[AWS]「CloudFront」CloudFrontの構築
ALBをオリジンとしたCloudFrontを構築します。
1. CloudFrontの構築
- サービスメニューより「ネットワーキングとコンテンツ配信」項目の「CloudFront」を実行します。
(1) Distributionの作成
- 「CloudFront Distributions」において、「Create Distribution」ボタンをクリックします。
- 「Web」項目の「Get Stated」ボタンをクリックします。
① Origin Settings
■Origin Domain Name
入力欄をクリックすると、AWSリソースのリストが表示されますので、「Elastic Load Balancers」項目より該当のALBのリソース名を選択します。
【例】projectname-web-alb-tokyo-xxxxx.ap-northeast-1.elb.amazonaws.com
ALBに独自ドメイン名を割り当てている場合には、この「Origin Domain Name」にはALBの独自ドメイン名を入力して下さい。
【例】alb-www.example.jp
ALBのリソース名だとALBの独自ドメインの証明書と異なる名前のため、「502 Error The request could not be satisfied.」が発生します。
■Origin Path
オプション項目。CloudFrontがリクエストをオリジンに転送するときに、オリジンドメイン名の値にディレクトリ名を追加します。
ディレクトリ名は「/」で始まり、最後に「/」は付けないようにします。
※トップディレクトリ「/」の場合は空白にします。
■Origin Shield
有効化するとオリジンとリージョナルエッジキャッシュの間にキャッシュレイヤーを構成し、オリジンへのリクエストの軽減、可用性の向上などが期待できます。ここでは「Yes」にします。
■Origin Shield Reagion
「Origin Shield」項目で「Yes」を選択すると表示されるので、ここでは東京リージョンを選択します。
Asia Paciffic (Tokyo) ap-northeast-1
■Origin ID
オリジンの説明を入力します。通常は、「Origin Domain Name」を指定したときに、自動的に入力されるので、そのままでOKです。
【例】ELB-projectname-web-alb-tokyo-xxxxxx
■Minimum Origin SSL Protocol
CloudFrontがオリジンへのHTTPS接続を確立するときに使用する最小SSLプロトコルを選択します。
ここでは「TLSv1.2」を指定します。
■Origin Protocol Policy
CloudFrontがオリジンへ接続する際のプロトコルを選択します。
ここでは「HTTPS Only」を指定します。
■Origin Connection Attempts
CloudFrontがオリジンへの接続を試行する回数。(有効値:1~3)
■Origin Connection Timeout
CloudFrontがオリジンへの接続を確立しようとするときに待機する時間(秒単位)。(有効値:1〜10)
■Origin Response Timeout
CloudFrontがカスタムオリジンからの応答を待機する時間(秒単位)。(有効値:1〜60)
■Origin Keep-alive Timeout
CloudFrontが接続を閉じる前にカスタムオリジンサーバーとのアイドル接続を維持する時間(秒単位)。(有効値:1〜60)
■HTTP Port
オリジンがリッスンするHTTPポート。デフォルトは「80」。
■HTTPS Port
オリジンがリッスンするHTTPSポート。デフォルトは「443」。
■Origin Custom Headers
カスタムヘッダーを指定する場合は、ここに記述します。
② Default Cache Behavior Settings
■Path Pattern
デフォルトのパスパターンは「*」のみが許可され、変更できません。
■Viewer Protocol Policy
WEBアクセスの際に許可するプロトコルを指定します。
ここでは、HTTPでアクセスした場合、HTTPSへリダイレクトするように設定します。
■Allowed HTTP Methods
キャッシュ動作を許可するHTTPメソッドを指定します。
■Field-level Encryption Config
特定のフィールド項目に暗号化を施す設定です。
事前にRSAキーペアを作成し、CrondFrontへ公開鍵をインポートする必要があります。
ここでは、特に指定しません。
■Cached HTTP Methods
キャッシュを行うHTTPメソッドが表示されます。(※変更はできません。)
GET, HEAD (Cached by default)
OPTIONSメソッドをキャッシュしたい場合には「OPTIONS」にチェックを付けます。ここではチェックを付けないままにしておきます。
■Cache and origin request settings
キャッシュキーとオリジンリクエストの制御方法を指定します。
- Use a cache policy and origin request policy
- Use legacy cache settings
のどちらかを指定します。
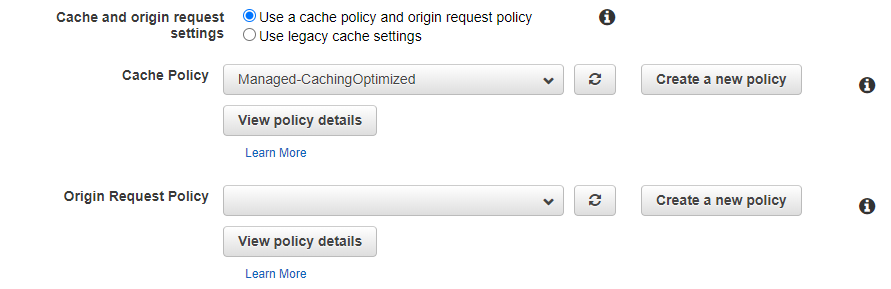
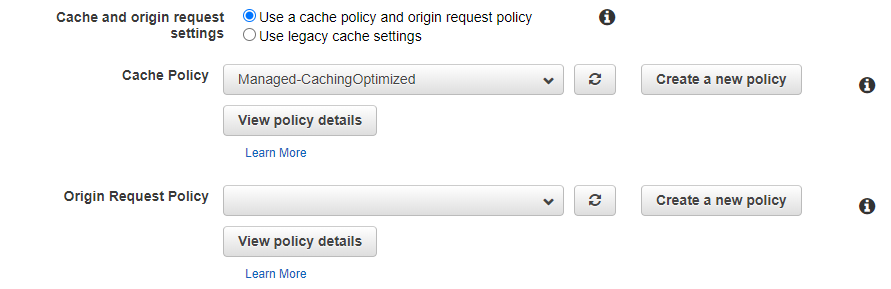
