では早速AviUtlを立ち上げ、拡張編集のタイムラインを表示させ、背景用の適当な素材(写真や動画等)を一旦ドラッグ&ドロップで置きましょう。
この時の設定は、前述のDVDの規格(720x480, 30fps, 448000Hz)を用います。
任意の設定をしてもらっても構いませんが、よく分からない人はこれを使ってください。
※タイムラインのレイヤーは、数字が若い(上にある)方が上位になります。
この為、あまり上位レイヤーに詰め込むと、後で追加したい時や順位を変えたいときにレイヤー移動が面倒くさいので、
あまり詰め込み過ぎると、後々面倒なので余裕もってレイヤーは使った方がいいでしょう。
ちなみにレイヤー数は100なので、素材使いまくり・エフェクトかけまくりにしない限り、そう簡単に尽きることはないです。
 |
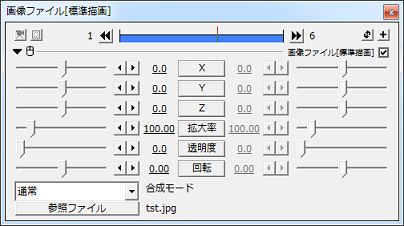
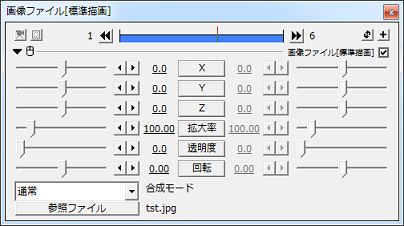
タイムラインに素材をのっけると、左のようなウィンドウがでてきます。
これから先、基本的にはのウィンドウとにらめっこしながら動画を製作していく事になります。
・X,Y,Z…文字通りX,Y,Z座標の設定パラメータ。動画中央部が(X,Y,Z)=(0,0,0)。
・拡大率…単位は%で、デフォルトは100%(等倍)。
・透明度…0~100%まで、100%で完全透明。
・回転…単位は「°(度)」。
・合成モード…レイヤーの合成方法。詳しくはGIMP講座第6回に軽く記述。細かくはWikipedia参照。
・左上のカメラマークのボタン…カメラ制御のON/OFF。カメラ制御については後ほど。
・右上の+ボタン…エフェクト追加。エフェクトについては後述。
・真ん中のX,Y,Z,拡大率,回転,透明度って書いてる所(ボタンになってる)
…クリックすると、移動や変化の方法を選択でき、右側のパラメータがいじれるようになる。
左側がスタート時のパラメータ、右側がエンド時のパラメータになる。
後述するエフェクトのパラメータについても同様。
※ちなみに、それぞれツマミを左右に動かすだけではMAX値が存在しますが、
直接数字の所をドラッグor数値入力で自由に設定できます。
透明度等、数値に上下限が存在する場合は例外。 |
では、背景用の適当な素材をタイムラインに置いた所から、動画編集スタートです。
まず最初に、上述したパラメータをいじり、素材を適当なスタイルに配置しましょう。
そうしたら今度はテロップを入れてみましょう。
タイムライン上で[右クリック→メディアオブジェクトの追加→テキスト]を選択、テキストボックスに適当な文字列を入力してみましょう。
あとは、フォントや文字サイズ、色や配置、縁取り等を適宜調整して、テレビ番組のテロップっぽい物にしてみましょう。
余裕があれば、画像を用いて文字だけじゃなくて何か意匠のあるテロップにしてもいいでしょう。
そうしてできあがった背景+テロップですが、このままではタイムラインの帯が短いままです。
ここで、タイムラインの帯の端でドラッグして、タイムラインの帯を伸ばしてみましょう。
こうすることで、その素材が表示される時間を指定する訳です。
タイムライン上部に時間が表示されていますので、とりあえず0秒から10~20秒くらい表示するようにしてみましょう。
ちなみに、タイムラインの帯中央部をドラッグすれば、位置が移動できます。
そしたら今度は、お好みのキャラクターの画像なんかを動画に出してみましょう。
この時、大抵の画像は透明度情報がなく、キャラの背景まで一緒に動画に入ってしまいます。
その場合は、「 GIMP講座-第2回-◇【チュートリアル&実例】ゲームキャラ画像を写真に合成しよう。」を参考にして、キャラ以外の部分を透明にしてから、AviUtlに読み込んで下さい。
この状態では、まだ動画とはいえども、何一つ動いている物がない動画です。
ここで、キャラ画像の設定ウィンドウ(1つ上に掲載したウィンドウね)を開きます。
このウィンドウのX,Y,Zいずれかのボタンをクリックして、そこから「加減速移動」を選択して下さい。
そうすると、右側のパロメーターもいじれるようになっているはず。
この右側のパロメーターをいじると、メインウィンドウに表示されるキャラ画像が動くはずです。
