目的
ボーンのないオブジェクト制作を作り、ワークフローのざっくりとした会得を目的としてます。
使うソフト
資料を集める
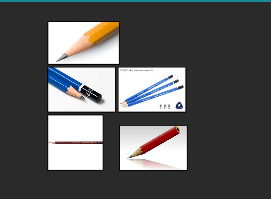
Googleの画像検索から「鉛筆」または「pencil」で検索します。
PureRefなどのリファレンス専用ツールにドラッグアンドドロップで放り込みます。
または現物があるならそれを手元に持ってきて観察します。
大体のイメージをここで固めます。
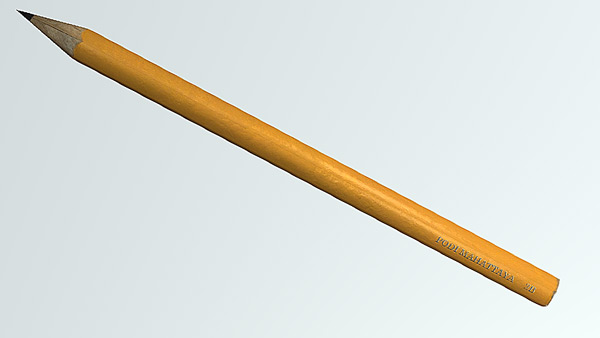
作例では六角形状で後ろは消しゴムなしのむき出しの状態の鉛筆にしました。
PureRefなどのリファレンス専用ツールにドラッグアンドドロップで放り込みます。
または現物があるならそれを手元に持ってきて観察します。
大体のイメージをここで固めます。
作例では六角形状で後ろは消しゴムなしのむき出しの状態の鉛筆にしました。

ベースのメッシュを作る
今回はBlenderで説明していきます。
まず、Blenderを起動してから、出ている立方体やらオブジェクトなどの不要な物体が3つほどあると思うので
それぞれを右クリックで選択してXキー or Deleteキーで削除します。
この物体は起動時に毎回出てくるので、邪魔だと思ったら削除後に「File」から「Save Startup File」で出てこなくなります。
まず、Blenderを起動してから、出ている立方体やらオブジェクトなどの不要な物体が3つほどあると思うので
それぞれを右クリックで選択してXキー or Deleteキーで削除します。
この物体は起動時に毎回出てくるので、邪魔だと思ったら削除後に「File」から「Save Startup File」で出てこなくなります。
Blenderの視点移動は少々特殊で、マウスホールを押し込みながらマウス移動で、視点を上下左右に動かせます。
ホイールスクロールで前後に動かせます。
Shiftキー+マウスホールを押しながらマウス移動で、視点を上下左右に水平移動できます。
テンキーでも対応したボタンからの視点になります。
ホイールスクロールで前後に動かせます。
Shiftキー+マウスホールを押しながらマウス移動で、視点を上下左右に水平移動できます。
テンキーでも対応したボタンからの視点になります。
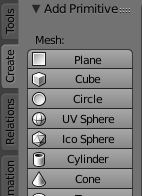
左側のツールシェルフ(T)のCreateタブから、Cylinderを選択します。(もしくは、Shift+AでMesh→Cylinder)
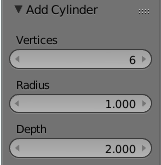
ツールシェルフ下側のAdd CylinderからVerticesのところを6にします。
ツールシェルフ下側のAdd CylinderからVerticesのところを6にします。


これでシリンダーが六面になったはずです。
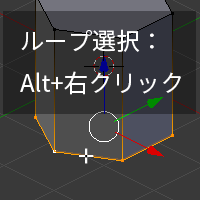
Tabキーでエディットモードに入り、Alt+右クリックで底面の辺をループ選択します。
Tabキーでエディットモードに入り、Alt+右クリックで底面の辺をループ選択します。

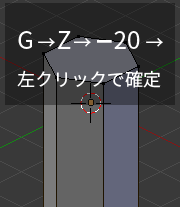
Gキー(移動Grab)→Zキー(Z軸に移動方向の固定)→テンキーで「-20」(-20Unit分移動)で下方向に伸ばし→Enterで決定します

