製作の経緯

上の写真のように、チンクのシンプルなダッシュボードのオリジナル性を維持したくて、スマホホルダーや後付けカーナビを外してみたものの、やはり位置情報などが必要になる場合も出てくる。その都度ナビマウントをを引っ張り出して吸盤でくっ付け、そこに本体を差し込んで、電源線を繋いで、、、というのは面倒。かと言ってスマホをイジっちゃあオマワリさんに怒られる。そこで、ナビ画面が見たいときだけカッコ良くスライドさせて引っ張り出せるような機構を作った。

引き出し式ナビの一般正式名称は知らないが「インダッシュ」とか「スライドイン」、「収納式」とか言うらしい。英語ではもっと混乱していて「Slide-in GPS」(カーナビゲーションは和製英語)とか「Slide-out」、「Flip-up」、「Flip-out」などなど、、、。ここではスライドインを使うことにする。ダッシュボードの下にしまい込むので「インダッシュ」だと若干意味が違うが。もうタイトル書いちゃったんでご容赦を。ちなみに英語でflip outとは「頭に血が上る/動転・興奮して気が変になる」という意味も含まれる(笑)。
Youtube動画はこちら
余談はさておき、ろくに工程検討もせず図面も引かず、適当にホームセンターで見繕った金具やネジ、作業場の済に転がっていたアルミアングルの端材などを材料に現物合わせで製作。収納場所や取り付け方法も場当たり的。結果、ダッシュボード下の小物トレイ(センタートンネルの上のじゃなく、ダッシュボード直下にある方)の中となった。