1.VRChat SDK
- VRChat公式にログインして、SDKをダウンロードする
- Unityの対応版(執筆時点で5.6.3p1)をインストールしていない場合は一緒にダウンロードする

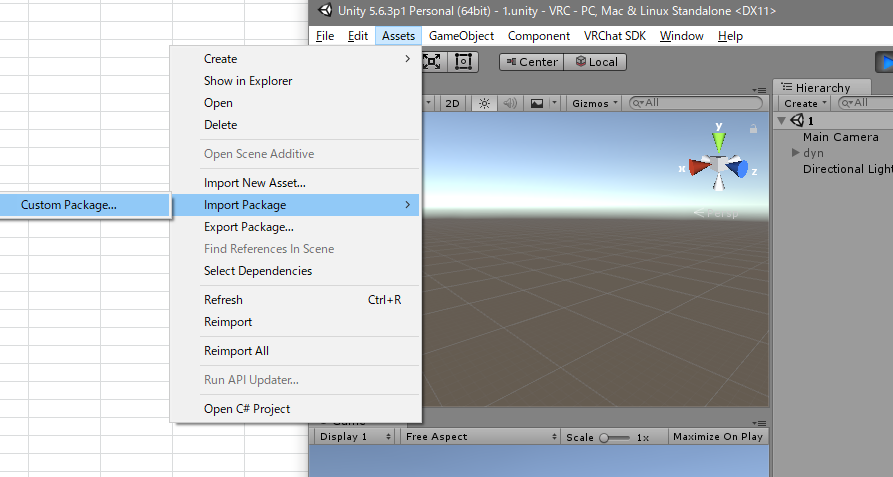
- SDKはAssetsメニューのImport PackageからCustom Packageを選択して、ファイル選択ダイアログでダウンロードしてきたSDKを選択する

2.Dynamic Bone
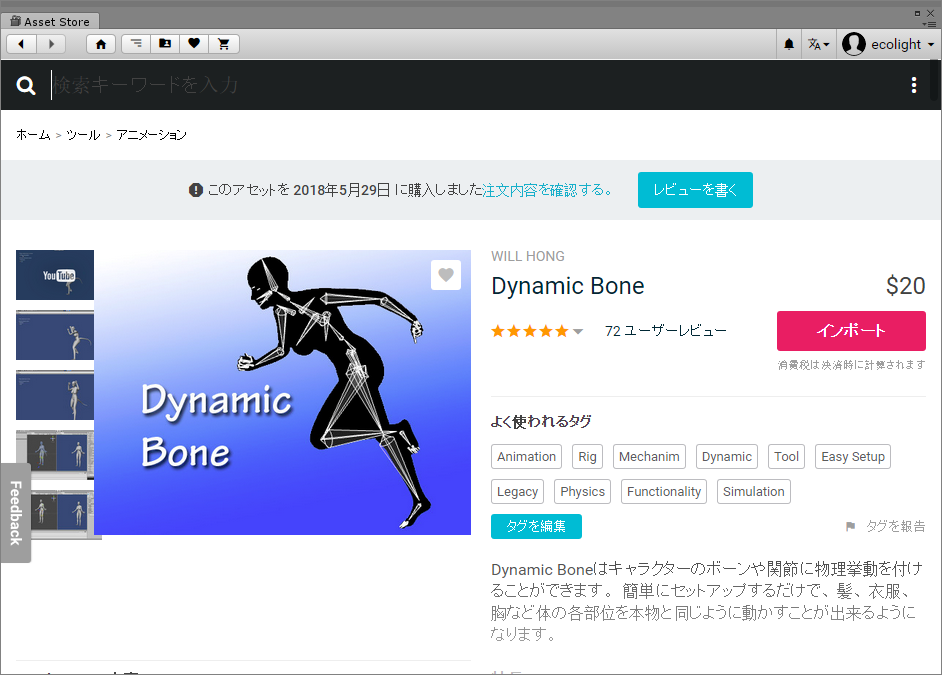
- UnityのWindowメニューからAsset storeを開いて購入、インポートする