鉛筆の原型はできました。
ブーリアン演算で型抜き
鉛筆削りで削ると波のような形状ができます。
これを再現するために鉛筆削り機と同じ原理でポリゴンを削ってみましょう。
これを再現するために鉛筆削り機と同じ原理でポリゴンを削ってみましょう。
抜き型の作成
まず抜き型を作ります。
オブジェクトモードに戻ってから、シリンダーを再度作ります。
今度はVerticesを6の倍数(六角形と頂点位置が合わせるため)の24で作ります。
オブジェクトモードに戻ってから、シリンダーを再度作ります。
今度はVerticesを6の倍数(六角形と頂点位置が合わせるため)の24で作ります。
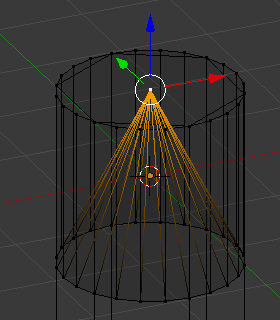
Tabキーを押してエディットモードに入り、底面の辺をAlt+右クリックでループ選択して、Alt+P(またはCtrl+F→Poke Faces
)で扇状に分割します。
Zキーを押すとワイヤーフレーム表示になって裏面が選択できるので、底面中央の頂点を選択して、
Gキー→Zキーで天面を突き抜けない程度まで引き上げます。
)で扇状に分割します。
Zキーを押すとワイヤーフレーム表示になって裏面が選択できるので、底面中央の頂点を選択して、
Gキー→Zキーで天面を突き抜けない程度まで引き上げます。

これで抜き型は終了です。
ブーリアンの適用
まずTabキーを押してオブジェクトモードに戻ります。エディットモード中はモディファイアを適用できないからです。
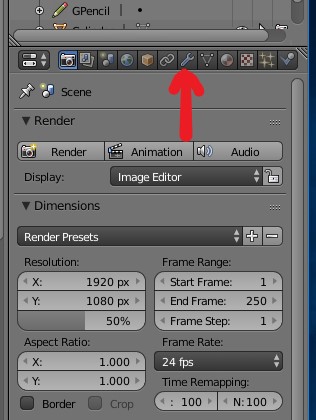
六角形の方を選択した状態で、プロパティウィンドウ(右奥のアイコンが並んでいるウィンドウ)のレンチマーク(モディファイア)を選びます。

レンチマークは隠れていることがあるので、その場合はウィンドウを引き延ばします。
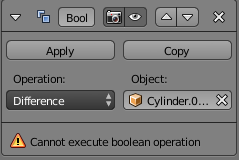
Add ModifierでBooleanを選択します。
Add ModifierでBooleanを選択します。
Blenderのモディファイアは非破壊編集機能でApply(適用)を押さない限りは何度でも変更が効きます。(Apply押して初めてメッシュが変形する) Booleanはモディファイアの一つで、オブジェクトとオブジェクト同士の結合(Union)、型抜き(Diffrence)、交差部分の取り出し(Intersect)の3つがあります。

OperectionをDifferenceにし、Objectで型抜きのオブジェクトを選択します。
※Objectに選択肢がない場合は、鉛筆と同一オブジェクトに型抜きメッシュを作ってるので、型抜きメッシュにカーソル置いてLで選択。P→Selectionで選択したメッシュを別オブジェクトに分離できます。
※Objectに選択肢がない場合は、鉛筆と同一オブジェクトに型抜きメッシュを作ってるので、型抜きメッシュにカーソル置いてLで選択。P→Selectionで選択したメッシュを別オブジェクトに分離できます。
あんまりぴったりすぎるとエラーになるので、Z軸方向に少しずらしてあげます。
決まったらApplyを押して適用します。
決まったらApplyを押して適用します。
※うまくいかない場合は初めからやり直してください。おそらくカーソルの位置がズレると綺麗に出ないのでShift+Cでカーソルを原点に戻してプリミティブの生成からやります。

鉛筆らしくなりましたね。
型抜きのオブジェクトはいらないのでXキーで削除しちゃってください。
型抜きのオブジェクトはいらないのでXキーで削除しちゃってください。
メッシュの整形
ゲームでは多角形のポリゴン(ngon)は扱えないので、これを分割して三角形または四角形にします。
波状になっている部分を分割します。視点をテンキー1で正面固定にしてから、
Kキーでナイフツールにしてから、Zキーを一回押します。そうすることで、Cut throughと言う背面まで切れる機能がONになります。
波状になっている部分を分割します。視点をテンキー1で正面固定にしてから、
Kキーでナイフツールにしてから、Zキーを一回押します。そうすることで、Cut throughと言う背面まで切れる機能がONになります。
画像の部分にカーソルを合わせて、そのまま横に三頂点選択していき、最後はEnterキーで確定します。

