モンスタードット絵まとめ(今まで打ったモンスタードットの一覧です)
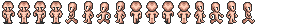
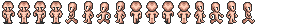
キャラクタードット絵まとめ(同上。キャラクタードットの一覧です)
作業工程例1:アルテマウェポンのできるまで(でかいキャラの描き方)
作業工程例2:サハギンを塗ろう(色の塗り方・変え方)
キャラクタードット絵まとめ(同上。キャラクタードットの一覧です)
作業工程例1:アルテマウェポンのできるまで(でかいキャラの描き方)
作業工程例2:サハギンを塗ろう(色の塗り方・変え方)
仕様
- 色数
- 無制限(※ただし「ドット作成の手引き」項目を要参照のこと)
- 透過色
- RGB値0.117.117(Rが0、Gが117、Bも117、という意味です)
- サイズ(「横*縦」表記)
- プレイ画面全体:320*240
- マップチップ:16*16
- キャラクタードット:フィールドのみ16*16、町、イベント関連は16*24

- ※標準的なキャラクターの体型。モデル用です。こちらを元に作成していただけるとよいかと。
- モンスタードット:最小32*32~最大(暫定)256*128
- ※モンスターサイズ目安:Sサイズ32*32・Mサイズ64*64・Lサイズ96*96・LLサイズ(暫定)128*128
推奨ツール
ドット作成の手引き
○主線(黒)はRGB値をすべて48に設定したものを使用します。多少変えてもいいですが、RGB値0.0.0の真っ黒は使わないほうがいいです。255.255.255の真っ白も同様。
○色数についてはとくに制限はありませんが、推奨ツールのEDGEを使用して作成する場合、ソフトの仕様上256色までしか使えません。
これを踏まえた上で、実際にはこれよりさらに少ない16色程度に絞って作業を行います。
理由その1:いきなり256色使おうとしても混乱するから
理由その2:絵の雰囲気をあるていど統一するため。また、修正作業を容易にするため
ただし、あくまで16色というのは「目安」です。絶対に16色でないといけない、というわけではありません。
これを踏まえた上で、実際にはこれよりさらに少ない16色程度に絞って作業を行います。
理由その1:いきなり256色使おうとしても混乱するから
理由その2:絵の雰囲気をあるていど統一するため。また、修正作業を容易にするため
ただし、あくまで16色というのは「目安」です。絶対に16色でないといけない、というわけではありません。
○モンスタードットのグラデーションは4段階を目安に。
ただし、あくまで目安なので絶対に4段階じゃないとダメ、ということではありません。
サイズやデザインによっては増減させてもOKです。
ただし、あくまで目安なので絶対に4段階じゃないとダメ、ということではありません。
サイズやデザインによっては増減させてもOKです。
○モンスターのサイズ目安については「仕様」項目の通り。
ただし、人間タイプの敵を描く場合は「身長」(絵のサイズにあらず)を60ドット程度に収まるようにしてください。
それ以上になるとプレイヤーキャラに比べて明らかに「でかい!」という感じが出てしまいます(逆に言えば、でかく見えて欲しい敵の場合は「身長60ドット」をオーバーするように描けばいいわけですね)。
ただし、人間タイプの敵を描く場合は「身長」(絵のサイズにあらず)を60ドット程度に収まるようにしてください。
それ以上になるとプレイヤーキャラに比べて明らかに「でかい!」という感じが出てしまいます(逆に言えば、でかく見えて欲しい敵の場合は「身長60ドット」をオーバーするように描けばいいわけですね)。
- 作業工程ガイド(基本編)~はじめてのドット絵~

いちばん左を(1)として説明します。
(1)まず主線を引きます。線がダマにならないよう、極力この時点で整理しておくのがコツです。
(2)バケツツールでベタ塗り。パーツの色をだいたい決めます。
(3)大雑把にカゲ付け。この段階では、質感を出すことではなく「立体感を出す」ことを目的にしましょう。光源を意識して描けばちゃんと立体感が出ます。絵に説得力を持たせるためには、後でコチャコチャディテールを描き込むよりもここできっちりカゲを付けることが大事です。
といっても、あんまり厳密に考える必要はありません。ドット絵も絵なのでウソついちゃって大丈夫です。「それっぽく見える」ことが最優先。
もし「なんか変だな」「思っていたような形に見えない」と感じたら、カゲの付け方を変えて工夫してみましょう。まだこの段階ならいくらでも簡単に直せます。
といっても、あんまり厳密に考える必要はありません。ドット絵も絵なのでウソついちゃって大丈夫です。「それっぽく見える」ことが最優先。
もし「なんか変だな」「思っていたような形に見えない」と感じたら、カゲの付け方を変えて工夫してみましょう。まだこの段階ならいくらでも簡単に直せます。
(4)仕上げ。ここでやることは、線をなめらかに見せるためのアンチエイリアスと、カゲに段を付けて立体感を強調し、質感を表現することです。この参考画像や他の「いいな」と思ったドット絵なんかを拡大して観察してみてください。どんどんマネして描きまくりましょう。
また、塗り漏れがないかもここでよくチェックして直しておきましょう。実はこの参考画像にも(3)の時点まで塗り漏れが残っています。どこだかわかりますか? これも注意深く観察してみればわかりますよ。
また、塗り漏れがないかもここでよくチェックして直しておきましょう。実はこの参考画像にも(3)の時点まで塗り漏れが残っています。どこだかわかりますか? これも注意深く観察してみればわかりますよ。
○色の作り方
EDGEには最初からパレットデータがありますが、使いにくいのでいったん全部消して自分でイチから色を作ったほうがやりやすいです。いきなり256色もあっても、どこにどの色を使ったらいいのか見当がつきません。
