鉛筆を作る - (2015/02/07 (土) 11:18:33) の編集履歴(バックアップ)
モデリングで鉛筆を作ります。ワークフローのざっくりとした会得を目的としてます。
アプローチは様々あるので正解ではなくあくまで一例です。
アプローチは様々あるので正解ではなくあくまで一例です。
資料を集める
Googleの画像検索から 鉛筆 または pencilで検索します。
PureRefなどのリファレンス専用ツールに放り込みます。
または現物があるならそれを手元に持ってきて観察します。
大体のイメージをここで固めます。
作例では六角形状で後ろは消しゴムなしのむき出しの状態の鉛筆にしました。
PureRefなどのリファレンス専用ツールに放り込みます。
または現物があるならそれを手元に持ってきて観察します。
大体のイメージをここで固めます。
作例では六角形状で後ろは消しゴムなしのむき出しの状態の鉛筆にしました。

ベースのメッシュを作る
まず、起動してから、出ている立方体を右クリックで選択肢てXキーで削除します。
テンキーの5を押して、パースビューを解除します。
テンキーの5を押して、パースビューを解除します。
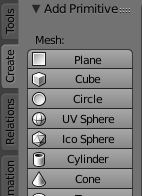
左側のツールシェルフのCreateタブから、Cylinderを選択します。(もしくは、Shift+AでMesh→Cylinder)
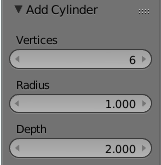
ツールシェルフ下側のAdd CylinderからVerticesのところを6にします。
ツールシェルフ下側のAdd CylinderからVerticesのところを6にします。


これでシリンダーが六面になったはずです。
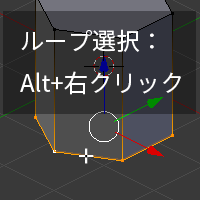
Tabキーでエディットモードに入り、Alt+右クリックで底面の辺をループ選択します。
Tabキーでエディットモードに入り、Alt+右クリックで底面の辺をループ選択します。

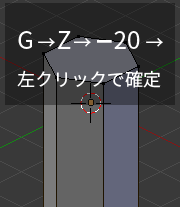
Gキー(移動)→Zキー(Z軸に移動方向の固定)→-20(-20Unit分移動)で下方向に伸ばします。

鉛筆の原型はできました。
ブーリアン演算で型抜き
鉛筆削りで削ると波のような形状ができます。
これを再現するために鉛筆削り機と同じ原理でポリゴンを削ってみましょう。
これを再現するために鉛筆削り機と同じ原理でポリゴンを削ってみましょう。
まず抜き型を作ります。
Tabキーを押して、オブジェクトモードに戻ってから、シリンダーを再度作ります。
今度はVerticesを6の倍数(六角形と頂点位置が合わせるため)の24で作ります。
Tabキーを押して、オブジェクトモードに戻ってから、シリンダーを再度作ります。
今度はVerticesを6の倍数(六角形と頂点位置が合わせるため)の24で作ります。
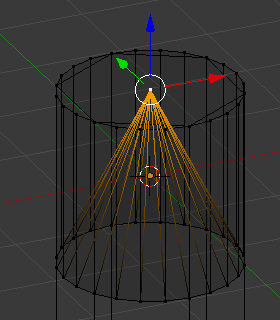
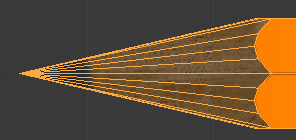
Tabキーを押してエディットモードに入り、底面の辺をループ選択して、Alt+P(またはCtrl+F→Poke Faces
)で扇状に分割します。
Zキーを押すとワイヤーフレーム表示になって裏面が選択できるので、底面中央の頂点を選択して、
Gキー→Zキーで天面を突き抜けない程度まで引き上げます。
)で扇状に分割します。
Zキーを押すとワイヤーフレーム表示になって裏面が選択できるので、底面中央の頂点を選択して、
Gキー→Zキーで天面を突き抜けない程度まで引き上げます。

これで抜き型は終了です。
Tabキーを押してオブジェクトモードに戻ります。
六角形の方を選択した状態で、プロパティウィンドウのレンチマーク(モディファイア)を選びます。
Add ModifierでBooleanを選択します。
六角形の方を選択した状態で、プロパティウィンドウのレンチマーク(モディファイア)を選びます。
Add ModifierでBooleanを選択します。
Blenderのモディファイアは非破壊編集機能でApply(適用)を押さない限りは何度でも変更が効きます。(Apply押して初めてメッシュが変形する) Booleanはモディファイアの一つで、オブジェクトとオブジェクト同士の結合(Union)、型抜き(Diffrence)、交差部分の取り出し(Intersect)の3つがあります。