さほど大きくないトレイなので7インチのポータブルカーナビとスライド機構の金具が鎮座すると、他のモノを入れるスペースはほどんど残らない。私の場合は元々からETC本体とシガーライターソケット、それらの配線がグチャグチャに詰め込んであったから、トレイの収納機能に未練はなかった。(それでも、スマホを滑り込ませるくらいの隙間はある)
作られる方の参考に
材料
- A、B(メイン・クロスメ-ンバーAとスライダー部分補強クロスメンバーB): MYST (6085) 取付金具 カチオン黒色 25×300×2mm A+B 計2本
- C(サブ・クロスメンバー): MYST (6075) 取付金具 カチオン黒色 15×300×3mm 1本
- D(ナビを差し込むホルダー): アルミ チャンネル 2×22×12×115mm 2本
- E(ホルダー補強): アルミ フラットバー 2×30×180mm 1枚
- F(保護クッション): フェルト/スポンジテープ等 1×10×100mm 4枚
- G(ネジ等のファスナー類):
- ・ワッシャー大 M4 20×1mm 4枚
- ・ワッシャー小 M3 8枚 ・ワッシャー小 M4 32~40枚
- ・スプリングワッシャー M4 4個
- 1 ビス、 ナイロンロックナット、 スプリングワッシャー、 ワッシャー大小、 M4 12mm 2セット
- 2 ビス、 ナット、 ワッシャー小 M4 12mm 10セット
- 3 低頭ビス、 袋ナット、 ワッシャー M3 12mm 4セット
(以下、4.5.Hは取り付け用金具)
- 4 ビス、 ナット、 ワッシャー小 M4 15mm 4セット
