GIMP講座(2013年度前期)
講師・担当…こうとく たまにお手伝いさんしてくれる人…エロい人他
★毎週木曜日18:30~19:30くらいまで、部室にて。
★途中参加大歓迎・途中退室・食いつまんでの参加もOKよん。
※このwikiページ中に例示として掲載している画像は、特筆なき限りこうとくの著作物です。
GIMPについて
そもそもGIMPって何さ?
こちらで配布されている、フリーペイントソフトウェア。
ほとんど全てのクリエイターが使用しているであろう、高価なソフト・Photoshop(Adobe社)に遜色ない機能を持つ。
ただしPhotoshopとは違い、やや独特のインターフェイスを用いている為、上手く扱うには慣れが必要かもしれない。
GIMP1つ扱えるだけで、あなたの創造力値が最低でも2割くらい上昇する(当社比)。
GIMPでできるコト
| できるコト |
できるコトの具体的な説明 |
得手不得手・出来不出来 |
| GIMP |
ペイント |
Photoshop |
SAI |
Picasa |
| 色調補正 |
画像全体を明るくしたり、暗くしたり。画像全体を赤っぽくしたり、青っぽくしたり。 |
◎ |
× |
◎ |
○ |
◎ |
| トリミング |
画像を任意のサイズで切り取る。 |
○ |
○ |
◎ |
○ |
◎ |
| 透明度編集 |
透明度を用いて画像の透過を設定できる。 |
◎ |
× |
◎ |
◎ |
× |
| レイヤー編集 |
レイヤーを用いて編集が可能。 |
◎ |
× |
◎ |
◎ |
× |
| ペンタブ適正 |
ペンタブを使用した際、設定や調整が可能。 |
○ |
× |
◎ |
◎ |
× |
| 選択範囲設定 |
選択範囲の設定が多彩(自由)かどうか。 |
◎ |
△ |
◎ |
○ |
△ |
| ファイル形式対応 |
画像ファイル形式にどれだけ対応しているか。 |
◎ |
◎ |
◎ |
○ |
○ |
| テキスト入力 |
テキスト入力が自由に設定できるか。 |
○ |
○ |
○ |
○ |
△ |
| ツール充実度 |
ツールが充実しているかどうか。 |
◎ |
△ |
◎ |
◎ |
○ |
※評価はこうとくの主観(独断と偏見)による。
※ペイント…Windowsに付属する画像編集ソフト。[スタートメニュー>すべてのプログラム>アクセサリ>ペイント]でたどり着ける。
※Photoshop…Adobe社発売のめっちゃ高いソフト。ただしその分超有能。
※SAI…お手頃なお値段のソフト。同人誌とか作る人は、このソフトで原稿描く人が多い、と思う。
※Picasa…google先生謹製の写真管理ソフト(フリー)。使いやすいか使いにくいかは人それぞれ。俺には使いづらかった。でも写真編集機能は便利よ。
みんなGIMP使おうず!
