下絵表示(図面ノード)
図面ノードを使用した下絵の設定

使用している下絵の画像は、ニコ生で配布されたものです。
下絵は正面と横向きの2枚、512×512の縦横同じサイズのものを使用しています。
下絵のテクスチャを準備する
1.下絵を読み込む
テクスチャウィンドウに切替→ファイル→開く、下絵を選択(複数選択可)しOK
テクスチャウィンドウにテクスチャが追加される。(正面と横)
図形ノードを準備する
図形ノードの作成
(1)正面用の図面ノードを設定
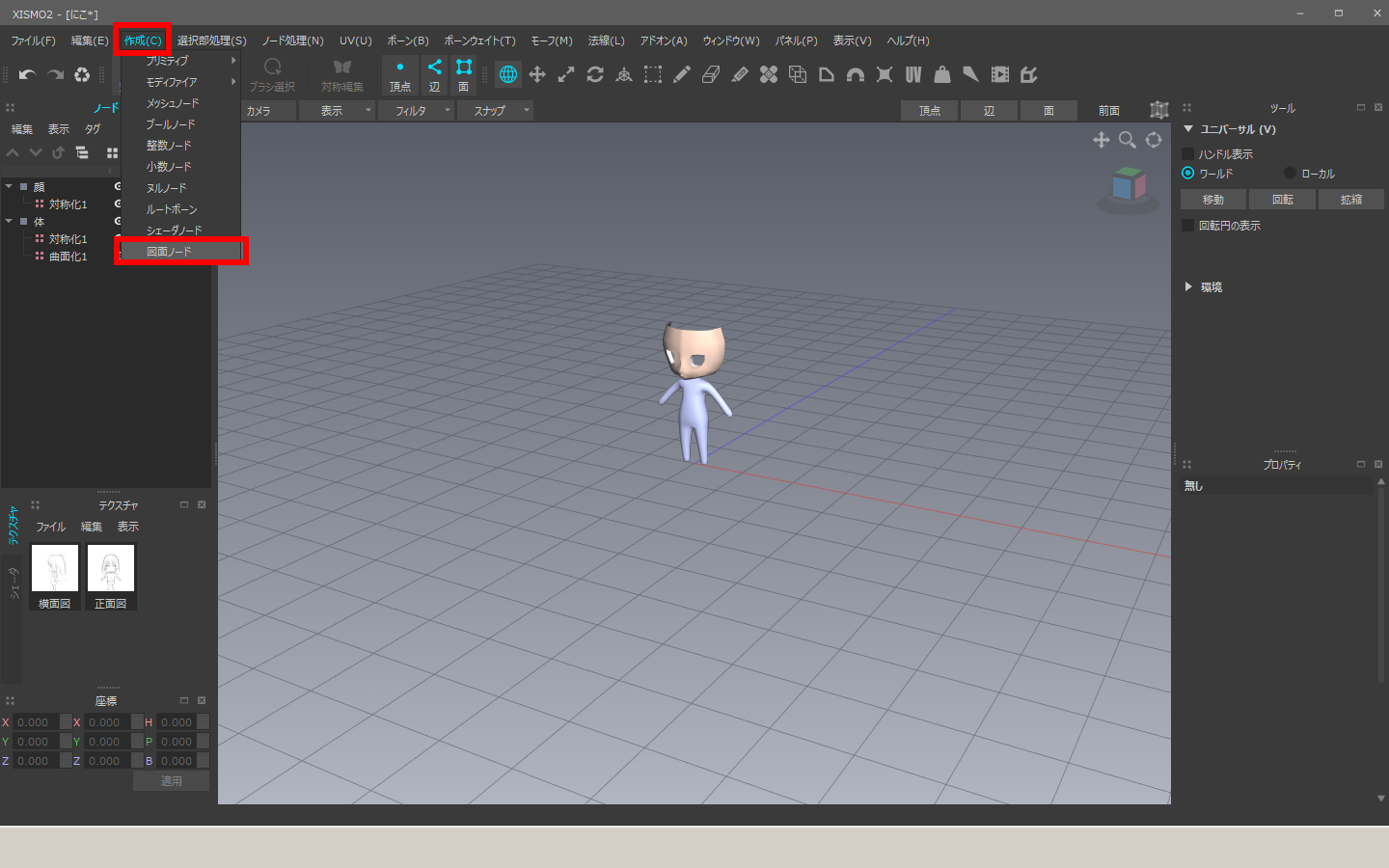
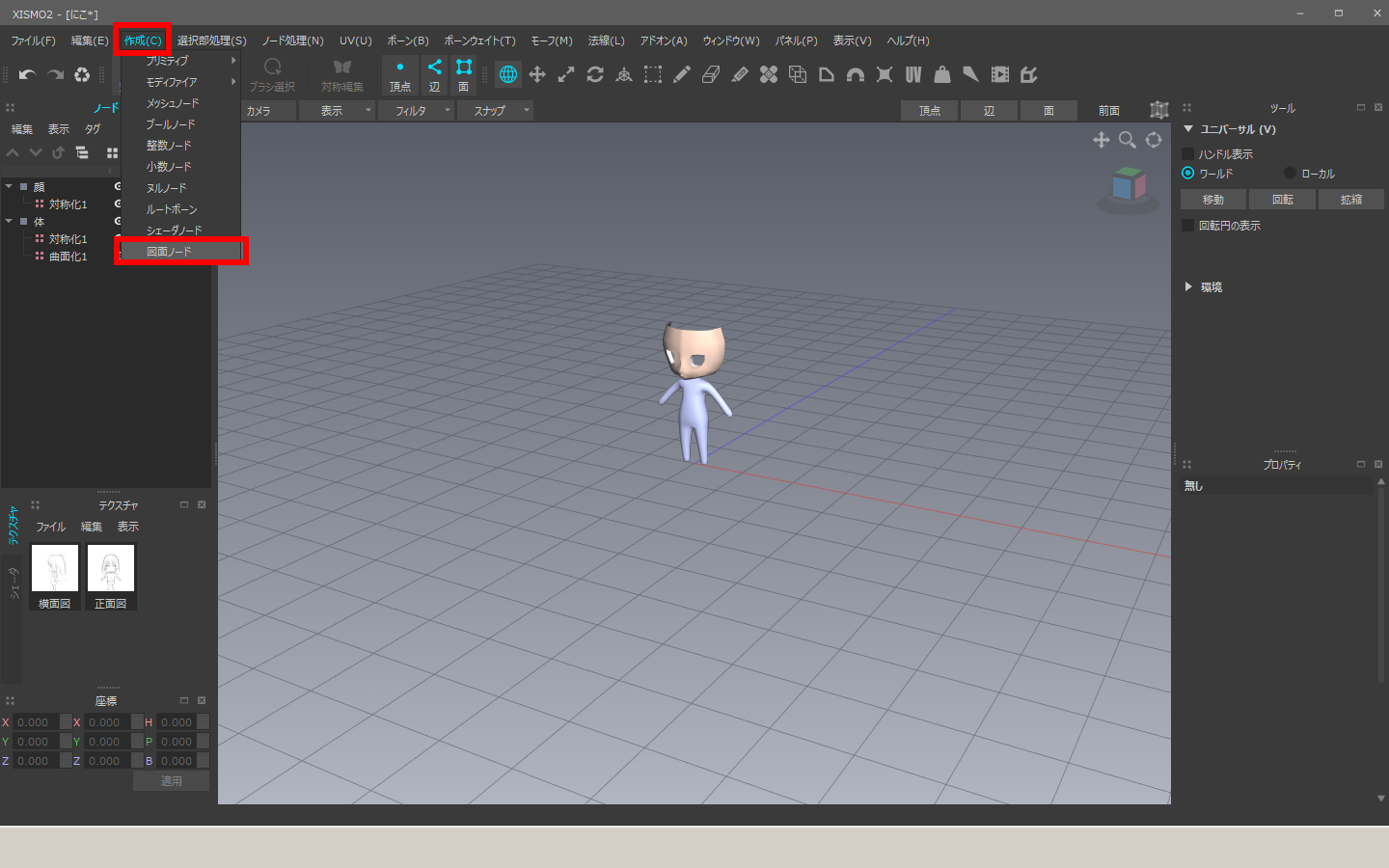
①正面用の図面ノードを作成:メニュー→作成→図面ノード
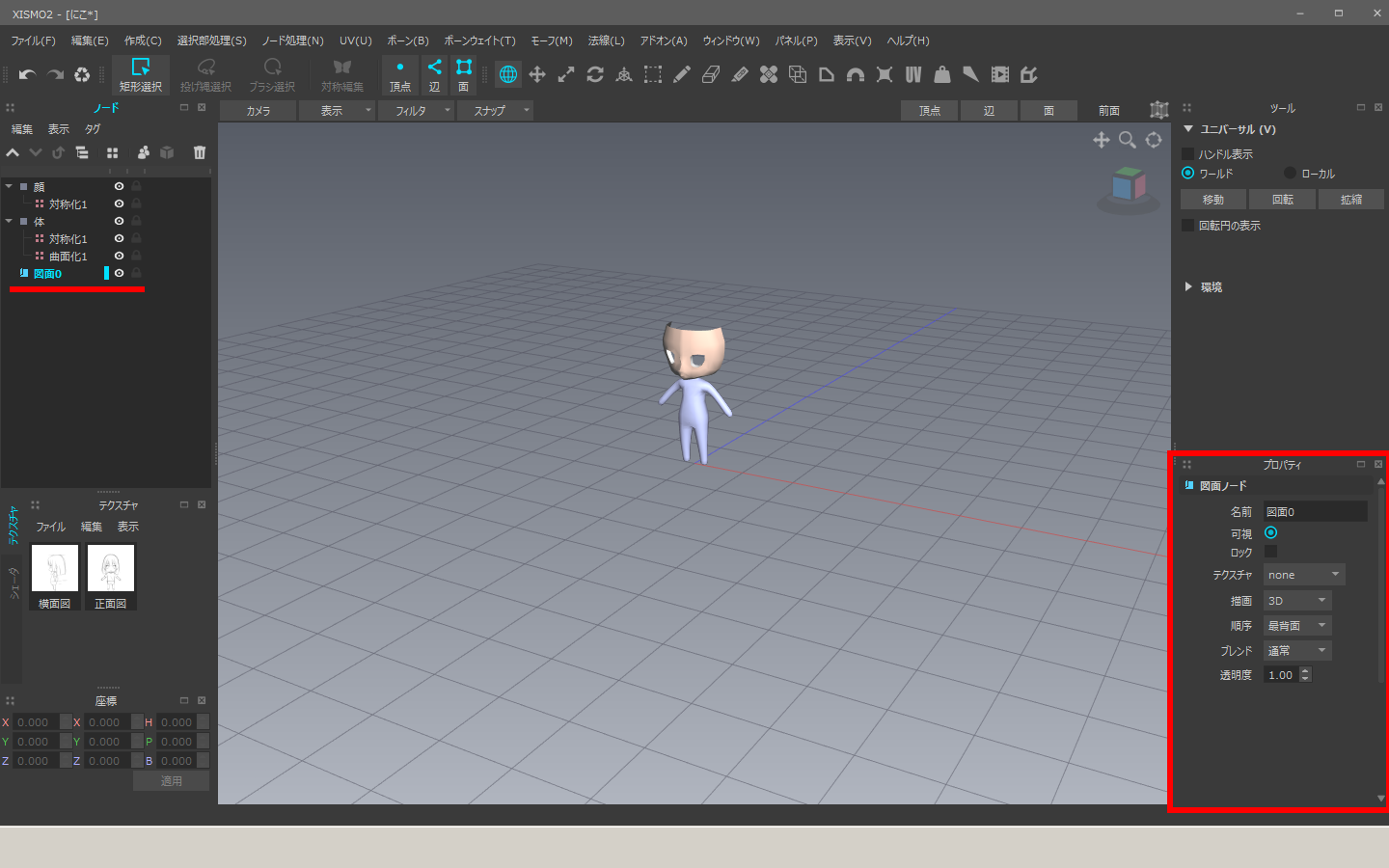
| 図面ノード作成 |
