テクスチャを作成するための基本的な知識の習得と実践を行います。
テクスチャがそのモデリングの大部分のクオリティと直結するといっても過言ではありません。
スカイリムやゲームでのテクスチャ作成は制約が多く、「リアル」に作ることよりも納得感(believability)のある、うそくさくないものを作るを目標にします。
スカイリムやゲームでのテクスチャ作成は制約が多く、「リアル」に作ることよりも納得感(believability)のある、うそくさくないものを作るを目標にします。
知識編
まずテクスチャの性質や種類を学びましょう。
テクスチャの解像度
解像度とはつまりテクスチャサイズのことです。
テクスチャサイズには決まりがあって、縦横の大きさが2のべき乗です。
※理由は割りやすいからです。これ以外のサイズだと小数点誤差が出てしまって実際の見た目と変わってしまいます。
テクスチャサイズには決まりがあって、縦横の大きさが2のべき乗です。
※理由は割りやすいからです。これ以外のサイズだと小数点誤差が出てしまって実際の見た目と変わってしまいます。
使用可能なテクスチャサイズ:
4, 8, 16, 32, 64, 128, 256, 512, 1024, 2048, 4096, 8192
4, 8, 16, 32, 64, 128, 256, 512, 1024, 2048, 4096, 8192
基本的に正方形ですが、縦1024*横512みたいな長方形もできます。
※プログラム的に正方形が扱いやすいのでできれば正方形を推奨
※プログラム的に正方形が扱いやすいのでできれば正方形を推奨
テクスチャには最適な解像度が存在します。
まずテクスチャのサイズはできるだけ小さいほうが良いです。ビデオメモリの大半はテクスチャが占めることになるからです。
しかし、メッシュ(UV面積)の大きさに対してテクスチャサイズが小さすぎるとディテールがボケてしまいます。
まずテクスチャのサイズはできるだけ小さいほうが良いです。ビデオメモリの大半はテクスチャが占めることになるからです。
しかし、メッシュ(UV面積)の大きさに対してテクスチャサイズが小さすぎるとディテールがボケてしまいます。
良いテクスチャはサイズが小さくてディテールが濃い
悪いテクスチャはサイズが大きくてディテールが薄い
悪いテクスチャはサイズが大きくてディテールが薄い
制作上の手順は
- 512、1024(1k)、2048(2k)、4096(4k)などのサイズで作成します。慣れないうちは1kか512で作るのをおすすめします。
- 小さいサイズ(テクスチャによりますが例えば256*256)から出力してゲームまたはnifskopeで確認する。
- 目視で気になるぐらいにディテールがボケていれば、サイズを上げる(例:512*512)
- 一つ上のサイズとあまり差がなくなったらやめる。例:1kと2kで大きく差がないなら1kで配布。
目視もあまりあてにならないので、定量的にやりたい場合、画像にどれだけディテール量(密度)があるかはフーリエ変換を用いたテクスチャ解像度推定とその応用を読んでください。
実際の検証と応用例としてこちらもどうぞ。→DDSの最適なミップマップフィルターの検証
実際の検証と応用例としてこちらもどうぞ。→DDSの最適なミップマップフィルターの検証
実例で見てみましょう。
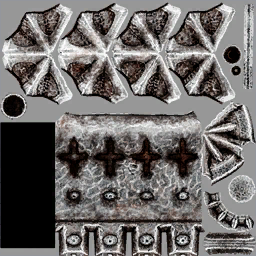
画像はドラゴンのディフューズマップの一部です。
画像はドラゴンのディフューズマップの一部です。
鱗部分の細かいディテール密度があり、メッシュ自体が大きいのでこの場合は大きいテクスチャサイズが必要です。
ですのでドラゴンのテクスチャはバニラでも最大の2kサイズです。
※これ以上の解像度で効果を発揮するにはZerofrost氏のThanatos as Durnehviirぐらいのディテールと技量が必要です。
ですのでドラゴンのテクスチャはバニラでも最大の2kサイズです。
※これ以上の解像度で効果を発揮するにはZerofrost氏のThanatos as Durnehviirぐらいのディテールと技量が必要です。

一方でノイズだけのような単純なマップは大きいサイズの必要がありません。
なので64*64サイズです。逆にこれ以上小さいとノイズのパターンが見えてしまって不自然になります。
単色のマップなどは2*2でも構いません。
なので64*64サイズです。逆にこれ以上小さいとノイズのパターンが見えてしまって不自然になります。
単色のマップなどは2*2でも構いません。
テクスチャマップの種類
テクスチャマップには用途に応じて複数の種類があります。
まずはその違いを把握しましょう。
まずはその違いを把握しましょう。
ディフューズマップ
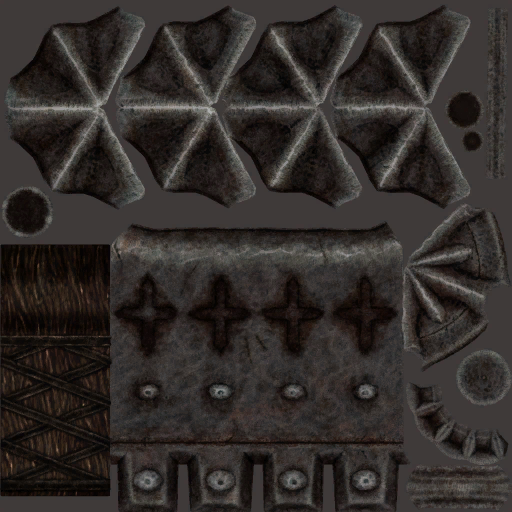
例:鉄のメイスのディフューズマップ
何もつかない~.ddsがディフューズマップです。
ベースとなる拡散光の「色」とAO(環境遮蔽)などのゲームで表現できていない部分のシャドウなどを足したものになります。
ディフューズマップはカメラ位置によって色が変わったりしませんが、周辺の光源の影響を受けます。
ベースとなる拡散光の「色」とAO(環境遮蔽)などのゲームで表現できていない部分のシャドウなどを足したものになります。
ディフューズマップはカメラ位置によって色が変わったりしませんが、周辺の光源の影響を受けます。
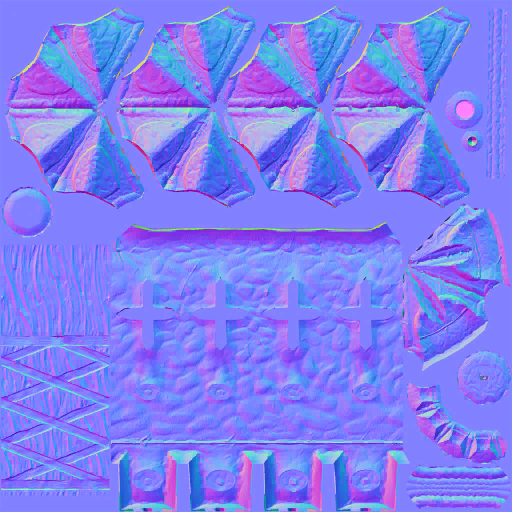
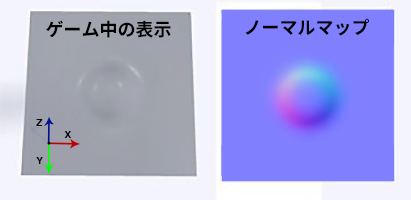
ノーマルマップ
~_n.ddsや~_msn.ddsと付くものがノーマルマップです。
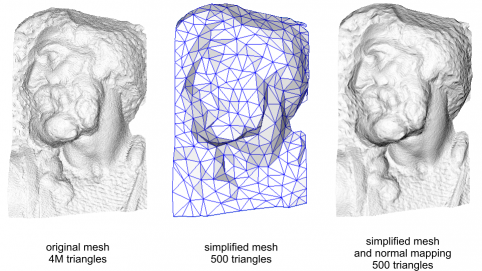
1ピクセルごとの面の向き(ベクトル)を決めるマップで、平たく言ってこの向きで凹凸を表現するものです。日本語名は法線マップ。(法線=接平面に垂直な直線)
細かい凹凸をポリゴンのみで表現すると非常に負荷がかかるので、ポリゴンにノーマルマップを貼ることにより詳細かつ低負荷の表現が可能になります。
1ピクセルごとの面の向き(ベクトル)を決めるマップで、平たく言ってこの向きで凹凸を表現するものです。日本語名は法線マップ。(法線=接平面に垂直な直線)
細かい凹凸をポリゴンのみで表現すると非常に負荷がかかるので、ポリゴンにノーマルマップを貼ることにより詳細かつ低負荷の表現が可能になります。

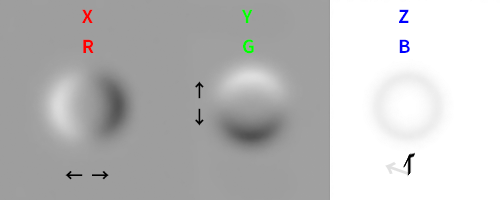
R GB各チャンネルにそれぞれベクトルのX, Y, Zと割り当ててこれで面の向きを決めています。
- チャンネル
- RGB画像は赤=R、緑=G、青=Bをそれぞれ色別に色情報を持っていてそれを合成してディスプレイに表示します。
- その色別の色情報がチャンネルです。つまりRGB各3つのチャンネルがあります。これに加えてアルファ=A、透明度のチャンネルもあります。

これをチャンネル別に分解するとXが左右の影(に影響を与える)、Yが上下の影、Zが高さと見ると分かりやすいでしょうか。

RとGは128の中間グレーがニュートラルです。Rが白い(赤い)ほどポリゴン面に対して左向きで、黒いほど右向き。Gは白いほどポリゴン面に対して上向き、黒いほど下向き
| 数値 | 0 | 128 | 255 |
| 色R | 左 | 中間 | 右 |
| 色G | 上 | 中間 | 下 |
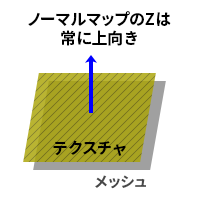
さて、残りのB=Zなんですが、
RとGのように中間(128)をニュートラルにしてしまうと、黒側(0~127)のときにポリゴンが裏返っちゃいます。
だから反対側がなくて、基準が255の白になってます。
実のところRとGが決まればあとは計算で高さのベクトルは出せるので、RとGしかないノーマルマップもある。Fallout4はその仕様。
RとGのように中間(128)をニュートラルにしてしまうと、黒側(0~127)のときにポリゴンが裏返っちゃいます。
だから反対側がなくて、基準が255の白になってます。
実のところRとGが決まればあとは計算で高さのベクトルは出せるので、RとGしかないノーマルマップもある。Fallout4はその仕様。