- 5 ビス、 ナット、 ワッシャー大小 M4 15mm 2セット
- H(A固定用座金) 取付金具 A の端材から作った座金 2枚
- I(スライドレール):スガツネ (3618-150BL) 3段引きスライドレール 36×150mm スライド長150mm 2本
- J(ナビ本体)Sanyo/Panasonic Gorilla 7 inch カーナビ 縦113×横176×厚19.5mm
図面
ある程度の試行錯誤はあったものの、実際に出来たブツは概ね思った通りの機能が得られたと思っている。そのため、このスライドイン機構は試作でありながら実用品として十分使えるので、改めて「本番」製作を行う予定はないが、今回このWikiに投稿するにあたり、材料やその加工、組立方法、取り付け方法を今一度吟味して図にまとめてみた。ちゃんとした製図法を知っているわけではないし、そもそもCADではなくAdbeのIllustrator描画したのだから効率も精度もあったものじゃないけど、一応は作るのに必要な最低限の情報を詰め込んである。
ただし、あくまで実製作をもとに頭の中で妄想したものであることに注意! 試作品と図面の違いは、具体的には以下の通り:
- スライダー部分補強クロスメンバーBが、試作ではCと同じ細いものであったため、更にそれを補強する筋交い(アル-ミフラットバー)が必要であった。図ではメインのクロスメンバーと同じ幅広のものに変更したため構造がシンプルになっている。
- サブのクロスメンバーCの長さ調整で切断を避けるため、幅広のM字型に折り曲げることで対応。これで折り曲げ個所もネジ孔にできて工作が容易になる。
