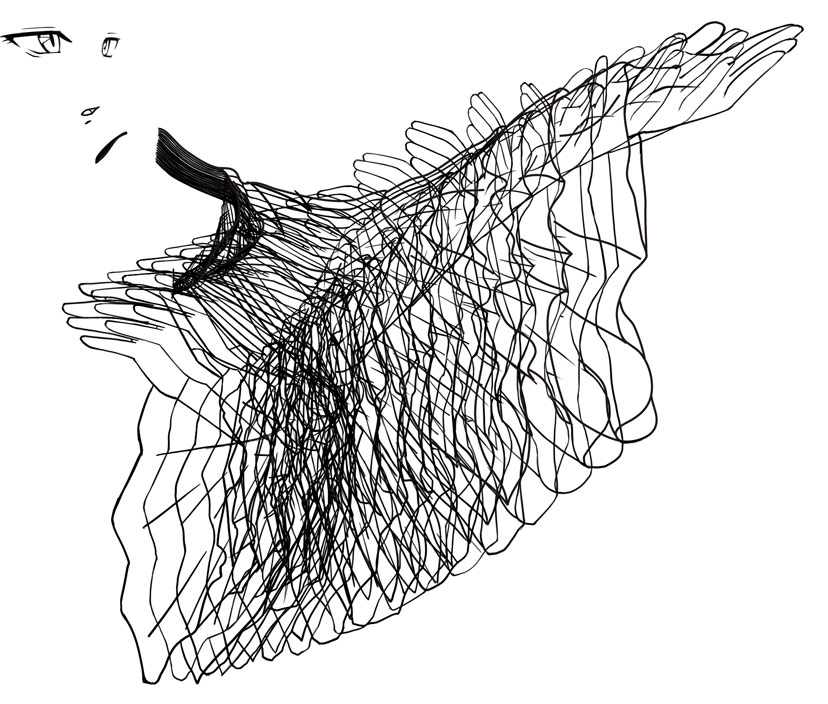
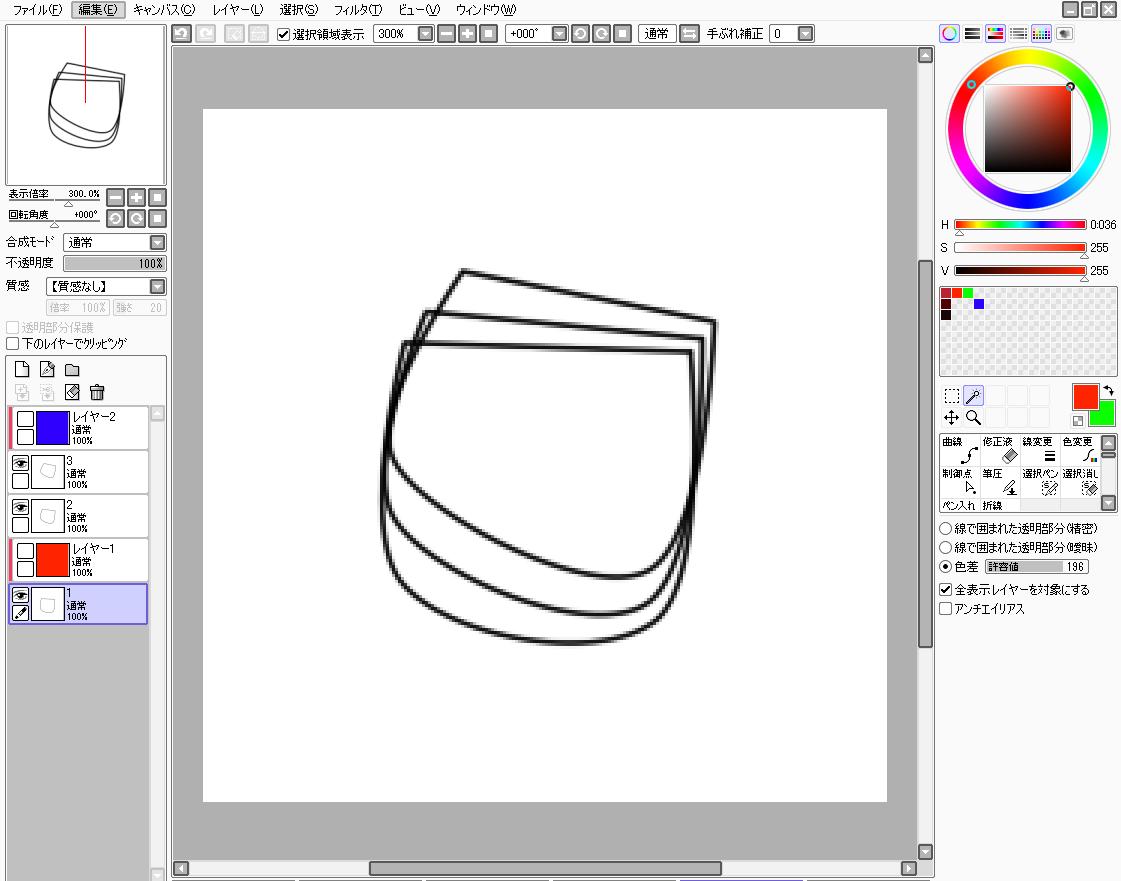
動画は軌道が重要だから、ラフで一通り描いて全部表示させて、
ちゃんと手が丸い軌道を描いているか確認すると良い動きになると思います。
↓これはラフではありませんが、こんな感じで
動画は軌道が重要だから、ラフで一通り描いて全部表示させて、
ちゃんと手が丸い軌道を描いているか確認すると良い動きになると思います。
↓これはラフではありませんが、こんな感じで

【オススメ3】
貧血さんの中割するときの微調整の仕方。
細かい部分のやり方です。大きく動く部分は違うやり方になります。
貧血さんの中割するときの微調整の仕方。
細かい部分のやり方です。大きく動く部分は違うやり方になります。
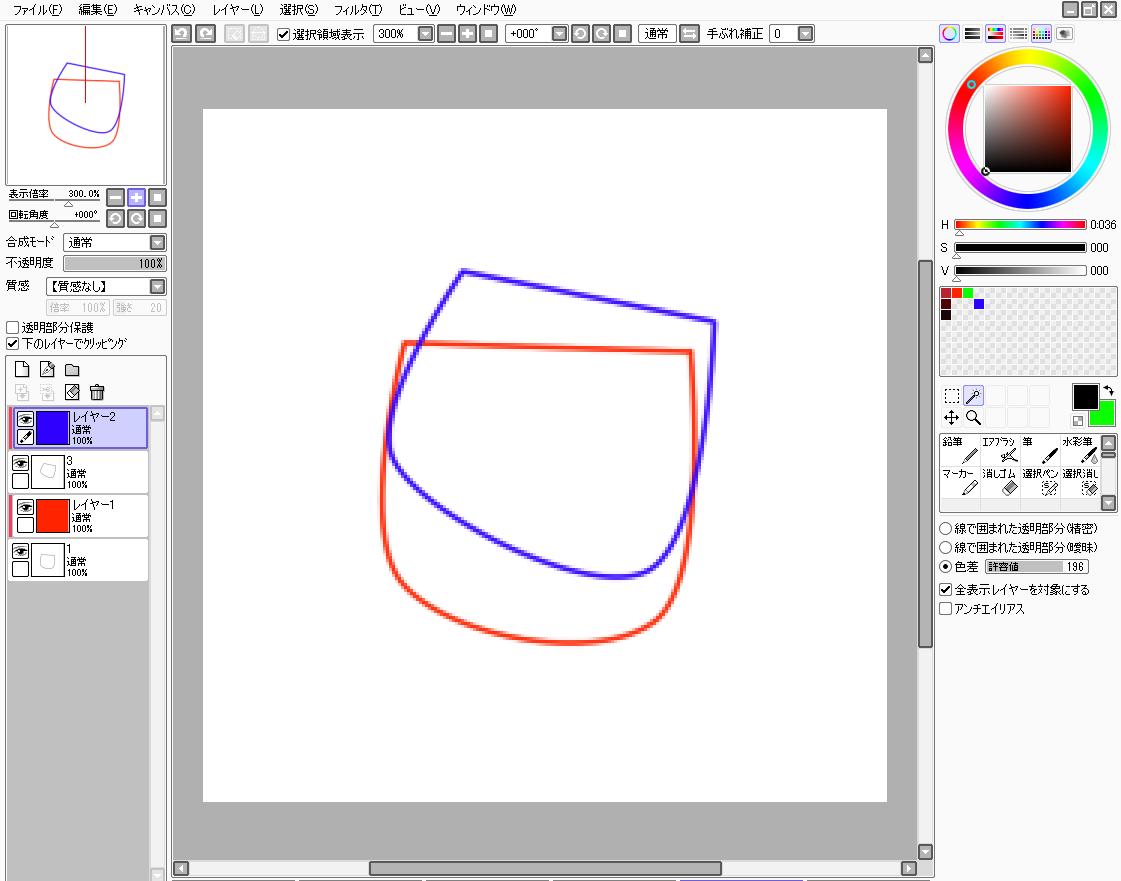
- 中割する二枚のレイヤーの色や透明度を自分がやりやすいように調整する。
このやり方は上のオススメ2参照
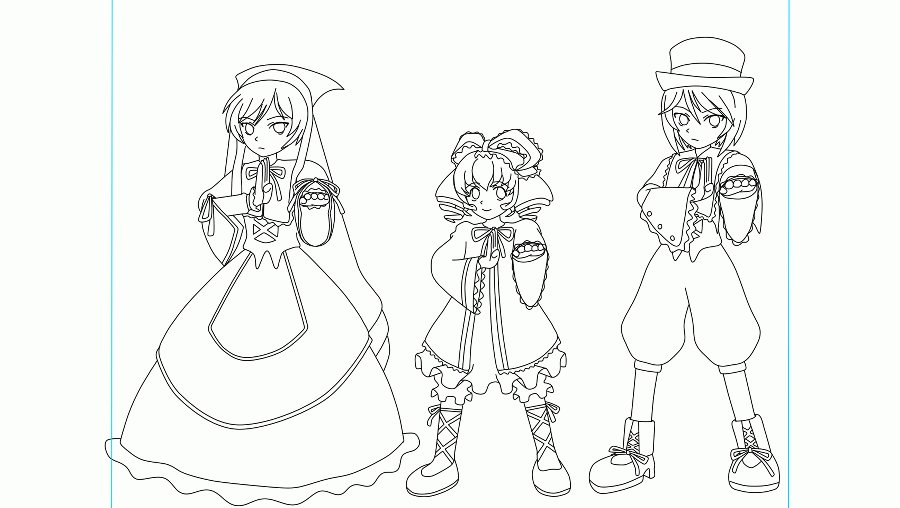
見本01
見本01

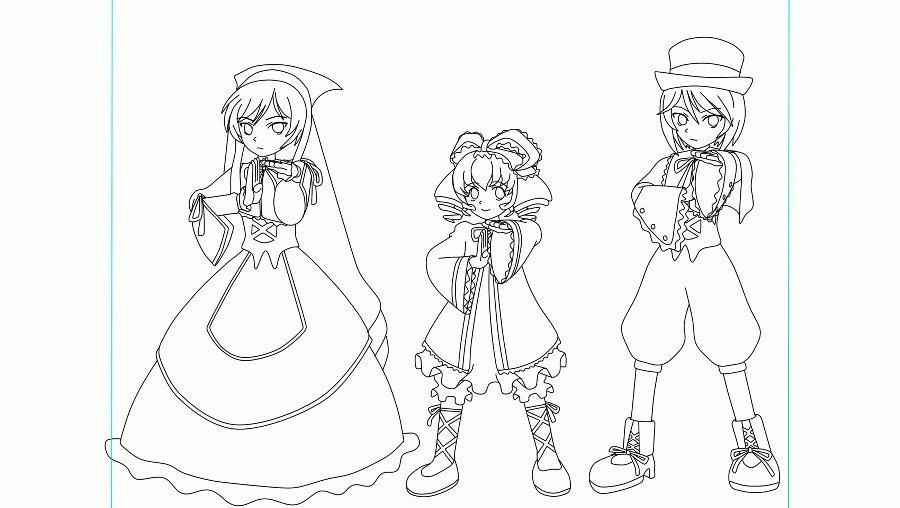
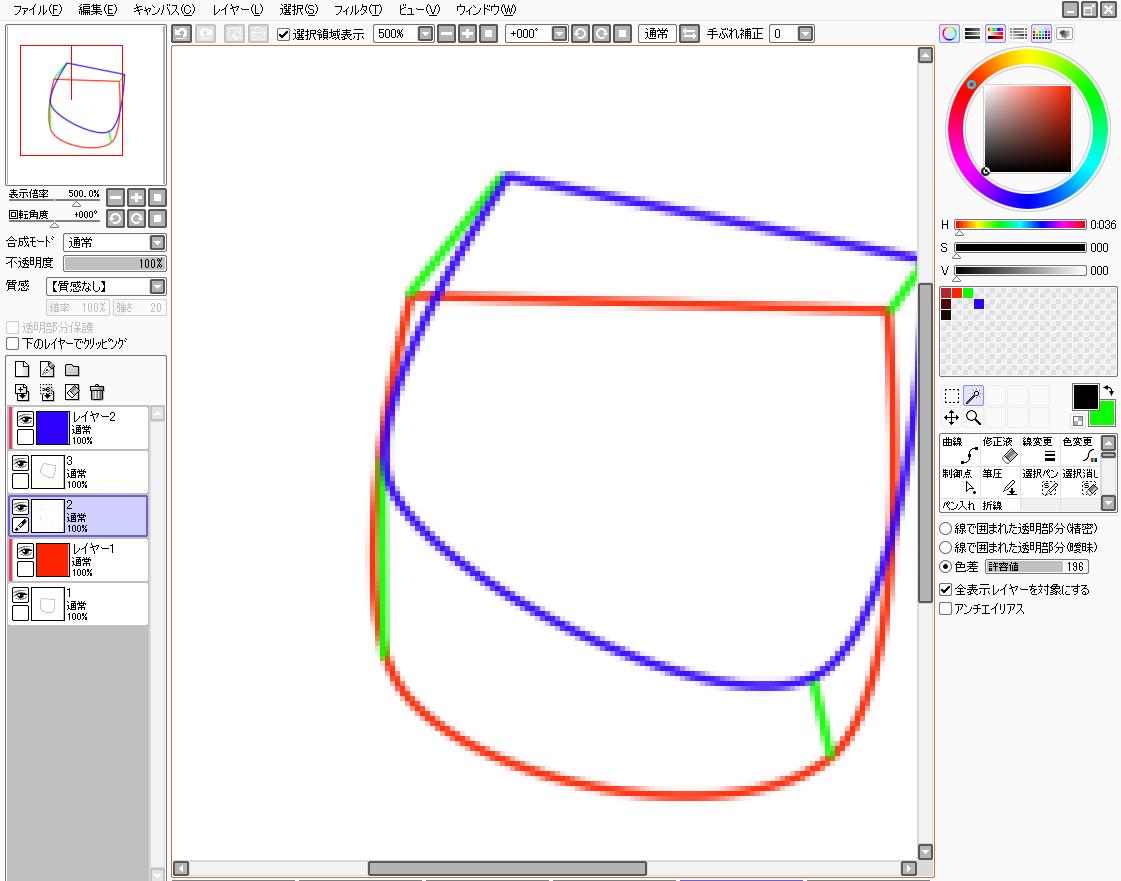
- 間に新規ペン入れレイヤーを作成し、頂点やポイントとなる部分に別色で軌道の線を描く。

- 軌道線の真ん中(目分量でおk)を通るように、赤と青の中間に実線を引いていく。

- 軌道の線を消し、色を元に戻す

こんな感じでやってる。要は一枚目と二枚目のちょうど真ん中に線を描いていけば。
ぐにゅぐにゅ動く事はないはず。かなり自己流だけど参考までに。