講座の内容や資料とか
第01回(2013/04/25)
|
+
|
... |
◇ガイダンス&初回導入用パワーポイント
◇【チュートリアル】まずは適当に画像を編集しよう。
|
+
|
... |
①GIMPを開きます。
②適当な画像を開きます。…[メニュー>ファイル>開く/インポート]or[直接ドロップ]
③<<色調補正Ⅰ>>とりあえず画像の色でもいじりましょう。…[画像上で右クリック>色>カラーバランス]
④<<色調補正Ⅰ>>じゃあその画面で、「シャドウ」「中間調」「ハイライト」のラジオボックス、「シアン」「マゼンタ」「イエロー」のつまみをいじってみよう。
⑤<<色調補正Ⅰ>>この時、ウィンドウ下部の「プレビュー」ラジオボックスにチェックを入れて起きましょう。リアルタイムで編集後の画像が確認できます。
これはこのウィンドウだけでなく、他の編集ツール全てにおいて有効です。
⑥<<色調補正Ⅰ>>それでOKかなーってなったら、「OK」ボタンをクリックして、その編集を完了して画像に反映させましょう。
この[「OK」ボタンをクリックして、編集を完了→画像に反映]の流れも、ほとんどのツールで行うコトです。
⑦<<色調補正Ⅰ>>雰囲気つかめた?じゃあそれでOK。今はまだ分かんないけど、その内、このツールが役に立つコトが分かってきます。
⑧<<色調補正Ⅱ>>じゃあ次は、[画像上で右クリック>色>色相-彩度]で、さっきと同じ要領で雰囲気を掴もう。
これもその内有用性が分かってきます。今はまだ「こういうコトができるんだー」って認識でOK。
⑨<<色調補正Ⅲ>>さらに同じ要領で、[画像上で右クリック>色]の、次の項目たちを試してみよう。
「着色」 「明るさ-コントラスト」 「ポスタリゼーション」 「脱色」 「トーンカーブ」
⑩<<色調補正Ⅳ>>ひとまず、色調補正に関してはこれで終わりです。
ここまでのコトで、「あのツールでああやったらああなったから、この画像もあのツールでああやったら、あんな感じになるかな?」ってコトができます。
|
◇【実例】「この写真、なんか全体的に平坦すぎてなぁ…」→「これでそれっぽい写真に!やったねたえちゃん!!」
|
+
|
... |
 → → → 
①[画像上で右クリック>色>明るさ-コントラスト]で、[明るさ:29]へ、[コントラスト:42]へ。
メモ…①「プレビュー」のラジオボックスをON/OFFすると、編集前後を簡単に比較できるのでオヌヌメ。
②基本的に1つのつまみだけいじってもロクな編集ができないので、複数のつまみを同時にいじるのが吉。
③そのつまみをいじった結果がある程度は予想できるようになると、もっと吉。
|
◇【実例】「この写真、何写ってるか分かんねーよ!!」→「これで何写ってるか分かったよ!やったねたえちゃん!!」
|
+
|
... |
 → → → 
①[画像上で右クリック>色>トーンカーブ]で、[X=47,Y=195]に。
メモ…①このツールに限らず、エフェクト効果をかけ過ぎると、基本的に画像が荒くなって汚くなります。
エフェクト効果を何度も何度もかける事は避け、できるだけ少ないエフェクト効果使用回数で目的の画像に仕立てるようにしましょう。
|
◇【チュートリアル】じゃ、できた画像保存しようず。
|
+
|
... |
①<<ファイル保存Ⅰ>>これは他の一般的なソフトと同じ。[メニュー>ファイル>保存or名前をつけて保存]
②<<ファイル保存Ⅰ>>ただし、この通り保存するとファイル形式が「.xcf」というGIMPオリジナルのファイル形式になります。
でもまあ、その画像をまだしばらく編集する予定があるなら、「.xcf」で保存した方が後々編集する時とっても便利。
③<<ファイル保存Ⅱ>>でも「もうGIMPで編集せんわ!」「一旦画像に出力して確認させろ!」って場合は?
④<<ファイル保存Ⅱ>>[メニュー>ファイル>エクスポート]で、適当な名前と拡張子を付与して[エクスポート]して保存!
これで画像がちゃんと保存できました!やったね!!