(a) Use a cache policy and origin request policy
CloudFrontのアップデートで新しく搭載された機能です。
キャッシュポリシーとオリジンリクエストポリシーを指定します。(予約値の他、新しいポリシーを作成することもできます。)

現在登録済みの設定パラメータは以下の通りです。
【Cache Policy】
| Name |
Comment |
Minimum TTL |
Maximum TTL |
Default TTL |
Headers |
Cookies |
Query strings |
| Managed-CachingOptimized |
Default policy when CF compression is enabled |
1 |
31536000 |
86400 |
None |
None |
None |
| Managed-CachingDisabled |
Policy with caching disabled |
0 |
0 |
0 |
None |
None |
None |
| Managed-CachingOptimizedForUncompressedObjects |
Default policy when compression is disabled |
1 |
31536000 |
86400 |
None |
None |
None |
| Managed-Elemental-MediaPackage |
Policy for Elemental MediaPackage Origin |
0 |
31536000 |
86400 |
Whitelist:origin |
None |
Whitelist:aws.manifestfilter、start、end、m |
ここでは「Cache Policy」の新しいポリシーを作成します。
- 「Cache Policy」の「Create a new policy」をクリックします。
例えば、以下のようなポリシーを作成します。
| Name |
DefaultCacheTTL-6Hours |
| Comment |
The Default TTL value is 6 hours. |
| Minimum TTL |
0 |
| Maximum TTL |
86400 |
| Default TTL |
21600 |
| Headers |
Whitelist(10項目まで選択可能) |
Origin, Host, Authorization, CloudFront-Forwarded-Proto |
| Cookies |
None |
| Query strings |
None |
- 「Create Cache Policy」画面で、各項目に値を登録します。
- 「Compression support
- 「Create cache policy」ボタンをクリックします。
- 「Cache policies」画面が別タブで開き、作成したCache Policyがリストに追加されています。
- 「Cloud Front」画面へ戻り、「Cache Policy」欄の右側の更新ボタンをクリックすると、作成されたCache Policyがリストに反映されるので、これを選択します。
【Origin Request Policy】
| Name |
Comment |
Headers |
Cookies |
Query strings |
| Managed-UserAgentRefererHeaders |
Policy to forward user-agent and referer headers to origin |
Whitelist:referer、user-agent |
None |
None |
| Managed-AllViewer |
Policy with forward all parameters in viewer requests |
All viewer headers |
All |
All |
| Managed-CORS-S3Origin |
Policy for S3 origin with CORS |
Whitelist:origin、access-control-request-headers、access-control-request-method |
None |
None |
| Managed-CORS-CustomOrigin |
Policy for custom origin with CORS |
Whitelist:origin |
None |
None |
| Managed-Elemental-MediaTailor-PersonalizedManifests |
Policy for Elemental MediaTailor Origin |
Whitelist:origin、access-control-request-headers、x-forwarded-for、access-control-request-method、user-agent |
None |
All |
ここでは登録済みの「Managed-UserAgentRefererHeaders」を利用します。
Managed-UserAgentRefererHeaders
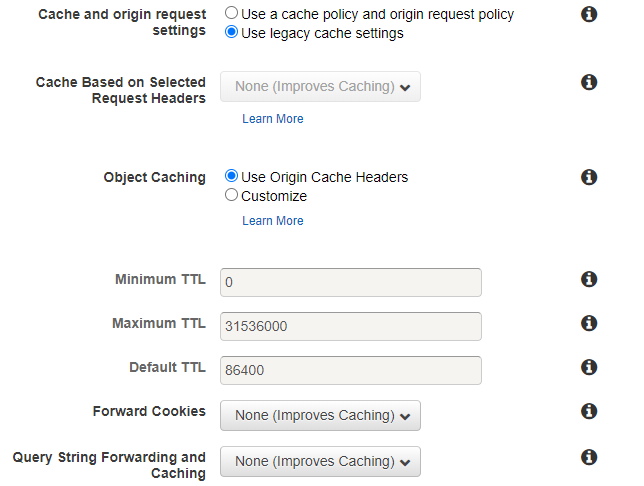
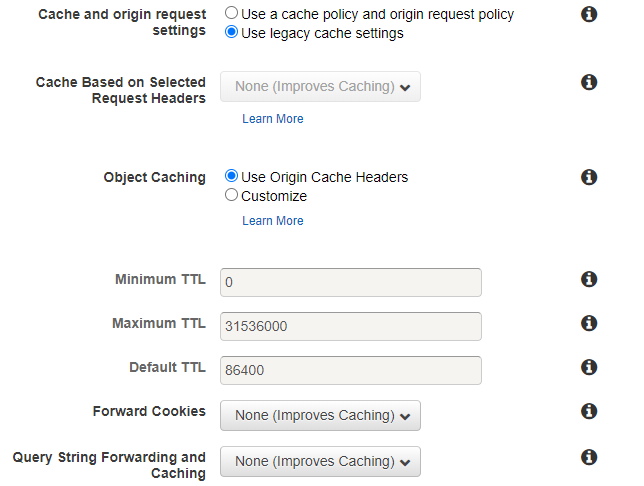
(b) Use legacy cache settings