ノーマルマップにも2つ種類があって、モデルスペース(オブジェクトスペース)とタンジェントスペースがあります。
モデルスペースノーマル
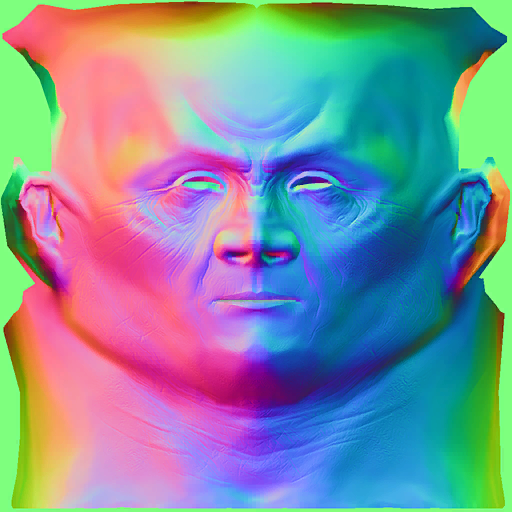
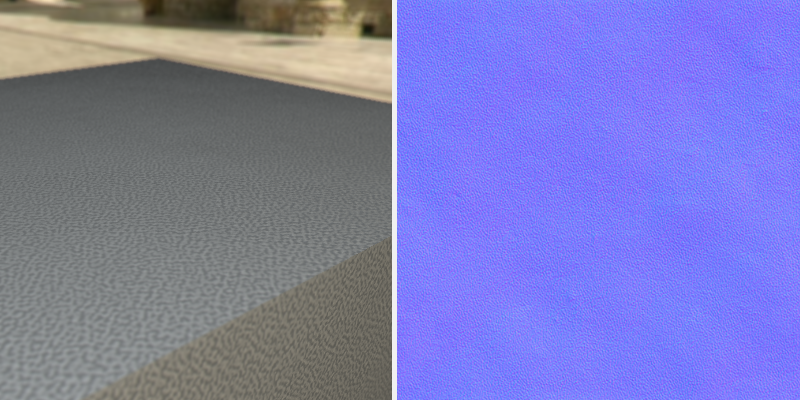
例:ダンマーの顔のモデルスペースノーマルマップ
モデルスペースはファイル名が~_msn.ddsで顔や身体はこの形式です。
元のモデルの法線情報まですべてテクスチャに描き込みます。
元のモデルの法線情報まですべてテクスチャに描き込みます。
| モデルスペースノーマル | |
|---|---|
| 長所 | 短所 |
| モデルの持ってる法線を無視するのでローポリゴンでも曲面が滑らか | 編集しにくい、使い回しが効かない |
| タンジェントスペースに比べて少し処理が軽量 | 変形するオブジェクトが苦手 |
| モデルの法線に左右されないのでポリゴンのつなぎ目が目立ちにくい | 圧縮するとブロックノイズが出る。圧縮しないと容量大。 |
タンジェントスペースノーマル
例:鉄のメイスのタンジェントスペースノーマルマップ
タンジェントスペースはファイル名が_n.ddsで、基本的にこちらを使います。
ポリゴンの向いてる方向(法線)に依存します。
ポリゴンの向いてる方向(法線)に依存します。
| タンジェントスペースノーマル | |
|---|---|
| 長所 | 短所 |
| 編集しやすい | モデルの形状に依存するので低ポリゴンだとポリゴンのカクカクが目立つ |
| 使い回しが効く | モデルスペースよりわずかに処理が重い |
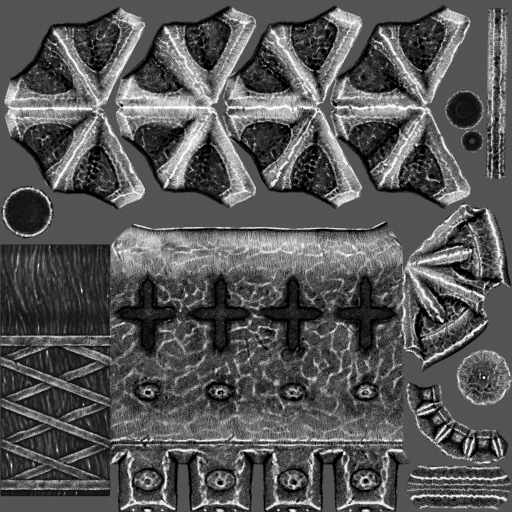
スペキュラーマップ
例:鉄のメイスのスペキュラーマップ(ノーマルマップのアルファチャンネル)
~_s.ddsのファイル名のものか、もしくは_n.ddsのアルファチャンネルに含まれます。
光沢のマップです。
スペキュラーは本来の意味で鏡面反射光で光源の映り込みです。
しかし、スカイリム(DX9世代以下のゲーム)はフェイク的な実装のために単純にハイライト(光沢)だと思ってください。
背景が映り込んだりはしません。それは環境マップの方です。
光沢のマップです。
スペキュラーは本来の意味で鏡面反射光で光源の映り込みです。
しかし、スカイリム(DX9世代以下のゲーム)はフェイク的な実装のために単純にハイライト(光沢)だと思ってください。
背景が映り込んだりはしません。それは環境マップの方です。
マップが白いほど光沢があって、黒いほど光沢がでません。
スペキュラー光は視点と物体の角度によってその反射の仕方が変わります。
よってスペキュラーマップがそっくりそのまま光沢になるわけではないです。
スペキュラー光は視点と物体の角度によってその反射の仕方が変わります。
よってスペキュラーマップがそっくりそのまま光沢になるわけではないです。
光沢が適用される広さに関してはnifのBSShaderLightingPropertyのGlossness(=Specular Power)の値で変更できます。
値が小さいほど広範囲に光沢が出て、値が大きいほど狭い範囲で光沢が出ます。
光沢そのものの強さ(光源から影響の受けやすさ=弱い光源でも光沢が出る)はSpecular Strengh(=Specular Amount)です。
値が小さいほど広範囲に光沢が出て、値が大きいほど狭い範囲で光沢が出ます。
光沢そのものの強さ(光源から影響の受けやすさ=弱い光源でも光沢が出る)はSpecular Strengh(=Specular Amount)です。
ノーマルマップが~_n.ddsの場合は、スペキュラーマップは_n.ddsのアルファチャンネルに格納されてます。
これは余ったチャンネルを有効活用してリソースを圧縮するためのもので本来はまったく別のマップです。
これは余ったチャンネルを有効活用してリソースを圧縮するためのもので本来はまったく別のマップです。
- アルファチャンネル(A)
- アルファチャンネルは透明の情報を持つチャンネルです。
- そのままの意味でこのチャンネルで指定された黒い部分を透明にするために使う場合もありますが、スカイリムの場合は、スペキュラーマップに使う場合があります。
- ※ノーマルマップのRGBにそれぞれ8bit(0-255)ずつ割り当てると8*3=24bit、RGBAで8*4=32bitになります。
スペキュラーマップは単色の8bitでいいんですがそれに24bit分のデータを使うのにはメモリがもったいないので、ノーマルマップで使わないアルファチャンネルの8bitに入れます。
環境マップとキューブマップ