|
◇【トピックス】ファイル形式と拡張子
|
+
|
... |
#ファイル形式ってなんぞ
→写真やレポート、音楽のデータ等を保存する一定の方式のスタイルの事。以下、代表例。
| 保存ファイル |
形式名 |
拡張子 |
呼び方 |
データサイズ |
圧縮率 |
可逆性 |
透明度 |
レイヤー扱い |
解説とか |
| 画像 |
JPEG |
.jpeg / .jpg |
ジェイペグ |
普通 |
高い |
不可逆 |
不可 |
不可 |
デジカメ写真の保存で、一般的に用いられる形式。 |
| PNG |
.png |
ピング |
そこそこ要る |
普通 |
可逆 |
可 |
|
ロゴやイラストの保存によく用いられる形式。 |
| BMP |
.bmp |
ビットマップ / ビンプ |
かなり重い |
非圧縮 |
- |
不可 |
不可 |
データを一切損なわない為に用いられる形式。あまり使われない。 |
| GIF |
.gif |
ギフ / ジフ |
普通 |
そこそこ |
可逆 |
不可 |
|
かなり軽いファイル&動く画像にできる。ただし最近、前者はPNGに、後者はJavascriptやFlashに取って代わられた。パソコン界の年長者。 |
| TIFF |
.tiff |
ティフ |
わりとある |
非圧縮 |
- |
不可 |
不可 |
スキャナーで取り込んだ画像を一旦保存する形式として、よく用いられている。 |
| RAW |
.raw |
ロウ |
かなり重い |
非圧縮 |
- |
不可 |
不可 |
デジタル一眼レフカメラを中心に用いられる形式。カメラで写した生データをそのまま保存する。 |
| 動画 |
AVI |
.avi |
エーブイアイ |
めちゃくちゃ思い |
非圧縮 |
- |
- |
- |
とりあえず動画作ろうと思ったらご登場する形式。ただ、劣化なしでそのまんまデータを保存するのでクソ重い。 |
| 音楽 |
MP3 |
.mp3 |
エムピースリー |
軽い |
いい感じ |
不可逆 |
- |
- |
ポータブルミュージックプレイヤーでよく用いられる形式。軽くてデータの損失も少ない。ただ、かすかに劣化が分かるっちゃ分かる。 |
| プログラム言語 |
C言語 |
.c |
C言語 |
- |
- |
- |
- |
- |
よく用いられるプログラム言語 |
| HTML |
.html / .htm |
エイチティーエムエル |
- |
- |
- |
- |
- |
ウェブサイトを構成する為のプログラム言語。 |
☆どのコンピュータ上のファイルにも、この拡張子が付与されており、その拡張子の形式でデータが保存されているコトを示しています。
Ex.)「homura_akemi.png」→ファイル名は「homura_akemi.png」で、そのデータの保存形式はPNG形式であるコトを示す。
※この為、「homura.png」と「homura.jpg」は名前こそ一緒であるが、別名ファイルとして扱われる。
なのでここを混同しないように注意。(逆に全く中身が同じファイルの別形式を管理するときは便利。)
※なお、基本的にこの拡張子は表示されないようになっている。このため、コンピュータをいじっていく人間なら、この拡張子を表示させる設定にしておこう。
<<windows7>>…[適当にフォルダを開く→F10キー→ツール→フォルダーオプション→表示→詳細設定→下の方にある「登録されている拡張子は表示しない」のチェックを外す]
<<windows8>>…[スタートメニュー→コントロールパネル→フォルダーオプションとかそんな感じの→表示→詳細設定→下の方にある「登録されている拡張子は表示しない」のチェックを外す]
<<他>>…「(OS名) 拡張子 表示」でググれ。
|
|
第02回(2013/05/02)
ゴールデンウィークの中日ですが、普通にこの日は大学の講義もあるので(ちなみにこの日は確か月曜日の時間割になるから気を付けてね)、開講を予定しています。
|
+
|
... |
◇【チュートリアル】今回も色調編集とかやってみよー。
|
+
|
... |
①GIMPを開きます。
②適当な画像を開きます。…[メニュー>ファイル>開くorインポート]or[直接ドロップ]
③<<色調編集Ⅰ>>[画像上で右クリック>色>着色]で適当にパラメータ弄って、色合いを変えてみよう。
④<<色調編集Ⅱ>>同じ要領で、「しきい値」「レベル」も弄ってみよう。
⑤<<色調編集おわり>>雰囲気掴めたならOK。
|
◇【実例】「この『ののワさん』はありきたりだなぁ」→「戦場ヶ原さんっぽくしよう(提案)」
|
+
|
... |
 → → → 
①[画像上で右クリック>色>着色]で、[色相:301,彩度:50,輝度:0]に。
