目次
概要
リンク先のTwitterアドレスから情報を取得し、ポップアップで表示します。
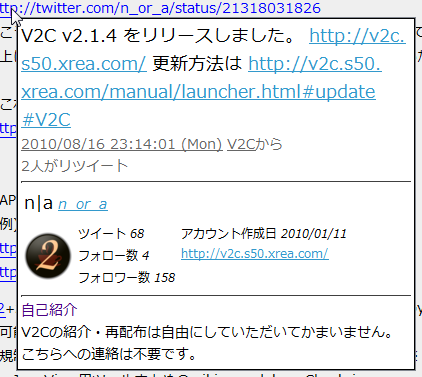
URLがツイートの場合

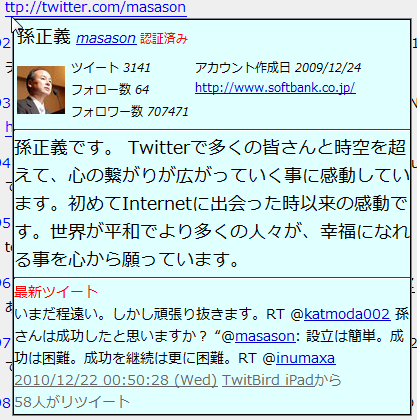
URLがユーザーアカウントの場合

設定方法
外部コマンド(URL上右クリックメニューから選択して起動)で使用する場合
- こちらの移動先にある『popupTwitterInfo.js』から同ファイルをダウンロードします。
- その後の設定方法については スクリプトの「設定方法」 を参考にしてください。
【登録場所】
【ラベル】
Twitter情報ポップアップ
【コマンド】
デフォルトのテンプレートで表示する場合
${SCRIPT:FrS} popupTwitterInfo.js
popupTweetフォルダ内の任意のテンプレートファイルを指定する場合
${SCRIPT:FrS} popupTwitterInfo.js テンプレートのファイル名
URLExec(該当URLをマウスクリック/マウスオーバーでポップアップ)で使用する場合
クリックでの起動の場合はURLExec.dat、マウスオーバーでの起動の場合はURLExec2.datを使用します。
(参考:URLExec.dat,マウスオーバー)
下記説明を見て必要な方を作成してください。
(参考:URLExec.dat,マウスオーバー)
下記説明を見て必要な方を作成してください。
1.scriptフォルダへ本スクリプト配置(ここまでは外部コマンドと同様)
2.V2C保存用フォルダのURLExec.dat/URLExec2.datの任意の箇所に下記のような内容を記述する。(URLExec.dadt/URLExec2.datがなければメモ帳等のテキストエディタを利用し文字コードをshift-jisにして作成する
2.V2C保存用フォルダのURLExec.dat/URLExec2.datの任意の箇所に下記のような内容を記述する。(URLExec.dadt/URLExec2.datがなければメモ帳等のテキストエディタを利用し文字コードをshift-jisにして作成する
- Twitter ユーザーポップアップ
https?://(?:\w+\.)?twitter\.com/(?:#!/)?(\w+)[#/]?$【TAB】http://twitter.com/$1【TAB】${V2CSCRIPT:FrS} popupTwitterInfo.js
- Twitter ステータスポップアップ
https?://(?:(?:\w+\.)?twitter\.com|twtr.jp/user)/(?:#!/)?([^/])+/status(?:es)?/(\d+)(?!/photo)【TAB】http://twitter.com/$1/status/$2[TAB}${V2CSCRIPT:FrS}
※【TAB】はTABキーで置換して下さい
3.V2Cを再起動、または「メインメニュー」→「ファイル」→「再読み込み」→「URLExec.dat/URLExec2.dat」から、設定ファイルを再読み込み。
3.V2Cを再起動、または「メインメニュー」→「ファイル」→「再読み込み」→「URLExec.dat/URLExec2.dat」から、設定ファイルを再読み込み。
ユーザーポップアップを設定する場合の注意
V2Cでの下記デフォルト動作が本スクリプトによるポップアップ動作に置き換えられます。
- URLExec.datに設定した場合、クリックによるUserTimeLine表示が本スクリプト動作に置き換えられる。
- URLExec2.datに設定した場合、Twitterタブにおけるメンション(@username)のマウスオーバーが本スクリプト動作に置き換えられる。
元レス
http://yy61.60.kg/test/read.cgi/v2cj/1252074124/667
http://yy61.60.kg/test/read.cgi/v2cj/1365215326/111
http://yy61.60.kg/test/read.cgi/v2cj/1365215326/111
備考
- 時間辺りのアクセス回数制限がある(150回/h 今後仕様変更される可能性あり)
スクリプト内の19行目の
var showRemainingHits = false;
のfalseをtrueにするとステータスバーに残り回数が表示されます。
(余計な通信を行うので設定しない場合と比較して動作が遅くなる可能性があります) - popupTweet.jsとの違い
- ユーザー情報の表示が可能、ツイート情報表示時にもユーザー情報が表示される
- APIによる取得に失敗した場合、html経由での再取得は行わない
- テンプレート格納用のpopupTweetフォルダはpopupTweet.jsと共用。また、popupTweet.jsのテンプレートも使用可能。