鉄のメイスの環境マップ
環境マップは_em.dds, _m.ddsの名前が付きます。キューブマップはtextures\cubemap\フォルダに入ってます。
物体は光を反射する性質があって、例えばガラスや金属は周囲の物体を反射して映り込みますよね。
キューブマップは、その名のとおり立方体状のものです。これに背景が描かれていてそれが映り込みとしてゲームに反映されます。
本来ならばゲーム画面内の映り込むのが自然ですが、それだと負荷がかかりすぎるので、あらかじめ決まったテクスチャ(=キューブマップ)を写り込ませるというフェイクの技術です。
このキューブマップの映り込みの強さを決めるのが環境マップ(Environment Map)です。
環境マスクマップとも言って、マップの白い箇所が移り込む部分、黒い箇所は写り込まない部分です。
物体は光を反射する性質があって、例えばガラスや金属は周囲の物体を反射して映り込みますよね。
キューブマップは、その名のとおり立方体状のものです。これに背景が描かれていてそれが映り込みとしてゲームに反映されます。
本来ならばゲーム画面内の映り込むのが自然ですが、それだと負荷がかかりすぎるので、あらかじめ決まったテクスチャ(=キューブマップ)を写り込ませるというフェイクの技術です。
このキューブマップの映り込みの強さを決めるのが環境マップ(Environment Map)です。
環境マスクマップとも言って、マップの白い箇所が移り込む部分、黒い箇所は写り込まない部分です。
金属やガラスなどの映り込みがするオブジェクトに使います。
nifskopeでBSLightiningShaderPropertyをEnviormentMapの設定にしないと使えません。
nifskopeでBSLightiningShaderPropertyをEnviormentMapの設定にしないと使えません。
本来だと金属はスペキュラーマップが要らないんですが、この環境マップはフェイクであるので併用しないと違和感があります。
屋内なのに屋外の映り込みっぽく見えてしまったり。
屋内なのに屋外の映り込みっぽく見えてしまったり。
マップの種類まとめ
| 名称 | ファイル名 | 効果 | 用途 |
|---|---|---|---|
| ディフューズマップ | .dds | 拡散反射光 | 全般 |
| タンジェントスペースノーマルマップ | _n.dds | 法線 | 全般 |
| モデルスペースノーマルマップ | _msn.dds | 法線 | 顔と体 |
| スペキュラーマップ | _s.dds | 光沢 | 顔と体 |
| グローマップ | _g.dds | 発光 | 発光するもの |
| パララックスマップ | _p.dds | 視差(凹凸) | 石畳など、要ENB |
| 環境キューブマップ | _e.dds | 映り込み | 目や金属など映り込むもの |
| 環境マップ | _em.dds, _m.dds | 映り込みのマスク | 目や金属など映り込むもの |
| 半透明マップ | _sk.dds | 半透明・表面下散乱 | 肌・氷・ろうそく等半透明なもの |
圧縮形式
基本的に以下の4つしか使いません。
アルファチャンネル付きかどうか、圧縮されてるかどうかだけしか違いはありません。
アルファチャンネル付きかどうか、圧縮されてるかどうかだけしか違いはありません。
| アルファなし | アルファ付き | |
| 圧縮 | DXT1 RGB | DXT5 ARGB |
| 無圧縮 | 8.8.8 RGB | 8.8.8.8 ARGB |
R=赤 G=緑 B=青 光の三原色ですね。
Aはアルファチャンネルです。RGBとは別の補助的なチャンネルで基本的には透過情報ですが、スペキュラ(光沢)の場合もあります。
8は8bit(0-255)で一つの色につき256段階の階調を含んでる意味です。
Aはアルファチャンネルです。RGBとは別の補助的なチャンネルで基本的には透過情報ですが、スペキュラ(光沢)の場合もあります。
8は8bit(0-255)で一つの色につき256段階の階調を含んでる意味です。
DXT3 ARGBもあるんですがDXT5のがアルファチャンネルのグラデーションが綺麗に出ることから、基本的にDXT5利用します。
| DXT1 | ディフューズマップ |
| DXT5 | _n.ddsのノーマルマップ、髪など透過付きのディフューズマップ |
| 8.8.8 | _msn.ddsなどの顔や体で使うモデルスペースノーマルマップ。圧縮するとブロックノイズが目立つので。 |
| 8.8.8.8 | アルファ付きのテクスチャで圧縮するとノイズの目立つものに |
tintmasksフォルダ下の化粧に関するファイルはすべてRGB8.8.8 256x256 ミップマップなしで出力します。
バニラと同じ状態で保存しないとCK上で化粧がうまく適用できないバグが出ます。
バニラと同じ状態で保存しないとCK上で化粧がうまく適用できないバグが出ます。
実践編
いよいよ実践します。手を動かして覚えましょう。
ディフューズテクスチャの性質 ー テクスチャの彩度と明度を下げよう
中間グレーで性質の検証
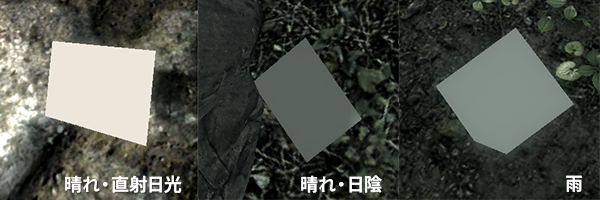
まず中間グレー(RGB値は119,119,119※)のテクスチャと、 板のポリゴンを用意して、ゲーム内とテクスチャの色との差や性質を検証します。
※0=黒・255=白、127≠中間グレーなのです。127はただのRGB上の中間値なので実際の見え方でいうと119。
※0=黒・255=白、127≠中間グレーなのです。127はただのRGB上の中間値なので実際の見え方でいうと119。
画像ソフト上のテクスチャは以下のとおり。

さあ、ゲーム内で見てみましょう。

まず光源の影響を受けます。
光の性質として、光があたって初めてその物質が見えるんです。これはゲームも現実も変わらない物理現象です。
直射日光(直接光)に当たっているのは少し黄みがかった白に見えますね。日陰と雨似ていて、環境光の影響で少し緑青がかってます。
光の性質として、光があたって初めてその物質が見えるんです。これはゲームも現実も変わらない物理現象です。
直射日光(直接光)に当たっているのは少し黄みがかった白に見えますね。日陰と雨似ていて、環境光の影響で少し緑青がかってます。
日陰の画像のグレーの板のRGB値を取ると、90,99,94です。数値上では画像ソフトの中間グレーRGB119より暗いはずなのに明るく見えませんか。
チェッカーシャドー錯視のように
明るさの見え方自体がまわりの色や形に左右されます。視覚システムが違和感ないように自動的に補正しています。
※明るさを絶対値ではなく、相対値で認識しているから
チェッカーシャドー錯視のように
明るさの見え方自体がまわりの色や形に左右されます。視覚システムが違和感ないように自動的に補正しています。
※明るさを絶対値ではなく、相対値で認識しているから

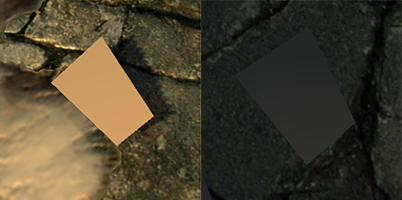
さて、次は室内です。ろうそくの点光源(ポイントライト)で赤みがかってます。
ろうそくの光の当たらない場所ではかなり暗く見えます。
おなじテクスチャなのに全然違って見えますよね。
ろうそくの光の当たらない場所ではかなり暗く見えます。
おなじテクスチャなのに全然違って見えますよね。
まとめ
- 光源や場所の影響を受ける。→物理現象
- 光源は主に直接光、環境光、点光源の3つがあります。
- 明るさの見え方自体が周りの色や形に左右される。→人間の視覚システムによる
色付きでの検証
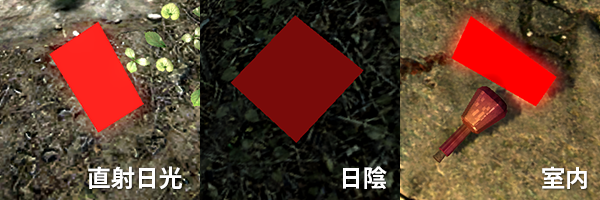
色付きだとどうでしょうか。R255,G0,B0の真っ赤なテクスチャで検証します。

直射日光でも、室内でも発光してますね。※輝度の強いものの周りが滲むブルームと言う現象で発光して見える。
日中の直接光に当てて、原色に近い赤を出す場合はR255G0B0から彩度を-30、明度を-50した数値で大体発光しない範囲で近い色になりました。(フォトショップの色相・彩度を使用。)
基本的に各RGB値が4~235ぐらいに収まるように調色してみてください。
基本的に各RGB値が4~235ぐらいに収まるように調色してみてください。

2つ上の室内の画像にスカイリムの典型的な赤いオブジェクトである回復ポーションを並べてみました。
ポーションの色をテクスチャにすると、以下のような色(R91 G15 B18)になります。
※厳密には頂点カラーというメッシュ上の色と、ベージュのテクスチャに乗せた色なのでもう少し暗い。これは頂点カラーの色。
ポーションの色をテクスチャにすると、以下のような色(R91 G15 B18)になります。
※厳密には頂点カラーというメッシュ上の色と、ベージュのテクスチャに乗せた色なのでもう少し暗い。これは頂点カラーの色。

このぐらいの色がスカイリムに馴染む赤です。
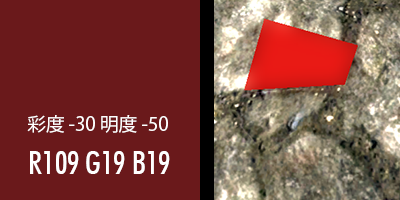
実物では真っ赤に近いもの(コーラ缶とか真っ赤なリンゴ)でも、スカイリムのオブジェクトは彩度も明度も非常に低いので、周りになじませるのには原色みえる色(R109 G19 B19)よりさらに彩度と明度を下げる必要があります。
まとめ
- RGBのそれぞれの値が4~235の間に収まるようにする
- テクスチャの彩度-30、明るさ-50ぐらいは最低でも下げる必要あり
- スカイリムのオブジェクトに馴染ませるにはもっと彩度と明度下げる必要あり
ノイズや写真を使おう - ノーモアベタ塗り
3DCGがいかにも作り物っぽくなってしまう要因の一つがテクスチャの情報量の少なさです。
身の回りを見てみると、かなり複雑な色や凹凸、光源の影響の出方等ほんとうに多種多様な表面をしています。
ゲームはそれをテクスチャとメッシュ、シェーダー設定で表現しなければいけません。
身の回りを見てみると、かなり複雑な色や凹凸、光源の影響の出方等ほんとうに多種多様な表面をしています。
ゲームはそれをテクスチャとメッシュ、シェーダー設定で表現しなければいけません。
リアルを完璧に再現するのは難しいですが、簡単でそれっぽく見せるフェイク(嘘)の一つがノイズです。
特にパーリンノイズはCGのリアリティを持たせるために開発され、煙、雲、炎、地形、テクスチャのデティールまで使えます。
雲模様というフィルターもノイズの一種です。これらをそのまま使ったり、加工したりするだけで随分と色々な表現ができます。
ぜひ活用しましょう。
特にパーリンノイズはCGのリアリティを持たせるために開発され、煙、雲、炎、地形、テクスチャのデティールまで使えます。
雲模様というフィルターもノイズの一種です。これらをそのまま使ったり、加工したりするだけで随分と色々な表現ができます。
ぜひ活用しましょう。
ベースのディフューズテクスチャを作る
特に用途は決めないで汎用のベーステクスチャを作ってみます。
- フォトショップかGimpで512*512の画像を作ります。
- ベースの色をまず塗ります。例ではR91 G15 B19の赤で作ります。
前述のとおり低彩度で低明度のものを作ります。
ノイズを作る
- 新規で透明なレイヤーを作ります。
- R119G119B119の中間グレーで塗りつぶします。
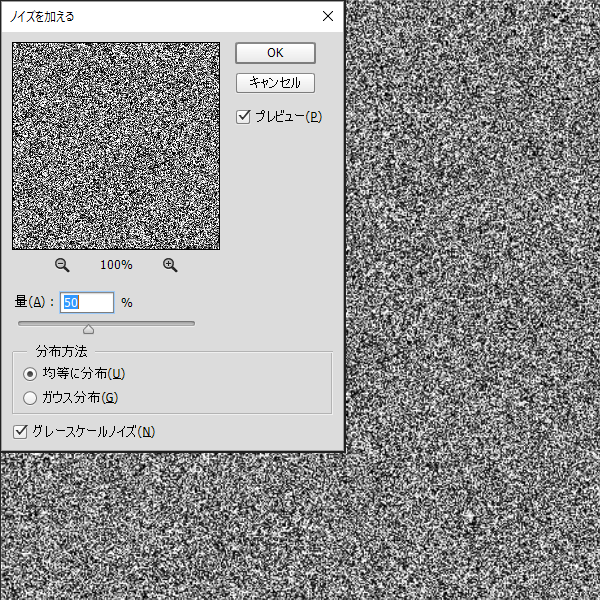
- フォトショップはフィルター→ノイズ→ノイズを加えるを開きます。
Gimpはフィルター→ノイズ→HSVノイズ - フォトショップはグレースケールノイズにチェックを入れて、分布方法はどちらでも量は50%で適用します。
Gimpは保存度1色相0彩度0明度100で適用します。

