トップ >
動画カテゴリ概要 >
動画編集のやり方 >
AviUtl拡張編集(2) / 2017年04月09日 (日) 21時14分38秒
目次
特殊効果(フィルタ)
フィルタの分類
- さきほど学んだフェードとシーンチェンジ以外にも、拡張編集プラグインにはたくさんのフィルタが用意されています。フィルタを使用することで、特殊なエフェクトをかけることができます。たとえば、ブラーをかける、モザイクをかける、モノクロにする、光らせる、影をつける、縁取りする、といったことが可能です。
| 系列 |
名称 |
説明 |
備考 |
| 明るさ・色 |
色調補正 |
画面の明るさやコントラストなどを変更 |
|
| 拡散光 |
画面をぼかしつつ柔らかい光を放つ |
|
| クロマキー |
画像の特定の色を透明にする |
「フィルタオブジェクトの追加」からは選択不可 |
| 単色化 |
モノクロ調やセピア調にしたいときに使う |
|
| シーン切り替え |
フェード |
フェードイン / フェードアウトする |
「フィルタオブジェクトの追加」からは選択不可 |
| シーンチェンジ |
場面切り替え用のエフェクトが豊富にある |
「フィルタオブジェクトの追加」から選択する |
| ワイプ |
画面を拭きとるように切り替える |
「フィルタオブジェクトの追加」からは選択不可 |
| 変形・加工・表現手法 |
クリッピング |
画面の上下左右を切り取る |
「フィルタオブジェクトの追加」からは選択不可 |
| ぼかし |
画面をぼかす |
|
| モザイク |
画面にモザイクをかける |
|
| 縁取り |
画像の縁取りをする |
「フィルタオブジェクトの追加」からは選択不可 |
| エッジ抽出 |
画像の輪郭を抽出する |
|
| その他 |
画像ループ |
同じ画像などを縦横一列に並べる |
|
| アニメーション効果 |
画像などに特殊な動きを加える |
「フィルタオブジェクトの追加」からは選択不可 |
| インターレース解除 |
インターレースを解除する |
「フィルタオブジェクトの追加」からは選択不可 |
| 部分フィルタ |
部分的にフィルタをかける |
「フィルタオブジェクトの追加」から選択する |
▲フィルタの例
- フィルタのかけ方には、下表のとおり3種類あります。少しややこしいと思いますが、適宜使い分ければよいのです。具体例を通じて練習していきましょう。
|
フィルタがかかる対象 |
方法 |
| (1)設定ダイアログからかけるフィルタ |
オブジェクト単体 |
設定ダイアログ右上の「+」をクリック |
| (2)「メディアオブジェクトの追加」からかけるフィルタ |
1個上のレイヤー上のオブジェクト |
レイヤー上で右クリック
↓
「メディアオブジェクトの追加」
↓
「フィルタ効果の追加」 |
| (3)「フィルタオブジェクトの追加」からかけるフィルタ |
上のレイヤーにある全オブジェクト |
レイヤー上で右クリック
↓
「フィルタオブジェクトの追加」 |
3種類のフィルタのかけ方
設定ダイアログからかけるフィルタ

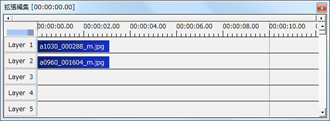
複数のレイヤー上に動画または画像を配置します。組み合わせは自由です。動画と画像の組み合わせでもかまいません。

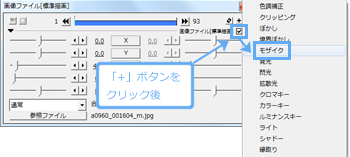
まずは、設定ダイアログからフィルタをかけてみましょう。フィルタをかけたいオブジェクトの設定ダイアログで、

をクリックして「モザイク」を選択します。
▲ここではモザイクを例にしていますが、ほかのフィルタでもかまいません。モザイクは効果が明確にわかるので、操作に慣れるのに適したエフェクトです。