五角形の面があるので図のようにカットします。テンキー1の状態から、テンキー6を二回押すと30度回転して面が正面向くので
さっきの要領で{Kキー}でナイフツール出して、Zキーで背面カットONで切り分けます。これを参加繰り返して全部の面でカットします。
Ctrl+テンキー7で底面を表示させて図のようにカットします。
さっきの要領で{Kキー}でナイフツール出して、Zキーで背面カットONで切り分けます。これを参加繰り返して全部の面でカットします。
Ctrl+テンキー7で底面を表示させて図のようにカットします。

これで分割はおしまいです。
鉛筆を寝かした状態にしたいので、Shift+Cでカーソルを中央に持っていきます。
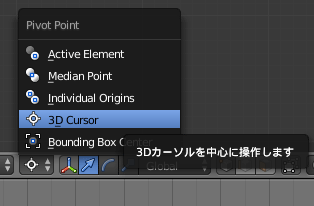
モード選ぶ場所から右に2つのところにある、Pivot Pointを3D Cursorにします。
モード選ぶ場所から右に2つのところにある、Pivot Pointを3D Cursorにします。

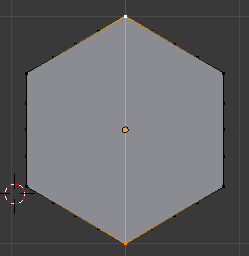
テンキー3で側面表示にしてから、Tabキーでエディットモードに入り、Aキーでメッシュを全選択してからRキーで90度回転させます。
Ctrlキーを押しながらだとやりやすい。
Ctrlキーを押しながらだとやりやすい。
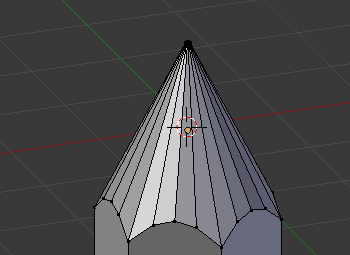
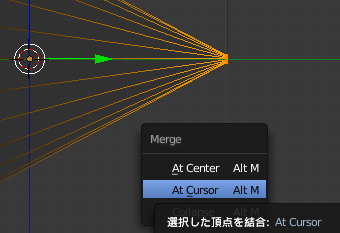
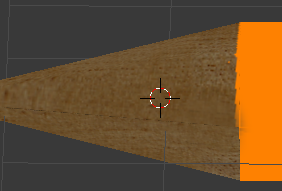
鉛筆の先端の頂点がまとまってないのでZキー押してワイヤーフレーム表示にして、Bキー(矩形選択)、Cキー(サークル選択)、Ctrl+ドラッグ(なげなわ)のどれかで先端を全部選択。
Alt+M押してから、At Centerを選んで頂点を一つにマージします。
Alt+M押してから、At Centerを選んで頂点を一つにマージします。

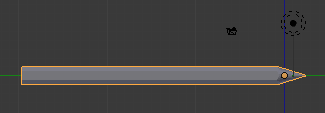
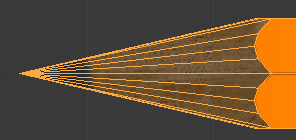
実際の鉛筆より形がずんぐりして見えるので先端と、その逆の底面をY軸に伸ばします。G→Yで。

UV展開
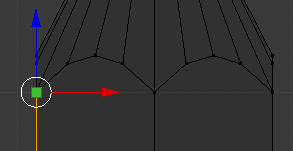
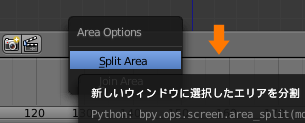
操作しやすくするために、3DView画面下の端の境界(画像矢印の部分)を右クリックして、Split Areaで画面を二分割にします。



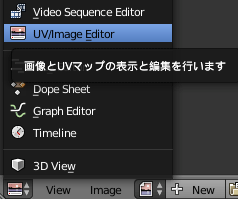
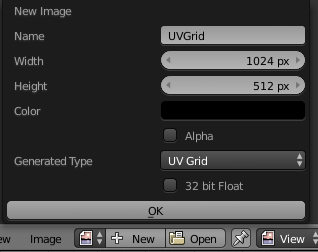
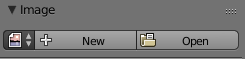
右側をUV/Image Editorにウィンドウを切り替えて、New押して新しく画像を作成します。上記のように設定してください。
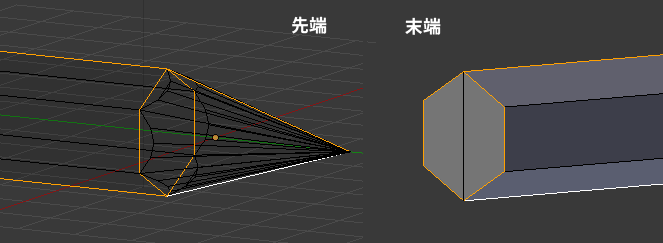
きれいに展開するためにシームを設定します。
以下のように辺を選択します。
以下のように辺を選択します。