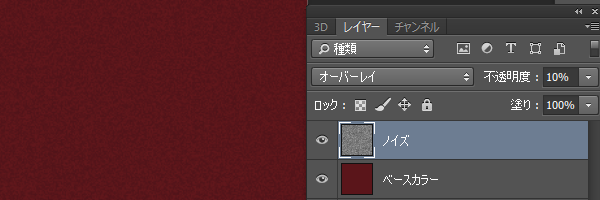
これをレイヤーのモードをオーバーレイ(暗めに出したいなら乗算)にして、不透明度10%ぐらいにします。

雲模様を足してムラ感を足します。
- また新規に透明なレイヤーを作ります。
- 描画色を白(R255G255B255)にします。
- フォトショップはフィルター→描画→雲模様 1で作成します。
Gimpはフィルター→下塗り→雲→ソリッドノイズで作成します。オプションは詳細5、サイズXY4、タイル可能。 - これもオーバーレイ、不透明度10%ぐらいで重ねます。
 |
 |
まだ嘘くさいですが、ベタ塗りより随分マシになりました。
写真素材を足す
手っ取り早くリアリティを出すなら、写真素材を使います。
自分で写真とってたり、薄いものならスキャナーで読み込んだりするのも推奨します。
実物をよく観察することになるので「目」が鍛えられます。
自分で写真とってたり、薄いものならスキャナーで読み込んだりするのも推奨します。
実物をよく観察することになるので「目」が鍛えられます。
以下のサイトのようなロイヤリティフリーの写真素材サイトからダウンロードするのもよいでしょう。
Textures.com
旧名CG Texturesの超有名サイト。数も多く使い勝手がいいです。
旧名CG Texturesの超有名サイト。数も多く使い勝手がいいです。
Free Stock Textures
やや目的のものが探しにくいですけど、高画質のものが揃ってます。
やや目的のものが探しにくいですけど、高画質のものが揃ってます。
フリーテクスチャ素材館
革や紙、布などクセがなくベースに使いやすい物が揃ってます。
革や紙、布などクセがなくベースに使いやすい物が揃ってます。
今回はプロのCGアーティストのDAVID GRUWIERさんのサイトで気前のいいことに、指紋や汚れなどに使いやすいテクスチャ配布してあるのでありがたく使わせてもらいます。
予めダウンロードして展開しておきます。
予めダウンロードして展開しておきます。
- 白い背景のテクスチャをどれか(作例ではDGruwier_dirt_04_scratches_smudge_specs_white.tif)を画像編集ソフトに直接ドラッグアンドドロップします。
- フォトショップはドラッグアンドドロップしたら、自由変形モードになるので、Shift押しながら角をドラッグして適宜サイズ調整します。
- GimpはShift+Tで拡縮にし、Ctrl押しながら角をドラッグします。Mキーで移動モード。
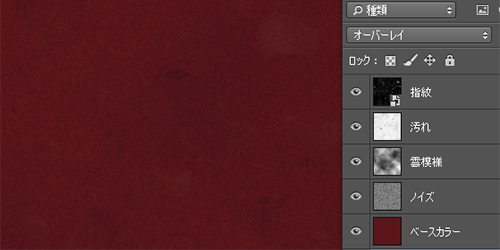
- レイヤーのモードは乗算で不透明度50%です。
同じように指紋も足します。
- 黒い背景のどれか(作例ではDGruwier_dirt_01_fingerprints_black.tif)を画像編集ソフトに直接ドラッグアンドドロップします。
- サイズ調整して、レイヤーモードはスクリーンで不透明度は5%です。
- レイヤーモードについて
- 乗算で重ねるとその乗算を指定したレイヤー分、暗くなります。陰の合成だったり暗い色の汚れ等で使います。白は暗くなりません。
- スクリーンは乗算の全く逆で重ねたレイヤー分だけ明るくなります。指紋などの明るい色の汚れに。黒は明るくなりません。
- オーバーレイは暗い部分は乗算のように暗く、明るい部分はスクリーンのように明るくします。

だいぶそれっぽくなりました。これで汎用のベーステクスチャはおしまいです。
大事なのはここからさらに描き足すことです。
例えば経年劣化ではよく使用する部分や角が削れて色が薄くなったり、溝が黒ずんたりします。
その制作物の背景やストーリーを考え表現していくのがここからがアートの領域と言えるでしょう。
大事なのはここからさらに描き足すことです。
例えば経年劣化ではよく使用する部分や角が削れて色が薄くなったり、溝が黒ずんたりします。
その制作物の背景やストーリーを考え表現していくのがここからがアートの領域と言えるでしょう。
ベースのテクスチャから革の質感を足す
ベーステクスチャの使い方の一例として、革の質感を作ってみます。
- フリーテクスチャ素材館の革テクスチャをダウンロードして展開します。
- Brown.jpgを画像編集ソフトにドラッグアンドドロップして、サイズを調整します。
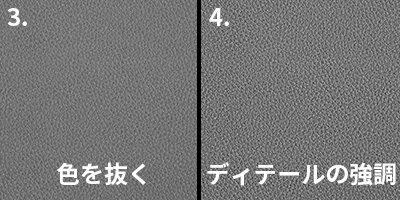
- 色味じゃなくてディテールだけ足したいので色を抜きます。イメージ→色調補正→白黒で無彩色のテクスチャに。Gimpは色→脱色。
- ディテールを強調します。シャープ→アンシャープマスクで設定は100%、半径1.0、しきい値1で。Gimpはフィルター→強調→アンシャープマスク半径1.0、量1.00しきい値1で。
- レイヤーモードはオーバーレイで不透明度60%重ねます。
- 素材に合わせて各レイヤーを微調整します。指紋は不透明度4%、汚れは25%にしました。

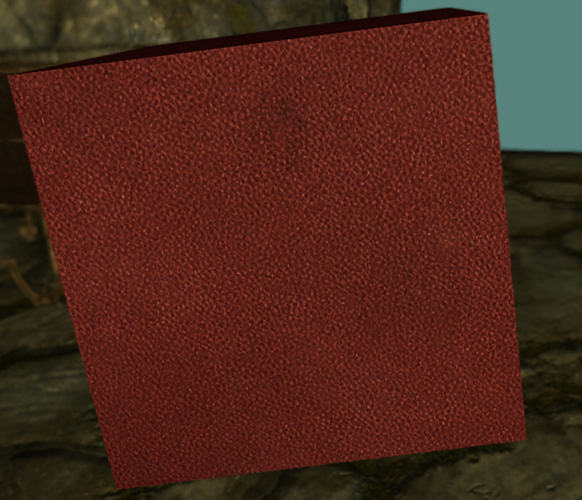
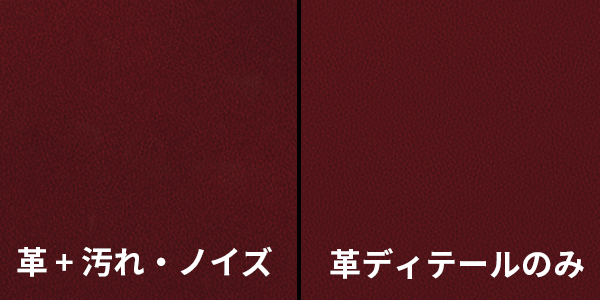
どうでしょうか、かなり革っぽく見えませんか?
革のディテールのみのテクスチャ比べると説得力のあるものになってると思います。
革のディテールのみのテクスチャ比べると説得力のあるものになってると思います。