3.モデルの読み込み
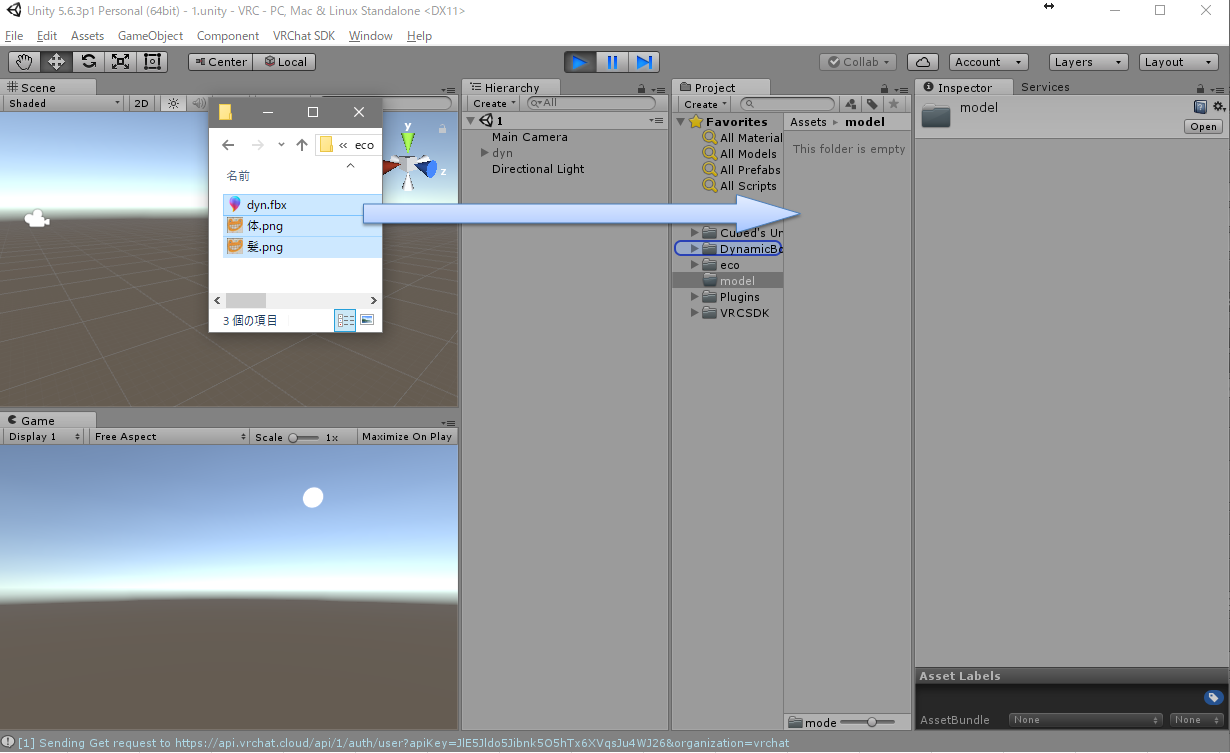
- fbxファイルとテクスチャファイルをまとめてProjectにドロップ。

4.モデルの設定
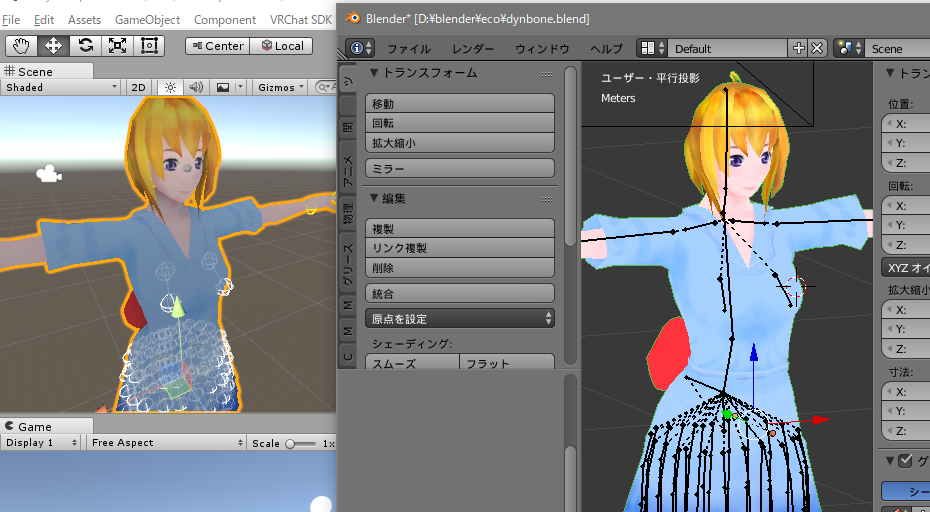
- Blenderのテクスチャ表示のモデルが一番滑らかなのでこれに合わせたい…

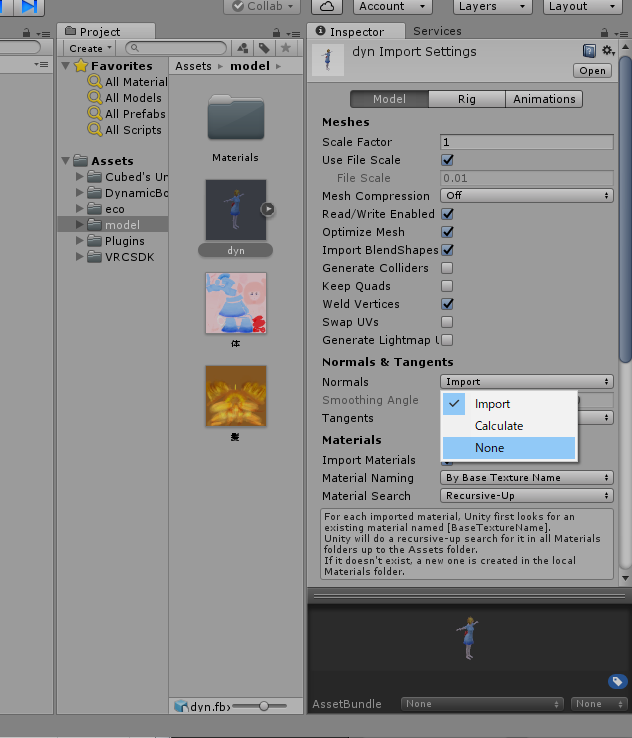
- という要望については読み込んだfbxを選択した状態で、InspectorのModel画面からNormals & Tangent で NormalsをNoneにすると大体一緒の見た目になる。まともにレンダリングするとポリゴンの粗が目立つので苦肉の策。ちゃんとモデリングできてるなら多分不要な操作。