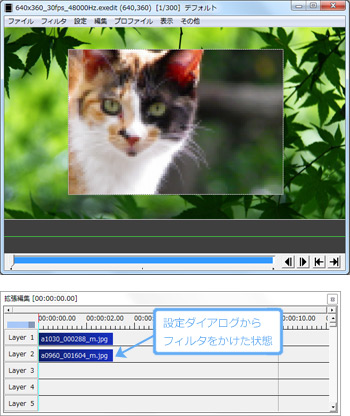
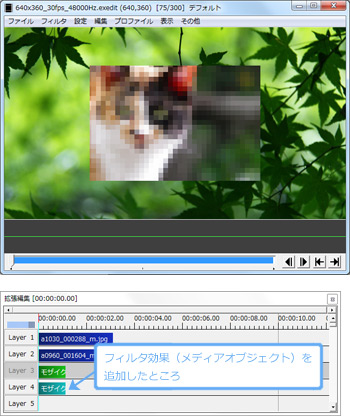
すると、画面がモザイクになります。これが設定ダイアログからかけるフィルタです。
▲Layer 2上にある猫の画像にモザイクをかけました。

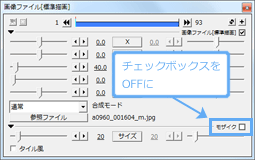
モザイクをかけたオブジェクトの設定ダイアログで、「モザイク」のチェックボックスをOFFにします。フィルタを非表示にしたので、画面がもとに戻ります。
「フィルタオブジェクトの追加」からかけるフィルタ

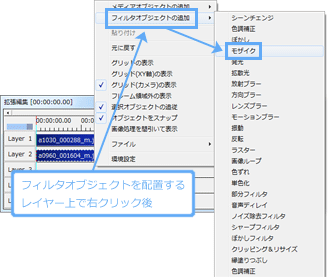
今度は、「フィルタオブジェクトの追加」からフィルタをかけてみましょう。オブジェクトのない
下位のレイヤー上で右クリックし、「
フィルタオブジェクトの追加」にカーソルを合わせて「モザイク」を選択します。
▲今回はLayer 3上で右クリックしています。

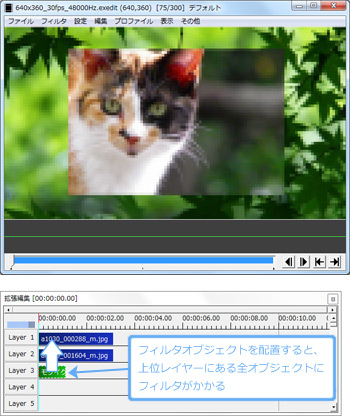
すると、レイヤー上に
フィルタオブジェクトが配置され、画面全体がモザイクになります。設定ダイアログからかけるフィルタとは異なり、
フィルタオブジェクトの長さぶんだけモザイクがかかる点に注目してください。また、
フィルタオブジェクトの上位にある複数のオブジェクトがまとめてモザイクになっている点も特徴です。
▲フィルタオブジェクトは緑色の帯で表示されます。上の図では、Layer 1にある画像とLayer 2にある画像の両方にモザイクがかかっています。

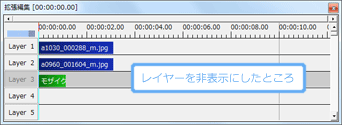
設定ダイアログで「モザイク」のチェックボックスをOFFにします。「Layer」ボタンをクリックしてレイヤーを非表示にしてもかまいません。画面がもとに戻ります。
「メディアオブジェクトの追加」からかけるフィルタ

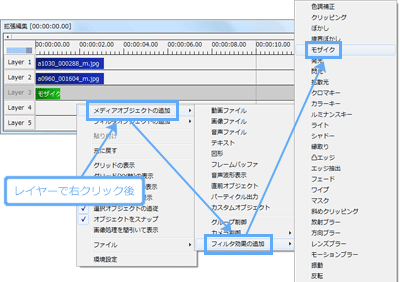
今度は、「メディアオブジェクトの追加」からフィルタをかけてみます。オブジェクトのない
下位のレイヤー上で右クリックし、「
メディアオブジェクトの追加」→「
フィルタ効果の追加」で「モザイク」を選択します。
▲今回はLayer 4上で右クリックしています。