ノーマルマップ編
AwesomeBumpを使う理由
他の画像からノーマルマップ生成できる無料のツールでは、XNormalやNvidiaのフォトショッププラグイン、GimpやPaint.NET等あります。
これらは平たく言って明るい部分が凸で暗い部分が凹という単純な変換になるので、のっぺりしたノーマルマップができやすいです。
これらは平たく言って明るい部分が凸で暗い部分が凹という単純な変換になるので、のっぺりしたノーマルマップができやすいです。
Awesome BumpはSmall(小),Medium(中),Big(大),Huge(特大)と4つのサイズのディテールに分けて、個別に調整ができます。
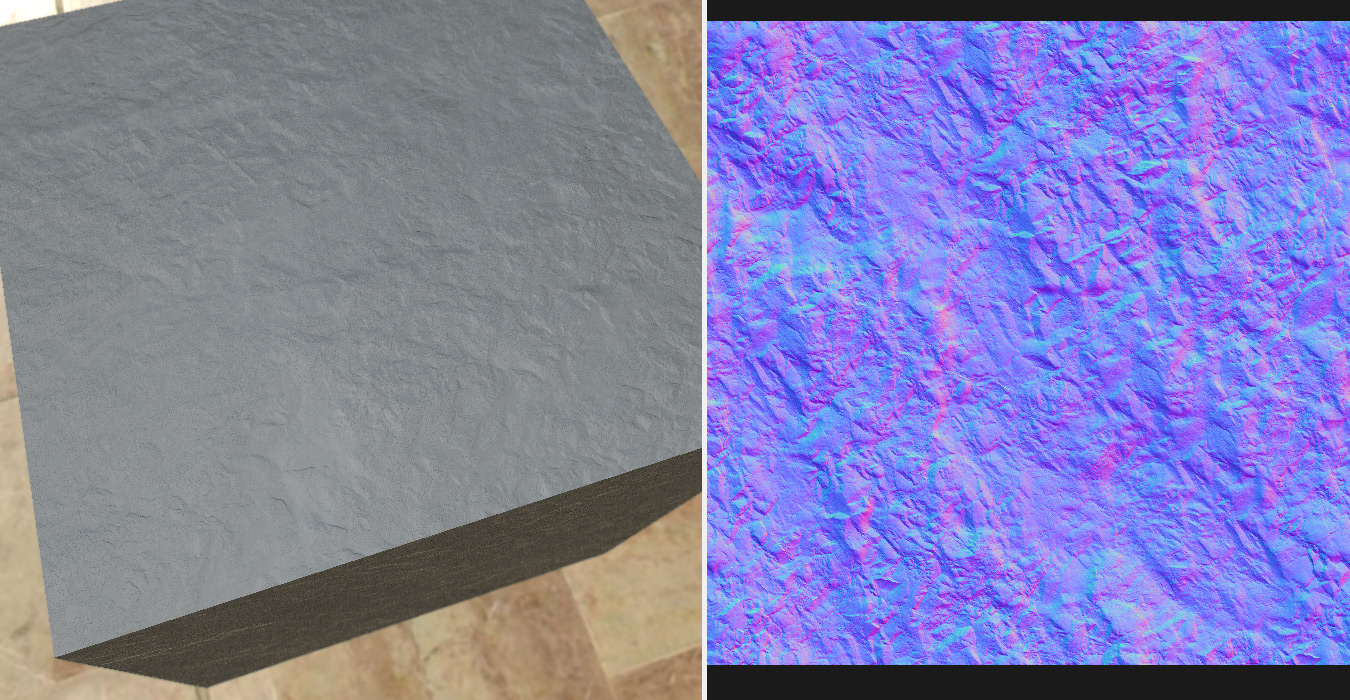
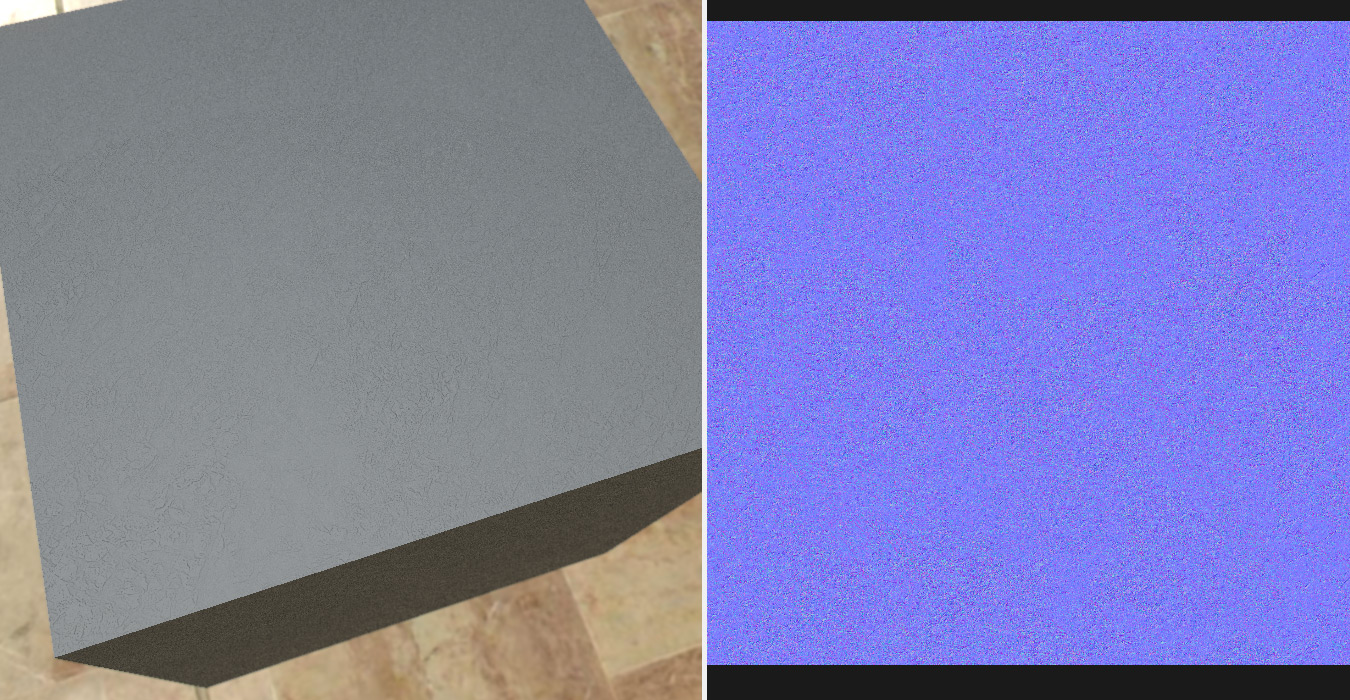
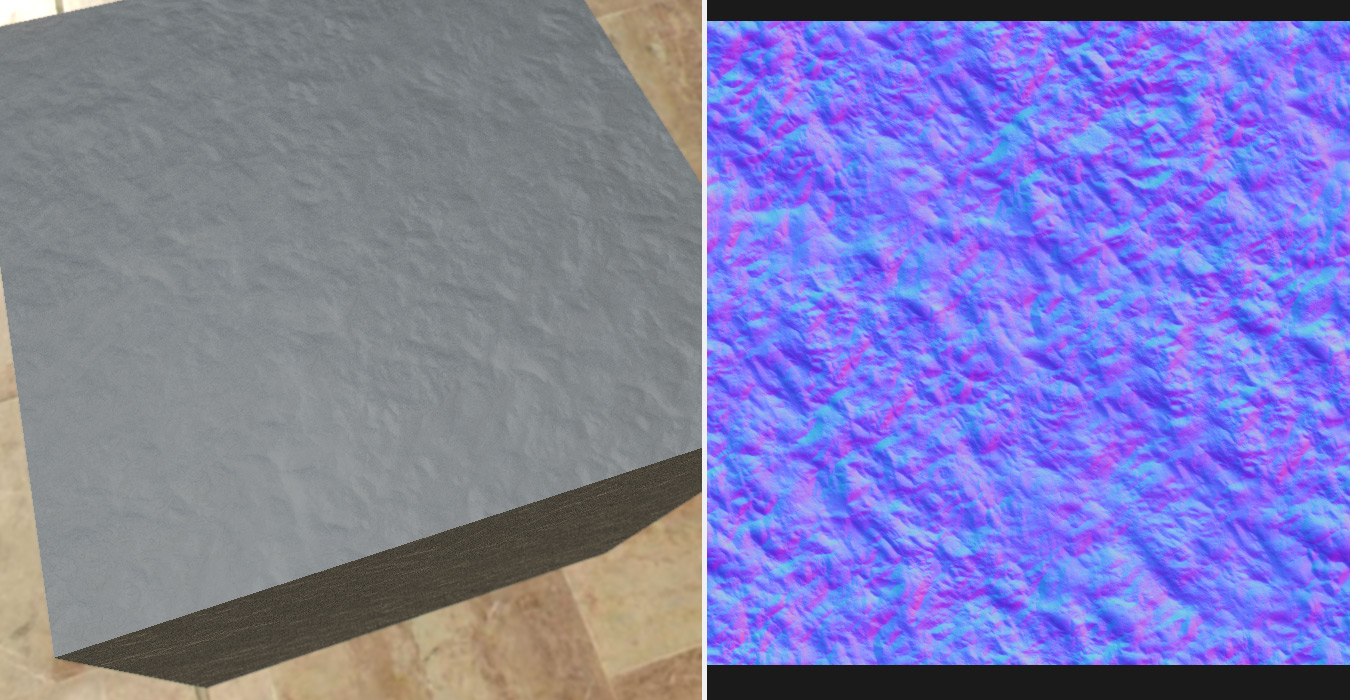
百聞は一見にしかずです。下の例を見てみましょう
百聞は一見にしかずです。下の例を見てみましょう
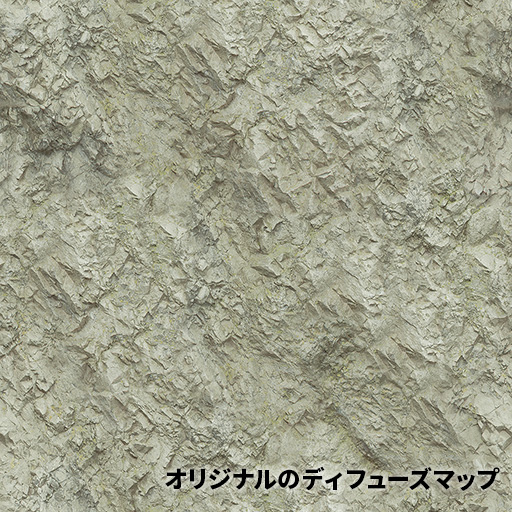
オリジナルのディフューズマップとノーマルマップ。岩のエッジのシャープさが効いていて素晴らしい出来です。


岩テクスチャは(C) Christoph Schindelar - Schindelar 3D-Design e.U. さんのものをお借りしてます。
(左)XNormalで作成。細かいディテールは再現できてますが、起伏に乏しくのっぺりしている。
(右)Awesome Bumpで作成。ややシャープさにかけるが、大きいディテールも拾えるのでのっぺりしない。
(右)Awesome Bumpで作成。ややシャープさにかけるが、大きいディテールも拾えるのでのっぺりしない。


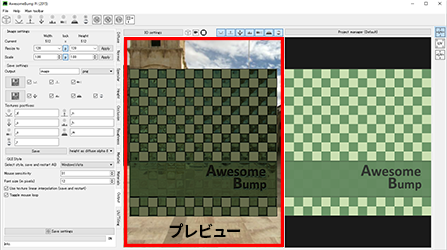
AwesomeBumpの導入
AwesomeBump 4.0をダウンロードして展開します。
AwesomeBump.exeを起動します。
AwesomeBump.exeを起動します。