メモ…①こうして画像全部にエフェクトをかけると、当然その画像全部にエフェクトがかかります。今回の場合は、肌や目の部分まで紫色がかってしまいました。
これを防ぐため、エフェクトをかける範囲を指定してエフェクトをかけたり、エフェクトをかけたくない範囲を予めコピーで控えておいて、エフェクトをかけた後にコピーした物を戻してくる等します。
この方法については、追って説明します。
|
◇【チュートリアル】レイヤーの概念を理解しようず
|
+
|
... |

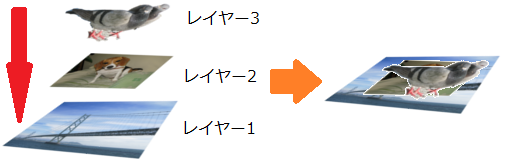
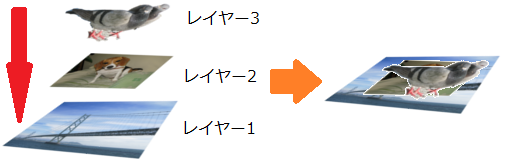
①そもそもレイヤーってなんぞ?→透明なトレーシングペーパーをイメージすると一番近い。
あるレイヤーには背景を描く、あるレイヤーには人物を描く、それを合わして行けるって概念。優先順位(一番上のレイヤー、一番下のレイヤー)の概念もある。
②アルファチャンネルとかいう素敵機能。
→透明度情報的ななにか。アルファチャンネルを持つレイヤーや画像は、透明度を扱えます。
このレイヤーや画像のこことあそこの部分を透明にする、って情報を扱える。
あと、どれくらい透明にするのかという透明度も扱える([そのレイヤーしか見えん]不透明0%→100%完全透明[そのレイヤーが見えん])。
|
◇【チュートリアル&実例】写真に撮った物体の輪郭線を出してみよう。
|
+
|
... |
②適当な画像を開きます。…[メニュー>ファイル>開くorインポート]or[直接ドロップ]
 |
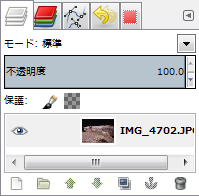
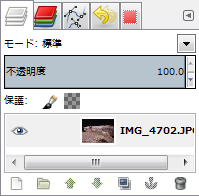
③ウィンドウ右側の、灰色の紙が3枚重なったようなイラストのアイコン(レイヤー管理)をクリック。
この画像の一番左上のアイコンね。
④開いた画像がまず1つレイヤーとしてある(ここでは「IMG_4702.JPG」って奴)ので、これをクリック。
そうしたら、今度は最下段のアイコンの右から3つ目のレイヤー複製のアイコン(2枚の紙が重なってるイラストの奴)をクリック。
⑤そうするとレイヤーが複製され、同じ中身のレイヤーが複製されます。
で、分かりやすくする為、このレイヤー名の上でダブルクリックor[右クリック>レイヤー名の変更]で、レイヤーに名前を付けておこう。
ここでは分かりやすく、上の方のレイヤーを「例1」、下の方のレイヤーを「例2」と名付けよう。 |
 |
⑥<<レイヤーの可視化不可視化と編集保護>>左の画像で、左側の目のアイコンと、右側の鎖のアイコンがあります。
目のアイコン…アイコンがあれば、そのレイヤーを可視化する。なければ不可視化する。
鎖のアイコン…アイコンがあればそのレイヤーに編集保護を掛け、一切編集ができなくなる。なければ編集可能。
※ちなみにこのON/OFFは、そのアイコン自身(あるいはそのアイコンがあるべき場所)をクリックすれば切り替えられます。
⑦<<レイヤーの上下関係>>ここでレイヤー管理画面で、上側の方が1つの画像にしたとき上になり、下側の方が1つの画像にしたとき下になります。 |
⑧じゃあ下側のレイヤー「例2」を、目ン玉マーク消す&鎖マーク出すで、不可視化&編集保護をかけましょう。
これでレイヤー「例2」は見えなくなり、編集もできなくなりました。
⑨<<色編集Ⅰ>>じゃあ、こんどレイヤー管理ウィンドウのレイヤー「例1」をクリックしましょう。
※レイヤーは1つずつしか編集できません。その為、編集するつもりのレイヤーは編集前にこうやって指定しておく必要があります。
⑩<<色編集Ⅰ>>では、レイヤー「例1」の画像上で[右クリック→色→しきい値]でしきい値編集ウィンドウを出そう。
⑪<<色編集Ⅰ>>[左側のツマミ:117, 右側のツマミ:136]で編集。そしたら、Bad Apple!!の影絵動画的な白黒だけの画像ができました。
⑫<<色編集Ⅰ>>このままでは、輪郭線が白色なので、これを黒色にします。
レイヤー「例1」の画像上で[右クリック→色→階調の反転]。クリックすると、色が反対になって、黒色が白色に、白色が黒色になりました。
⑬<<画像編集Ⅰ>>では、輪郭線だけを残す作業に入ります。
レイヤー「例1」の画像上で[右クリック→色→色を透明度に]で、透明にする色を白色(RBG=255,255,255)にします。
これで見事に黒色の輪郭線だけを残して、残りの部分は透明になりました。
⑭<<画像編集Ⅰ>>レイヤー「例2」の目ン玉マークをお付けしちゃいます。そしたら、元の写真が出てくるので、自動的に合わさります。
⑮あとはエクスポートして画像保存したら完成。やったね!!