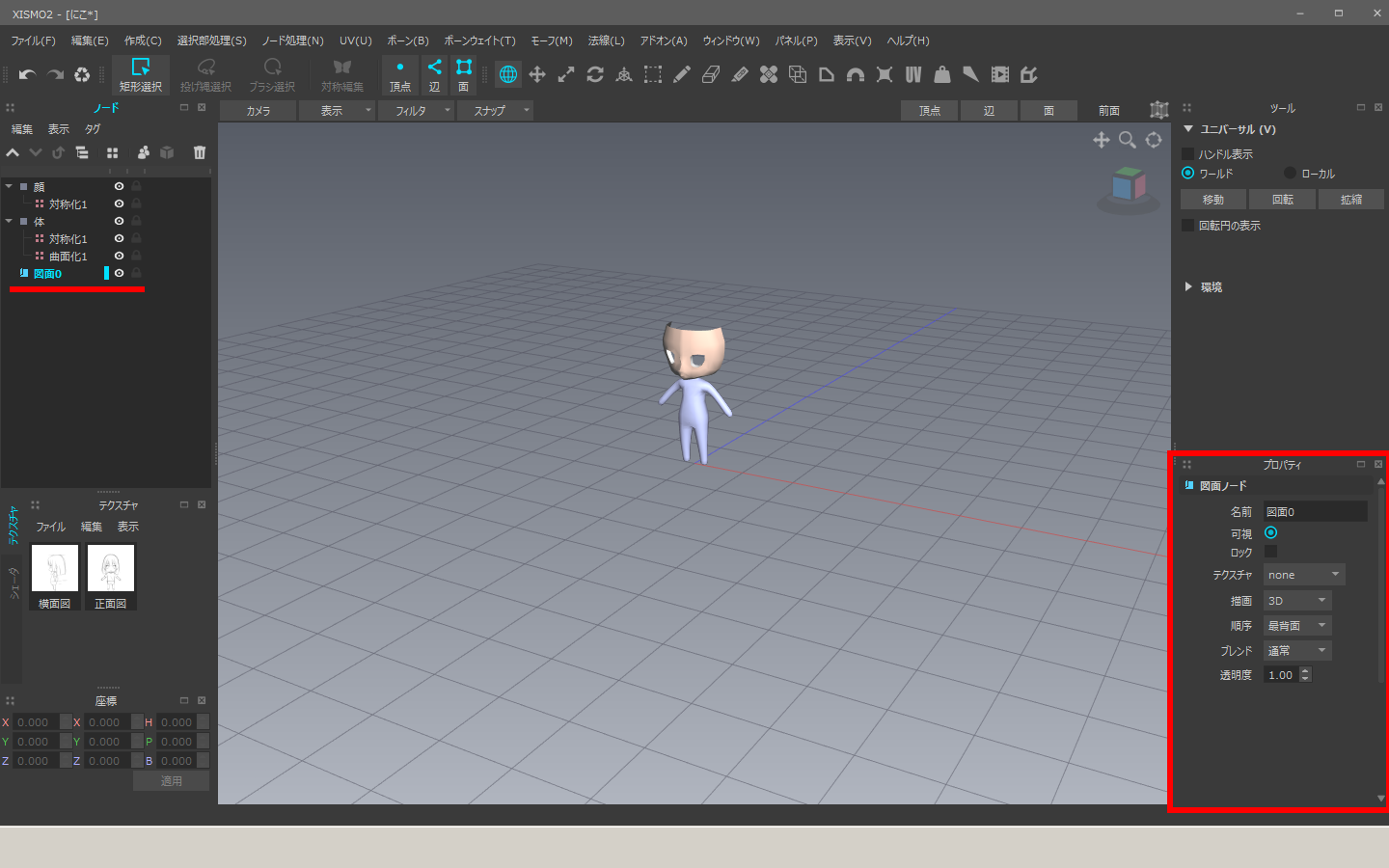
作成後 |
 |
 |
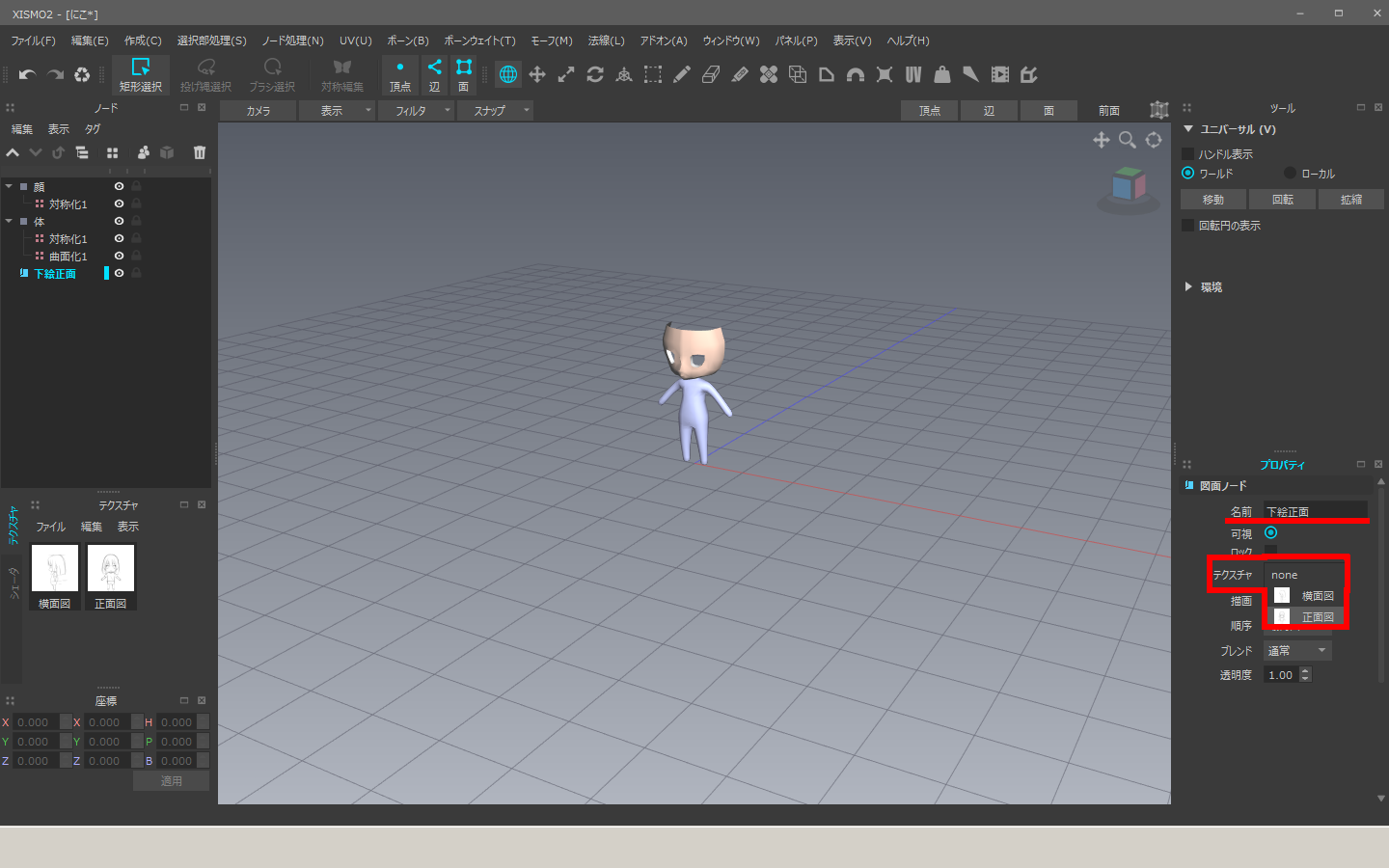
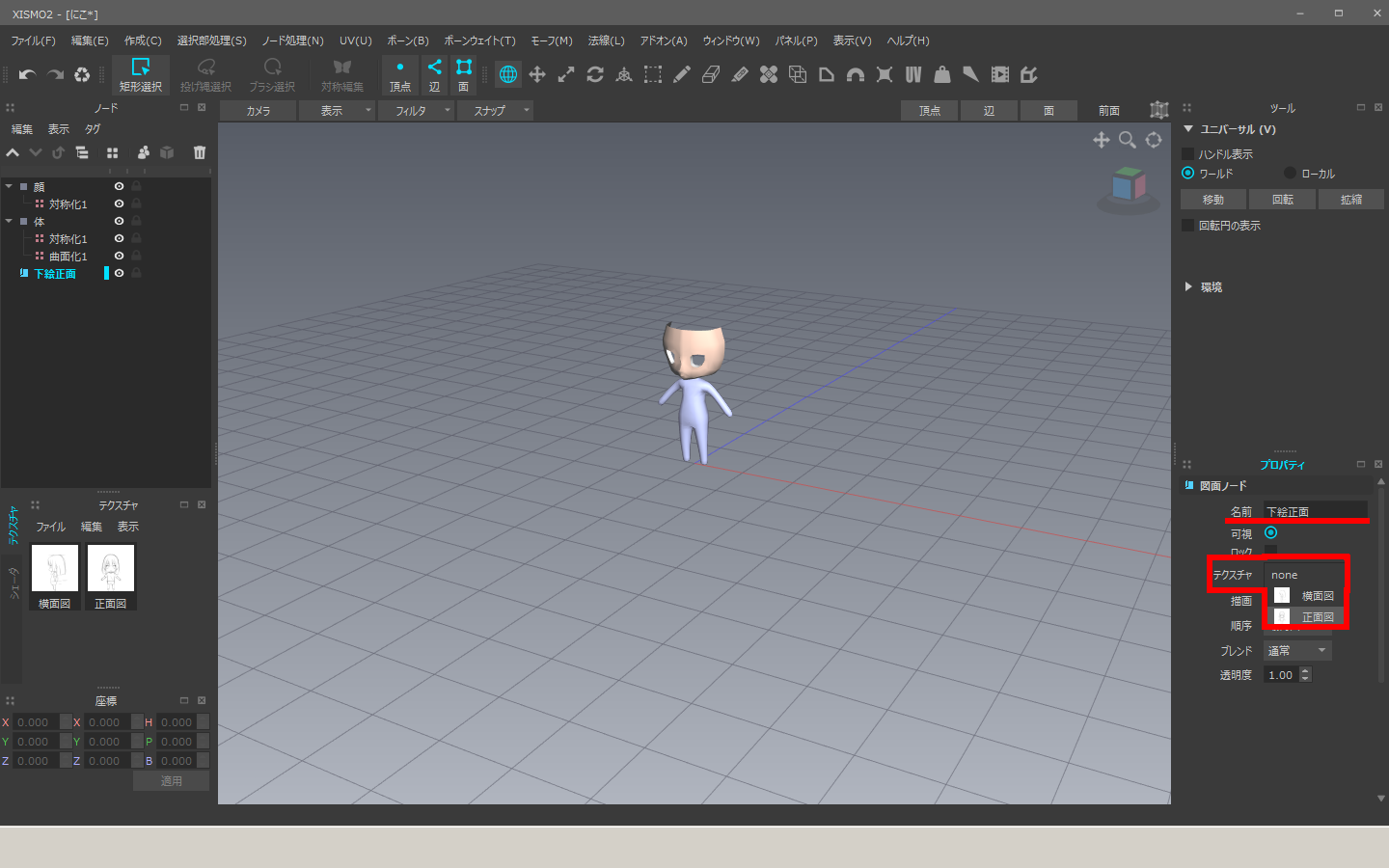
②正面用の図面ノードのノード名を変更、テクスチャを正面用の下絵テクスチャを割り当てる。
| 実行前 |