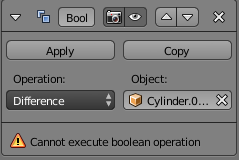
OperectionをDifferenceにし、Objectで型抜きのオブジェクトを選択します。
※Objectに選択肢がない場合は、鉛筆と同一オブジェクトに型抜きメッシュを作ってるので、型抜きメッシュにカーソル置いてLで選択。→P→Selectionで選択したメッシュを別オブジェクトに分離できます。
※Objectに選択肢がない場合は、鉛筆と同一オブジェクトに型抜きメッシュを作ってるので、型抜きメッシュにカーソル置いてLで選択。→P→Selectionで選択したメッシュを別オブジェクトに分離できます。
あんまりぴったりすぎるとエラーになるので、Z軸方向に少しずらしてあげます。
決まったらApplyを押して適用します。
※うまくいかない場合は初めからやり直してください。おそらくカーソルの位置がズレると綺麗に出ないのでShift+Cでカーソルを原点に戻してプリミティブの生成からやります。
決まったらApplyを押して適用します。
※うまくいかない場合は初めからやり直してください。おそらくカーソルの位置がズレると綺麗に出ないのでShift+Cでカーソルを原点に戻してプリミティブの生成からやります。

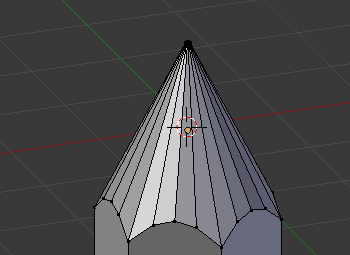
鉛筆らしくなりましたね。
型抜きのオブジェクトはいらないのでXキーで削除しちゃってください。
型抜きのオブジェクトはいらないのでXキーで削除しちゃってください。
メッシュの整形
ゲームでは多角形のポリゴン(ngon)は扱えないので、これを分割して三角形または四角形にします。
波状になっている部分を分割します。視点をテンキー1で正面固定にしてから、
Kキーでナイフツールにしてから、Zキーを一回押します。そうすることで、Cut throughと言う背面まで切れる機能がONになります。
波状になっている部分を分割します。視点をテンキー1で正面固定にしてから、
Kキーでナイフツールにしてから、Zキーを一回押します。そうすることで、Cut throughと言う背面まで切れる機能がONになります。
画像の部分にカーソルを合わせて、そのまま横に三頂点選択していき、最後はEnterキーで確定します。

五角形の面があるので図のようにカットします。テンキー1の状態から、テンキー6を二回おすと30度回転して面が正面向くので
さっきの要領でKキーでナイフツール出して、Zキーで背面カットONで切り分けます。これを参加繰り返して全部の面でカットします。
Ctrl+テンキー7で底面を表示させて図のようにカットします。
さっきの要領でKキーでナイフツール出して、Zキーで背面カットONで切り分けます。これを参加繰り返して全部の面でカットします。
Ctrl+テンキー7で底面を表示させて図のようにカットします。

これで分割はおしまいです。
鉛筆を寝かした状態にしたいので、Shift+Cでカーソルを中央に持っていきます。
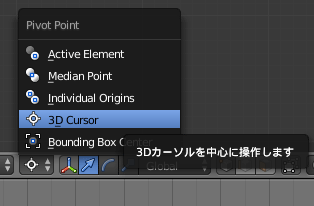
モード選ぶ場所から右に2つのところにある、Pivot Pointを3D Cursorにします。
モード選ぶ場所から右に2つのところにある、Pivot Pointを3D Cursorにします。