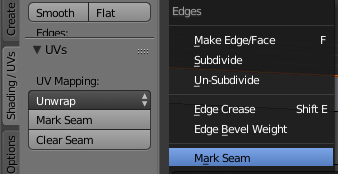
Ctrl+E→Mark SeamもしくはツールシェルフのShading/UVsタブのMark Seamでシームを付けます。

Aキーで全選択して、Uキーを押してUnwrap(もしくはツールシェルフのShading/UVsタブのUnwrap)でUV展開します。
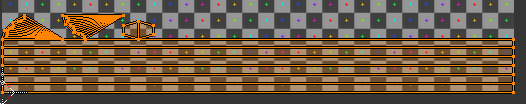
展開されるとUVエディタがこんな感じになってるかと思います。
展開されるとUVエディタがこんな感じになってるかと思います。

Unwrapは正方形を想定して展開されるので、半分に潰れてます。
UVエディタ上でAキーで全選択、Sキー+Y+2で縦方向に2倍拡大します。
マップがずれるので、Gキーで移動して直します。
UVエディタ上でAキーで全選択、Sキー+Y+2で縦方向に2倍拡大します。
マップがずれるので、Gキーで移動して直します。
マップが余ってもったいないので、先端と末端部分をサイズ調整(S)と移動(G)で調整します。

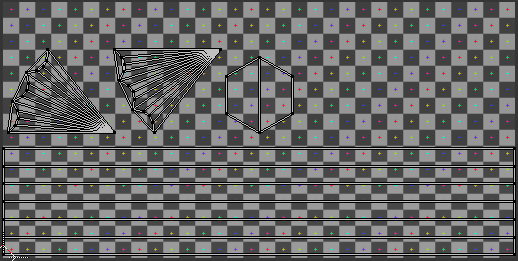
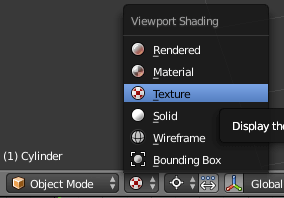
確認のため表示をテクスチャ表示にします。

グリッドがきれいに表示されてます。これでUV展開はおしまいです。
テクスチャペイント
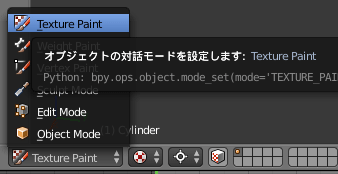
テクスチャペイントモードにします。

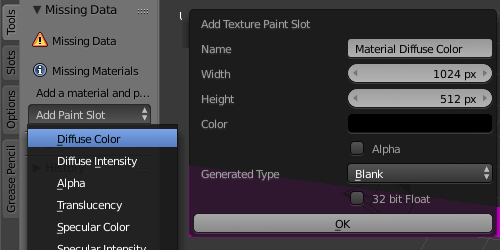
Diffuse Colorを選んで以下のように設定します。

注意!
テクスチャーペイントの内容はBlender上で保存されません!
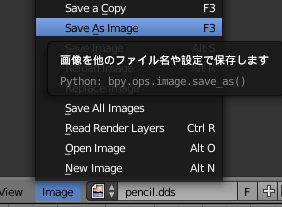
作業中で止めるときは必ず毎回UV/Image EditorのメニューからImage→save as imageで保存してください。
形式は.pngか.tgaがオススメです。
テクスチャーペイントの内容はBlender上で保存されません!
作業中で止めるときは必ず毎回UV/Image EditorのメニューからImage→save as imageで保存してください。
形式は.pngか.tgaがオススメです。