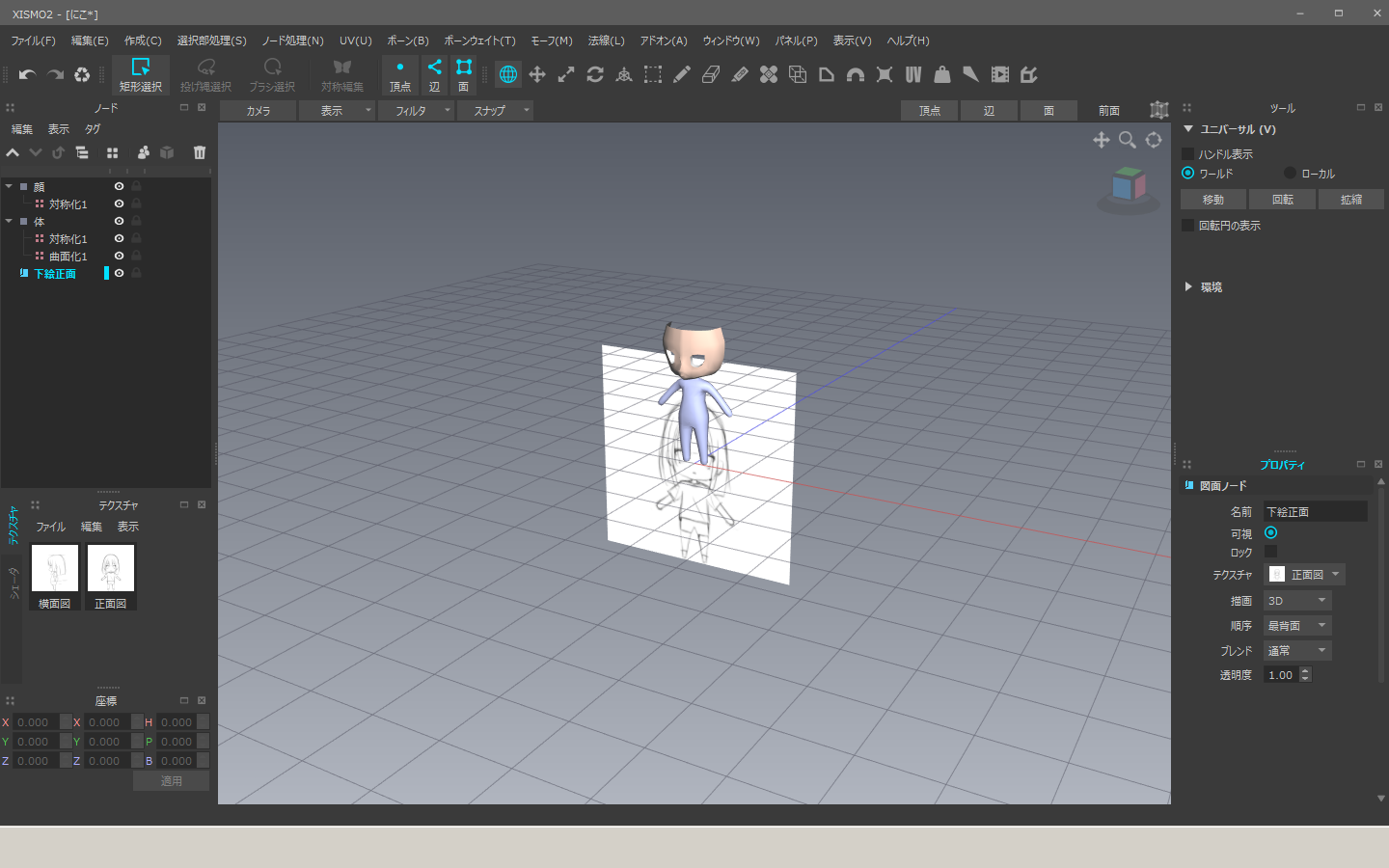
実行後 |
 |
 |
(2)横用のシェーダを設定
正面用手順と同様に横用の図形ノードを作成する
①横用の図面ノードを作成:メニュー→作成→図面ノード
②横用の図面ノードのノード名を変更、テクスチャを横用の下絵テクスチャを割り当てる。
正面用図形ノードを移動していない場合、正面用図形ノードが表示された状態では、重なって横用図形ノードは表示されない。