すると、レイヤー上に
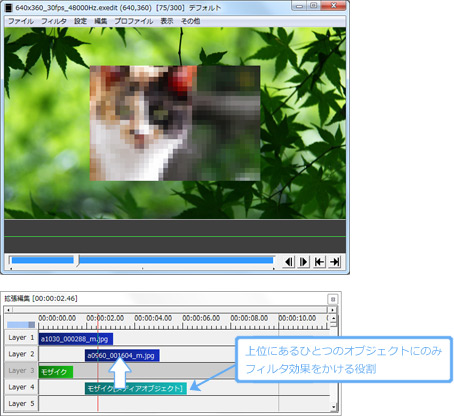
青緑色のオブジェクトが配置されると同時に、画面がモザイクになります。これが「メディアオブジェクトの追加」からフィルタ効果を追加した例です。
▲「フィルタ効果の追加」によるフィルタは、青緑色の帯で表示されます。

「メディアオブジェクト追加」→「フィルタ効果の追加」は、「フィルタオブジェクトの追加」と同じように見えますが、じつは
上位のレイヤーにあるひとつのオブジェクトにだけフィルタをかける点に特徴があります。
▲Layer 1に葉の画像、Layer 2に猫の画像を配置しています。そして、Layer 4にフィルタ効果(メディアオブジェクト)を追加しました。すると、Layer 2の猫の画像にだけモザイクがかかり、Layer 1の葉の画像にはモザイクがかかりません。
フィルタの注意点
- 「メディアオブジェクトの追加」からかけるフィルタ、および「フィルタオブジェクトの追加」からかけるフィルタは、その上位のレイヤーにあるオブジェクトに適用されます。下位のレイヤーにあるオブジェクトに適用されるわけではないので注意してください。
- フィルタを削除する方法は、大きく分けてふたつです。設定ダイアログ上でフィルタをかけている場合は、右クリックして「フィルタ効果の削除」を選択します。他方、レイヤー上にフィルタを追加している場合は、そのレイヤー上で右クリックして「削除」を選択してください。
- すべてのフィルタが(1)~(3)の方法でできるわけではありません。たとえば、「部分フィルタ」は設定ダイアログからは適用できません。「フィルタオブジェクトの追加」から適用する必要があります。わかりづらいところですが、自分が使用したいフィルタをどのようにして選択するのか、必要に応じて判断しましょう。
▲画面の上へ
オブジェクトの移動・拡大・縮小・回転
- 動画や画像、テキスト、図形は、移動・拡大・縮小・回転することができます。これにより、たとえば画像を左から右に向かって移動させたり、時間の経過とともに少しずつテキストが拡大していくように見せることができます。また、ひとつの画面内にふたつの動画を縮小して並べて表示することも可能です。
- 以下の解説は画像を例にしていますが、ほかのオブジェクトの場合も方法は同じです。
移動

レイヤー上に画像を追加します。慣れないうちは小さめの画像を使用したほうがわかりやすいでしょう。大きい画像を読み込んだ場合は、設定ダイアログにある「拡大率」の左の数値を100より小さくしてください。

メインウィンドウで画像をドラッグして任意の位置に移動します。

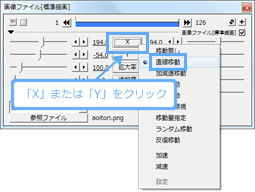
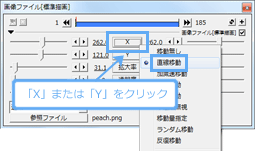
設定ダイアログで、
「X」または「Y」をクリックして「
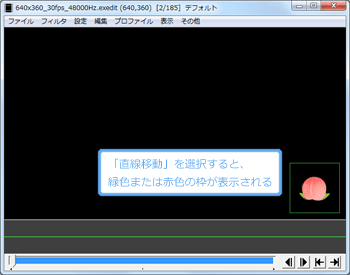
直線移動」を選択します。