(2)の作業手順でベース色を決めたら、そこからEDGEの機能でグラデーションのパレットを作ります。
まずベース色をパレットの左右真ん中くらいの場所に置きます。次に、カゲのいちばん濃い色を一個作ってベース色と同じ列のいちばん左っかわに置きましょう。
そうしたら、「カラーパレット」ウィンドウのツールボックスの中にある「領域の選択」」という四角い破線のボタンをクリックします。この状態で、濃いカゲの色からベースの色までぐーっとドラッグしてください。濃いカゲ色からベース色までが選択された状態になったはずです。
次は「カラーパレット」ウィンドウのメニューの「パレット」→「グラデーション作成」をクリックしてみてください。グラデーションが作られたはずです。また、同じ場所にある「ステップ・グラデーションを作成」を使うとグラデーションのかかりかたをちょっとカスタマイズすることができます。お好みで。ハイライト側のグラデーションもこれと同じ要領で作れます。
で、そうやって作ったグラデーションから、実際に使う色をだいたい4色くらい選んでいくわけですね。言葉で説明するとややこしそうですが、実際にやってみるとカンタンです。
EDGEには最初からパレットデータがありますが、使いにくいのでいったん全部消して自分でイチから色を作ったほうがやりやすいです。いきなり256色もあっても、どこにどの色を使ったらいいのか見当がつきません。
(2)の作業手順でベース色を決めたら、そこからEDGEの機能でグラデーションのパレットを作ります。
まずベース色をパレットの左右真ん中くらいの場所に置きます。次に、カゲのいちばん濃い色を一個作ってベース色と同じ列のいちばん左っかわに置きましょう。
そうしたら、「カラーパレット」ウィンドウのツールボックスの中にある「領域の選択」」という四角い破線のボタンをクリックします。この状態で、濃いカゲの色からベースの色までぐーっとドラッグしてください。濃いカゲ色からベース色までが選択された状態になったはずです。
次は「カラーパレット」ウィンドウのメニューの「パレット」→「グラデーション作成」をクリックしてみてください。グラデーションが作られたはずです。また、同じ場所にある「ステップ・グラデーションを作成」を使うとグラデーションのかかりかたをちょっとカスタマイズすることができます。お好みで。ハイライト側のグラデーションもこれと同じ要領で作れます。
で、そうやって作ったグラデーションから、実際に使う色をだいたい4色くらい選んでいくわけですね。言葉で説明するとややこしそうですが、実際にやってみるとカンタンです。
※なお、これはあくまで「基本的なやり方の例」なので、慣れてきたらどんどん自分なりにやり方を効率化・省力化しちゃってください。
- TIPS
本来、「同じ大きさの四角い点の集まり」に過ぎないはずのドット絵をそういう風に見せなくするにはあるものを利用します。
それは
「明るいor彩度の高い色は膨張して見える。逆に、暗いor彩度の低い色は収縮して見える」
という、人間の目の持つ錯覚、です。
これを使えば「1ドットより小さく」とか「1ドット以上、2ドット未満」というような微妙な表現が可能になります。
当然のことながら、「となりにあるドット」との相対的な差が大きければ大きいほどその効果は強くなります。
それは
「明るいor彩度の高い色は膨張して見える。逆に、暗いor彩度の低い色は収縮して見える」
という、人間の目の持つ錯覚、です。
これを使えば「1ドットより小さく」とか「1ドット以上、2ドット未満」というような微妙な表現が可能になります。
当然のことながら、「となりにあるドット」との相対的な差が大きければ大きいほどその効果は強くなります。
なお、相対的な差が大きいと「1ドットのサイズが違って見える」だけではなく「そのドットが目立つ」という効果もあります。
たとえば、彩度の低い(無い)、黒い学生服の集団の中にひとりだけ真っ赤な服を着ている人がいれば目立ちますよね。それとおんなじ。
そのドットを目立たせたければ周囲との色の差を強く。なじませたければ色の差を弱く。
たとえば、彩度の低い(無い)、黒い学生服の集団の中にひとりだけ真っ赤な服を着ている人がいれば目立ちますよね。それとおんなじ。
そのドットを目立たせたければ周囲との色の差を強く。なじませたければ色の差を弱く。
また、木や土などはグラデーションのコントラストをゆるやかに、金属などのぴかぴかしたものはコントラストを強くするとそれっぽくなります。
現実にあるものを観察してみるのがいちばんですが、デフォルメされていてわかりやすいのでアニメの色指定・質感表現を観察してみるのもけっこうオススメです。
思いっきり極端な例としては、80年代中盤~後半のころのアニメ。メカを見ると、マジックでぐりぐり描いたワカメの如き真っ黒な怪しいカゲが舞い踊っていたりするのですが、アレはもともと、金属の極端なコントラストを(少ない色数のなかで)表現しようとしたものです。
現実にあるものを観察してみるのがいちばんですが、デフォルメされていてわかりやすいのでアニメの色指定・質感表現を観察してみるのもけっこうオススメです。
思いっきり極端な例としては、80年代中盤~後半のころのアニメ。メカを見ると、マジックでぐりぐり描いたワカメの如き真っ黒な怪しいカゲが舞い踊っていたりするのですが、アレはもともと、金属の極端なコントラストを(少ない色数のなかで)表現しようとしたものです。
さて、ここまでながながと読んでいただき、ありがとうございました。
もしわからないことがあったら開発室のグラフィック相談室まで質問をください。答えられることは答えますし、誰にもわからないことはいっしょにみんなで悩んで知恵を出しあいましょう。
レッツトライ!
もしわからないことがあったら開発室のグラフィック相談室まで質問をください。答えられることは答えますし、誰にもわからないことはいっしょにみんなで悩んで知恵を出しあいましょう。
レッツトライ!
添付ファイル