もし画面中央部にプレビューが出ない場合は、3.14版を使います。
3.14の導入の仕方
Awesome Bump 3.04をダウンロードして展開します。
3.14のファイルをダウンロードして、AwesomeBump3.14.exeを3.04のフォルダに入れます。次からはAwesomeBump3.14.exeを起動します。
Awesome Bump 3.04をダウンロードして展開します。
3.14のファイルをダウンロードして、AwesomeBump3.14.exeを3.04のフォルダに入れます。次からはAwesomeBump3.14.exeを起動します。
ベーステクスチャからノーマルマップ変換用テクスチャの作成
革のベーステクスチャから大きいディテールのテクスチャ(雲模様)と細かいディテール(革とノイズ)のテクスチャで分けます。
それぞれでノーマルマップを作成して合成します。両方いっぺんに作ってしまうと変換精度が落ちるのと調整が難しいです。
それぞれでノーマルマップを作成して合成します。両方いっぺんに作ってしまうと変換精度が落ちるのと調整が難しいです。
- 画像編集ソフトでベーステクスチャのファイルを開きます。
- ベースカラーの上に新しくレイヤーを作ります。
- それをRGBの中間グレー(RGB全128)で塗りつぶします。※色によって明度が変わってしまうのでノーマルマップのフラットな基準であるRGBの中間グレーで
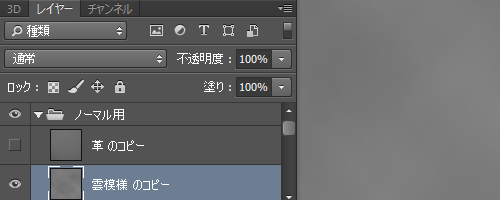
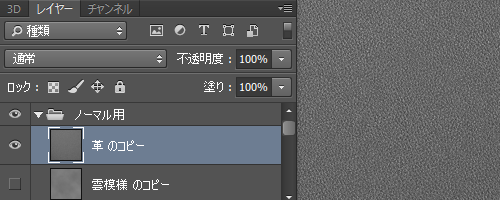
- 中間グレー、ノイズ、革の3つのレイヤーを複製してから、複製した3つのレイヤーを結合。
フォトショップはCtrl+選択で複数選択して、Alt+ドラッグアンドドロップで複製。右クリック→レイヤーの結合 - 同じように中間グレー、雲模様の2つのレイヤーを複製し、そのあと結合します。
- 作成した2つのレイヤーをpng形式で保存して画像編集ソフトでの作業は終了です。


ゆがみのノーマルマップを作成
- AwesomeBumpを起動します。
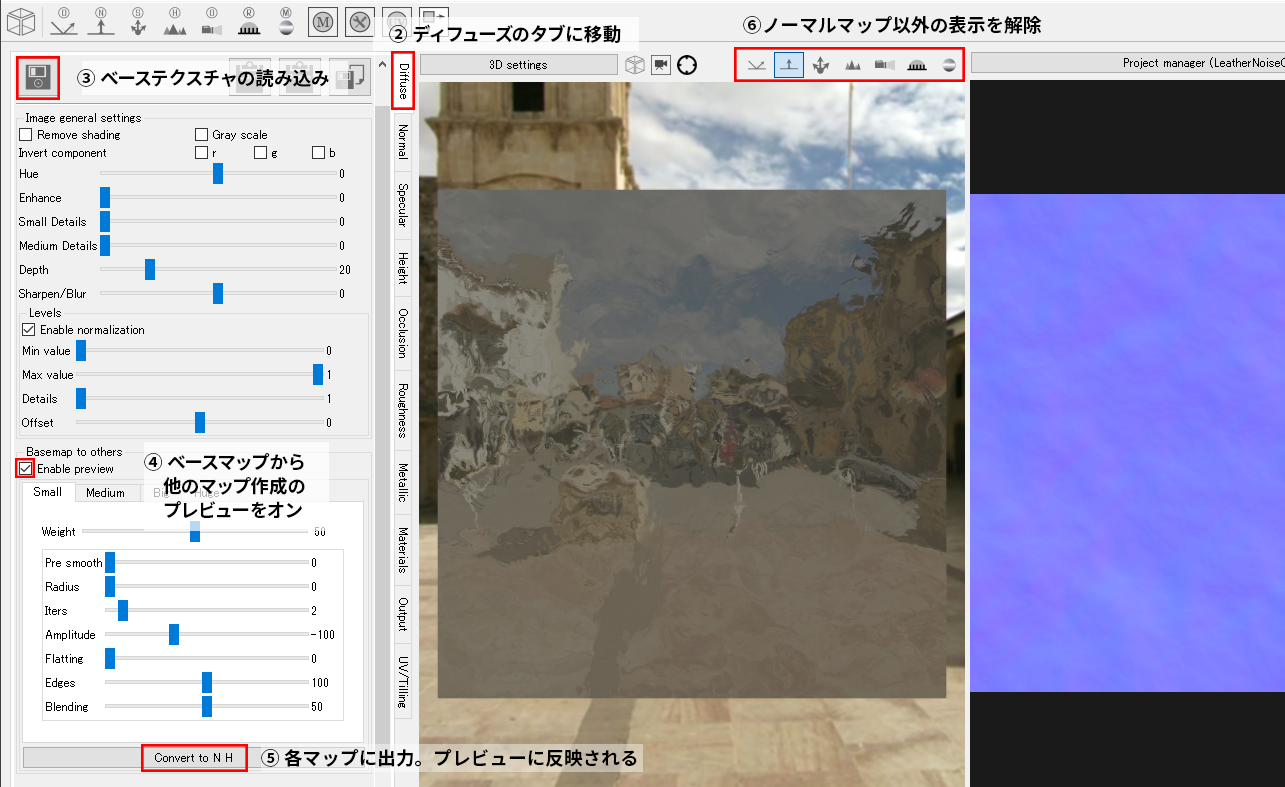
- Diffuseタブに移動します。
- 左側のボタンで先ほど作った雲模様のノーマルマップ変換用テクスチャを読み込みます。
- Basemap to OthersのEnable Previewにチェックを入れます。
- Convert to NHを押してとりあえず各マップを出力します。
- 確認しやすいよう3Dプレビューの表示をノーマルマップのみにします。3Dプレビューに結果を反映するにはその度Convert to NHを押してください。

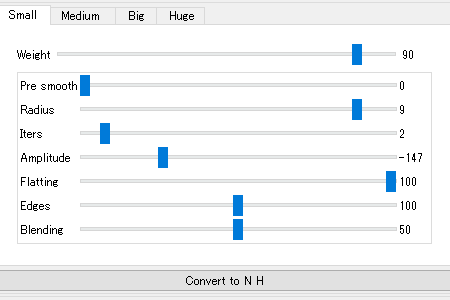
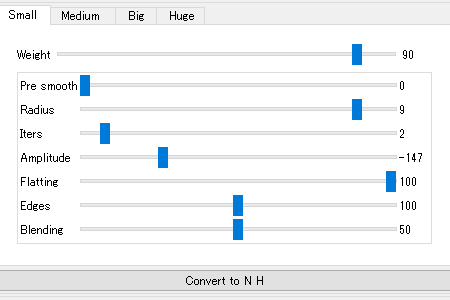
ディテールの大きさ別にSmall(小),Medium(中),Big(大),Huge(特大)タブで分かれていて、それぞれ調整していきます。
どういう調整にするかというと、物体の歪みを作ります。
まっ平らの物はほとんど無く、軽くたわんでいたりするものです。手作業による歪み、経年や使用に伴うへこみや歪みがあります。
これらを雲模様のノーマルマップで作ると、反射や光沢に変化が生まれ、いかにも「作りものっぽさ」が減ります。
まっ平らの物はほとんど無く、軽くたわんでいたりするものです。手作業による歪み、経年や使用に伴うへこみや歪みがあります。
これらを雲模様のノーマルマップで作ると、反射や光沢に変化が生まれ、いかにも「作りものっぽさ」が減ります。
- まず、すべてのタブのWeightを0にします。各タブがどれくらいのディテール範囲に影響するかわかりやすくするため。
- Hugeからパラメーターを調整していきます。
| 項目名 | 説明 |
|---|---|
| Weight | 4つのディテール範囲それぞれの適用量 |
| Pre Smooth | 加工処理前に画像をぼかします。その強さ |
| Radius | どこまでのディテールを拾うかの範囲。数値が高いほど広い範囲のディテールを拾うが、その分ぼやける |
| Iters | これらの処理を繰り返します。その回数。イテレーション。 |
| Amplitude | 振幅幅。つまりノーマルの深さと高さの幅の量。数値が低いほど深くなる。0は深さ無し。0-300は凹凸が反転する |
| Flatting | 凹凸の丘をフラットにする。Amplitudeと比べると、高い丘を削ってならしていくようなイメージ。 |
| Edges | エッジ部のブレンド量? |
| Blending | 加工処理してないイメージ(読み込んだままのベースイメージのことかと)ブレンド量? |
こんな感じになりました。調整の目安にしてください。
Convert to NHを押して、3Dプレビューに反映させます。
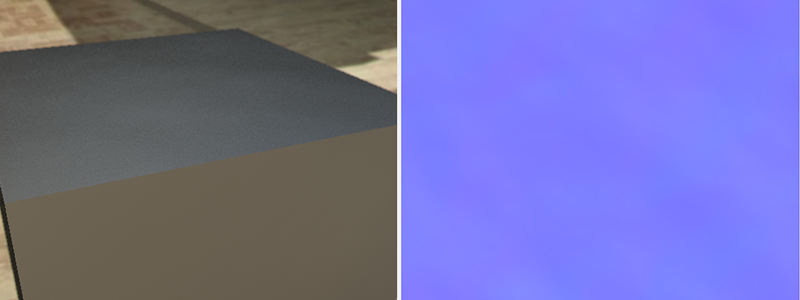
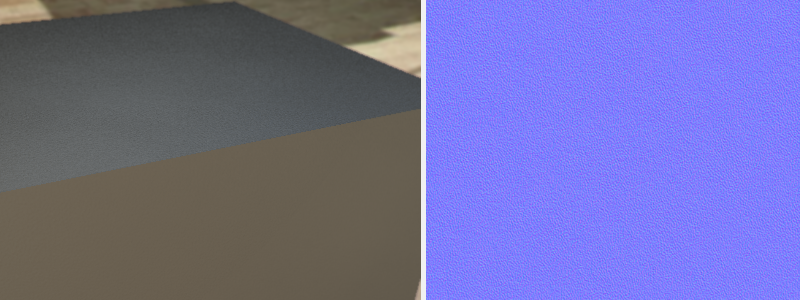
3Dプレビューで見ると表面がちゃんとゆがんでます。
3Dプレビューで見ると表面がちゃんとゆがんでます。

