豚吐露@wiki
vscode
最終更新:
Bot(ページ名リンク)
-
view
SPRESENSE IDE (VS Code版)
WIndows11 22H2 (22621.1848)
Ubuntu 20.04.6 LTS on WSL2
VisualStudioCode 1.79.2
Ubuntu 20.04.6 LTS on WSL2
VisualStudioCode 1.79.2
Install
CLI環境構築
SPRESENSE IDE(CLI)を参考にcli環境を整える。
VSCode
install
VisualStudioCode
top pageからもdownloadできるが、user対象にinstallするのが好みでないので、system(C:\Program Files\)対象のinstallerを ここから 取得できる。
Windows userであればWindows版のUser installer x64かSystem installer x64を選択しておけば概ね大丈夫。
installの選択肢はdefaultでok。
top pageからもdownloadできるが、user対象にinstallするのが好みでないので、system(C:\Program Files\)対象のinstallerを ここから 取得できる。
Windows userであればWindows版のUser installer x64かSystem installer x64を選択しておけば概ね大丈夫。
installの選択肢はdefaultでok。
拡張機能:extension
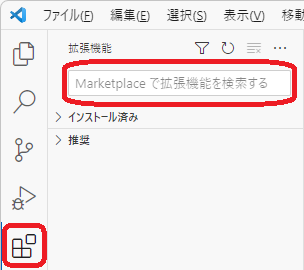
左端サイドバーに並んでるアイコンから拡張機能のicon
以下の画面から拡張機能の管理ができる。
とりあえず、上部のtextboxに入力すれば、extensionの検索ができる。
似たようなextensionが多く見つかる場合があるので、"extension名"と"作成者"をしっかり確認すること

以下の画面から拡張機能の管理ができる。
とりあえず、上部のtextboxに入力すれば、extensionの検索ができる。
似たようなextensionが多く見つかる場合があるので、"extension名"と"作成者"をしっかり確認すること

見つかったextensionの



Japanese Language Pack for Visual Studio Code
Japaneseとか入力すれば見つかる。

install後、[Ctrl+Shift+P]でコマンドパレットを開き、"Configure Display Language"と入力してEnter。
出てくる言語の中から"日本語 (ja)"を選択すれば日本語化できる。
出てくる言語の中から"日本語 (ja)"を選択すれば日本語化できる。
Spresense VSCode IDE
spresenseと入力すると見つかる。多分1つだけ?

installすればok。
remote WSL2 ※Win11&WSL2の場合のみ?
コマンドパレット(Ctrl+Shift+P)を開いて、"wsl"と入力。
候補のlistから"ディストリビューションを使用してWSLに接続"を選択。
候補のlistから"ディストリビューションを使用してWSLに接続"を選択。

install済みのdistributionを選択する。

install後、再度コマンドパレットを確認、実行する。
多分、初めての接続時は、extensionのinstallやVSCodeの再起動が行われると思う。
多分、初めての接続時は、extensionのinstallやVSCodeの再起動が行われると思う。
WSLへの接続が成功すると、VSCode左下の接続状況が"WSL:Ubuntu”と表示される。


WSL:拡張機能
再度、拡張機能。
サイドバーから
先程installした"SPRESENSE VSCode IDE"を表示。

サイドバーから

先程installした"SPRESENSE VSCode IDE"を表示。

WSLと接続できてれば、
色々なextensionも、一緒にinstallされるハズ。

色々なextensionも、一緒にinstallされるハズ。
SPRESENSE workspaceの作成
コマンドパレット(Ctrl+Shift+P)を開き、"spresense"と入力すると色々候補が見つかるハズ。
その中から、”Workspace setup wizard”を選択。

その中から、”Workspace setup wizard”を選択。

こんなdialogが開くので、WSL上のpathをそれぞれ指定してやる。


指定先にsdkが無かったり、存在しないpathを指定すると怒られるから、CLI環境構築のときにinstallしたpathを調べて指定する。
適切な値を入力すれば、VSCodeのworkspaceが作られる。
適切な値を入力すれば、VSCodeのworkspaceが作られる。
指定pathが初めて指定するpathだと、以下のような確認dialogが表示されるので"はい"押下。


指定した"プロジェクトフォルダーパス"にいくつかのfileが作られ、workspaceが開かれる。


とりあえず、workspaceをfileとしてプロジェクトフォルダーパス配下に保存しておく。




で、git initくらいはしておく。
$ cd ~/pj_work/ $ git init $ touch .gitignore $ git add . $ git commit -m "spresense: create workspace"
構成fileは以下のような感じ。
.vscodeフォルダには、buildするための情報とかprojectを構成する情報が入ってるらしい。
.vscodeフォルダには、buildするための情報とかprojectを構成する情報が入ってるらしい。
| + | file tree |
SPRESENSE: project menu
- プロジェクトフォルダーへの追加
- ビルドと書き込み
- アプリケーションの書き込み
- アプリケーションのビルド
- アプリケーションのクリーン
- SDKコンフィグ
更新日: 2023年08月12日 (土) 11時32分11秒
添付ファイル
- vscode_connect_wsl2.png
- vscode_connect_wsl2_sel_dist.png
- vscode_connect_wsl2_status.png
- vscode_ext.png
- vscode_ext_icon.png
- vscode_ext_installwsl_en_icon.png
- vscode_ext_install_en_icon.png
- vscode_ext_install_ja_icon.png
- vscode_ext_jp_lang.png
- vscode_ext_spresense.png
- vscode_ext_spresense_setup.png
- vscode_ext_spresense_setup_confirm.png
- vscode_ext_spresense_setup_dialog.png
- vscode_ext_spresense_workspace.png
- vscode_ext_spresense_workspace_contextmenu.png
- vscode_ext_spresense_workspace_saveas.png
- vscode_ext_spresense_workspace_saveas_dialog.png
- vscode_ext_spresense_wsl.png
- vscode_ext_wsl.png