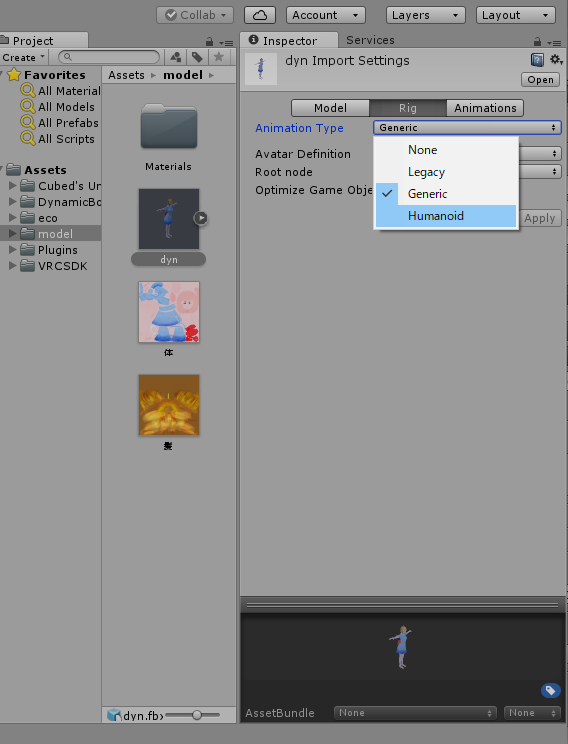
- あとRigの画面でHumanoidを選択

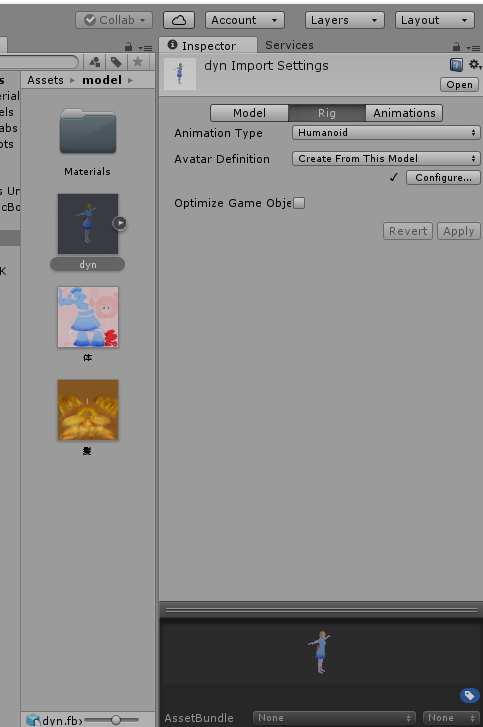
- Applyで反映する。Configure...ボタンの左側にチェックが付けばOKらしい。Humanoidの条件をボーンが満たしていないと多分エラーする?Configure...ボタン押してやるとボーンの認識状況の確認等ができる。

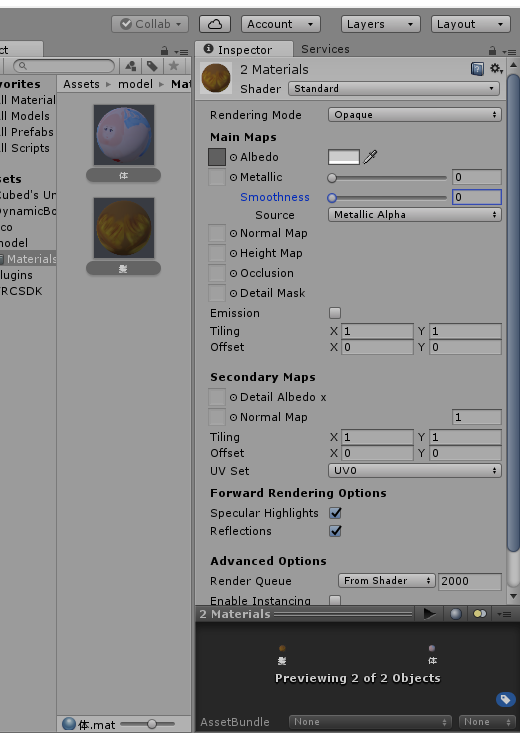
- あとはマテリアルの設定、NormalsをNoneにしてるせいかSmoothnessが掛かってるとぼんやりするので左端までスライドしてはっきりさせる。ここら辺のレンダー設定はお好み。