ぐにゅぐにゅ動く事はないはず。かなり自己流だけど参考までに。
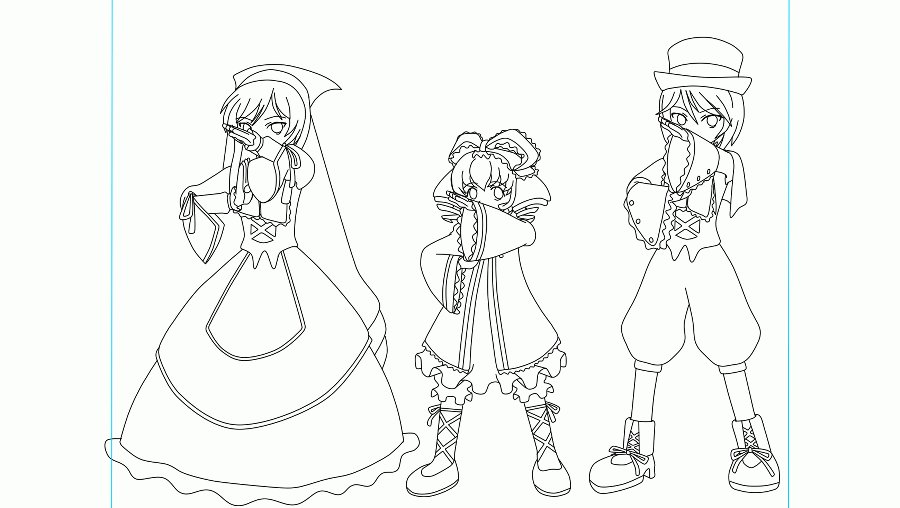
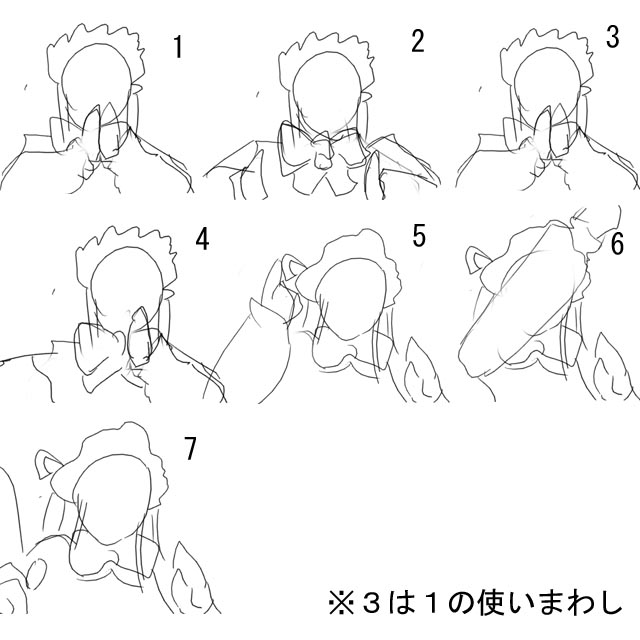
↓同じ要領で間に一枚ずつ足して5枚にしたもの
見本05
見本05

◇ ◇ ◇ ◇ ◇
とにかく、やりかたは自己流でっていう人が多いみたいなので、
とりあえず目パチ、口パク、腕の上げ下げなどを自分で描いてみて、
自分に合ったやり方を探すのが良さそうです!頑張ろう~。
とりあえず目パチ、口パク、腕の上げ下げなどを自分で描いてみて、
自分に合ったやり方を探すのが良さそうです!頑張ろう~。
中割り解説補足に、中割りに挑戦している人と住人のやりとりをまとめています。実際の作業での細かい疑問、新規さん&初心者さん向けにちょっとしたアドバイスをスレから随時拾ってまとめていきます(10/21)
- 中割りをもっと知りたい人、
具体的な中割りについてのヒント・情報等が参考になるページ!
■アニメの動きや図解
→http://dvsof.hp.infoseek.co.jp/ani1.htm
「パソコンアニメの道具」は飛ばして、
「アニメの動き・図解(原画と中割り)」に目を通すことをオススメ。詳しく載ってます。
■アニメの動きや図解
→http://dvsof.hp.infoseek.co.jp/ani1.htm
「パソコンアニメの道具」は飛ばして、
「アニメの動き・図解(原画と中割り)」に目を通すことをオススメ。詳しく載ってます。
動画の中割り作成(てきとう)講座
1.始めに
すごく雑に言うとアニメは5コマあれば作れます。
かの有名な○ィズニーも昔は少ないコマ数であの動きを表現しています。