あとは、始点と終点でのキャラ画像のX,Y,Z座標をそれぞれ定めてやれば、移動速度を表すグラフが放物線になるような動き方で、キャラ画像が動いてくれるはずです。
これを5秒前後で、画面外や画面奥から、ナイスな立ち位置にやってくるようにX,Y,Z座標と、拡大率も同様に設定してやります。
仮に5秒前後としましたが、移動するにあたって自然な時間数で構いません。
ちなみに、試しに再生して見る場合は、メインウィンドウの再生ボタン(▶)。
ただし、動画にかけたエフェクトを全て処理しながら再生するので、あまりにエフェクトや素材が多すぎるとカクカク動画になります。
が、現時点ではそんな大した負担がかかる動画ではないので、気にする必要はないです。
これで、風景の中を好きなキャラが歩いて(?)やってくる動画の出来上がりです。
とは言え、好きなキャラ(?)を電車や飛行機みたいなのに設定したのならともかく、大抵は前後左右に揺れながら動くものです。
このままでは空中浮遊して不気味にスススーッと移動しているように見えるので、これを改善します。
ここで登場するのが、エフェクト機能。
キャラ画像の設定ウィンドウ右上の「+」ボタンをクリックし、「アニメーション効果」を選択。
さらに「震える」となっている所(ドロップダウンリスト)を「振り子」に変更。
速さ…1.0、角度…3.0、ずらし…0.0に値を設定してみましょう。
その上でもう一度再生。
すると、左右の動きが加わって、不気味さが取り除かれたはず。
あとはこの数値をもっといじって試してみて、より自然な感じに近づけていきます。
ではその後、移動し終わって、静止する場面を作りましょう。
移動させてたキャラ画像の帯上で[右クリック→コピー]をして、タイムライン上で[右クリック→貼り付け]。
これで同じ帯ができました。
ここで、左側パロメーターの値を、右側パロメーターと同一にします。
同一にしたら、X,Y,Z,拡大率をクリックし、「移動なし」にします。
あとは、ちゃんと移動してきたキャラ画像の帯の直後に、今作った帯を置けているか確認して、適当な時間にします。
そうしたら再生して確認してみましょう。
ちゃんとできれいれば、移動してきたあとにキャラが静止している動画になるはずです。
ここまでできたら、最後の仕上げです。
先程と同様にテキストオブジェクトを追加して、キャラクターに何か喋らせたいテキストを打込みましょう。
あとはこれまた同様に設定を付け加えていけば完成。
ちなみに、「文字毎に個別オブジェクト」のチェックボックスにチェックを入れて、「表示速度」を任意の正の数を入れれば、
一文字一文字順番に表示されていくスタイルになるので、オヌヌメ。
最後に再生してみて、問題なければ完成!
問題があれば、根気よくトラブルシューティングと設定変更を繰り返しましょう。
あ、お好みで音楽やSE(効果音)入れてもいいね。
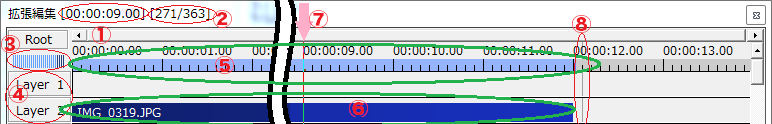
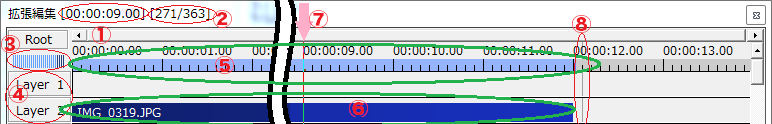
☆参考…タイムラインウィンドウの各種機能や表示内容とか。

①現在選択している場所(⑦の赤線で示している所)の時間。
②コマ数表示。[(現在選択している場所=⑦のコマ数の番目)/(動画全体のコマ数)]
③タイムラインの拡大縮小。水色の割合が大きければ拡大、紺色の割合が大きければ縮小。ドラッグorクリックで変更。
④レイヤー表示のON/OFF。クリックすることで、当該レイヤーを表示or非表示にできる。
⑤動画全体の範囲。水色になっている部分が動画として扱われる部分。灰色の部分はカットされる。
これの指定は、⑦の赤線で指定したい所を選んだ後、メインウィンドウの │← か →│ のボタンをクリックする(前者は始点設定、後者は終点設定)。
カットされた部分も、プロジェクトファイルには残るが、動画出力時等にはカットされる。
⑥素材の帯。これの横幅がかかっている部分が即ち動画で表示される時間。
この画像の例では、「IMG_0319.JPG」という画像ファイルが、00:00:00.00(0秒)~00:00:12.00(12秒)まで表示される意。
⑦現在選択している場所。メインウィンドウに写される映像は、この赤線で選択している時間で表示される内容。
⑧プロジェクトファイルで設定されている最大動画時間。
とは言っても、ファイルの帯を横に伸ばしまくればほとんと際限なくコイツは伸ばせるので、あまり気にしなくても良い。
|