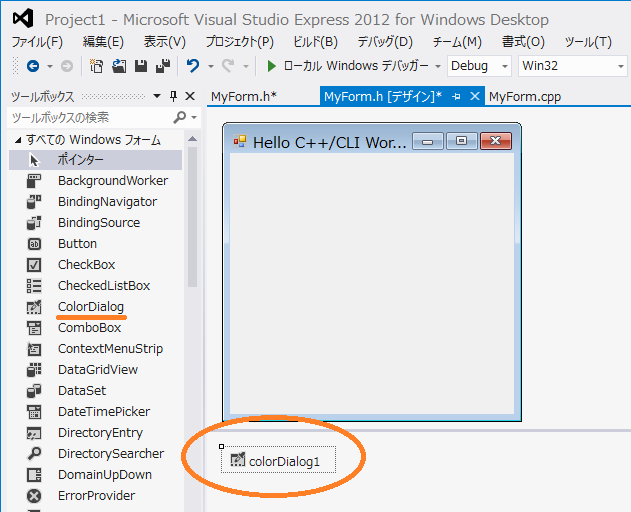
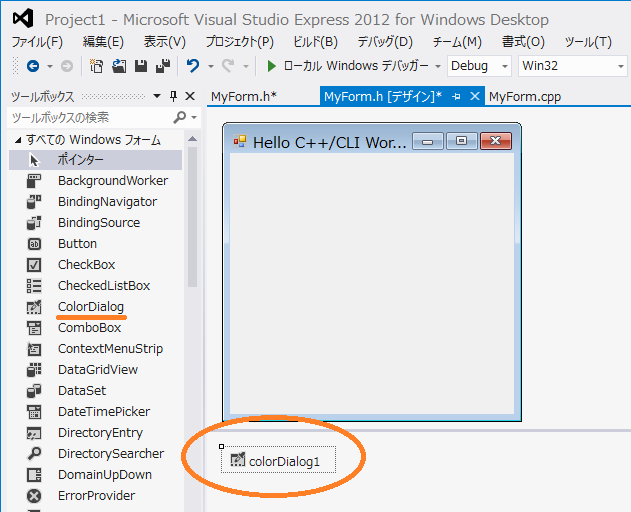
基本プロジェクトにカラーダイアログを配置します。