※第1回のトピックスの表で触れていますが、ほとんどの一般的な画像ファイルはレイヤー情報を扱えません。
その為、その手の画像ファイルに出力(エクスポート)する場合は、このレイヤーを1枚の画像に統合します。
まだその画像を編集したい場合は、レイヤー情報は残しておくべきなので、GIMPオリジナルのXCF形式で保存します。
XCF形式で保存する場合は、通常の他のソフトと同じく、「名前をつけて保存」の類から保存できます。
|
◇【チュートリアル&実例】ゲームキャラ画像を写真に合成しよう。
|
+
|
... |
 &  → → →  → → →  → → → 
※一番左の キャラ画像は、probatさん(H22生)の絵で、キャラはゆめねこ(H20生)さん他によるゲーム「BLACK ART」より。
①GIMPを開く。
②背景画像(ここでは写真)を開く。レイヤー名は「背景」とでもしておこう。で、一旦コイツは目ン玉マーククリックで非表示&鎖マーククリックで編集保護に。
③次にキャラ画像を開く。当然、このキャラ画像のレイヤーが上側にくるように。レイヤー名も分かりやすい名前でも付けておこう。ここでは「スー」で。
んでもって、このレイヤーを複製します。で、レイヤー名に「コピー」が入っていない、オリジナルのキャラ画像レイヤーを編集保護に。
レイヤーの順番は、上から、キャラ画像レイヤー(コピー)→キャラ画像レイヤー(オリジナル)→背景。
④<<画像切り抜きの準備>>コピーしたキャラ画像レイヤーを、レイヤー管理ウィンドウで選択し、[右クリック>アルファチャンネルの追加]。
⑤<<画像切り抜きの準備>>そうしたら、コピーしたキャラ画像レイヤーの画像上で、[右クリック>色>しきい値]。
キャラ画像の輪郭線を白黒で出します。
※この時、背景部分が少し手の込んだ複雑な背景の場合は、粗方をペンや鉛筆ツールで一色に塗りつぶすとヨロシ。
※この時、背景色がキャラの色と被る場合は、しきい値の処理をする時にうまいこと行かない場合があります。
そういう場合は塗りつぶしツール(バケツのアレ)で全然使われてない真逆の色とかにすると幸せ。
⑥<<画像切り抜きの準備>>では分かりやすくする為、キャラのシルエットを黒色にしましょう。
そうしようとしたら、場合によってはシルエットが白色で、背景が黒色になっている人もいるはずです。
そういう人は、[画像上で右クリック>色>階調の反転]で、色が全て反転します。
⑦<<画像切り抜きの準備>>これで、キャラシルエットがそこそこ黒色になったはずです。
ただ、まだ白色に抜けているトコロもあるはず。ここは手作業でペンや鉛筆ツールを用いて黒色に塗っていきます。
最終的には、Bad Apple!の影絵みたいな感じになる。
⑧<<画像切り抜き>>いよいよ、キャラ画像を切り抜く段階に入ります。
白黒シルエットにしたキャラ画像上で、[右クリック>選択>色域を選択]で黒色部分を選択します。すると黒色部分がもじゃもじゃっと動く線で囲まれます。
そしたら、さらにキャラ画像上で[右クリック>選択>選択範囲の反転]で、黒色以外の部分を選択している状態にしています。
※別にじゃあ最初から白色の部分を最初から色域の反転すればいいじゃん、と思うかもしれませんが、
今後様々な画像を切り抜きとかしようとする場合、この『切り抜きたいトコロ=選択した箇所以外のトコロ』の構図が非常に大事になるので、
ちょっとめんどくさいですが、一段階を踏んでいます。
⑨<<画像切り抜き>>そしたら、もじゃもじゃっと動く線を確認して、レイヤー管理ウィンドウ上の、オリジナルキャラ画像レイヤーをクリックし選択。
編集保護を解除したことを確かめてから、その上でデリートキーをタイプ。するとなんということでしょう、見事に切り抜けたではありませんか。