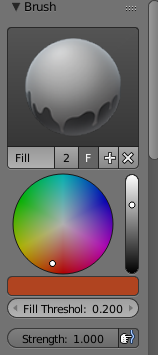
やや暗めのオレンジ色でブラシはFillにします。

これで鉛筆をクリックして、全面オレンジ色に塗ります。
CG Texturesからテクスチャをダウンロードします。
例ではWood→Fine Woodのカテゴリの一番下の段の真ん中のテクスチャを使ってます。
CG Texturesからテクスチャをダウンロードします。
例ではWood→Fine Woodのカテゴリの一番下の段の真ん中のテクスチャを使ってます。
次に木目を転写ペイントをします。
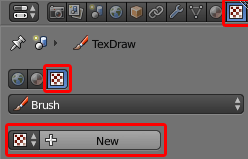
まずツールシェルフでブラシをTexDrawに切り替えておきます。
まずツールシェルフでブラシをTexDrawに切り替えておきます。
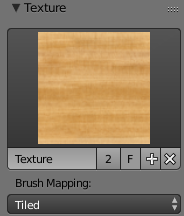
右側プロパティウィンドウのTexture項目のワールド・マテリアル・その他テクスチャとアイコンが並んでいて
その右端を選択。Newで新しくテクスチャを作ります。
その右端を選択。Newで新しくテクスチャを作ります。


Openからダウンロードした画像を選択します。
またツールシェルフ側に戻って、Brush MappingをStencilにします。

半透明のテクスチャをドラッグするとメッシュにテクスチャを転写することができます。
転写するテクスチャは
右ドラッグで移動
Shift+右ドラッグで拡大縮小
Ctrl+右ドラッグで回転
転写するテクスチャは
右ドラッグで移動
Shift+右ドラッグで拡大縮小
Ctrl+右ドラッグで回転
これで先端を塗ります。継ぎ目が目立つときはStrenghを調整して、うまいことごまかしてください。

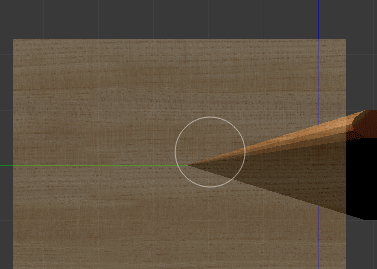
波状の部分を塗ります。わかりにくいのでワイヤー表示にします。
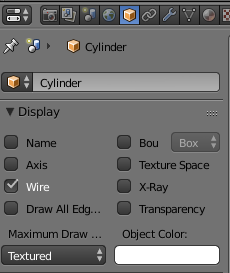
プロパティウィンドウの立方体のマークから、Display、Wireにチェックを入れます。
プロパティウィンドウの立方体のマークから、Display、Wireにチェックを入れます。

Brush MappingをTiled、Textureのところを☓ボタンを押して解除します。

Sキーでスポイトツールなので、オレンジ色を拾ってください。
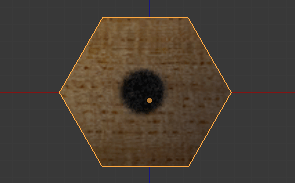
波状の部分をオレンジで塗ります。ついでに先端の黒鉛の部分も黒で、塗ります。

おんなじ要領で背面も塗ります。

テクスチャーペイントの内容はBlender上で保存されませんので、画像として保存します。
UV/Image EditorのメニューからImage→save as imageで保存してください。
UV/Image EditorのメニューからImage→save as imageで保存してください。
エクスポート
Blender nif pluginを参考にしてください。
鉄の矢の置き換えをしたいと思いますが、矢はnif読み込みが難しいので、仮にnif出力してnifskope上で置き換えします。
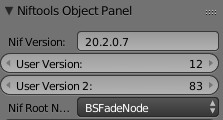
プロパティウィンドウの立方体アイコンから、
Niftools Object Panelの項目で
Niftools Object Panelの項目で
Nif Versionを 20.2.0.7
User Versionを 12
User Version 2を 83
NifRoot Node:はBSFadeNode
に設定します。
User Versionを 12
User Version 2を 83
NifRoot Node:はBSFadeNode
に設定します。

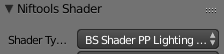
NifTools ShaderをBS Shader PP Lightingに設定します。

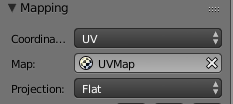
プロパティウィンドウのテクスチャ(チェック模様)からマテリアル表示にして
MappingからMap:からUVMapを選びます。
MappingからMap:からUVMapを選びます。

一端Blenderから離れて、
Texturesフォルダを作って、そこにテクスチャペイントで保存したマップを入れます。
(例:Textures\pencil.png)
Texturesフォルダを作って、そこにテクスチャペイントで保存したマップを入れます。
(例:Textures\pencil.png)
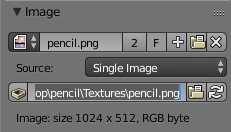
Blenderに戻ってプロパティウィンドウのテクスチャ→Imageから赤枠からファイルを選んで、
先ほど作ったフォルダに入れたテクスチャペイントのマップを読み込みます。
先ほど作ったフォルダに入れたテクスチャペイントのマップを読み込みます。