5.モデルの配置
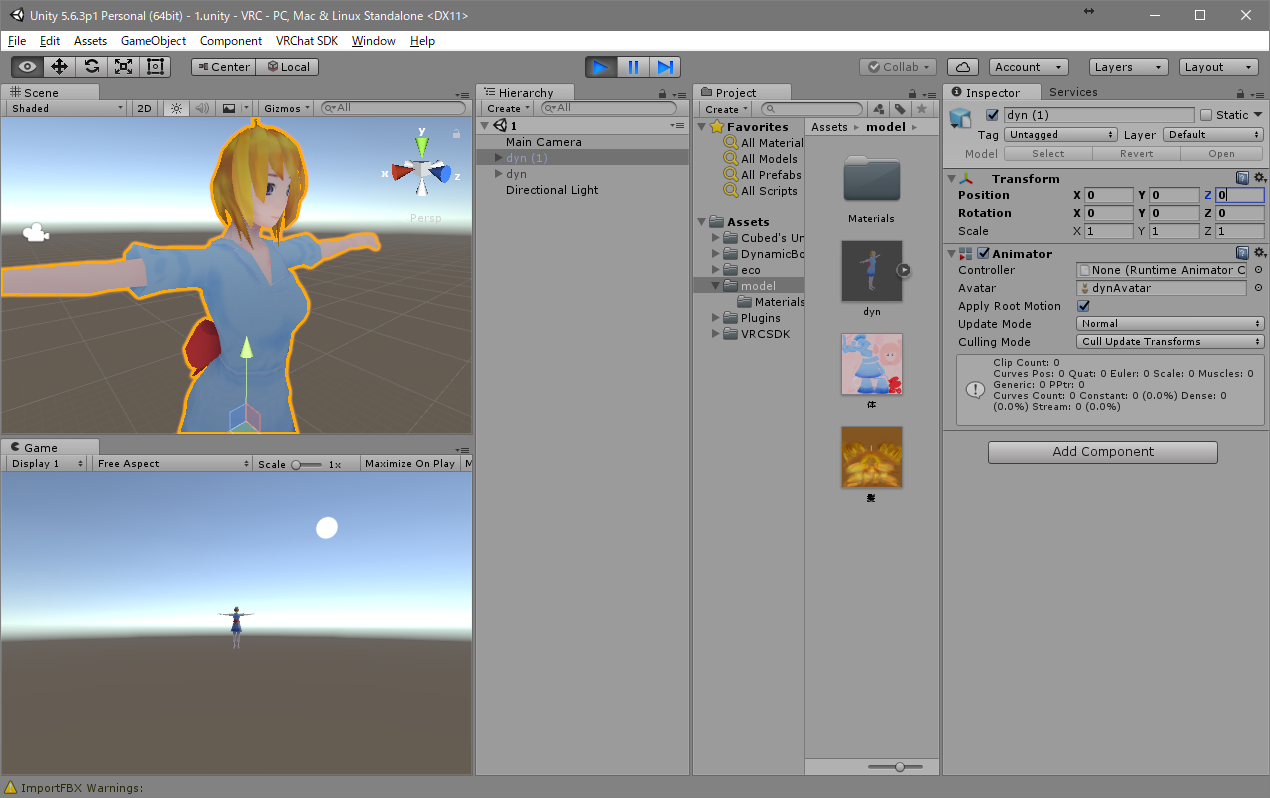
- ProjectのfbxファイルをSceneにドロップして、Transformから座標を0,0,0に設定。(アップロード時の撮影が大体このへん?)