- メインのクロスメンバーAとサブのクロスメンバーCをレールの下から支えるように取り付け方向を変更した。それらをトレイの底部にネジ止めすることで機構全体を固定できる。(試作ではネオジム磁石等で吸着できるように上から吊る形であったが、思うように固定出来なかった)
- 試作ではナビ本体JをホルダーDがアングル(L字形断面)であったため両面テープで留め付けていたが取り外しが不便なので、チャンネル(コの字形断面)に変更して上から差し込むように変更。擦れやガタ防止にクッション材Fを内側面に貼るようにした。
再検討にあたり試作経験を基に工作・加工の手間を極力減らせるよう努めた。市販のアルミチャンネルを切断し、孔開きフラットバーを曲げやすい孔の位置で曲げて、引き出し用のスライドレールにビス・ナットで締め付けるだけだし、切断個所も孔開き個所で最低限にしたから、せいぜいドリル、それに金鋸とヤスリとバイス(万力)があれば何とかなるレベル(孔の位置での曲げなので万力すら要らないかも)。詳しい図面(らしきもの)を下に掲げたが、ちょっと詰め込みすぎた内容を見て、何じゃこりゃ?と思われるかもしれない。あるいはこの程度のものなら何も図面を見なくても、と言う方もあるかもしれない。いずれにしてもスナップキットのプラモやLegoじゃないので加工にはそれなりに各自の創意工夫は必要になる。あとはお好きにどうぞ。
(ただし、このスライド機構は「Panasonic/Sanyo Gorilla 7インチ」シリーズに限る。それ以外は寸法を独自に工夫していただきたい)
なお、拡大に耐えるSVG画像は別にリンクを配置しておく。