これでnifで出力します。
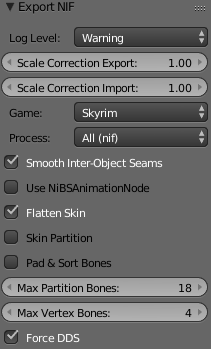
File→Export→NetImmerse/Gamebryoを選びます。
左下の設定項目は以下のようにします。
File→Export→NetImmerse/Gamebryoを選びます。
左下の設定項目は以下のようにします。

出力できない場合はエクスポート時のトラブルシューティングを参考にしてください。
nifの差し替え
無事出力されたら、差し替えるnifファイルを用意します。
B.A.EでDataフォルダ内のSkyrim - Mesh.bsa開いて、
meshes\weapons\iron\ironarrowflight.nifを展開。
B.A.EでDataフォルダ内のSkyrim - Mesh.bsa開いて、
meshes\weapons\iron\ironarrowflight.nifを展開。
ironarrowflight.nifと出力したnifファイル(例ではpencil.nifと名前つけてます)を開いておきます。
出力したnifファイルのNiTriShapeデータ(Cylinder)をCtrl+Cでコピーして、
ironarrowflight.nifのBSFadeNodeを選択した状態でCtrl+Vで貼り付けます。
ironarrowflight.nifのBSFadeNodeを選択した状態でCtrl+Vで貼り付けます。
コピーしたNiTriShapeのBSShaderPPLightingPropertyをCtrl+Deleteで削除して、IronArrowFlight:0のツリー内のBSLightingShaderPropertyをコピーして、コピーしたNiTriShapeに貼り付け。
元の矢を削除したいので、IronArrowFlight:0を選択してCtrl+Deleteで削除します。
元の矢を削除したいので、IronArrowFlight:0を選択してCtrl+Deleteで削除します。
テクスチャの指定をします。
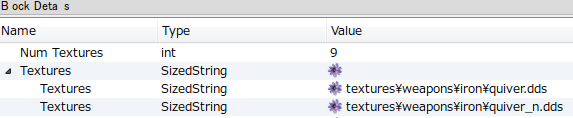
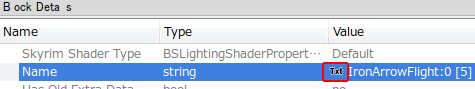
BSLightingShaderPropertyのBSShaderTextureSet→BlockDetailのTexturesを開いて、テクスチャのファイルパスを指定します。
BSLightingShaderPropertyのBSShaderTextureSet→BlockDetailのTexturesを開いて、テクスチャのファイルパスを指定します。

練習なので例では直下の
Textures\pencil.dds
Textures\pencil_n.dds
にしました。
Textures\pencil.dds
Textures\pencil_n.dds
にしました。
名前がそのままでは困るので、コピーしたNiTriShapeのBlock Detailのtxtの部分をダブルクリックして名前設定を開き、IronArrowFlight:0を選びます。

以上でnifでの作業を終了します。名前をつけて保存します(ironarrowflight.nif)。
スカイリムのフォルダのData\Meshes\weapons\iron\に
ironarrowflight.nifを置きます。
ironarrowflight.nifを置きます。
テクスチャの準備
テクスチャの準備がまだでした。
Paint.NETでテクスチャペイントで保存したファイル(pngまたはtga)を開いて、そのまま名前をつけて保存します。
ファイルの種類をDirect Draw サーフェイス(DDS)を選んで、設定は変えず(DXT1)にそのまま保存します。
Paint.NETでテクスチャペイントで保存したファイル(pngまたはtga)を開いて、そのまま名前をつけて保存します。
ファイルの種類をDirect Draw サーフェイス(DDS)を選んで、設定は変えず(DXT1)にそのまま保存します。
作ったDDSファイル(pencil.dds)をスカイリムのフォルダ\Data\Textures\直下に置きます。
ゲーム内で仮の確認
ゲーム内で仮の確認します。
鉄の矢の飛んだ後のファイルの置き換えなので矢を手に入れて飛ばしてみます。
鉄の矢の飛んだ後のファイルの置き換えなので矢を手に入れて飛ばしてみます。