鉄腕アトムなどは毎秒12コマぐらいでアニメーションを完成させています。
5コマあればアニメが作れるというのは、ある動作に対してアニメを作るとすると、
静止、溜め、動作、反動、静止という5個のパターンで表現できるという意味です。
これを念頭において中割りの画像を作っていきましょう。
すごく雑に言うとアニメは5コマあれば作れます。
かの有名な○ィズニーも昔は少ないコマ数であの動きを表現しています。
鉄腕アトムなどは毎秒12コマぐらいでアニメーションを完成させています。
5コマあればアニメが作れるというのは、ある動作に対してアニメを作るとすると、
静止、溜め、動作、反動、静止という5個のパターンで表現できるという意味です。
これを念頭において中割りの画像を作っていきましょう。
2.環境を整える
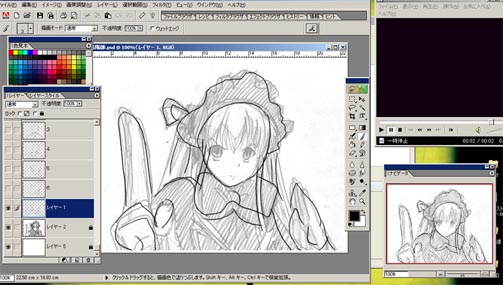
まずはレイヤーが使えるペイントソフトを用意します。これは線画を作った人は持っていると思うので問題ないでしょう。それに今度はもう2つのソフトが必要になります。一つは動画再生ソフト。今回は動きの元になるものがあるので、それを見ながら作ることになります。出来るだけ動作が軽快なものがいいでしょう。
作画しながらループ再生で動画を見続けられるのがベストだと思います。
(Media Player Classicなどはループ再生ができる)
それが無理な方は作画しながらちょこちょこ動画をチェック再生すれば良いと思います。
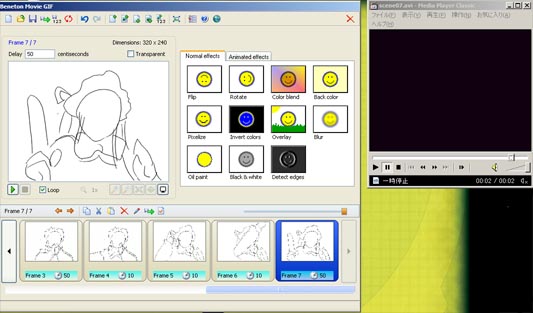
もう一つはGIFアニメーション作成ソフトです。元々使いこなしている方は問題ないでしょうが、初めて使う方は画像が簡単に差し替えられて、画像間のディレイを調整できるものが良いです。プレビュー表示ができるものはさらに良いです。