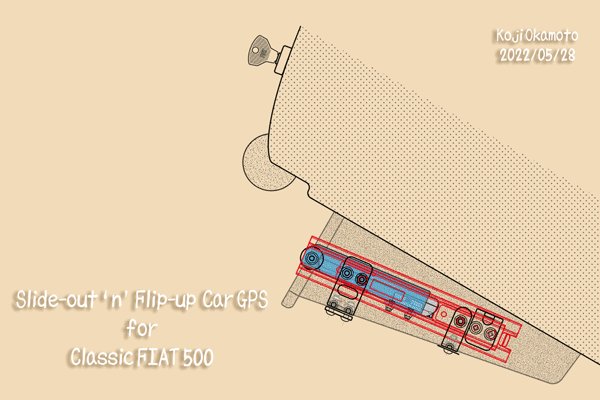
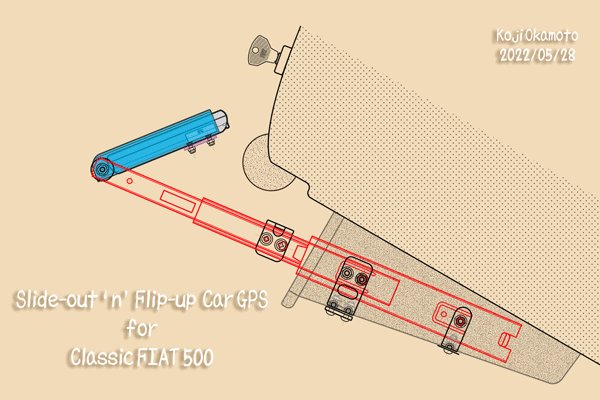
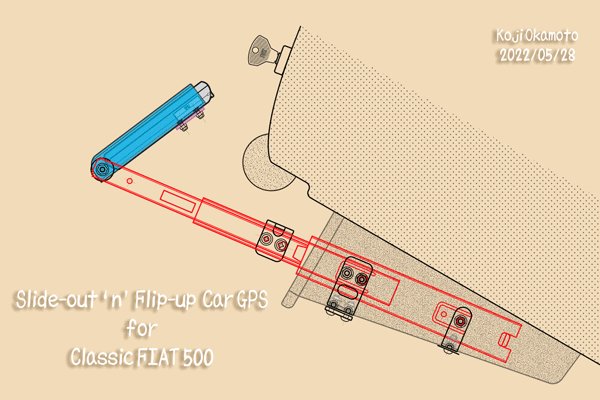
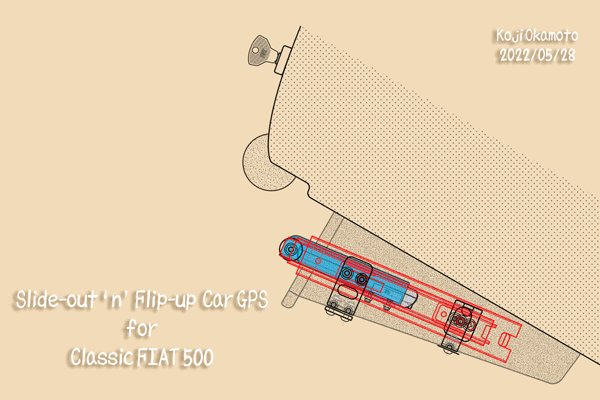
図1:
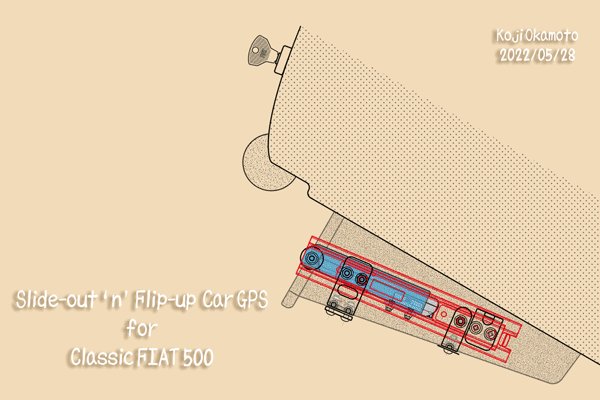
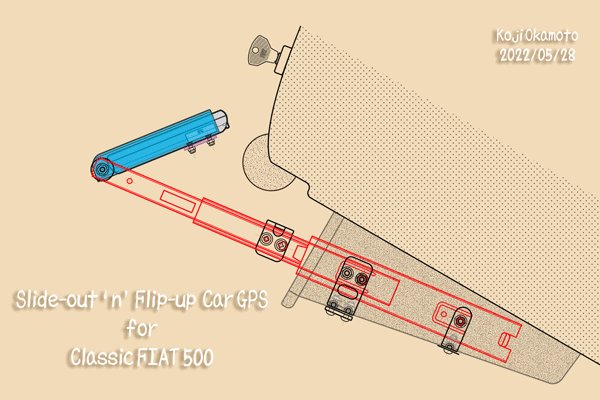
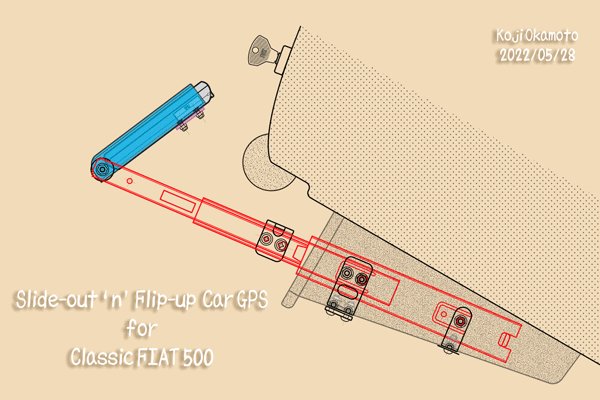
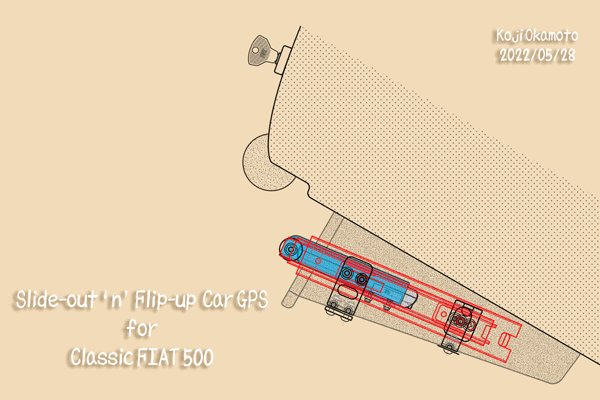
↓ スライド機構(GIFアニメーション 側面から)


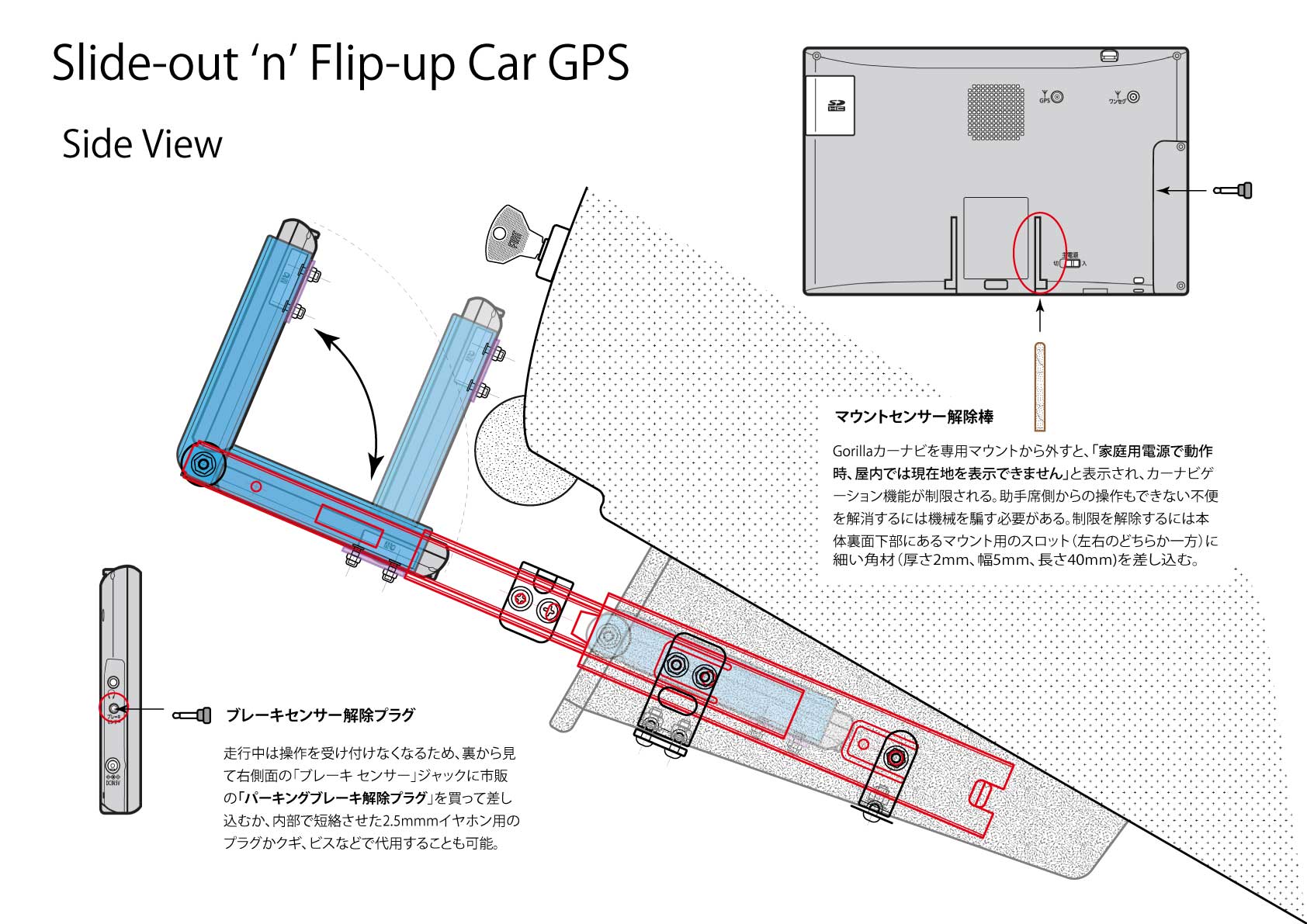
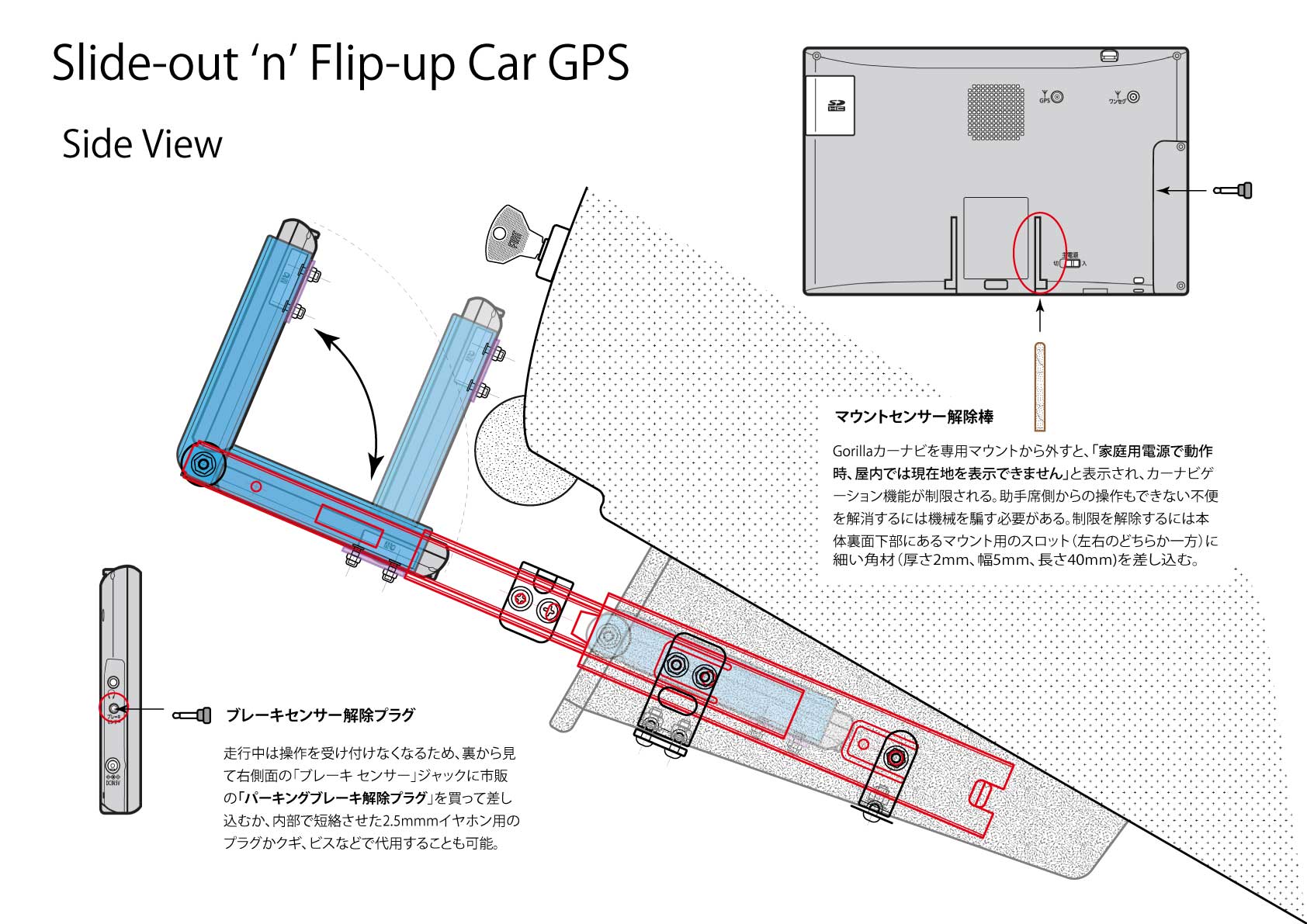
図2:
↓ 同上 (もう少し精細で説明付きの静止画像)

図2 SVG image: https://okamoo.com/public/Sliding-in_Monitor_InTray_SideView.svg

図2 SVG image: https://okamoo.com/public/Sliding-in_Monitor_InTray_SideView.svg
図3:
↓ 材料と構造(後先考えずに詰め込んだので若干支離滅裂)

by Okapon 2020/05/29