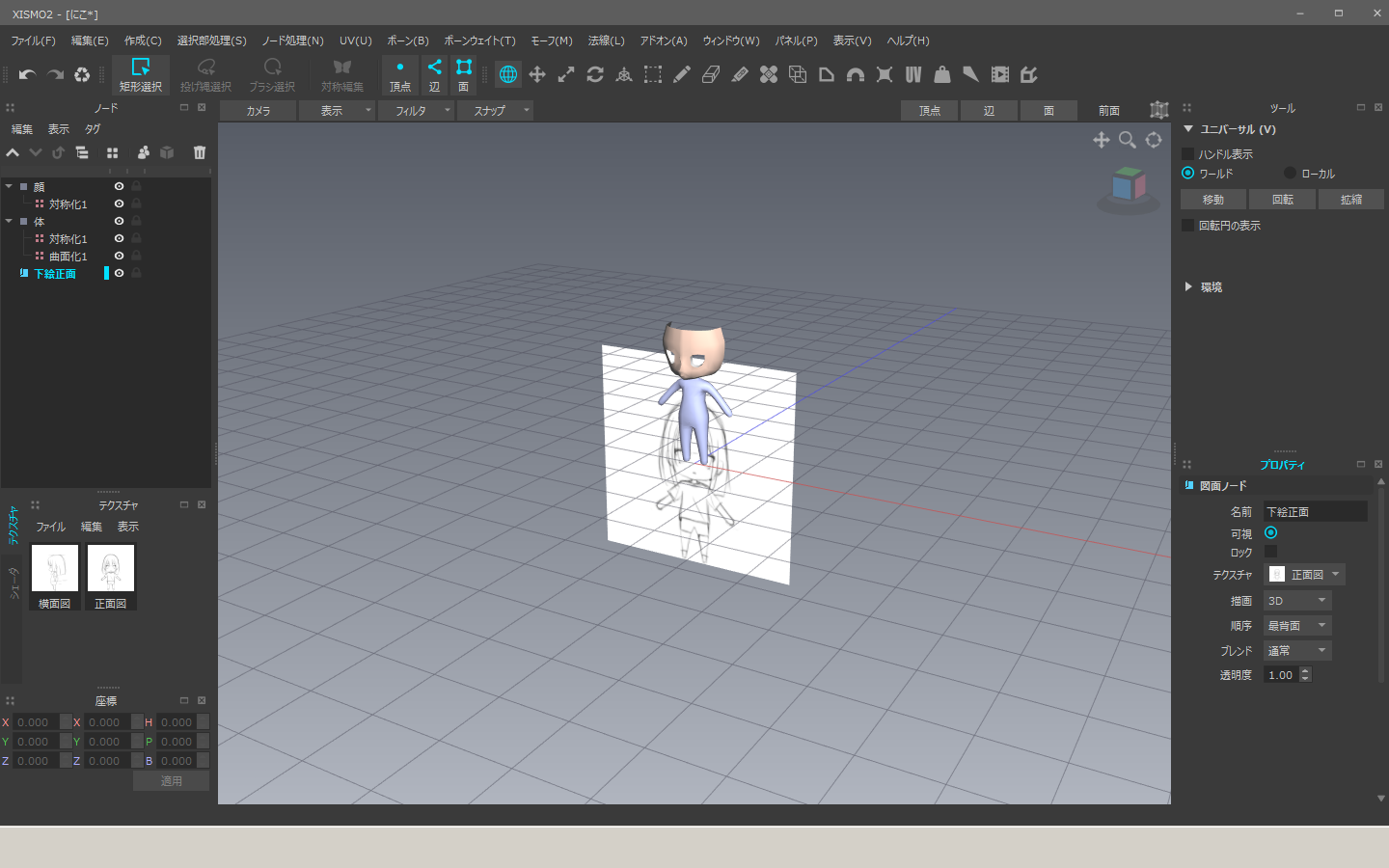
図形ノードの向きと位置を整える
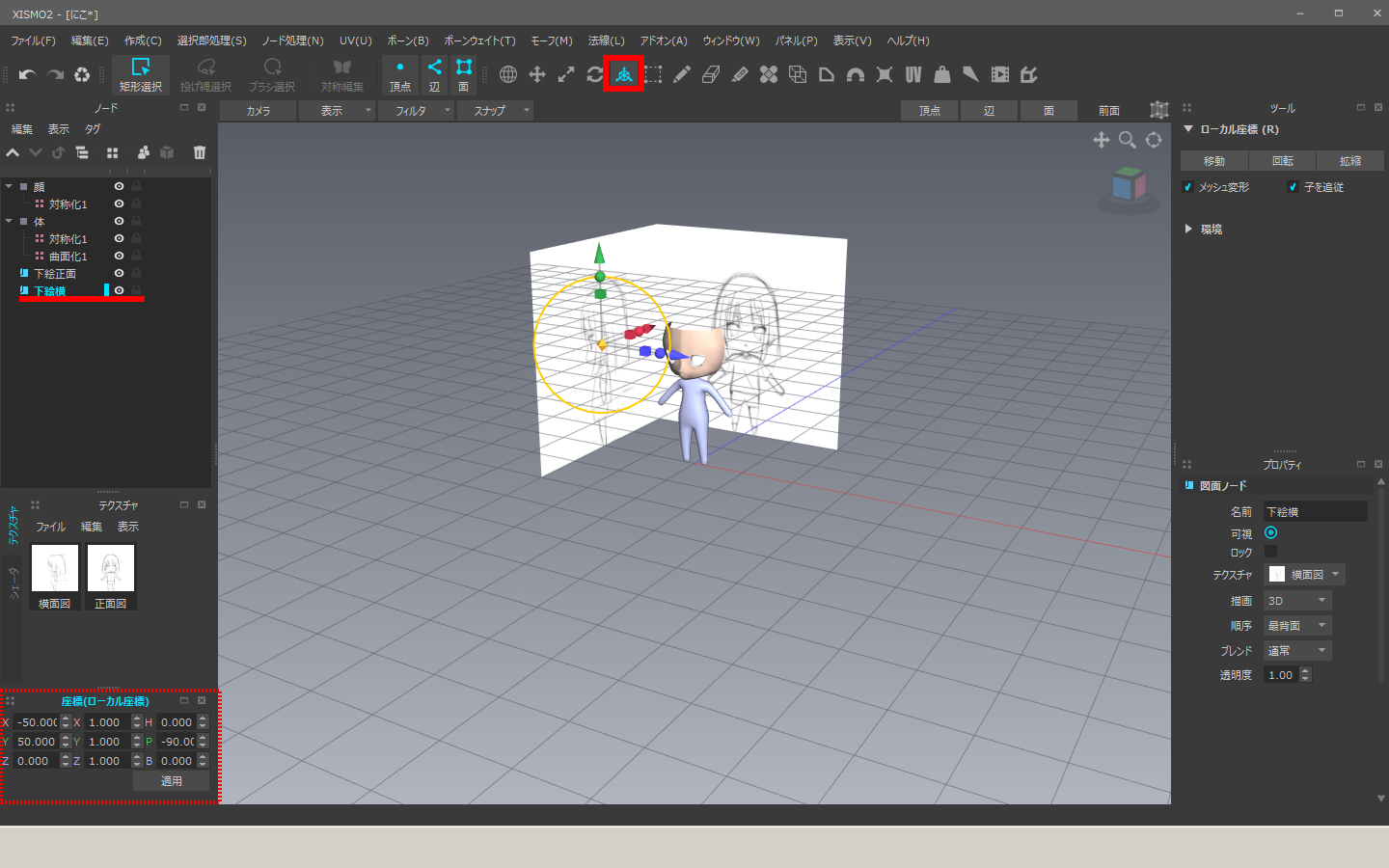
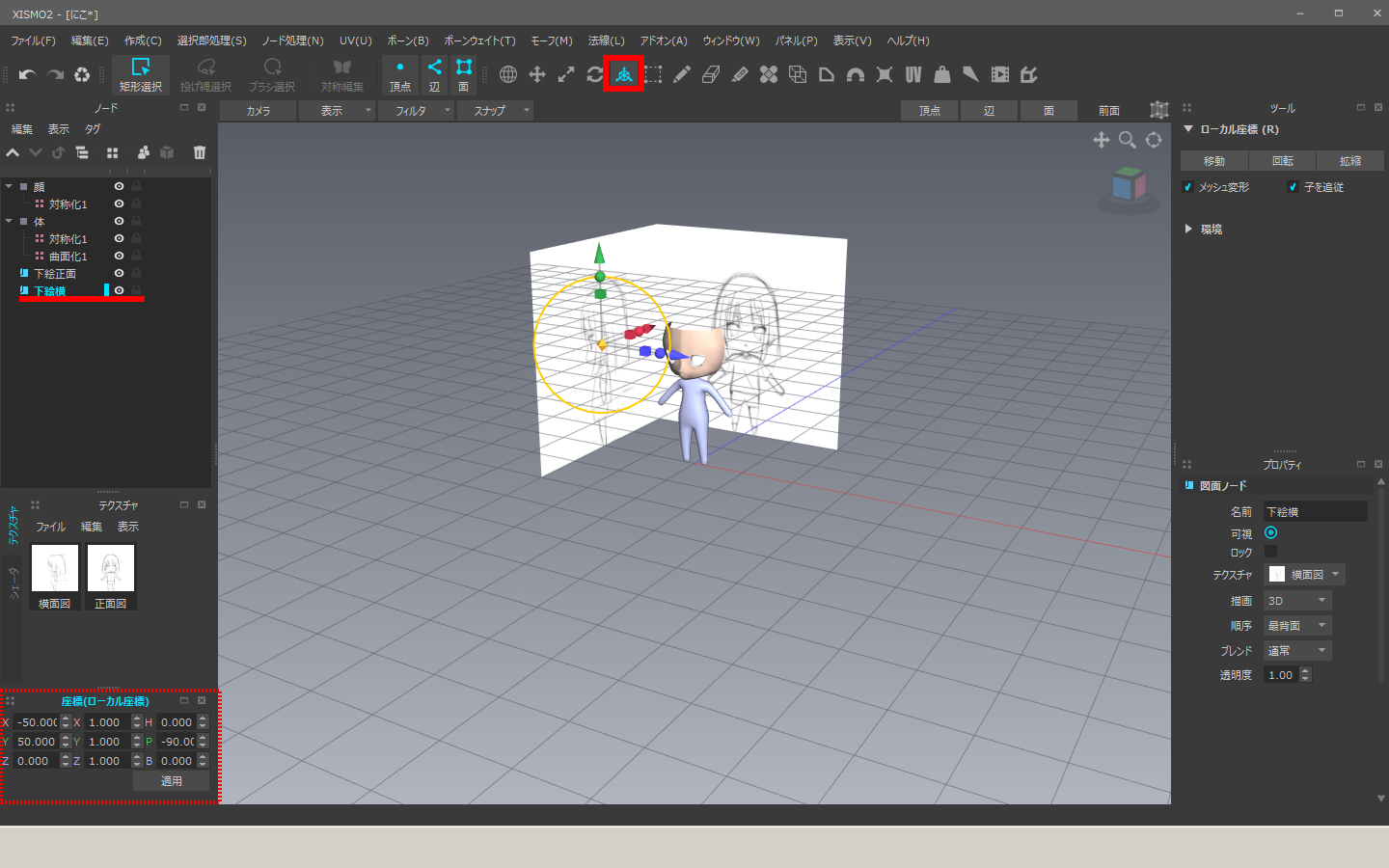
ローカル座標ツールに切替、それぞれの図形ノードで位置と向きを整える