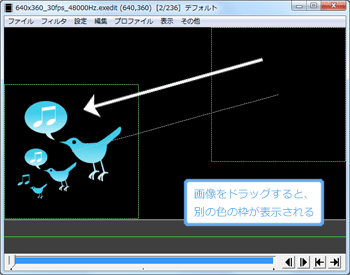
メインウィンドウの画像の周りに、緑色または赤色の破線が表示されます。

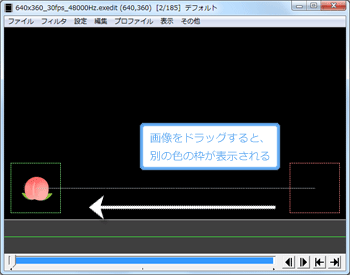
メインウィンドウで画像を適当な場所にドラッグして移動します。すると、画像があった場所に赤色または緑色の破線が表示されます。この破線はメインウィンドウ上でドラッグできます。

メインウィンドウでは始点が緑色の破線で、終点が赤色の破線でそれぞれ表示されます。つまり、
緑色の破線にある画像が、赤色の破線のところまで移動するという意味です。

動画を再生して動きを確認します。

画像が移動するスピードを調整したい場合は、画像の表示時間を調整します。画像オブジェクトをドラッグして短くすれば移動速度が速くなり、逆に長くすれば移動速度が遅くなります。
拡大・縮小

レイヤー上に画像を追加します。

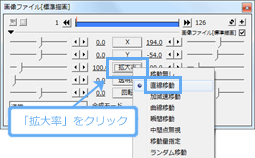
「
拡大率」をクリックして「
直線移動」を選択します。

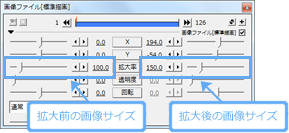
「拡大率」の
左側にある数値は移動前の数値を、右側にある数値は移動後の数値を表しています。オブジェクトを拡大・縮小する場合は、
左側の数値の大きさから右側の数値の大きさになるという意味です。初期値は100です。

「拡大率」の左右の数値を任意のものに変更します。かりに、左の数値を100にして右の数値を150にすると、時間の経過に従って画像が拡大していきます。

画像が拡大・縮小するスピードを調整したい場合は、画像の表示時間を調整します。画像オブジェクトをドラッグして短くすれば拡大・縮小速度が速くなり、逆に長くすれば拡大・縮小速度が遅くなります。
回転

レイヤー上に画像を追加します。

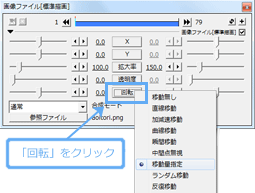
「回転」をクリックして、「
直線移動」「
加減速移動」「
移動量指定」のいずれかを選択します。「移動量指定」は、ロゴやアイコンなどの画像をつねに画面表示した状態で回転させたいときに使うとよいでしょう。

「回転」の数値を任意のものに変更します。かりに「移動量指定」を選択して右側の数値を3.5にすると、一定の速度でゆっくりと回転します。

「移動量指定」を選択している場合、オブジェクトの長さに関係なく一定の速度で回転し続けます。他方、「直線移動」または「加減速移動」を選択している場合は、オブジェクトの長さに応じて回転速度が変化します。