ノーマルマップとスペキュラがないので、全体的につるつるしてしまって変ですね。
テクスチャの編集・作成
デフューズマップを少し編集してディテールを足してから、デフューズマップからノーマルマップとスペキュラマップを作成します。
PhotoshopまたはGimpを使用します。
PhotoshopまたはGimpを使用します。
UVの境目が気になる場合はスポイトでオレンジ色を拾って、胴体部分を矩形選択と塗りつぶしツールで塗る。先端の所との接合部分もちょっと書き足し。
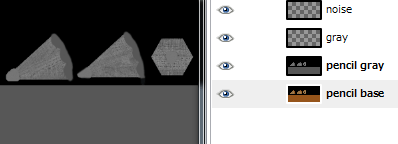
(どこ塗るかは下のモノクロの画像参照)
(どこ塗るかは下のモノクロの画像参照)
レイヤーを新規で一枚追加して、
HSV(HSB)のV(B,明るさ)45、RGBで言うと(115,115,115)のグレーの色を作って、鉛筆の黒鉛の部分すべてをグレーで塗ります。多少はみ出しても良いです。
HSV(HSB)のV(B,明るさ)45、RGBで言うと(115,115,115)のグレーの色を作って、鉛筆の黒鉛の部分すべてをグレーで塗ります。多少はみ出しても良いです。
このレイヤーを複製して、デフューズマップのノイズ用、ノーマル/スペキュラマップ用と分けます。
ノイズを加えます。
Gimpはフィルター→ノイズ→HSVノイズ(明度255,保存度8)
Photoshopはフィルターノイズ→ノイズを加える(12%、ガウス、グレースケールノイズ)
Gimpはフィルター→ノイズ→HSVノイズ(明度255,保存度8)
Photoshopはフィルターノイズ→ノイズを加える(12%、ガウス、グレースケールノイズ)

レイヤーの合成方法をスクリーンにして、不透明度を20%にします。
とりあえずこの状態でデフューズ用に保存します。
pngかtgaで保存して、paint.netでdds変換。フォトショならNvidiaのプラグインでそのままDDSも可。
pngかtgaで保存して、paint.netでdds変換。フォトショならNvidiaのプラグインでそのままDDSも可。
ノーマルマップの作成
元の画像を複製して、色をモノクロにします。(Gimp:色→脱色、フォトショ:イメージ→色調補正→白黒)
レイヤーの重ね順は下のようにします。この状態でpngがtgaで保存します。
レイヤーの重ね順は下のようにします。この状態でpngがtgaで保存します。

※フォトショップの場合はXnormalについてるノーマルマッププラグインがあるのでそれを導入すればフォトショップ内でできます。
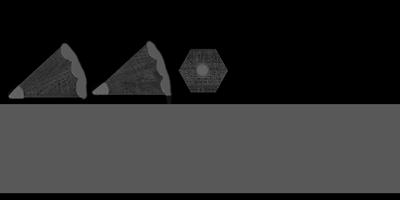
Xnormalを起動してTools→Height map to Normal mapを選びます。
画面左側Height Map囲み内で右クリック→Browse Height Mapで先ほど保存したグレーの画像を選びます。
Swizzle Coordinatesを-X, +Y, +Zにします。
Normal Mapの囲いで右クリックしてGenerate。もう一度右クリックしてSave Normal mapを選んで、DDSで保存します。
例での名前はPencil_n.ddsにしました。
Xnormalを起動してTools→Height map to Normal mapを選びます。
画面左側Height Map囲み内で右クリック→Browse Height Mapで先ほど保存したグレーの画像を選びます。
Swizzle Coordinatesを-X, +Y, +Zにします。
Normal Mapの囲いで右クリックしてGenerate。もう一度右クリックしてSave Normal mapを選んで、DDSで保存します。
例での名前はPencil_n.ddsにしました。
スペキュラマップの作成
スペキュラマップは
白<->黒
強い光沢<->光沢なし
になってるので、それに合わせて調整します。
ノーマルマップで作ったグレーのマップを流用して、木の部分を暗くします。
黒鉛の部分もノーマルマップで作った作ったグレーとノイズ使います。
白<->黒
強い光沢<->光沢なし
になってるので、それに合わせて調整します。
ノーマルマップで作ったグレーのマップを流用して、木の部分を暗くします。
黒鉛の部分もノーマルマップで作った作ったグレーとノイズ使います。
鉛筆の木の部分を抜き出すために木以外の部分を選択してから反転します。
gimp:ファジー選択+クイックマスクモード(Shift+Q)でマスクを塗って最後マスクモード解除→選択->選択範囲の反転
フォトショ:自動選択ツールとクイックマスク(ツールパレット一番下)でマスクを塗って最後マスクモード解除→選択範囲->選択範囲の反転
フォトショ:自動選択ツールとクイックマスク(ツールパレット一番下)でマスクを塗って最後マスクモード解除→選択範囲->選択範囲の反転
レベル補正をかけて暗くします。
gimp:色→レベル
フォトショ:レイヤーウィンドウの下段真ん中あたりの調整レイヤーの追加→レベル補正
gimp:色→レベル
フォトショ:レイヤーウィンドウの下段真ん中あたりの調整レイヤーの追加→レベル補正
真ん中の1となってるグレー部分を0.5ぐらいに下げます。
黒鉛のノイズ部分の不透明度をちょっと上げたり、グレーの部分をレベル補正で暗くしたりします。