サイズの調整を行う場合はXYの拡縮を同率で行うこと
この例ではモデルの足元が高さ0になるように調整している
(1)正面用
デフォルトで正面を向いた状態のため、向きの調整は不要
(2)横面用
デフォルトで正面を向いているため、向きの調整を行う
Y(P)回転-90度
図形ノードのパラメータ
順序:最前面/ブレンド:乗算/透明度:0.8
最前面+半透明の指定を行うと、位置関係に関わらず下絵とモデルが表示される。
図形ノードのサイズ
図形ノードのサイズはデフォルトのサイズは100(平面プリミアティブのデフォルトサイズと同じ)
縦横の比率が違うテクスチャの場合、長い方の辺のサイズに適用される。
ローカル座標ツールのサイズ調整時、X,Yの拡縮の倍率は同じであること(倍率が違うとテクスチャがゆがむ)
特に記載の無い場合、xismo◇210を使用し作成
編集履歴
私dbotが確認したものになります。
用語の間違い、実際の機能と相違することがあります。予めご了承下さい。
記事の間違い、質問は下記メールアドレスまでお願いします。

すぱむ怖いので画像です。
内容の如何にかかわらず、メールを公開させて頂くことがございますので、ご了承下さい。
また必ずしも満足のできる回答が出来るとは限らないことをご了承下さい。
最終更新:2019年06月18日 00:41