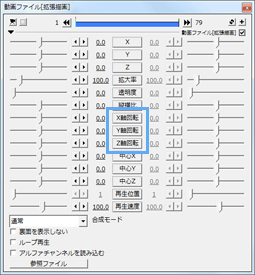
回転方向を変更することもできます。

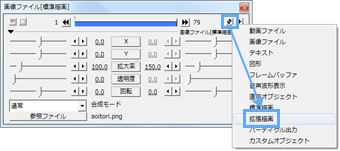
をクリックして「
拡張描画」を選択してください。

「
X軸回転」「
Y軸回転」「
Z軸回転」のいずれかを使ってオブジェクトを回転させます。「X軸回転」は垂直に回転し、「Y軸回転」は水平に回転します。複数の軸回転を組み合わせることもできます。
▲画面の上へ
中間点の追加
- 中間点を追加することによって、オブジェクトの途中から動きを変化させることができます。中間点の追加は、途中から動きを変えたいときに使うという点を意識するとイメージしやすいでしょう。「途中から」というところがポイントです。最初は難しく感じると思いますが、簡単な具体例を通じて中間点の追加を理解していきましょう。
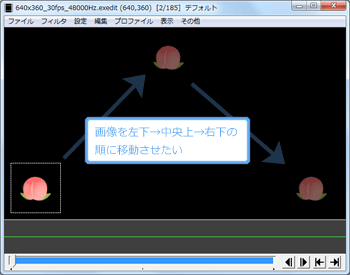
- まずは、画像の動きを途中から変えるケースです。中間点を追加することによって、画像を左から右へ移動する途中で、上に行く動きを加えます。画像の移動方法については、上で述べたオブジェクトの移動・拡大・縮小・回転とまったく同じです。途中で画像の動きを変える編集は、これの応用です。

レイヤー上に画像を追加します。

メインウィンドウで画像をドラッグして移動します。

設定ダイアログで、
「X」または「Y」をクリックして「
直線移動」を選択します。「曲線移動」でもかまいません。

メインウィンドウの画像に緑色または赤色の破線が表示されます。

メインウィンドウで画像をドラッグして移動します。すると、画像があった場所に赤色または緑色の破線が表示されます。
 緑色の破線にある画像が赤色の破線のところまで移動
緑色の破線にある画像が赤色の破線のところまで移動します。

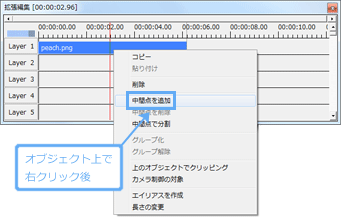
スクロールバーを任意の位置に移動し、オブジェクト上で右クリックして「
中間点を追加」を選択します。
「P」キーを押してもかまいません。

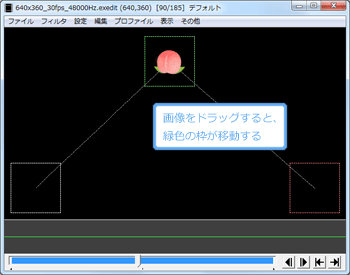
緑色の破線をドラッグして中央上に移動します。すると緑色の破線が移動します。
緑色の破線にある画像が赤色の破線のところまで移動します。

動画を再生して動きを確認します。

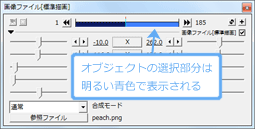
中間点を追加すると、設定ダイアログ上部のルーラーが青色と紺色の2色になります。色はスクロールバーの位置によって変化します。具体的には、スクロールバーがある範囲は青色で表示され、スクロールバーがない範囲は紺色で表示されます。
▲オブジェクトに中間点を追加すると、このように2色で表示されます。明るい青色の範囲は、レイヤー上では白色の破線でオブジェクトが囲まれます。