6.Dynamic Boneの設定
- 今回一番複雑そうなスカートの設定を載せて置く。胸に設定するのもボーンが少ないだけで操作は一緒。
- Blender側で揺らしたい範囲に最寄りのボーンから押し出しでボーンを通して、それぞれのボーンに影響範囲のウェイトペイントをしておくこと。
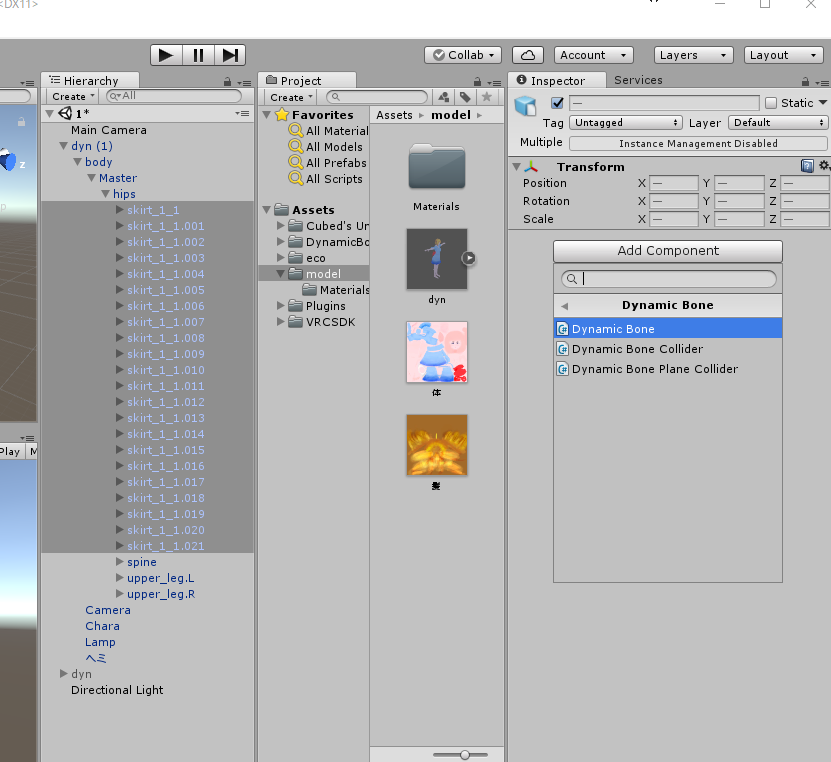
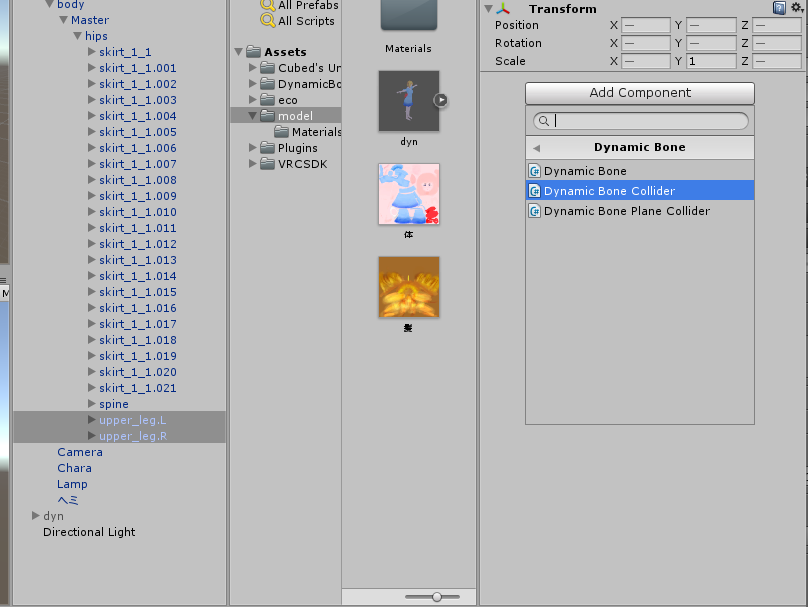
- まず最初にスカートのそれぞれのボーンのルート(連なってるうち一番根本に近いボーン)をまとめて選択して、Add Component から Dynamic Bone を追加する。

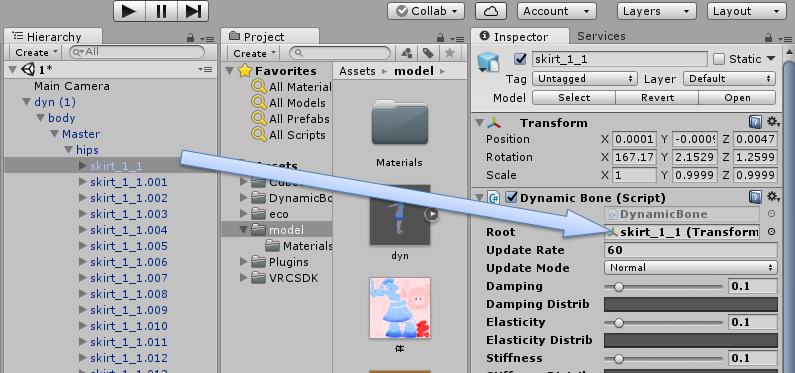
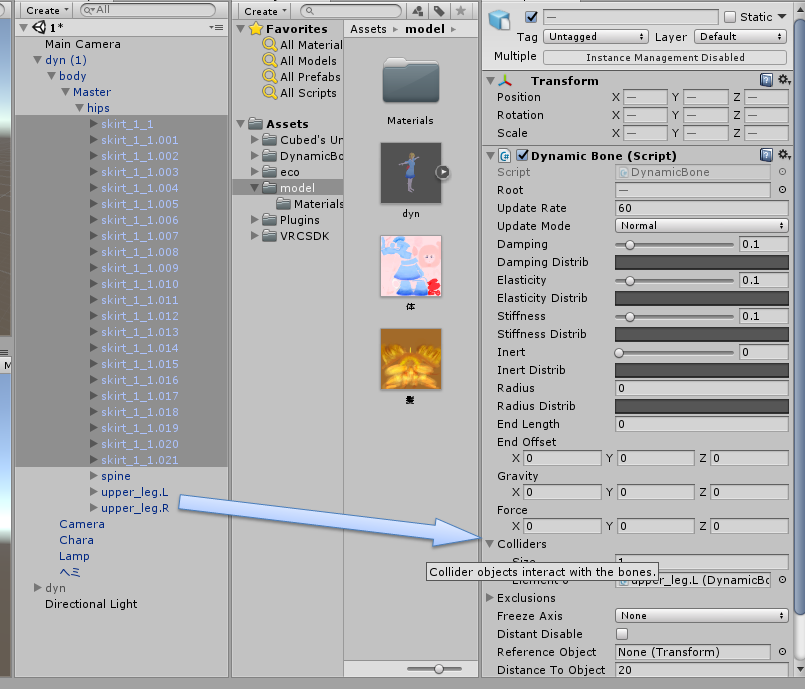
- 今度は個別に、それぞれのルートのボーンを Dynamic Bone の Root の項にドロップして登録していく