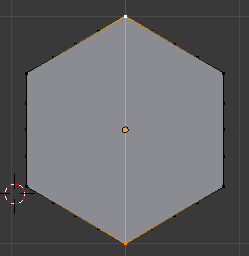
テンキー3で側面表示にしてから、エディットモードに入り、Aキーでメッシュを全選択してからRキーで90度回転させます。
Ctrlキー押しながらだとやりやすい。
Ctrlキー押しながらだとやりやすい。
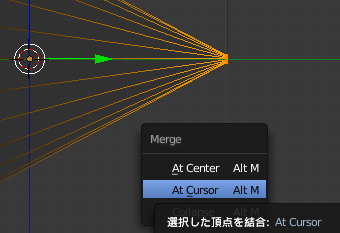
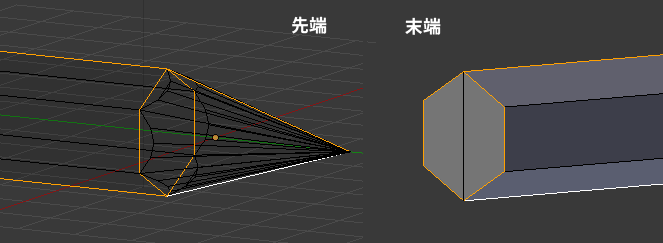
鉛筆の先端の頂点がまとまってないのでZキー押してワイヤーフレーム表示にして、Bキー(矩形選択)、Cキー(サークル選択)、Ctrl+ドラッグ(なげなわ)のどれかで先端を全部選択。
Alt+M押してから、At Centerを選んで頂点を一つにマージします。
Alt+M押してから、At Centerを選んで頂点を一つにマージします。

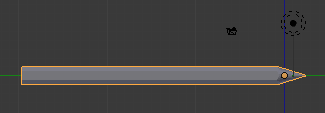
実際の鉛筆より形がずんぐりして見えるので先端と、その逆の底面をY軸に伸ばします。G→Yで。

UV展開
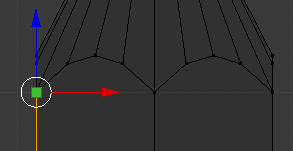
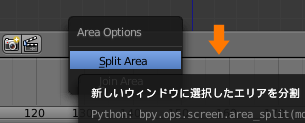
操作しやすくするために、3DView画面下の端の境界(画像矢印の部分)を右クリックして、Split Areaで画面を二分割にします。



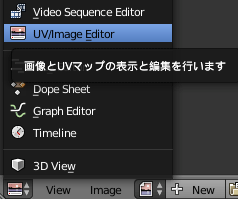
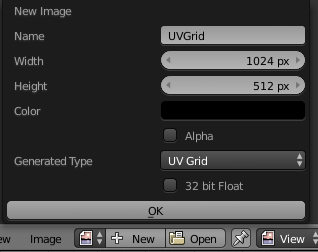
右側をUV/Image Editorにウィンドウを切り替えて、New押して新しく画像を作成します。上記のように設定してください。
きれいに展開するためにシームを設定します。
以下のように辺を選択します。
以下のように辺を選択します。

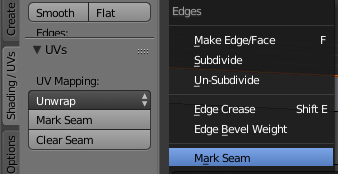
Ctrl+E→Mark SeamもしくはツールシェルフのShading/UVsタブのMark Seamでシームを付けます。

Aキーで全選択して、Uキーを押してUnwrap(もしくはツールシェルフのShading/UVsタブのUnwrap)でUV展開します。
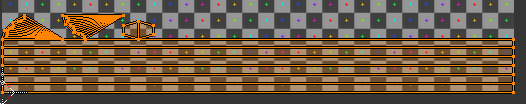
展開されるとUVエディタがこんな感じになってるかと思います。
展開されるとUVエディタがこんな感じになってるかと思います。

Unwrapは正方形を想定して展開されるので、半分に潰れてます。
UVエディタ上でAキーで全選択、Sキー+Y+2で縦方向に2倍拡大します。
マップがずれるので、Gキーで移動して直します。
UVエディタ上でAキーで全選択、Sキー+Y+2で縦方向に2倍拡大します。
マップがずれるので、Gキーで移動して直します。
マップが余ってもったいないので、先端と末端部分をサイズ調整(S)と移動(G)で調整します。

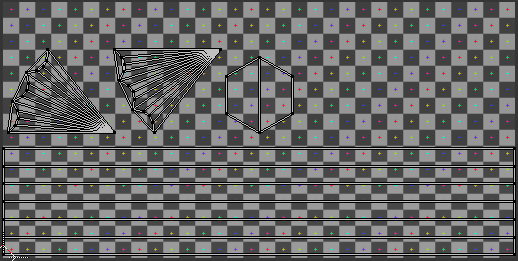
確認のため表示をテクスチャ表示にします。

グリッドがきれいに表示されてます。これでUV展開はおしまいです。
テクスチャペイント
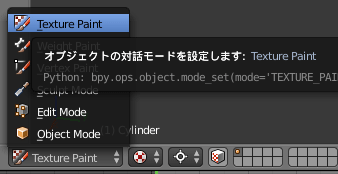
テクスチャペイントモードにします。