⑩<<後処理>>まだ選択範囲がもじゃもじゃうごいているままなので、ツールボックス一番左上、破線の四角形アイコン「矩形選択」で適当に画像以外の場所をクリックするか、
画像上で[右クリック>選択>選択範囲の解除]で、もじゃもじゃを消す(選択を解除する)ことができます。
⑪<<後処理>>たまに画像によっては、以上の方法で切り抜くと画像四隅に色が残っている場合が稀によくあります。
ですので、一旦レイヤー管理ウィンドウで切り抜いたキャラ画像レイヤーよりも大きいレイヤーを選択し、四隅にそれらが残っていないか確認します。
もしあったら、またレイヤー管理ウィンドウで切り抜いたキャラ画像レイヤーをクリックして選択、
ツールボックスにある消しゴム(赤い立方体のアイコン)を使い、残っていた部分を消します。
※稀に、消しゴムでいくら消そうとしても消せない線とかがありますが、そういうバグ的な物が発生します。
これは正確には、レイヤーとかの辺とかが移動・編集した後も何故かその名残が残っている感じで、画像上にそういう線がある物ではありません。
なんで、これの確認・削除方法は、一旦GIMPを最小化(ウィンドウ右上のアンダーバーアイコンね)、多分コレのカスかなっていうレイヤーを適当にぐりぐり移動させる、
なんかがありますん。
⑫<<仕上げ>>自分のお好みの位置にキャラ画像レイヤーを移動したら完成!
サイズが気に入らない場合は、ツールボックスの拡大・縮小(四角形2つが矢印で結ばれてるアイコン)をクリックして、その後画像クリックで適宜大小させよう。
⑬あとは保存なりエクスポートするなりして完成。
|
|
第03回(2013/05/09)
|
+
|
... |
◇【チュートリアル&実例】もっと複雑な合成をしてみよう。
|
+
|
... |
 &  → → → 
①GIMPを開いて、適当にテレビや液晶画面なんかが写った写真を開きましょう。
②同様に、ドラッグ・アンド・ドロップで画面に嵌め込みたい画像を開きましょう。
③ツールボックスの移動(十字に矢印がついてるアイコン)で、画像をドラッグし、嵌め込みたい画像レイヤーを、画面部分から一旦かぶらない場所に移動させよう。
④そしたら、ツールボックスの遠近法(四角形の下辺が引き伸ばされてるアイコン)で、嵌め込みたい画像レイヤーの四隅をドラッグしてみましょう。
四隅の位置に合わせて、画像が引き伸ばされたり、縮んだりするはず。で、これをテレビや液晶画面なんかの画面の四隅に合わせましょう。
それが終わったら、忘れずに「変形」ボタンをクリックして完成。
⑤これで終了。家電量販店のチラシなんかで使われてる嵌め込みなんかは、大抵こういうやり方で編集されてるんじゃないでしょーか。
|
◇【チュートリアル&実例】写真を捏造してみよう。
|
+
|
... |
①GIMPを開き、捏造したい画像を開きます。今回は文字列を捏造したいので、適当な文字列が入ってるので。
②まず、捏造したい部分の文字列を消します。この時、背景の色で塗りつぶさなければいけないので、ツールボックスのスポイト(まんまスポイトのアイコン)で背景の色を取ります。
で、その後、同じくツールボックスからペンツール(筆みたいなアイコン)を用いて、捏造したい文字列を塗りつぶします。
※塗りつぶす際、同じ色では不自然な点も出やすいし、光の具合で色の具合も異なってくるので、もし縦長に塗りつぶすなら、
上部・中部・下部とスポイトで色採取&ペンで塗りつぶし、ってな感じでやるとまだ不自然さがマシになります。
③でもまだ不自然なので、今度はツールボックスのにじみ(人差し指が下に向いてるアイコン)を用いて、周りと色の具合をあわせます。
④では文字を入れましょう。ツールボックスからテキスト(アルファベットのAアイコン)を選択し、ドラッグでテキストレイヤを作成。
尚、GIMPは海外ソフトの為もあってか、毎度毎度半角入力になってるので、根気よく半角キーを押してから日本語入力しましょう。