- 衝突判定する太もも側は纏めて選択したあと Dynamic Bone Collider を Add Component する

- 再度スカートのルートボーンを全選択して、上で Dynamic Bone Collider をつけた太もものボーンを Dynamic Bone の Colliders の項にひとつずつドロップして登録する。

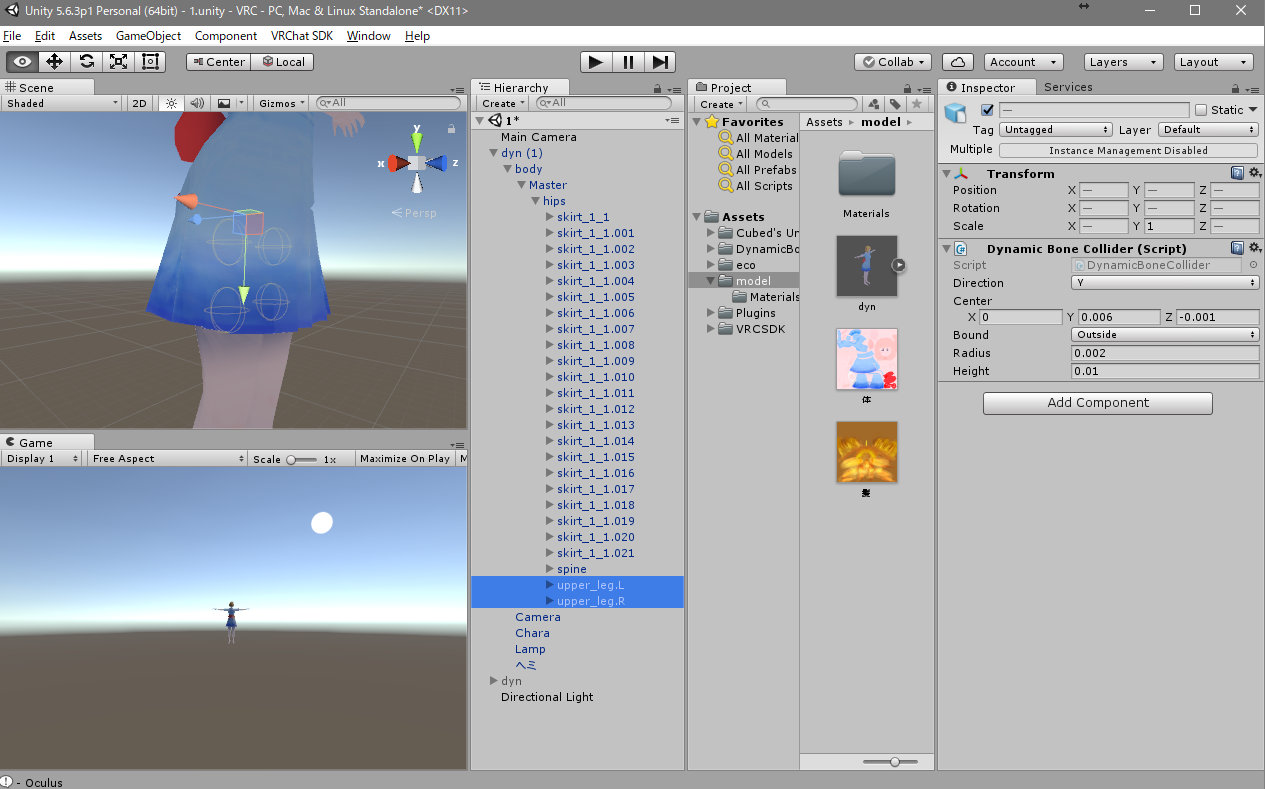
- 太もも側の設定は、衝突判定のカプセルの設定。CenterやらRadiusやらHeightやらを調整して、二つの球の位置を調整して衝突範囲の設定をする。多分二つの球の間に衝突判定が存在しているはず?