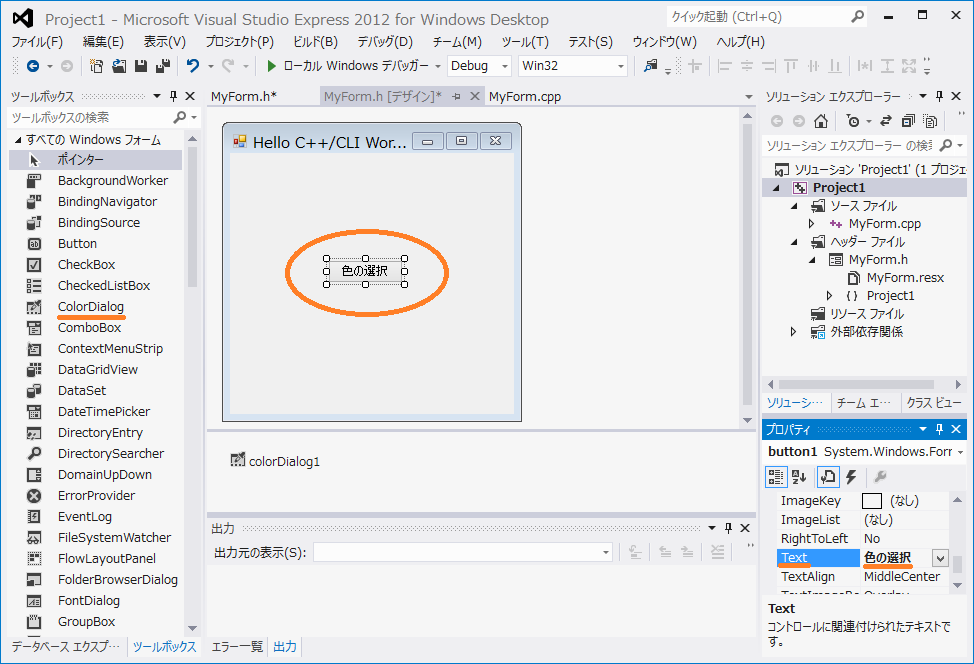
カラーダイアログ起動用にボタンも配置します。

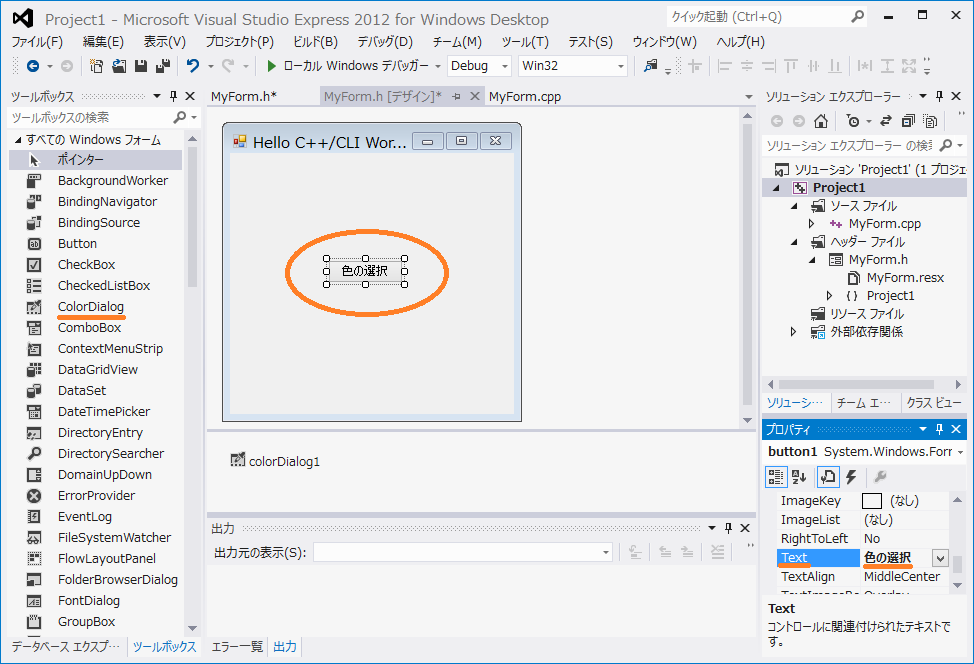
ボタンの TEXT を「色の選択」にします。
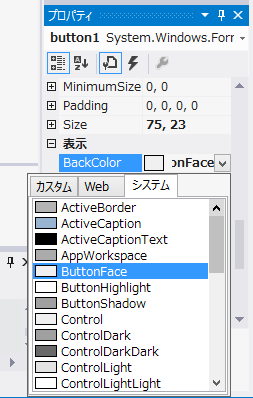
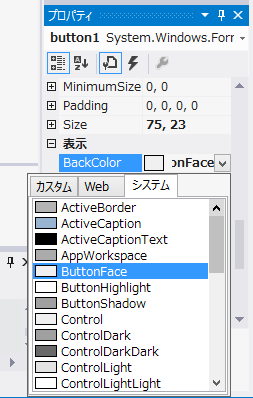
ボタンのプロパティの BackColor を ButtonFace にします。

ボタンをダブルクリックして以下のコードを追加します。
colorDialog1->ShowDialog();
this->BackColor = colorDialog1->Color; |
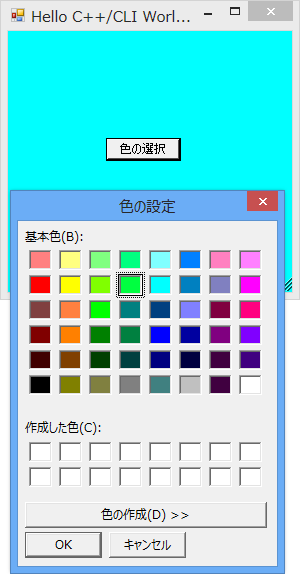
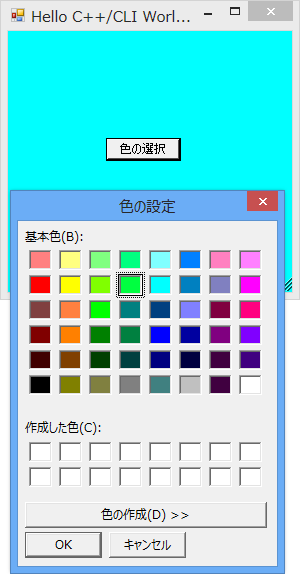
ビルドして実行してみましょう。

MyForm.cpp
|
#pragma comment(linker, "/SUBSYSTEM:WINDOWS /ENTRY:mainCRTStartup")
#include "MyForm.h"
using namespace Project1;
[STAThreadAttribute]
int main(){
MyForm ^form1 = gcnew MyForm;
form1->ShowDialog();
return 0;
}
|
MyForm.h
|
#pragma once
namespace Project1 {
using namespace System;
using namespace System::ComponentModel;
using namespace System::Collections;
using namespace System::Windows::Forms;
using namespace System::Data;
using namespace System::Drawing;
/// <summary>
/// MyForm の概要
/// </summary>
public ref class MyForm : public System::Windows::Forms::Form
{
public:
MyForm(void)
{
InitializeComponent();
//
//TODO: ここにコンストラクター コードを追加します
//
}
protected:
/// <summary>
/// 使用中のリソースをすべてクリーンアップします。
/// </summary>
~MyForm()
{
if (components)
{
delete components;
}
}
private: System::Windows::Forms::ColorDialog^ colorDialog1;
protected:
private: System::Windows::Forms::Button^ button1;
protected:
private:
/// <summary>
/// 必要なデザイナー変数です。
/// </summary>
System::ComponentModel::Container ^components;
#pragma region Windows Form Designer generated code
/// <summary>
/// デザイナー サポートに必要なメソッドです。このメソッドの内容を
/// コード エディターで変更しないでください。
/// </summary>
void InitializeComponent(void)
{
this->colorDialog1 = (gcnew System::Windows::Forms::ColorDialog());
this->button1 = (gcnew System::Windows::Forms::Button());
this->SuspendLayout();
//
// button1
//
this->button1->BackColor =
System::Drawing::SystemColors::ButtonFace;
this->button1->Location = System::Drawing::Point(98, 107);
this->button1->Name = L"button1";
this->button1->Size = System::Drawing::Size(75, 23);
this->button1->TabIndex = 0;
this->button1->Text = L"色の選択";
this->button1->UseVisualStyleBackColor = false;
this->button1->Click += gcnew System::EventHandler(this,
&MyForm::button1_Click);
//
// MyForm
//
this->AutoScaleDimensions = System::Drawing::SizeF(6, 12);
this->AutoScaleMode = System::Windows::Forms::AutoScaleMode::Font;
this->ClientSize = System::Drawing::Size(284, 261);
this->Controls->Add(this->button1);
this->Name = L"MyForm";
this->Text = L"Hello C++/CLI World !!";
this->ResumeLayout(false);
}
#pragma endregion
private: System::Void button1_Click(System::Object^ sender,
System::EventArgs^ e) {
colorDialog1->ShowDialog();
this->BackColor = colorDialog1->Color;
}
};
}
|
最終更新:2013年09月20日 11:33