Gimp、フォトショエレメンツの場合はビットマップ(.bmp)で保存します。また調整するかもしれないので各ソフト専用の保存形式で保存はしておきます。
フォトショの場合はpsdで別名で保存しておきます。
フォトショの場合はpsdで別名で保存しておきます。
ノーマルマップとスペキュラーマップをまとめる
ノーマルマップのアルファチャンネルがスペキュラーマップになるので、これをまとめます。
フォトショップの場合
- すべてのスペキュラーマップに使ったレイヤーを選択してAlt+ドラッグアンドドロップで複製します。
- 複製したものを右クリック→レイヤーの結合して一つのスペキュラーマップレイヤーを作ります。
- Ctrl+A(全選択), Ctrl+C(コピー)でスペキュラーマップをコピー。
- チャンネルパネルに移って、下のアイコン右からふたつ目の新規チャンネルを作成ボタンを押します。
- 新しく作ったアルファチャンネル1にCtrl+Vで貼り付け。
その他の画像編集ソフトの場合
- DXTbmp.exeを開きます。
- ノーマルマップのファイルをDXTbmpにドラッグ&ドロップします。
- Alpha→Import Alpha Channelで選択します。
- 警告が出ますがOKを押します。
- ファイルの種類をAny Image Fileにして、先ほど保存したスペキュラーマップのpngファイルを選びます。
- File→Save As→DDS Textureを選んで、ファイルの種類をDXT5にして保存します。
配置と確認
作ったテクスチャをします。
例では
Data\Textures\pencil.dds
Data\Textures\pencil_n.dds
で配置してます。
例では
Data\Textures\pencil.dds
Data\Textures\pencil_n.dds
で配置してます。
ゲーム内で確認します。

以上でとりあえずは終了です。
お疲れさまでした。
お疲れさまでした。
おまけ:ディテールを足す
目的はフローをざっくりつかむことなので省きましたが、テクスチャに塗装剥げ、汚れ、凹み等の使用感を加えるとグッと良くなります。
テクスチャの情報量が少ないといかにもポリゴン(作り物)という感じがしてしまうので使用感を足してうまいことごまかして見てください。
ついでなので刻印も入れてみました。
テクスチャの情報量が少ないといかにもポリゴン(作り物)という感じがしてしまうので使用感を足してうまいことごまかして見てください。
ついでなので刻印も入れてみました。

添付ファイル
- AddCylinder.png
- AddCylinderSet.png
- boolean.png
- booleanapply.png
- booleanset.png
- bottomcut.png
- bsshaderpp.png
- centerup.png
- exportnif.png
- fill.png
- imageset.png
- knifecut.png
- knifeloopcut.png
- knifesnap.png
- layer.png
- LoopSelect.png
- markseam.png
- modify.png
- nifnamechange.png
- noise.png
- openimage.png
- pencilfinish.jpg
- pencilfinish2.jpg
- pencilonemore.jpg
- penciltemp.jpg
- Pengz-20.png
- pivotpoint.png
- property_window.jpg
- ref.png
- ref2.png
- savetexture.png
- settextureset.png
- showwire.png
- showwire2.png
- specularmap.png
- splitarea.png
- splituv.png
- stencil.png
- stencilpaint.png
- stencilpaint2.png
- texture.png
- texturebackpaint.png
- textureoff.png
- texturepaint.png
- textureselect.png
- textureset.png
- textureslot.png
- uveditor.png
- uvgrid.png
- uvgrid2.png
- uvmaphalf.png
- uvmapopt.png
- uvset.png
- uvsplit.png
- versionset.png
- vertexmerge.png
- ViewTexture.png
- wire.png