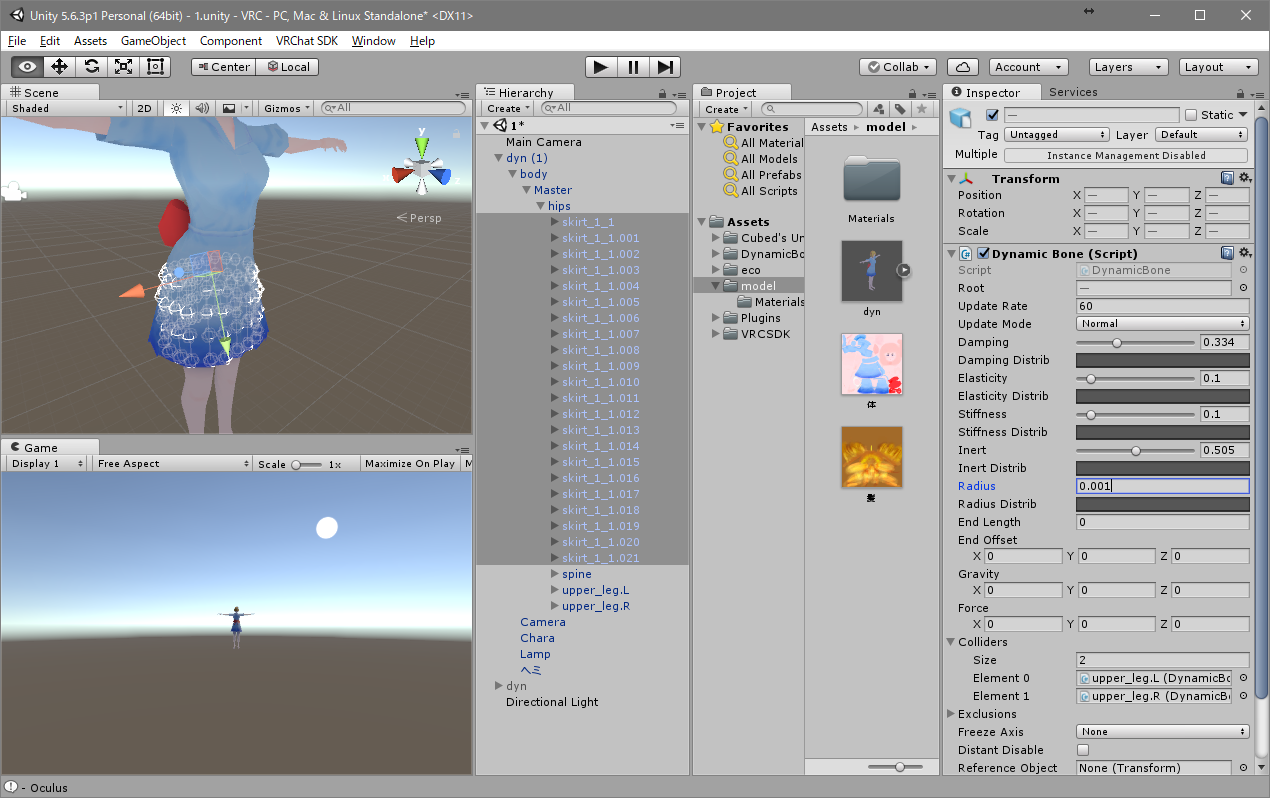
- スカート側の設定、ここのパラメータでふんわり具合を設定するのと、Radiusでスカート側の衝突判定球のサイズ設定をする。スカート側はあくまでボーンを中心に衝突判定が構築されるので、BlenderでBone入れるときはスカートのポリゴンよりちょっと内側にボーン入れておくと多少は貫通し辛くなるのかなと思う。
- パラメータの解説はなんとなくこの辺を参考にする。