従来の設定方法を使用します。(※なるべく(a)の「Use a cache policy and origin request policy」の利用を推奨します。)

【Cache Based on Selected Request Headers】
| Cache Based on Selected Request Headers |
Whitelist |
Origin, Host |
【Object Caching】
| Object Caching |
Customize |
| Minimum TTL |
0 |
| Maximum TTL |
86400 |
| Default TTL |
21600 |
| Forward Cookies |
None(Improves Caching) |
| Query String Forwarding and Cachingies |
None(Improves Caching) |
■Smooth Streaming
有効にすると、ライブイベントをストリーミングします。
※OriginでMicrosoft Windows Serverの IISを使用している場合には必ず「No」とします。
■Restrict Viewer Access (Use Signed URLs or Signed Cookies)
ユーザーに、署名付きURLまたは署名付きCookieを使用してコンテンツにアクセスすることを要求するかどうかを選択します。
■Compress Objects Automatically
有効にすると、リクエストヘッダーにAccept-Encoding:gzipが含まれている場合、自動的にリクエストコンテンツを圧縮します。
■Lambda Function Associations
特定のイベントタイプに関連付けるLambda関数ARNを指定します。
③ Distribution Settings
■Price Class
CloudFrontの各エッジロケーションのコストが異なるため、リクエストを処理するエッジロケーションを選択します。
Use U.S., Canada, Europe, Asia, Middle East And Africa
■AWS WAF Web ACL
AWS WAFを使用する場合のWeb ACLを選択します。
なお、指定するWeb ACLは事前に作成しておく必要があります。
■Alternate Domain Names (CNAMEs)
独自ドメインを使用する場合に、ここにドメイン名を記入します。
www.example.jp
example.jp
■SSL Certificate
CloudFrontで使用するSSLサーバ証明書を選択します。
ここでは、独自ドメイン用のSSLサーバ証明書を使用します。
Custom SSL Certificate (example.com):
それから、AWS Certificate Manager(ACM)に登録済みのSSLサーバ証明書を指定します。
※必ず「バージニア北部リージョン」のACMで作成する必要があります。
■Custom SSL Client Support
通常コンテンツにアクセスするクライアント(ブラウザ等)は、「Server Name Indication (SNI)」に対応しているので、こちらを選択します。
Clients that Support Server Name Indication (SNI) - (Recommended)
■Security Policy
このままデフォルトのセキュリティポリシーを選択します。
TLSv1.2_2019 (recommended)
■Supported HTTP Versions
主要なブラウザはHTTP/2をサポートしていますので、これを利用できるように設定します。
HTTP/2, HTTP/1.1, HTTP/1.0
■Default Root Object
URLでファイル名を省略した場合のデフォルトで表示されるファイル名を指定します。(ApacheのDirectoryIndex)
サイトのトップにDigest認証を掛ける場合には、ここを必ず空白にして下さい。
ここにファイル名が入っている場合、例えば、https://www.example.jp というようなURLを指定すると、
400 Bad Request
Your browser sent a request that this server could not understand.
が発生します。
■Logging
CloudFrontに対するビューアリクエストをログに記録するかどうかを指定します。
これは任意です。
■Bucket for Logs
「Logging」を「On」にした場合、ログを記録するためのS3バケットを指定します。
※アフリカ(ケープタウン)、アジアパシフィック(香港)、ヨーロッパ(ミラノ)、中東(バーレーン)の各リージョンのS3バケットにはアクセスログが配信されないので、選択しないで下さい。
■Log Prefix
ログのファイル名の先頭に付ける名称。(オプションですが、付けておくとログが見やすくなります。)
■Cookie Logging
CloudFrontのアクセスログにクッキーを含めるかどうかを選択します。
■Enable IPv6
特にIPv6ネットワークに対応する必要がない場合は、チェックを外します。
※IPv6の使用には制限がありますので注意して下さい。
■Distribution State
このディストリビューションの有効、無効を設定します。
- ディストリビューションの設定が完了したら、「Create Distribution」ボタンをクリックします。
最終更新:2020年12月17日 10:40