まずはレイヤーが使えるペイントソフトを用意します。これは線画を作った人は持っていると思うので問題ないでしょう。それに今度はもう2つのソフトが必要になります。一つは動画再生ソフト。今回は動きの元になるものがあるので、それを見ながら作ることになります。出来るだけ動作が軽快なものがいいでしょう。
作画しながらループ再生で動画を見続けられるのがベストだと思います。
(Media Player Classicなどはループ再生ができる)
それが無理な方は作画しながらちょこちょこ動画をチェック再生すれば良いと思います。
もう一つはGIFアニメーション作成ソフトです。元々使いこなしている方は問題ないでしょうが、初めて使う方は画像が簡単に差し替えられて、画像間のディレイを調整できるものが良いです。プレビュー表示ができるものはさらに良いです。
3.作画開始!
原画がある場合は、それを元にしましょう。まず始めにやっておくことは
『原画から荒い線を取っておく』ことです。人によっては不必要かもしれませんが、作画をスムーズに作れるようにするおまじないのようなものです。
原画から荒い線をとったら、GIFアニメーションソフトに画像を持っていき、繋げてアニメーションをさせてみます。動画を見ながらディレイも調整してとりあえずそれっぽい感じにします。動画を見て、一つ一つの動作の静止部分を見つけ、その部分が無い場合は自分で線を引いちゃいましょう。
とりあえず最低シーンの1フレーム目と最終フレームの画像は作っておきます。
作った画像は中割り画像を作る元になるので、後で変更すると大変な事になるので荒くてもある程度納得のできるものにしておきましょう。
作画するシーンの時間も頭に入れておきましょう。GIFアニメの時間をシーンの時間とあわせておくと後で苦労することも減るでしょう。