ここでは、ネタで「部室内」とでも改変しておきます。
⑤今回の場合は縦書きなので、改行を使って縦書っぽくしましょう。これもGIMPが海外ソフトの為か、縦書き入力に対応してませんので。
⑥で、お次は多分デフォルトのままだと文字は小さいわ、フォントは違うわなので、とりあえず文字列を選択(ドラッグででも[Ctrl+A]ででも)します。
それでツールバーからフォントを似たものか同じもの(今回は「MSゴシック」で大丈夫でしょう)にします。
更に、フォントサイズを変えていき、同じサイズにします。それに加えて、文字間と行間の幅も変更していき、捏造する看板とできるかぎり同じ書体に近づけます。
あと、文字色もスポイトを使って他のトコロの色を拾ってくるといいね!
⑦恐らく、ほとんどの写真は綺麗に真正面ではなく、やや少しなり大きくなり傾いているはずです。
なので、これに合わせるようにツールボックスの遠近法を用いて修正します。
⑧捏造したい文字列がある場所(屋外の看板とか、書類とかetc...)にもよりますが、多少の差はあれど、まだ違和感が残っているはずです。
それは、テキストが画一的な色で綺麗に発色しているからです。ということで、まずはこの文字をぼやかします。
ツールボックスから、ぼかし/シャープ(水玉のアイコン)を選んで、何度か文字をなぞります。
そうすると、やや文字がぼけます。すると、違和感がやや消えます。
⑨やっと最後。文字列のレイヤーの透明度をやや上げます。大体90前後にすれば、かなり違和感が消えるはずです。
これで完成、やったねたえちゃん!
|
|
第04回(2013/05/16)
|
+
|
... |
◇【チュートリアル&実例】ロゴを作ってみよう(入門編①)
|
+
|
... |
 → → → 
①GIMPを開いて、テキスト入力で適当に文字列を入力しませう。
②文字列のレイヤーをコピーして、名前を「影」と名づけます。レイヤーの位置はマスターの下側で。
③影レイヤーの文字色を黒色にして、透明度を20くらいに落としましょう。
④そしたら、レイヤー管理ウィンドウで影レイヤーをクリックし、ツールボックスの移動(十字矢印アイコン)でさらに画像をクリック。
で、矢印キーで右方向と下方向に15ずつぐらい動かしましょう。
⑤ね?簡単でしょう?
|
◇【チュートリアル&実例】ロゴを作ってみよう(入門編②)
|
+
|
... |
 → → → 
①GIMPを開いて、テキスト入力で適当に文字列を入力しませう。ただし、太めのフォントのボールド(太字)で。
②[右クリック>選択>色域を選択]で文字をクリック、文字列を選択状態にします。
③[右クリック>選択>選択範囲を縮小]で、2pxくらい選択範囲を縮小しましょう。
④[右クリック>選択>境界をぼかす]で、やはり2pxぐらい選択境界線をぼかしましょう。
⑤デリートキーをタイプ。
⑥テレ東「見て下さいこの袋文字」
|
◇【チュートリアル&実例】ロゴを作ってみよう(入門編③)
|
+
|
... |
 → → →  → → → 
①GIMPを開いて、テキスト入力で適当に文字列を入力します。
②今度はテキスト入力で「▲」を入力して、それをツールボックスの遠近法でそれっぽくサイズ変更かけます。
③適宜配置。あと▲のレイヤーに透明度情報を付与しましょう[レイヤー管理ウィンドウで▲のレイヤー上で右クリック>アルファチャンネルの追加]。
④んで、今度はレイヤー管理ウィンドウで「C Language」の方を選択し、[画像上で右クリック>選択>色域を選択]で文字をクリック。
⑤更に、[画像上で右クリック>選択>選択範囲を拡大]で、3pxくらい拡大。
⑥レイヤー管理ウィンドウで▲のレイヤーを選択し、画像を一旦クリックしてからデリートキー。
⑦素敵やん?