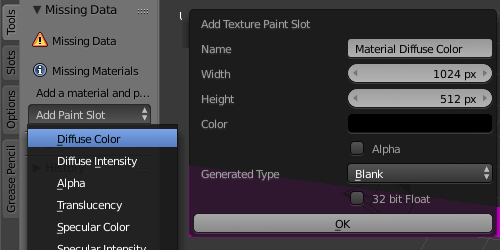
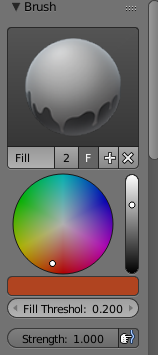
Diffuse Colorを選んで以下のように設定します。

注意!
テクスチャーペイントの内容はBlender上で保存されません!
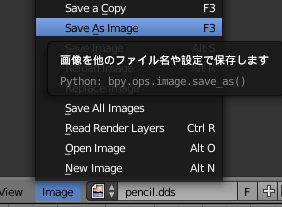
作業中で止めるときは必ず毎回UV/Image EditorのメニューからImage→save as imageで保存してください。
形式はpngかtgaがオススメです。
テクスチャーペイントの内容はBlender上で保存されません!
作業中で止めるときは必ず毎回UV/Image EditorのメニューからImage→save as imageで保存してください。
形式はpngかtgaがオススメです。

やや暗めのオレンジ色でブラシはFillにします。

これで鉛筆をクリックして、全面オレンジ色に塗ります。
CG Texturesからテクスチャをダウンロードします。
例ではWood→Fine Woodのカテゴリの一番下の段の真ん中のテクスチャを使ってます。
CG Texturesからテクスチャをダウンロードします。
例ではWood→Fine Woodのカテゴリの一番下の段の真ん中のテクスチャを使ってます。
次に木目を転写ペイントをします。
まずツールシェルフでブラシをTexDrawに切り替えておきます。
まずツールシェルフでブラシをTexDrawに切り替えておきます。
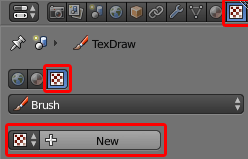
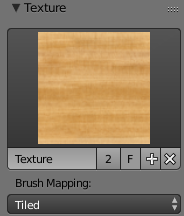
右側プロパティウィンドウのTexture項目のワールド・マテリアル・その他テクスチャとアイコンが並んでいて
その右端を選択。Newで新しくテクスチャを作ります。
その右端を選択。Newで新しくテクスチャを作ります。


Openからダウンロードした画像を選択します。
またツールシェルフ側に戻って、Brush MappingをStencilにします。

半透明のテクスチャをドラッグするとメッシュにテクスチャを転写することができます。
転写するテクスチャは
右ドラッグで移動
Shift+右ドラッグで拡大縮小
Ctrl+右ドラッグで回転
転写するテクスチャは
右ドラッグで移動
Shift+右ドラッグで拡大縮小
Ctrl+右ドラッグで回転
これで先端を塗ります。継ぎ目が目立つときはStrenghを調整して、うまいことごまかしてください。

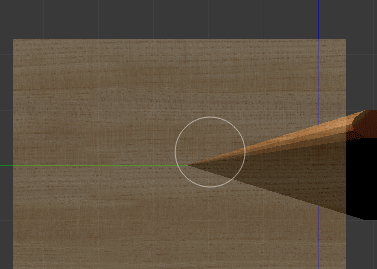
波状の部分を塗ります。わかりにくいのでワイヤー表示にします。
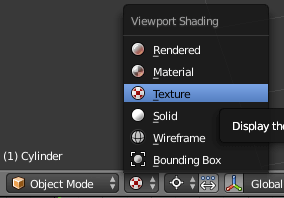
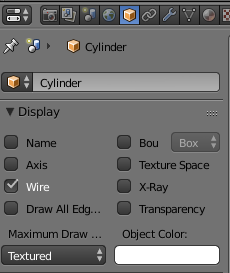
プロパティウィンドウの立方体のマークから、Display、Wireにチェックを入れます。
プロパティウィンドウの立方体のマークから、Display、Wireにチェックを入れます。