原画がある場合は、それを元にしましょう。まず始めにやっておくことは
『原画から荒い線を取っておく』ことです。人によっては不必要かもしれませんが、作画をスムーズに作れるようにするおまじないのようなものです。
原画から荒い線をとったら、GIFアニメーションソフトに画像を持っていき、繋げてアニメーションをさせてみます。動画を見ながらディレイも調整してとりあえずそれっぽい感じにします。動画を見て、一つ一つの動作の静止部分を見つけ、その部分が無い場合は自分で線を引いちゃいましょう。
とりあえず最低シーンの1フレーム目と最終フレームの画像は作っておきます。
作った画像は中割り画像を作る元になるので、後で変更すると大変な事になるので荒くてもある程度納得のできるものにしておきましょう。
作画するシーンの時間も頭に入れておきましょう。GIFアニメの時間をシーンの時間とあわせておくと後で苦労することも減るでしょう。
4.中割り作成
上の画像を元に中割り画像を作っていきます。ここで1をもう一度読んでおきましょう。
中割りを作っていく上で重要なのは、時間で均等な間隔で中割りをしていくのでなく、動作と動作の間に対して均等に画像を作っていくことです。一定の間隔で中割りを作るとそれなりに滑らかに動きますが、作ったものはイマイチな感じになってしまうことが多いです。ただ動作によっては上の例が当てはまらない場合もあります。
とりあえず1枚ずつ入れてみましょう。
動作と動作の間に中割りが要らないと思うならそのままにしておきます。
上で作ったGIFアニメに中割り画像を入れて、ディレイ調整してプレビューをします。
中割り画像を入れた分、シーンの時間が増えますので、前のコマのディレイを中割りコマのディレイ分引くなどして調整しましょう。