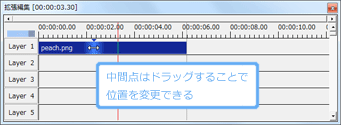
中間点はドラッグすることで移動できます。

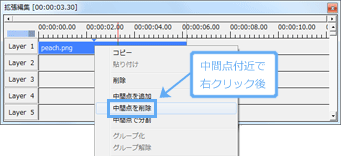
中間点を削除するには、中間点付近で右クリックして、「中間点を削除」を選択します。
▲画面の上へ
再生速度の変更(倍速など)
- 中間点の追加により、動画の途中部分の再生速度を変更することができます。重要でないシーンを残しておきたい、カットはしたくないというとき、動画の途中部分をこの方法で倍速にするとよいでしょう。
 AviUtl拡張編集(3)
AviUtl拡張編集(3)を参照
▲画面の上へ
グループ化とグループ制御
グループ化
- 動画をドラッグ&ドロップでレイヤー上に配置した場合は、映像と音声がグループ化されています。グループ化には、複数のオブジェクトをまとめて扱えるというメリットがあります。
- たとえば、動画オブジェクトをある地点で分割した場合、音声オブジェクトも同じ地点で分割されます。また、オブジェクトを複数配置している場合、これら複数のオブジェクトをレイヤー上でまとめて動かすことができます。このように、レイヤー上での編集作業を効率よく行うための設定がグループ化なのです。
- オブジェクトをグループ化する方法は以下のとおりです。
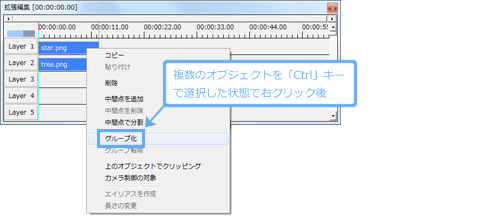
- 「Ctrl」キーを押しながら複数のオブジェクトを選択する。
- その状態で右クリックして「グループ化」を選択する。
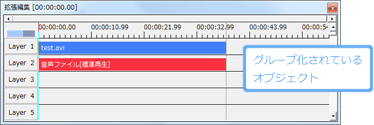
- グループ化しているオブジェクトは、オブジェクトをクリック時に明るく光る。
- グループ化を解除したい場合は、グループ化しているオブジェクト上で右クリックして「グループ解除」を選択する。
グループ制御
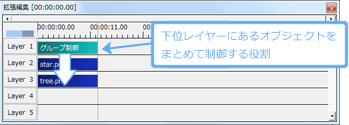
- 複数のオブジェクトをまとめて扱うさいは、グループ制御も重宝するでしょう。グループ制御もオブジェクトの一種なのですが、これをレイヤー上に配置することによって、下位レイヤーにある複数のオブジェクトをまとめて移動・拡大・縮小・回転できるようになります。また、下位レイヤーにある複数のオブジェクトにまとめてフィルタをかけることも可能です。
- グループ制御するには、レイヤー上で右クリックして「メディアオブジェクトの追加」にカーソルを合わせ、「グループ制御」を選択します。グループ制御オブジェクトは、下位のレイヤーにあるメディアオブジェクトを制御するものであるため、レイヤーの順位をまちがえないようにしてください。また、設定はグループ制御オブジェクトのほうで行います。
▲画面の上へ
シーン機能
- タイムライン上にオブジェクトたくさんあると、ゴチャゴチャして編集作業がしづらくなります。そのようなときは、シーン機能を使ってオブジェクトを整理するとよいでしょう。いま編集しているタイムライン上に、別のタイムラインで編集しているオブジェクトを呼び出せるようになります。
- シーン機能にどのようなメリットがあるのか、最初はわかりづらいかもしれません。実際にやってみましょう。見かけ上のオブジェクトの数を減らすことができるので、効率的に編集できるようになります。
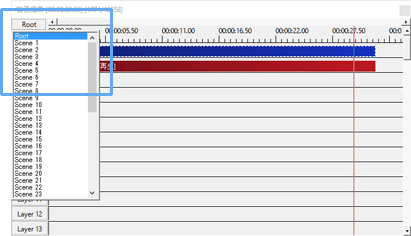
- 「Root」をクリックする。
- 「Scene 1」をクリックする(タイムラインが切り替わる)。
- 複数のオブジェクト(例 : 画像を2個)を追加する。