3Dプレビューの操作は
| 左ドラッグ | カメラの回転 |
| 右ドラッグ | オブジェクトの移動 |
| 中ドラッグ | 光源の移動 |
出力
- Convert to NHを押して、ノーマルマップに適用します。
- Normalタブに移動し、右端の保存ボタンを押して、pngで保存します。
- 次の工程でも使いますからAwesome Bumpは閉じないでください。

細かいディテール(革+ノイズ)のノーマルマップの作成
次に革の表面のディテールを作り、ゆがみのテクスチャと合成します。
- Diffuseタブに移動します。
- 左側のボタンで革+ノイズのノーマルマップ変換用テクスチャを読み込みます。
- Convert to NHを押してとりあえず各マップを出力します。
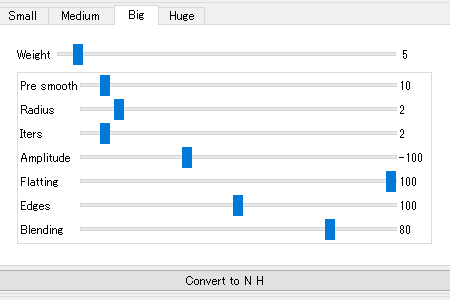
- 全部Weight0にして、Smallから調整します。
以下のように調整しました。HugeはWeight0にして調整なし。




ノーマルマップ合成
まず念のため、革のノーマルマップだけの状態で保存します。
- Convert to NHでノーマルマップに適用します。
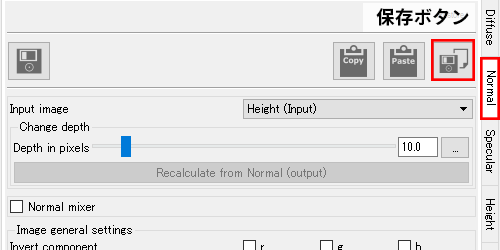
- Normalタブに移動します。
- 右端の保存ボタンを押して、革のノーマルマップを保存します。
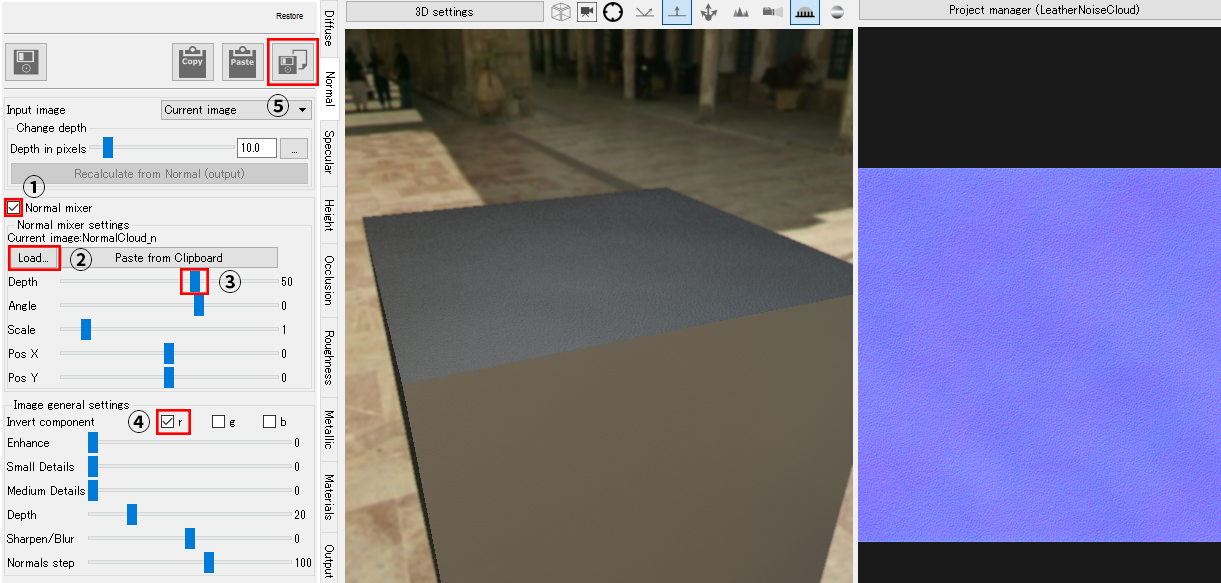
- Normal mixerにチェックを入れます。
- Load...ボタンを押して、雲模様のノーマルマップテクスチャを読み込みます。
- Depthを50ぐらいにします。
- Invert Componentのrにチェックを入れてください。スカイリムのノーマルマップはXを反転させる必要があります。
- 右端の保存ボタンを押して、作ったノーマルマップを保存します。

ハイポリゴンモデルから作ったノーマルマップと合成
ハイポリゴンモデルから作ったノーマルマップがなければスキップしても構いません。
ハイポリゴンモデルからノーマルマップの作成とベイクはサイコロを作るで解説してます。
作例もサイコロのノーマルマップを使ってます。
ハイポリゴンモデルからノーマルマップの作成とベイクはサイコロを作るで解説してます。
作例もサイコロのノーマルマップを使ってます。
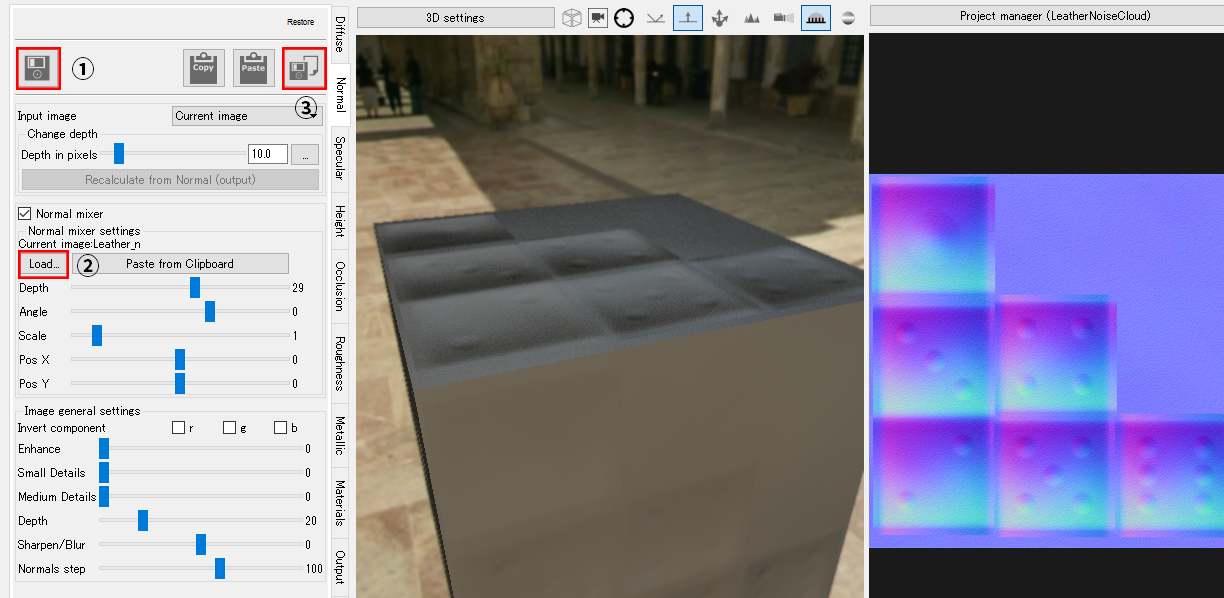
- Normalタブで左端の読み込みボタンを押して、ハイポリゴンモデルから作ったノーマルマップテクスチャを読み込みます。
- Normal mixerにチェックを入れ、Load...ボタンを押して、革と歪みが合成されたノーマルマップテクスチャを読み込みます。
- Depthを調整します。
- 右端の保存ボタンを押して、作ったノーマルマップを保存します。

これでノーマルマップ作成はひとまず終わりです。
応用編 汚れと指紋
指紋と汚れはあまり凹凸してるものでもなく、作例だと効果が埋没しちゃうので、必要に応じてやってください。
指紋は本来ラフネスマップ(表面の粗さ)に合成するべきなんですが、スカイリムにラフネスマップはないのでノーマルマップ(+スペキュラマップ)で表面のざらつきを表現します。
指紋は本来ラフネスマップ(表面の粗さ)に合成するべきなんですが、スカイリムにラフネスマップはないのでノーマルマップ(+スペキュラマップ)で表面のざらつきを表現します。
例のごとく中間グレーにちょっと調整指紋は凸面で、汚れはへこみキズっぽいのでそのまま。
汚れが例えば塗装汚れみたいな凸の場合、中間グレーに反転した白い汚れ、もしくはAwesome BumpのAmplitudeの項目をプラス側に振って反転させる必要があります。
汚れが例えば塗装汚れみたいな凸の場合、中間グレーに反転した白い汚れ、もしくはAwesome BumpのAmplitudeの項目をプラス側に振って反転させる必要があります。