7.VRChatの設定
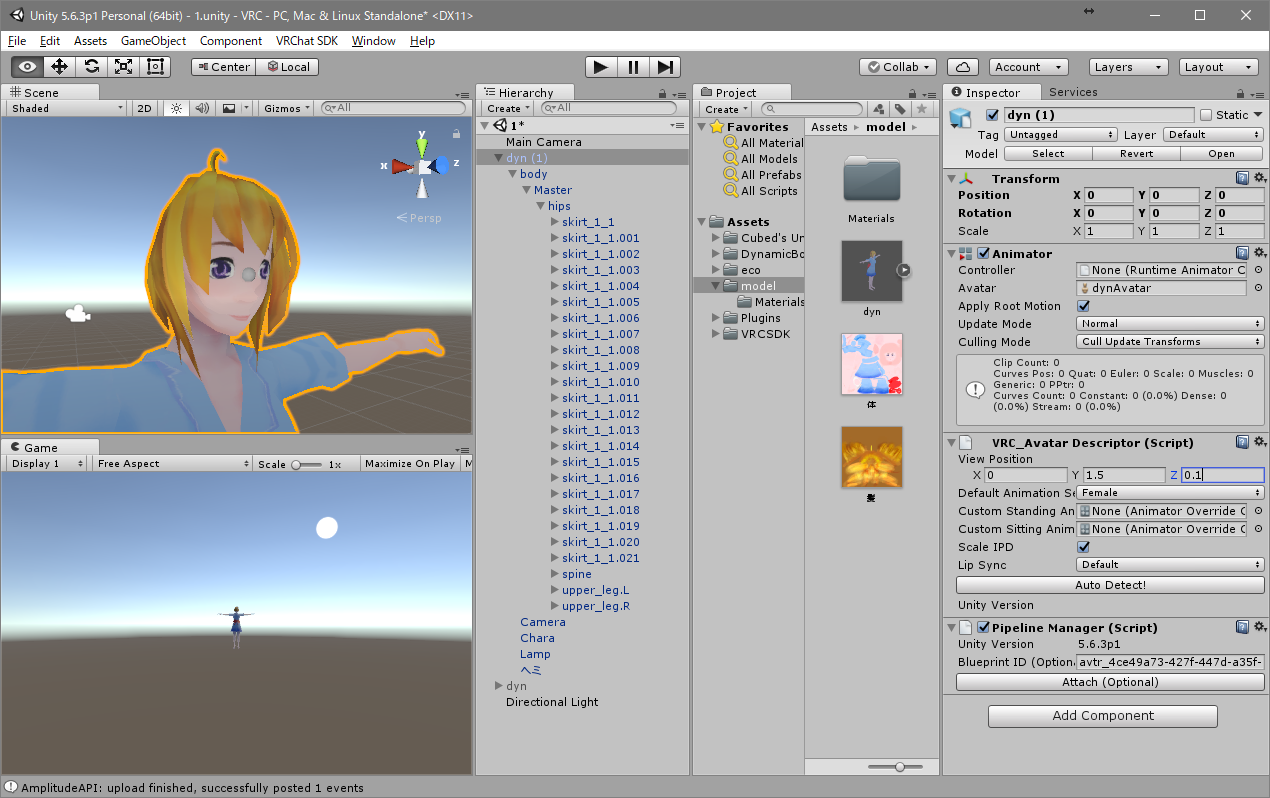
- Sceneに追加したfbxのオブジェクトをHierarchyから選択して Script -> VRCSDK2 -> VRChat_Avatar Descriptor をAdd Componentする。(一緒にPipeline Managerってのも勝手に追加される)
- View Position(VRC内での視点の位置)を弄ると灰色の球が移動するので目と目の間らへんにする。なお数値入力の場合は球の位置が即時反映されるが、XとかYとか掴んでドラッグで数値変更すると即時反映されないかも。キャラクターのポジションを0,0,0にしてあれば、View Positionの0,0,0からY座標弄っていけば灰色球が見つかりやすいと思われる。あと性別を選択しておくこと(モーションの選択らしい)。
- 既存のアップロード済みアバターがある場合は、Pipeline ManagerのBlueprint IDにIDを入れてAttachしておくと上書きできる。

8.VRChatサーバーへアップロード
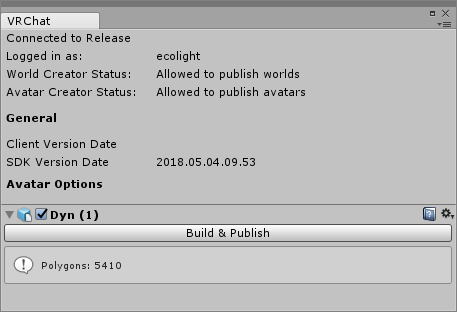
- メニューの VRChat SDK から Show Build Control Panel を選択するとダイアログが表示されるので、 Build & Publish ボタンを押す。

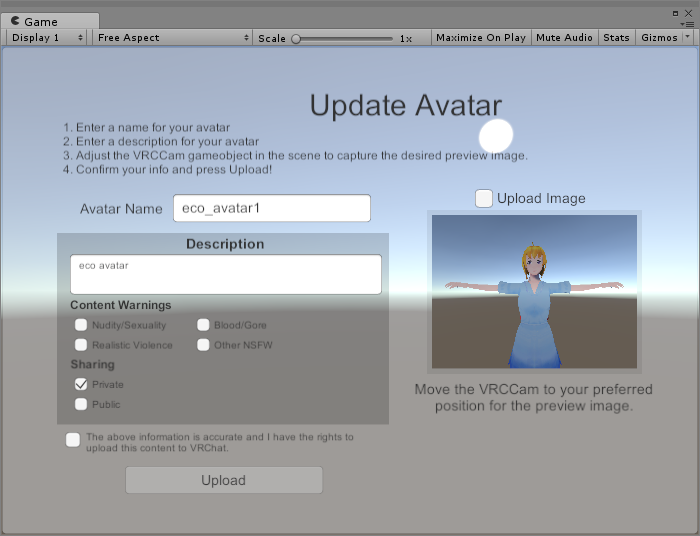
- ゲーム画面にアップロードのための登録画面が表示されるので、アバター名や説明、公開設定などをしたうえでUploadボタンを押すとアップロードできる。

添付ファイル
- 000_vrchat.png
- 001_asset.png
- 002_VRCSDK.png
- 003_modelload.png
- 004_pre.png
- 004_tex.png
- 005_humanoid.png
- 006_humanoid_apply.png
- 007_material.png
- 008_scene.png
- 009_skirt.png
- 010_root.png
- 011_leg.png
- 012_collider_regist.png
- 013_leg_collider_settings.png
- 014_skirt_settings.png
- 015_vrc_settings.png
- 016_vrc_upload.png
- 017_vrcpublish.png