上の画像を元に中割り画像を作っていきます。ここで1をもう一度読んでおきましょう。
中割りを作っていく上で重要なのは、時間で均等な間隔で中割りをしていくのでなく、動作と動作の間に対して均等に画像を作っていくことです。一定の間隔で中割りを作るとそれなりに滑らかに動きますが、作ったものはイマイチな感じになってしまうことが多いです。ただ動作によっては上の例が当てはまらない場合もあります。
とりあえず1枚ずつ入れてみましょう。
動作と動作の間に中割りが要らないと思うならそのままにしておきます。
上で作ったGIFアニメに中割り画像を入れて、ディレイ調整してプレビューをします。
中割り画像を入れた分、シーンの時間が増えますので、前のコマのディレイを中割りコマのディレイ分引くなどして調整しましょう。
5.完成…かな?
とりあえず荒い線で出来たアニメをチェックして「できた!」と思うなら本書きに移ってもいいとおもいます。自信が無い方は上で作ったGIFアニメを他の人にみて相談してみましょう。
とりあえず荒い線で出来たアニメをチェックして「できた!」と思うなら本書きに移ってもいいとおもいます。自信が無い方は上で作ったGIFアニメを他の人にみて相談してみましょう。
6.線画作成!
元から線画になってる原画がある場合はそれを使っちゃいましょう。
新規に作るのは足した中割り画像と、不足コマの画像です。
線画が出来たら後は塗り師さんにお任せしましょう!
元から線画になってる原画がある場合はそれを使っちゃいましょう。
新規に作るのは足した中割り画像と、不足コマの画像です。
線画が出来たら後は塗り師さんにお任せしましょう!
※これをやってたら後が楽?
不足コマや中割りコマを作る際、コマを挿入する前後のコマで、動く部分と動かない部分をレイヤー分けしておくと、中割りを足す時に楽になるかもしれません。