- 「Scene 1」→「Root」の順にクリックする(タイムラインが切り替わる)。
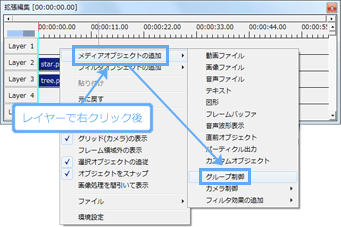
- タイムライン上の任意の位置で右クリックし、「メディアオブジェクトの追加」から「シーン」をクリックする。
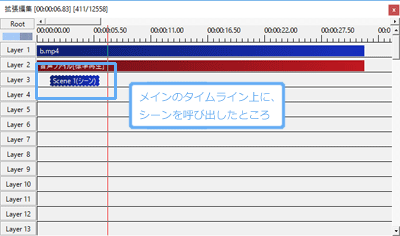
- タイムライン上に、「Scene 1」のタイムライン上にあった複数のオブジェクトが1個のオブジェクトとして呼び出される。
- このように、シーン機能を使うと別のタイムライン(Scene 1)上にある複数のオブジェクトを、メインタイムライン(Root)上でひとつの塊として扱うことができます。したがって、見かけ上のオブジェクトの数が減り、整理されてタイムラインが見やすくなるわけです。ただ、逆にいえばオブジェクトの数が少ないうちは、そこまでシーン機能を使う必要性は高くないでしょう。
▲画面の上へ
保存
動画の保存
- 動画の保存は通常どおりです。拡張編集プラグインを導入していても、まったく異なる点はありません。x264guiExプラグインを使って動画を保存することも可能です。
 AviUtlの使い方
AviUtlの使い方を参照
プロジェクトファイルの保存
- 動画編集を途中で終了して後日再開したい場合は、プロジェクトファイルを作成します。手動によるバックアップという点からも、同ファイルは重要です。また、AviUtlでは「やり直し」(リドゥ)ができないため、こまめにプロジェクトファイルを保存しておきましょう。
- 「ファイル」→「編集プロジェクトの保存」の順にクリックする。
- 名前をつけて保存する。
- プロジェクトファイルの拡張子は「.aup」になる。
- 保存したプロジェクトファイルを読み込む場合は、プロジェクトファイルをタイムライン上にドラッグ&ドロップするか、または「ファイル」→「編集プロジェクトを開く」の順にクリックする。
オブジェクトの保存
- 拡張編集の編集データは、レイヤー上で右クリックして「ファイル」→「オブジェクトファイルのエクスポート」で保存できます(拡張子は「.exo」)。編集データの読み込みは、レイヤー上で右クリックして「ファイル」→「オブジェクトファイルのインポート」です。
▲画面の上へ
こんなときは
▲画面の上へ
その他
- 解説では扱いませんでしたが、おもしろいものとして、カスタムオブジェクト、アニメーション効果、パーティクル出力、カメラ制御などがあります。このうち、カスタムオブジェクトやアニメーション効果は、スクリプトファイル(「.obj」または「.anm」)というものを追加することによって種類を増やすことができます。
| 名称 |
説明 |
方法 |
備考 |
| カスタムオブジェクト |
説明が難しいが、やればわかる |
レイヤー上で右クリック
↓
「メディアオブジェクトの追加」
↓
「カスタムオブジェクトの追加」 |
集中線、雨、レンズフレア、周辺ボケ光量など |
| アニメーション効果 |
アニメーションを加える |
レイヤー上で右クリック
↓
「メディアオブジェクトの追加」
↓
「フィルタ効果の追加」
↓
「アニメーション効果」 |
設定ダイアログからも選択可 |
| パーティクル出力 |
同一画像を連続出力する |
レイヤー上で右クリック
↓
「メディアオブジェクトの追加」
↓
「パーティクル出力」 |
|
| カメラ制御 |
3Dのように画像を配置できる |
レイヤー上で右クリック
↓
「メディアオブジェクトの追加」
↓
「カメラ制御」
↓
「カメラ制御」 |
|
▲画面の上へ
関連ページ
▲画面の上へ
最終更新:2017年04月09日 21:14