Brush MappingをTiled、Textureのところを☓ボタン押して解除します。

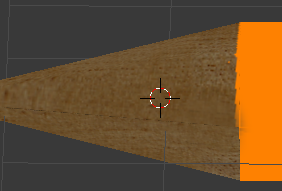
Sキーでスポイトツールなので、オレンジ色を拾ってください。
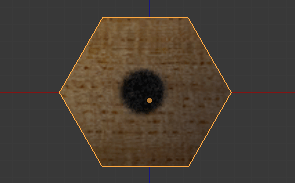
波状の部分をオレンジで塗ります。ついでに先端の黒鉛の部分も黒で、塗ります。

おんなじ要領で背面も塗ります。

テクスチャーペイントの内容はBlender上で保存されませんので、画像として保存します。
UV/Image EditorのメニューからImage→save as imageで保存してください。
UV/Image EditorのメニューからImage→save as imageで保存してください。
エクスポート
Blender nif pluginを参考にしてください。
鉄の矢の置き換えをしたいと思いますが、矢はnif読み込みが難しいので、仮にnif出力してnifskope上で置き換えします。
プロパティウィンドウの立方体アイコンから、
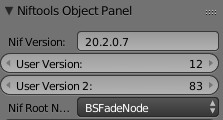
Niftools Object Panelの項目で
Niftools Object Panelの項目で
Nif Versionを 20.2.0.7
User Versionを 12
User Version 2を 83
NifRoot Node:はBSFadeNode
に設定します。
User Versionを 12
User Version 2を 83
NifRoot Node:はBSFadeNode
に設定します。

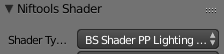
NifTools ShaderをBS Shader PP Lightingに設定します。

プロパティウィンドウのテクスチャ(チェック模様)からマテリアル表示にして
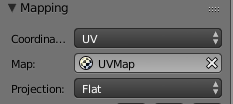
MappingからMap:からUVMapを選びます。
MappingからMap:からUVMapを選びます。

一端Blenderから離れて、
Texturesフォルダを作って、そこにテクスチャペイントで保存したマップを入れます。
(例:Textures\pencil.png)
Texturesフォルダを作って、そこにテクスチャペイントで保存したマップを入れます。
(例:Textures\pencil.png)
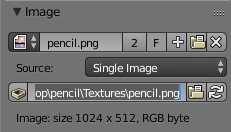
Blenderに戻ってプロパティウィンドウのテクスチャ→Imageから赤枠からファイルを選んで、
先ほど作ったフォルダに入れたテクスチャペイントのマップを読み込みます。
先ほど作ったフォルダに入れたテクスチャペイントのマップを読み込みます。

これでnifで出力します。
File→Export→NetImmerse/Gamebryoを選びます。
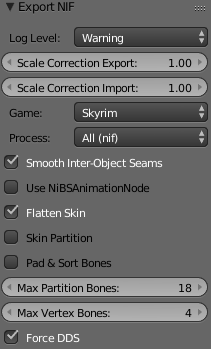
左下の設定項目は以下のようにします。
File→Export→NetImmerse/Gamebryoを選びます。
左下の設定項目は以下のようにします。

出力できない場合はエクスポート時のトラブルシューティングを参考にしてください。
nifの差し替え
無事出力されたら、差し替えるnifファイルを用意します。
FO3ArchiveでDataフォルダ内のSkyrim - Mesh.bsa開いて、
meshes\weapons\iron\ironarrowflight.nifを展開。
FO3ArchiveでDataフォルダ内のSkyrim - Mesh.bsa開いて、
meshes\weapons\iron\ironarrowflight.nifを展開。
ironarrowflight.nifと出力したnifファイル(例ではpencil.nifと名前つけてます)を開いておきます。
出力したnifファイルのNiTriShapeデータ(Cylinder)をCtrl+Cでコピーして、
ironarrowflight.nifのBSFadeNodeを選択した状態でCtrl+Vで貼り付けます。
ironarrowflight.nifのBSFadeNodeを選択した状態でCtrl+Vで貼り付けます。
コピーしたNiTriShapeのBSShaderPPLightingPropertyをCtrl+Deleteで削除して、IronArrowFlight:0のツリー内のBSLightingShaderPropertyをコピーして、コピーしたNiTriShapeに貼り付け。
元の矢を削除したいので、IronArrowFlight:0を選択してCtrl+Deleteで削除します。
元の矢を削除したいので、IronArrowFlight:0を選択してCtrl+Deleteで削除します。
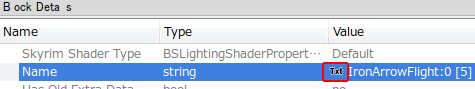
名前がそのままでは困るので、コピーしたNiTriShapeのBlock Detailのtxtの部分をダブルクリックして名前設定を開き、IronArrowFlight:0を選びます。