不足コマや中割りコマを作る際、コマを挿入する前後のコマで、動く部分と動かない部分をレイヤー分けしておくと、中割りを足す時に楽になるかもしれません。
※注意!※
調子に乗って1フレーム毎に中割り画像を作ったりすると、線画の本書きで無駄に時間が増える上、塗り師さんを殺してしまうことになるので、アニメをさせる上でおかしくない限りは中割りを増やすのは極力避けましょう。2フレーム毎でもちゃんと動きます。
コマが使いまわせる場合は使いまわしましょう。ループで複数コマが使いまわせるとかなり作業量が減ります。
あと、シーンのカメラがどのように動いてるかを注意しておきましょう。ズームや移動などは画像をずらすだけなので、動作自体が作ったものと同じなら使いまわせます。
あとコマの使い回しをしているなら、塗り師さんに絵を渡す時にどこをどう使いまわしているかを報告しておきましょう。
調子に乗って1フレーム毎に中割り画像を作ったりすると、線画の本書きで無駄に時間が増える上、塗り師さんを殺してしまうことになるので、アニメをさせる上でおかしくない限りは中割りを増やすのは極力避けましょう。2フレーム毎でもちゃんと動きます。
コマが使いまわせる場合は使いまわしましょう。ループで複数コマが使いまわせるとかなり作業量が減ります。
あと、シーンのカメラがどのように動いてるかを注意しておきましょう。ズームや移動などは画像をずらすだけなので、動作自体が作ったものと同じなら使いまわせます。
あとコマの使い回しをしているなら、塗り師さんに絵を渡す時にどこをどう使いまわしているかを報告しておきましょう。
作成環境のスクショ


基本コマ画像の構成

gifアニメ(動きチェックの粗い奴)下にいくほどなめらか