|
|
第05回(2013/05/23)
五月祭の展示作品製作回。
第06回(2013/05/30)
|
+
|
... |
◇レイヤー同士の合成方法の違い(豪華な花火大会の写真を捏造しよう)
|
+
|
... |
 |
①GIMPを開いて、適当なしょっぱい花火大会の写真を開きます。
②花火だけが綺麗に全部写った写真をさらにレイヤーとして開きます(ファイルをそのままGIMPウィンドウにドロップでOK)。
③花火のレイヤーの合成方法を、「比較(明)」にする。
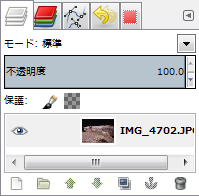
※左画像の「モード:標準」になっている所。
④花火の写真を適宜縮小拡大、配置すると、見事花火が1つ増えた画像になります。
⑤適当な回数、②~④を繰り返します。
⑥完成 |
※花火単体でなく、それ以外の街の風景などが写っている場合は、レイヤーにアルファチャンネル追加後、街の部分だけざっくりと消しゴムで消しちゃえばOKです。
※例示した画像の場合は、最後に色調補正(コントラストを上げ、明るさを下げる)を行うことで、合成による不自然さ、汚さを軽減しています。
|
|
第07回(2013/06/06)
|
+
|
... |
◇【実践】ポスターを作ってみよう
|
+
|
... |
まあ実際に作ってみませう、的な。
※例としてとくしま動物園を思いっきり語っていますが、何ら関係ありません。念のため。
|
◇【トピックス】デザイン・レイアウトの『いろは』
|
+
|
... |
ぶっちゃけ書くのが面倒だし、GIMP講座の中でするにはあまりにも風呂敷が大きくなりすぎるので、次の物を参考にして下さい。
 |
書名 |
新人デザイナーのための
デザイン・レイアウトが上手になる本 |
| 著者 |
拓殖ヒロポン |
| 出版社 |
ソシム株式会社 |
| ISBN-13 |
978-4-88337-610-0 |
| 定価 |
1,800円(税別) |
| 日本分類コード |
C2055 |
| 発売 |
2008年7月 |
| ページ数 |
149ページ |
| サイズ |
H=24.0cm, W=18.6cm, 厚み=2.2cm |
| 保管場所 |
部室の参考書類を置いている本棚。 |
|
|
お休み(2013/06/13)
こうとくののっぴきならない事情により、お休みです。
台風の為お休み(2013/06/20)
講義が休みにならないレベルの台風UZEEEEE
ライトニングトーク大会の為お休み(2013/06/27)
最終回(2013/07/03)
◇【実践】自分のパソコンの壁紙を作ってみよう
コメント欄(質問や感想、提案・批判とかどぞー)
- パソコン講座よりよっぽど有益あった。 -- T.N. (2013-04-26 09:28:11)
- ミスったけどコメ削除できねぇ…!とりあえず来週も参加したいのでよろしくお願いします! -- T.N. (2013-04-26 09:30:04)
- ありがとー!これからもGIMP講座をよろしくね!! あと、本名は一応ネット上なんで、とりあえずこっちで伏せときました。 -- こうとく (2013-04-26 11:52:49)
- ほむほむ? -- ウソッキー (2013-05-30 16:15:23)
- 取り敢えず仮で適当に入力してる文字列なので気にしないで( -- こうとく (2013-06-03 12:48:02)