指紋はあまり高さをださずに表面がざらつくぐらいに。汚れもベースの部分なので控えめに。
これらはあくまでベースの補助的なものでしかないので、モデルに合わせた汚れやディテールの方がもっと重要です。
スペキュラーマップ編
ベーステクスチャからスペキュラーマップを作ります。
下地の色は黒か濃い目のグレー(RGB全50ぐらい)で作ります、黒い部分はスペキュラー光が適用されません。
革にも光沢の強いのから弱いのがありますが、今回はザラッとした表面なので控えめに作ります。
下地の色は黒か濃い目のグレー(RGB全50ぐらい)で作ります、黒い部分はスペキュラー光が適用されません。
革にも光沢の強いのから弱いのがありますが、今回はザラッとした表面なので控えめに作ります。
マップの作成
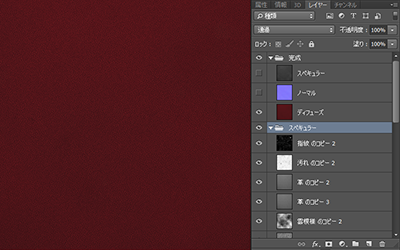
- 新規レイヤーを作成し、黒(RGB0)で塗りつぶします。
- ノイズ、革x2回、雲模様、汚れ、指紋等のすべてのディテールレイヤーを複製し、ベースの黒より上にレイヤーを重ねます。
- 背景が黒だとオーバーレイが効かないので、オーバーレイで合成していたものは合成方法をハードライトに替えます。
| レイヤー名 | 合成方法 | 不透明度 |
|---|---|---|
| 指紋 | スクリーン | 1 |
| 汚れ | 乗算 | 25 |
| 革 | ハードライト | 25 |
| 革 | 通常 | 50 |
| 雲模様 | ハードライト | 10 |
| ノイズ | ハードライト | 10 |
並び順で結構変わるので注意。

ノーマルマップのアルファチャンネルに合成
フォトショップの場合
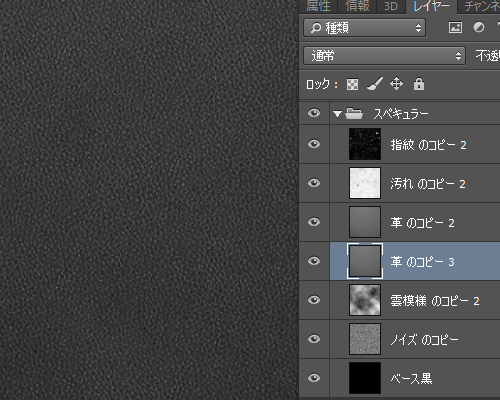
- すべてのスペキュラーマップに使ったレイヤーを選択してAlt+ドラッグアンドドロップで複製します。
- 複製したものを右クリック→レイヤーの結合して一つのスペキュラーマップレイヤーを作ります。
- Ctrl+A(全選択), Ctrl+C(コピー)でスペキュラーマップをコピー。
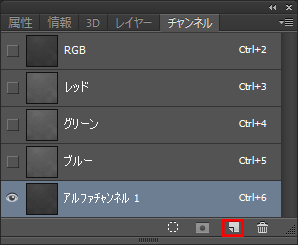
- チャンネルパネルに移って、下のアイコン右からふたつ目の新規チャンネルを作成ボタンを押します。
- 新しく作ったアルファチャンネル1にCtrl+Vで貼り付け。

その他のソフトの場合
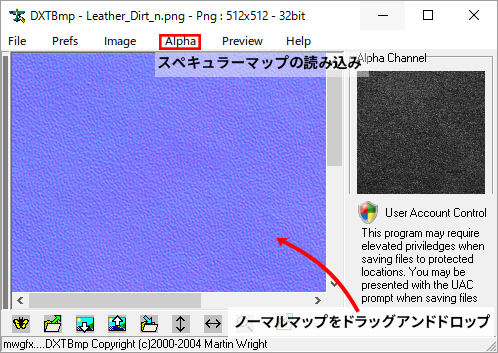
DXTBmpを使用します。
- まず画像編集ソフトで作ったスペキュラーマップをpng形式で保存します。
- DXTbmp.exeを開きます。
- ノーマルマップのpngファイルをDXTbmpにドラッグ&ドロップします。
- Alpha→Import Alpha Channelで選択します。
- 警告が出ますがOKを押します。
- 先ほど保存したスペキュラマップのpngファイルを選びます。
- File→Save As→DDS Textureを選んで、ファイルの種類をDXT5にして保存します。

テストと修正
さて、実際にゲームにもっていきます。
悪くなさそうですが、あくまでベースのテクスチャなのであとから描き足すことを考えるとちょっとディテール過剰でくどいの修正します。
ディフューズマップの修正
ディフューズマップの不透明度を下げます。
レイヤー名|不透明度|h
レイヤー名|不透明度|h
| 汚れ | 50→15 |
| 指紋 | 5→1 |
| 雲模様 | 10→5 |
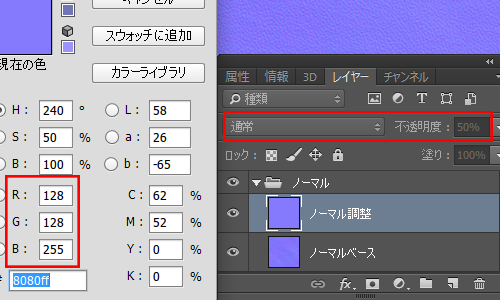
ノーマルマップの修正
ちょっと強すぎたので調整用のレイヤーを追加します。

ゲームで再確認
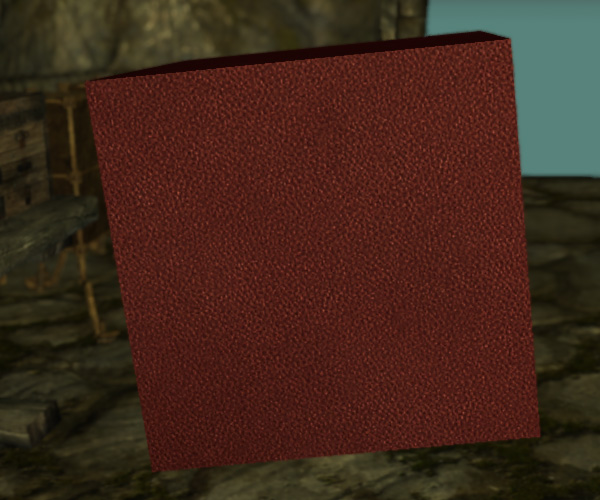
もう一度出してみました。
けっこういい感じじゃないでしょうか。
512x512の解像度で、ノイズや画像だけでもけっこうディテールが作れます。
このあと、モデルに合わせた汚しや光沢などさらに描き足していきます。
512x512の解像度で、ノイズや画像だけでもけっこうディテールが作れます。
このあと、モデルに合わせた汚しや光沢などさらに描き足していきます。
ベーステクスチャの配布
実際に作ったテクスチャと実際に作業で使用したpsdファイル、確認用メッシュを配布します。
さらに改変・再配布できますので自分で作ったものに組み込んだり、加工したり遊んでみてください。
詳しくはreadmeをお読みください。
詳しくはreadmeをお読みください。

ちゃんと全レイヤーつきpsd
写真素材リンク
CC0Textures
数はまだ少ないですが一番オススメ。登録不要。ライセンスがCC0でいかなる権利も放棄してるので、クレジット不必要。
解像度が高く、ノーマルマップやAO、ラフネス(加工すればスペキュラマップとして使える)など各種マップが揃っています。
数はまだ少ないですが一番オススメ。登録不要。ライセンスがCC0でいかなる権利も放棄してるので、クレジット不必要。
解像度が高く、ノーマルマップやAO、ラフネス(加工すればスペキュラマップとして使える)など各種マップが揃っています。
Textures.com
旧名CG Textures。超有名サイト。
アカウント登録が必要になりました。
無料ダウンロードできるものは解像度が高くないですが、最近追加されるものはシームレスでノーマルマップなどの各種マップが揃ってるので、高品質でオススメです。(自分で写真からノーマルマップ生成するよりはるかにクオリティ高い)左メニューからLatest Texturesで最新のテクスチャ一覧が見れます。
旧名CG Textures。超有名サイト。
アカウント登録が必要になりました。
無料ダウンロードできるものは解像度が高くないですが、最近追加されるものはシームレスでノーマルマップなどの各種マップが揃ってるので、高品質でオススメです。(自分で写真からノーマルマップ生成するよりはるかにクオリティ高い)左メニューからLatest Texturesで最新のテクスチャ一覧が見れます。
Free Stock Textures
カテゴリはサイト下。やや目的のものが探しにくいですが、高画質のものが揃ってます。クレジット必要なし
カテゴリはサイト下。やや目的のものが探しにくいですが、高画質のものが揃ってます。クレジット必要なし
フリーテクスチャ素材館
革や紙、布などクセがなくベースに使いやすい物が揃ってます。シームレステクスチャも少量あり。クレジット必要なし
革や紙、布などクセがなくベースに使いやすい物が揃ってます。シームレステクスチャも少量あり。クレジット必要なし
BEIZ Graphics
革や石、紙など。クレジット必要なし
革や石、紙など。クレジット必要なし
https://texture.ninja/
未加工の再配布は禁止。クレジット必要なし
未加工の再配布は禁止。クレジット必要なし
添付ファイル
- AdjustNormal.png
- AwesomeBump.png
- BaseFinish.png
- Cloud.png
- CloudDetailBig.PNG
- CloudDetailHuge.PNG
- CloudDetailMedium.PNG
- CloudDetailSmall.PNG
- CombineHiNormal.png
- CombineNormal.png
- CopyCloud.png
- CopyLeather.png
- Dirt.png
- Distribute.png
- Dragon.png
- DXTBmp.png
- ExteriorGray.png
- GreyNoise.png
- HandDirt.png
- InGameAfter.jpg
- InGameBefore.jpg
- InteriorGray.png
- ironmace.png
- ironmace_em.png
- ironmace_n.png
- ironmace_s.png
- Leather.png
- LeatherDetailBig.png
- LeatherDetailMedium.png
- LeatherDetailSmall.png
- LeatherFinish.png
- LoadDiffuse.png
- MakeAlphaChannel.png
- MakeNoise.png
- malehead_msn.png
- MedGray.png
- NoiseCloud.png
- NormalAddDirt.png
- NormalChannel.png
- NormalMapAB.jpg
- NormalMapOriginal.jpg
- NormalMapView.png
- NormalMapWiki.png
- NormalMapXNormal.jpg
- NormalZ.png
- Overray.png
- PotionColor.png
- PreviewCloud.png
- PreviewLeather.png
- Red.png
- RedToneFix.png
- RockOriginalDiffuse.jpg
- SaveCloud.png
- Specular.png